
Cursorを使って開発効率を上げる!使い方やアプリ開発手順を徹底解説
AIを活用して、もっと効率的に開発を進めたいと思いませんか?
Cursorは、普段お使いのVS Codeの環境はそのままに、AIによる強力なサポートを受けられる革新的なコードエディタです。AIがプロジェクト全体を理解し、コードの生成から修正、デバッグまで担ってくれるため、開発効率を飛躍的に向上させられます。
この記事では、Cursorの基本的な使い方から、GitHub Copilotとの違い、具体的なTodoアプリの開発手順まで、初心者にも分かりやすく徹底解説します。
目次
Cursorとは

Cursor(カーソル)とは、VS Codeをベースに構築されたAIコードエディタです。VS Codeの豊富な機能や拡張性はそのままに、AIによる強力なコーディング支援を受けられるため、環境を変えなくても作業効率を大幅に高められます。
最大の特徴は、AIが開発のパートナー、時には主体となってコーディングを進めること。AIがプロジェクト全体を理解し、コードの生成から修正、レビューまで担うため、開発者はその提案を取捨選択するという新しいスタイルの開発を実現します。
Cursorの特徴

Cursorの特徴は、プロジェクト全体の文脈を理解し、開発工程をゼロからサポートしてくれることです。ほかにも、チャット形式のコード生成やAIによるエラー対応などの特徴があり、開発スピードを大幅に上げられます。
- チャット形式でAIにコードの生成・質問ができる
- プロジェクト全体を理解した高精度な応答
- AIがコード生成・編集・デバッグを行う
それぞれの特徴について詳しく解説します。
チャット形式でAIにコードの生成・質問ができる
Cursorには、ChatGPTと連携したAIチャットが標準搭載されています。AIチャットは、エディタ内で ⌘K(Windows/Linuxは Ctrl+K)を押すだけで起動でき、作業内容に合わせたコード生成の指示を出せます。
また、「エラーの原因を探ってください」「他の関数を提案してください」などの質問に対しても、コードの内容を理解した上で回答できる点も特徴です。現在開いているファイルやプロジェクトに即した具体的な提案を受けられるので、共同開発するパートナーのような感覚で利用できます。
プロジェクト全体を理解した高精度な応答
Cursorには、プロジェクト全体をスキャンしてコード構造を把握する「Codebase Index」機能が備わっています。指定したコードのみの分析・補完を行うのではなく、全体の依存関係や規則などを理解した上で処理を行うので、一貫性のあるコード提案を受けられます。
また、関連するファイルを参照しながら補完ができ、プロジェクト内のクラスや変数との関係性を崩さずに自然なコードを生成することも特徴です。単にコードを作るだけでなく、実装の意図を理解した上で最適な処理を提案するため、従来のAIツールよりも質の高いコード生成が可能になります。
AIがコード生成・編集・デバッグを行う
Cursorでは、AIがリアルタイムでコードを解析し、次に書くべきコードを自動補完します。関数を定義した段階で処理内容を推測してコードを提示したり、引数の型を自動的に推論したりするため、一つひとつの実装にかける作業時間を削減できます。
また、記述中のコードのエラーを検出し、修正案を生成するAI機能が備わっていることも特徴です。開発者が指示を出さなくても、AIが自律的にクオリティの高いコードを提案することで、作業効率を高めながらコードの品質も維持できます。
CursorとGitHub Copilotの違いは?

CursorとGitHub Copilotはどちらも優れたコード生成AIですが、Cursorはプロジェクト全体の開発支援ツール、GitHub Copilotはコード補完に特化したアシスタントという違いがあります。
| 項目 | Cursor | GitHub Copilot |
|---|---|---|
| 特徴 | AI中心の開発環境。AIに指示を出し、開発者がレビューする。 | 開発者中心。AIが開発者のコーディングを補助・加速させる。 |
| 統合性 | エディタそのものにAIが深くネイティブに統合されている。 | 既存のエディタに拡張機能として追加する。 |
| 文脈理解 | @シンボルでプロジェクト内の任意の部分を柔軟に参照できる。 | 主に開いているファイルや関連性の高いファイルを自動で参照する。 |
GitHub Copilotは、開発者を主体とする「強力なアシスタント」です。Copilot Chat機能も搭載しており対話も可能ですが、基本的には開発者のコーディングを予測し、補完・高速化することに特化しています。
一方、Cursorは、AIを主体とする「統合開発環境そのもの」です。AIチャットを中心に、プロジェクト内外の情報を自在に参照させながら、AIに指示を出して開発を進めます。
GitHub Copilotが「部分的なコード補完や小規模な開発作業」に強いのに対し、Cursorは「プロジェクト全体を通した設計や大規模な開発支援」に向いているので、作業のスケールや目的に応じて使い分けると良いでしょう。
Cursorの始め方
Cursor(カーソル)は、クラウド上ではなくローカルエディタを用いて作業を行います。以下では、専用エディタのインストール方法と初期設定手順について、画像付きで分かりやすく解説します。
インストール方法

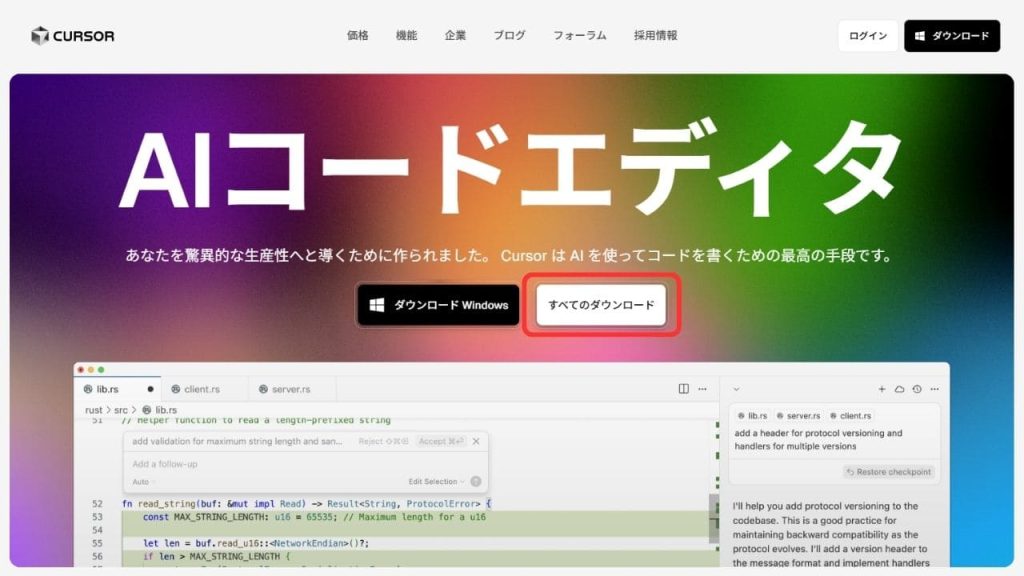
Cursor(カーソル)は、クラウド上ではなくローカルエディタを用いて作業を行います。利用にあたって専用エディタをインストールする必要があるので、まずは公式HPにアクセスして「すべてのダウンロード」をクリックしましょう。
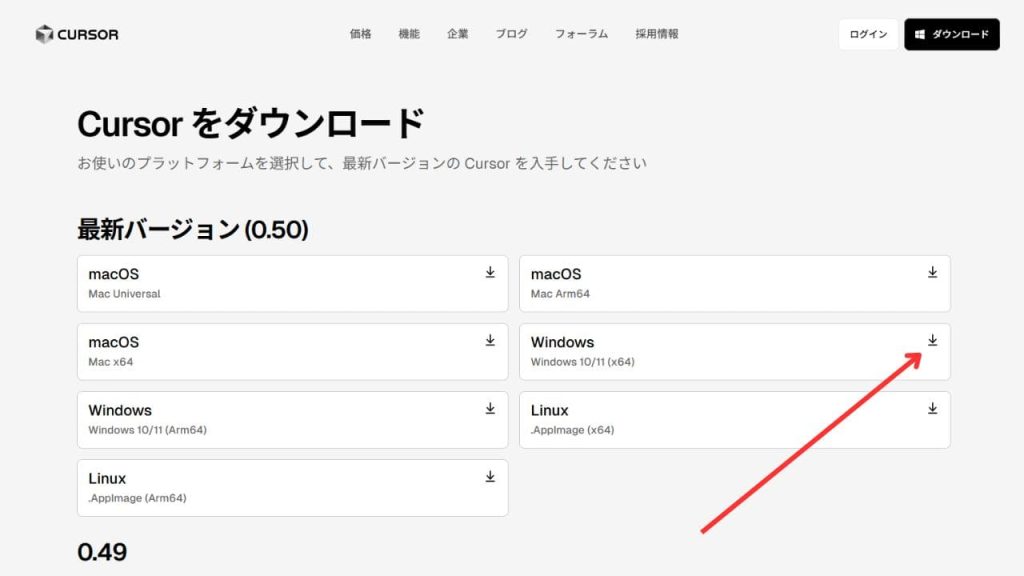
プラットフォーム一覧が表示されるので、該当する使用環境を選択し、インストールボタンを押しましょう。今回は、Windowsのダウンロード手順を一例として解説します。

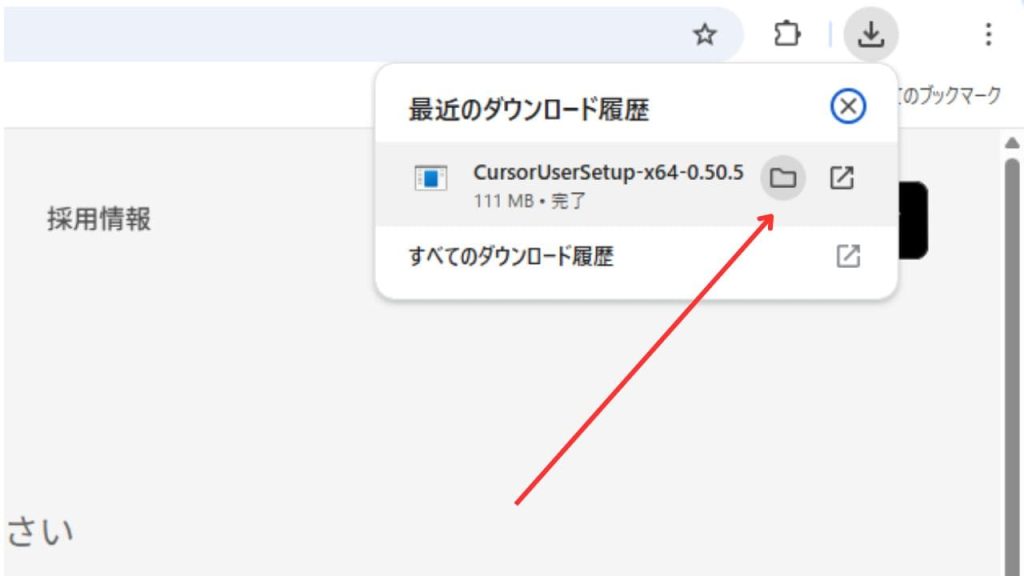
インストールボタンを押すと、右上(Chromeの場合)にダウンロード履歴が表示されるので、「フォルダを開く」をクリックします。

フォルダを開いてダウンロードしたファイルを選択すると、タスクバーにアプリが追加されるので、アプリを開いて「同意する」→「次へ」を選択します。

すると、インストール先、スタートメニューフォルダーの指定、実行時の追加タスク等の選択画面に映るので、必要な設定をして「インストール」を開始します。
インストールが終わると以下の画面に切り替わるので、チェックをつけて「完了」を押します

タスクバーにアプリが表示されない又はアプリの場所が分からない場合、タスクバーにある検索窓で「cursor」と入力すると、アプリが表示されるので「開く」を押しましょう。

するとアプリが起動するので、アカウントを持っていない場合は「Sign Up」からアカウントを作成しましょう。

初期設定方法

アカウントを登録すると、VS Codeの連携設定を行う画面になります。VS Codeの連携により、VS Codeで作成していたデータをCursor上で操作できますが、VS Codeを持っていなくてもCursorの機能は使えます。連携させない場合は「Skip and continue」を選択してください。

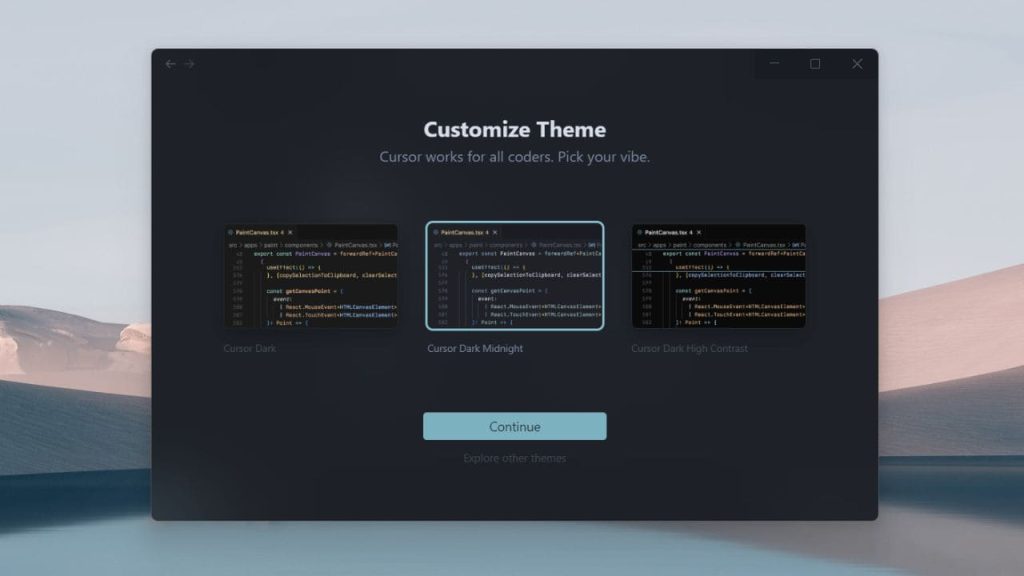
次に、テーマ設定を行います。テーマ設定は、操作画面のデザインを決めるものなので、好みや使いやすさに合わせて選ぶと良いです。多くのテーマから選びたい場合は、Continueの下にある「Explore othe themes」をクリックすると、さまざまなカラーパターンやスタイルのテーマ一覧が表示されるのでチェックしてみてください。

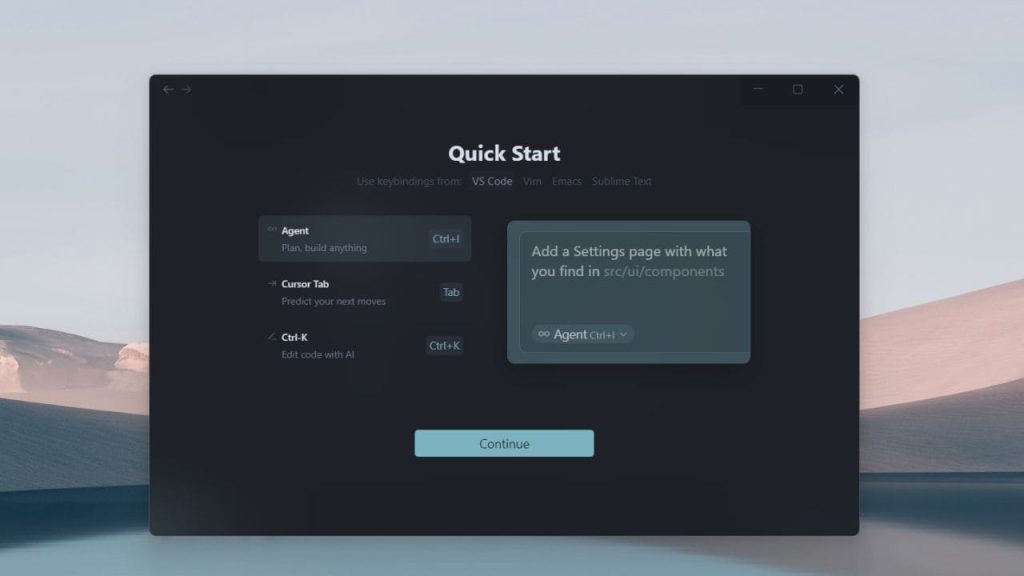
テーマ設定が終わると、Quick start画面に移動します。主要な操作方法とショートカットキーを説明するチュートリアル画面なので、そのまま「Continue」を押しましょう。

「Continue」を押すと、データの取り扱いに関する規約の同意画面になります。Cursorは、ユーザーのコードや操作履歴から学習する仕組みを持っています。コードからの学習は、設定メニューでいつでも無効にできるという内容なので、問題がなければチェックボックスを押して「Continue」を選択しましょう。

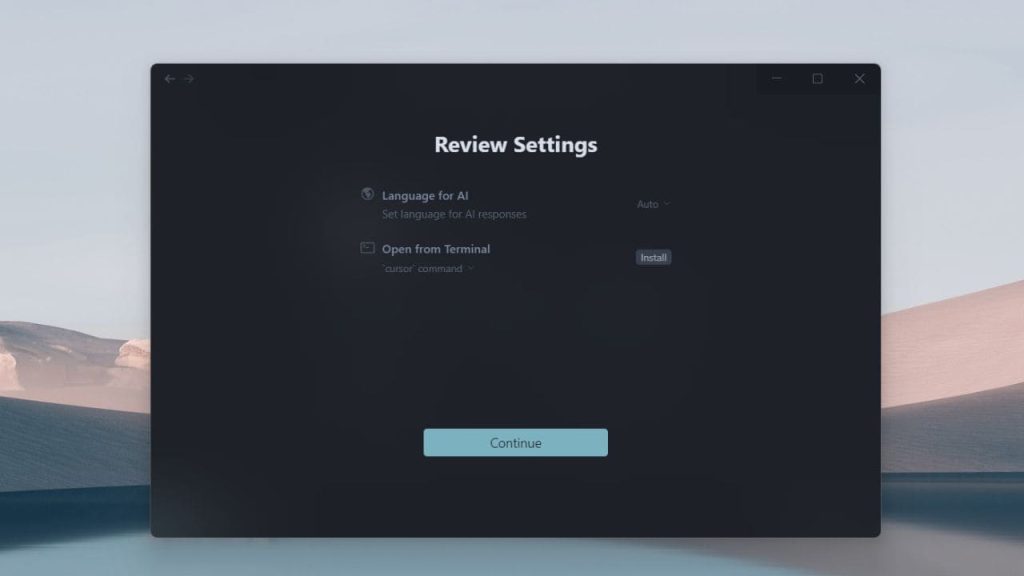
ここでは、AIの応答言語とターミナルからの起動を設定できます。
デフォルト状態では、自動的に言語を判断し応答する設定になっているので、日本語で対応してほしい場合は「Auto」→「Japanese」を選択します。ターミナルの設定では、「Install」をクリックすると、ターミナルでCursorを起動するためのコマンドが設置されます。アプリケーション一覧を開かなくてもすぐにアクセスできるようになるので、必要に応じて設定しましょう。
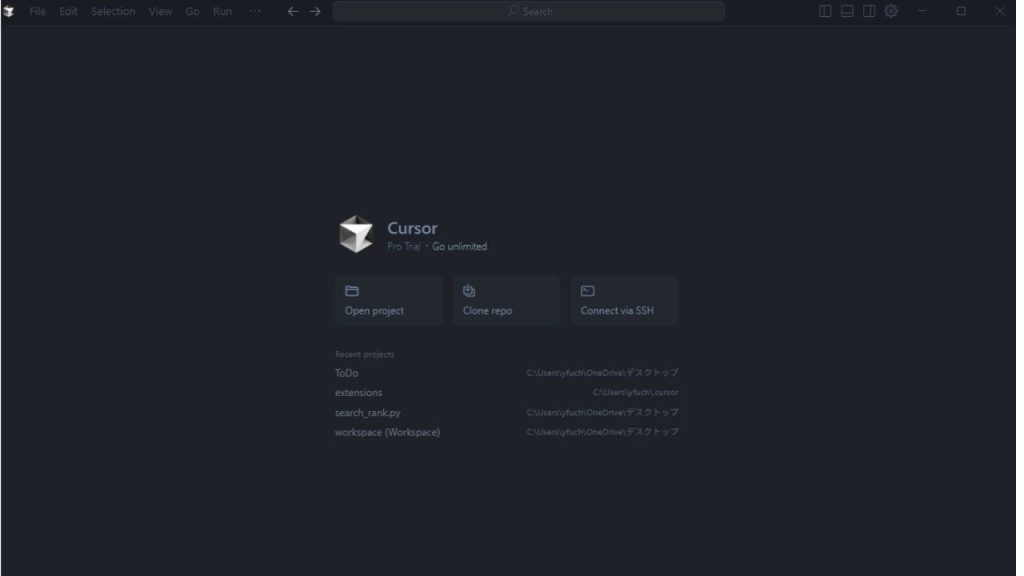
全ての操作が完了すると、下記画像のようなホーム画面に移動するので、実際に利用を開始できます。

Cursorの使い方

ここでは、Cursor(カーソル)の基本的な使い方を解説します。
- Command+Kでコードの生成・修正をする
- AIチャットで指示や質問をする
- Lintエラーを修正する
画像付きで分かりやすく解説するので、実際に操作をしながら参考にしてみてください。
Command+Kでコードの生成・修正をする

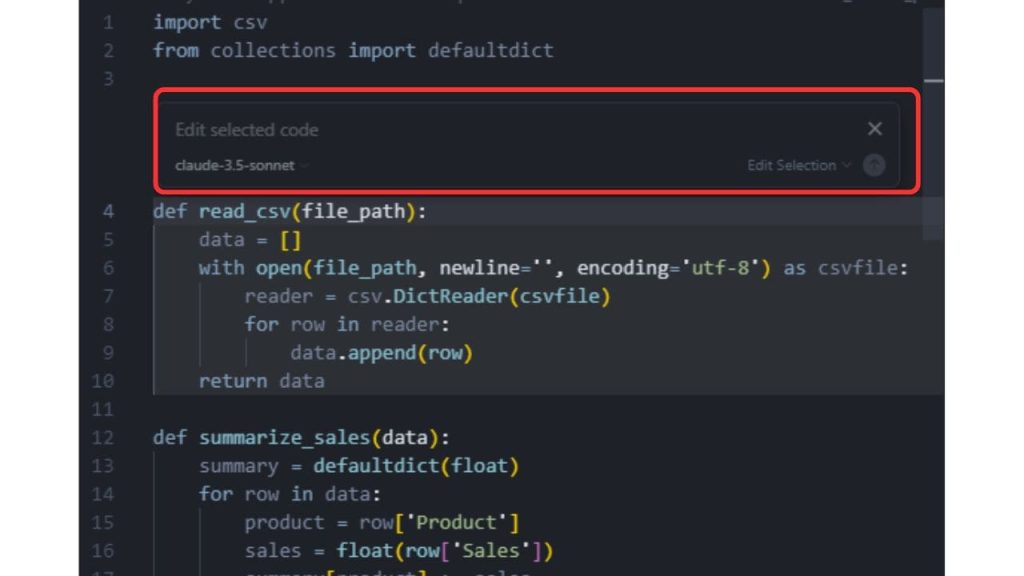
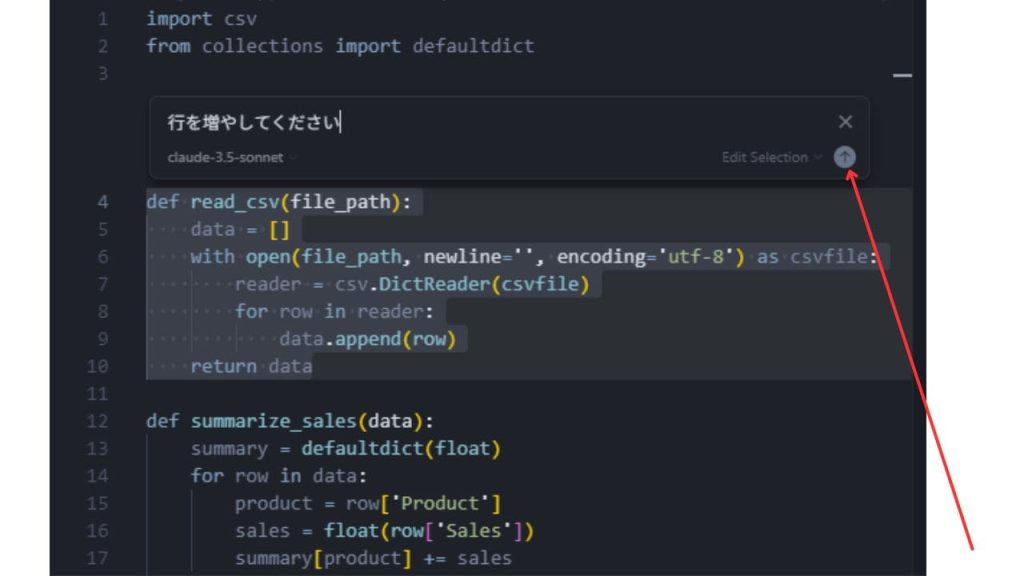
コードの生成・修正は、command+Kのショートカットキーで行えます。まずは編集したいコードを選択し、command+Kでプロンプト入力ボックスを出しましょう。
プロンプト入力ボックスに出したい指示を入力して、右下の送信ボタンを押すとAIが最適なコードを考えてくれます。

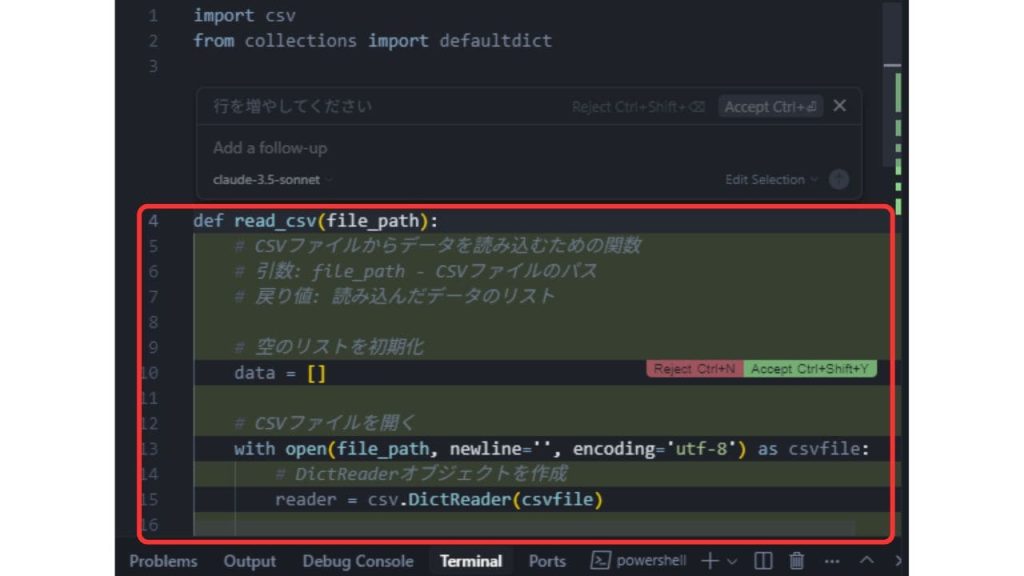
このように、AIがコードを提案してくれます。提案を反映させる場合は反映させたいコードにカーソルを合わせて「Ctrl+Shift+Y」、提案を却下する場合は該当するコードにカーソルを合わせて「Ctrl+N」で削除できます。

AIチャットで指示や質問をする

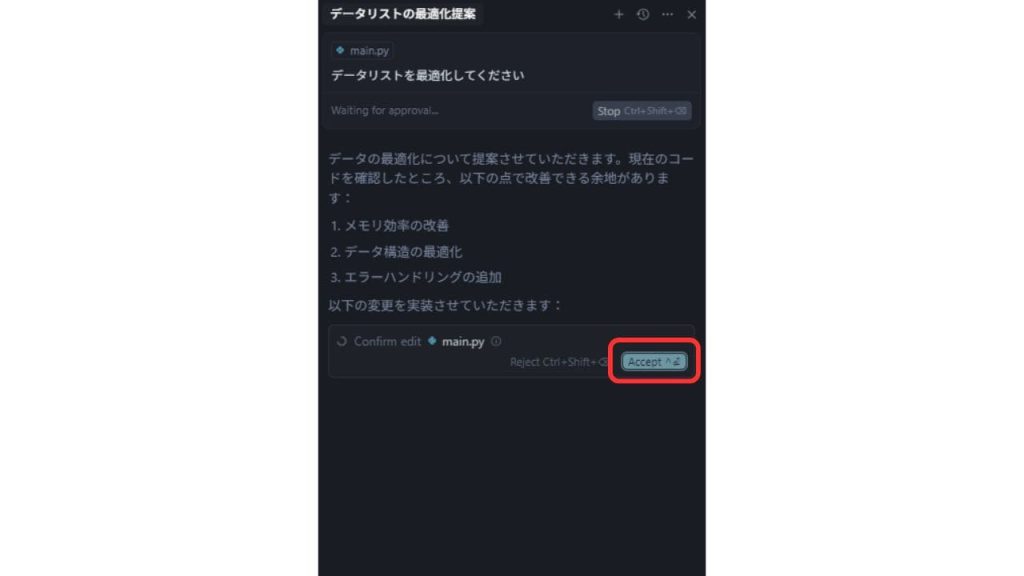
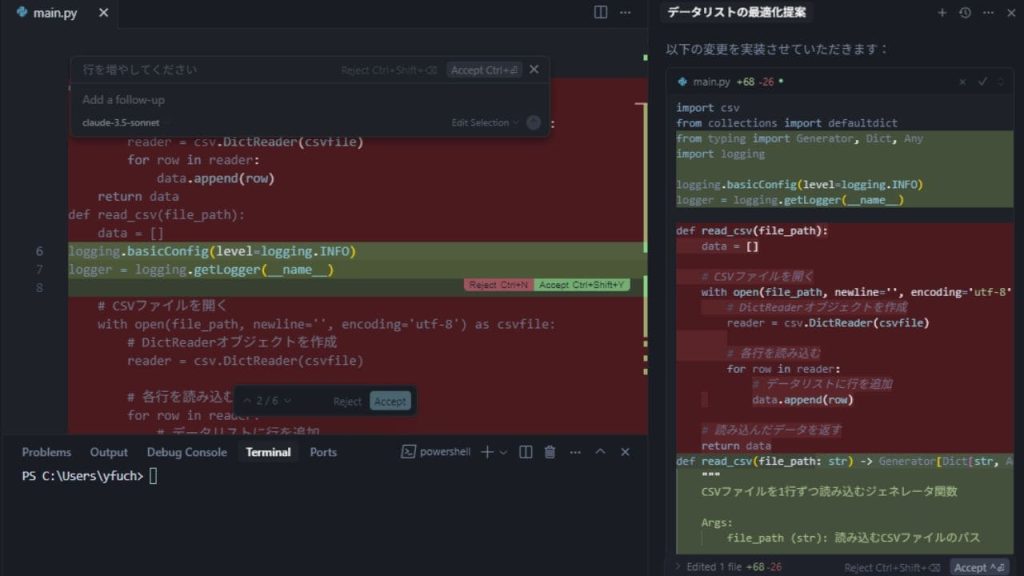
今回は、「データリスト」を最適化してくださいと指示を出してみました。提案内容で進めたい場合は、「Accept」をクリックすると自動生成が開始されます。

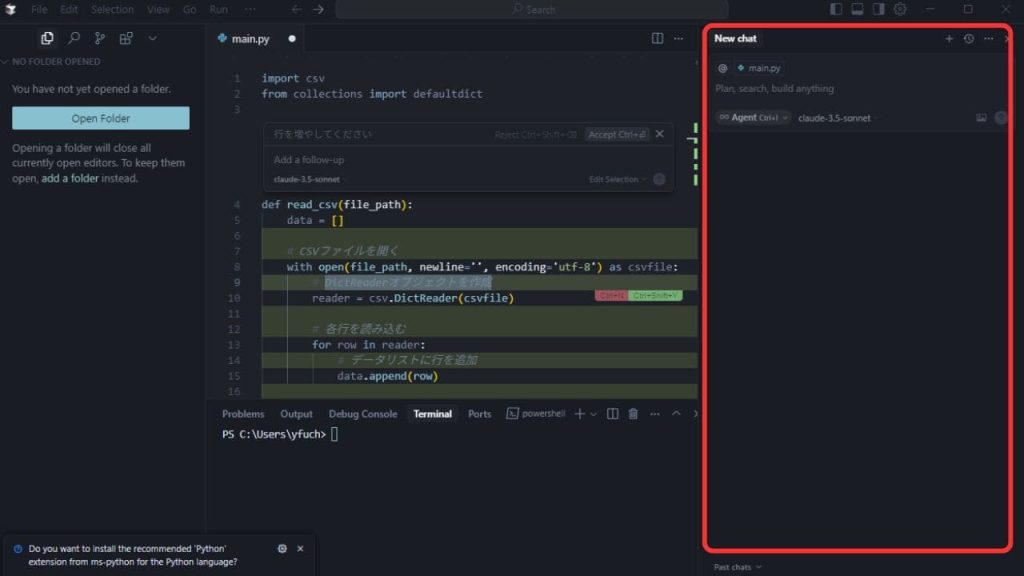
生成が完了すると、「赤色背景=削除置き換え対象」「黄色背景=新しく追加したコード」を表示した画面になります。
コード全体に変更を適用したい場合はAIチャット画面の「Accept」をクリック、一部のコードに適用したい場合はコード編集画面の「Accept」をクリックします。

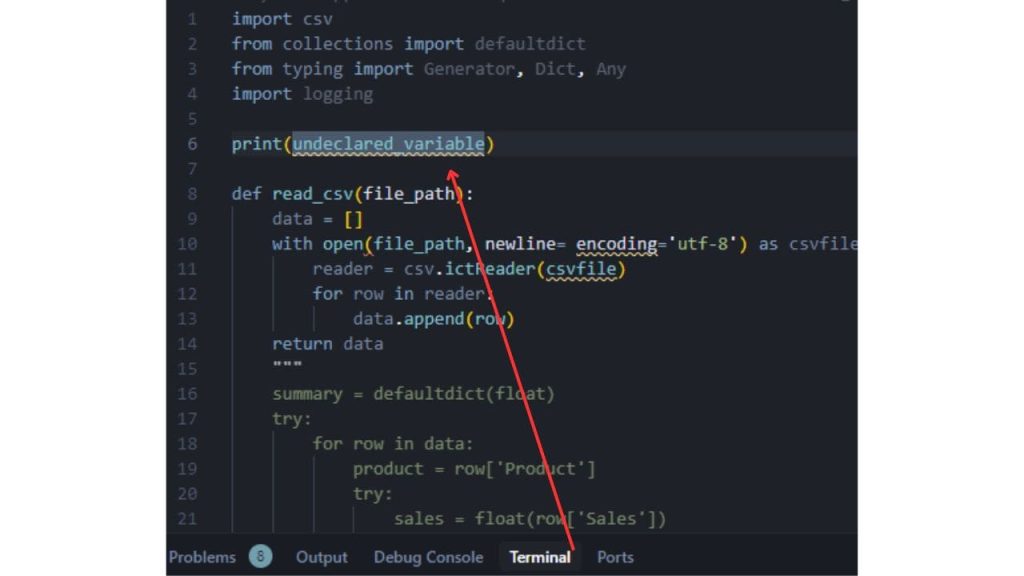
Lintエラーを修正する

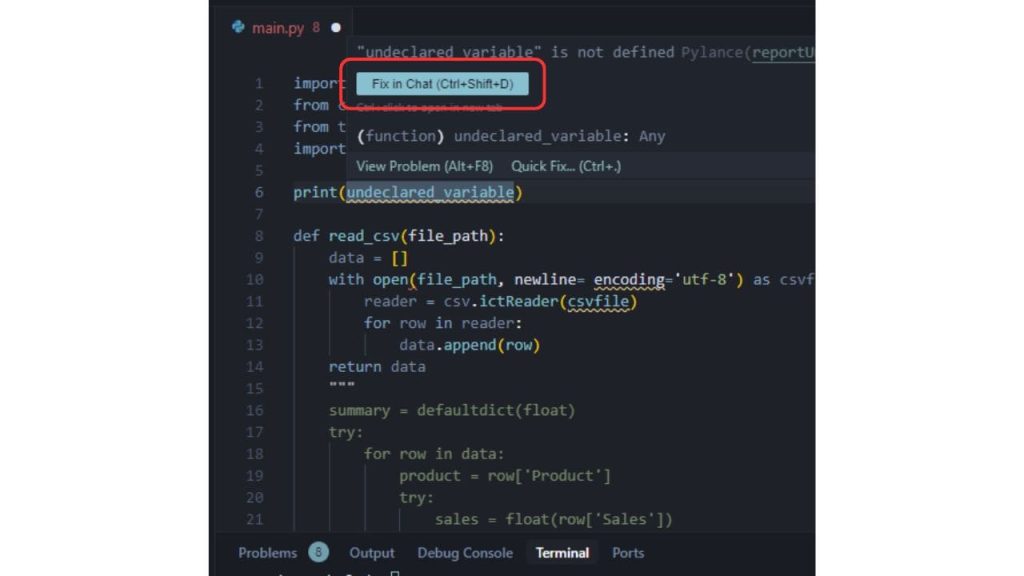
エラー表示が出た場合、該当するコードにカーソルを合わせるとエラーメッセージの詳細を確認できるので、「Fix in Chat」を選択してコード修正案を確認しましょう。

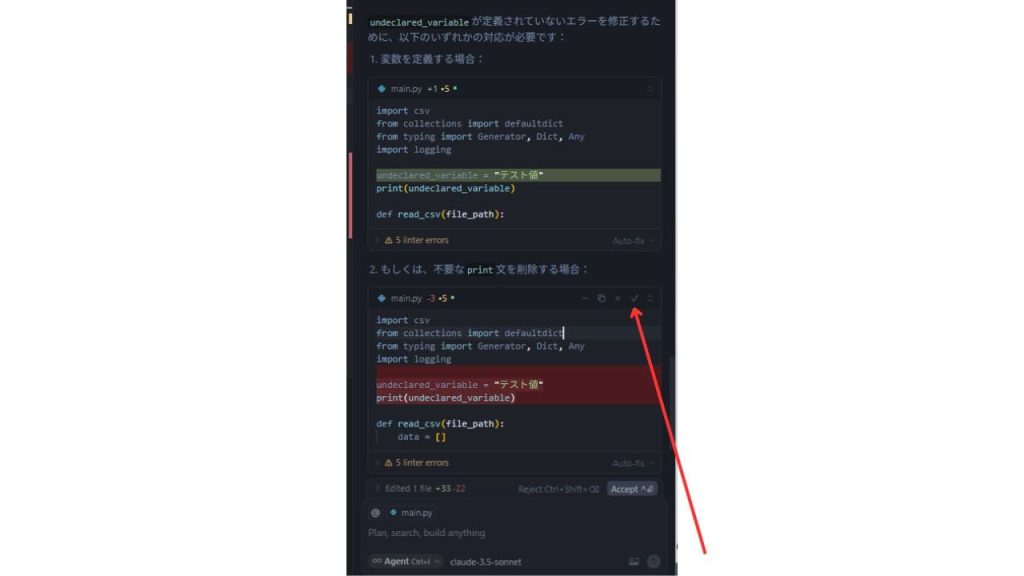
右側のチャットで修正案を受け取れるので、採用したい提案がある場合はチェックリストをクリックします。

【実践】CursorでTodoリストアプリを作ってみよう

実際に、Cursor(カーソル)を使ってTodoリストアプリを作ってみました。アプリの作成手順は以下のとおりです。
- AIに作りたいアプリの概要を指示
- templatesの中に新たなフォルダを作成する
- 「app.py」ファイルを作成する
順番にみていきましょう。
①AIに作りたいアプリの概要を指示
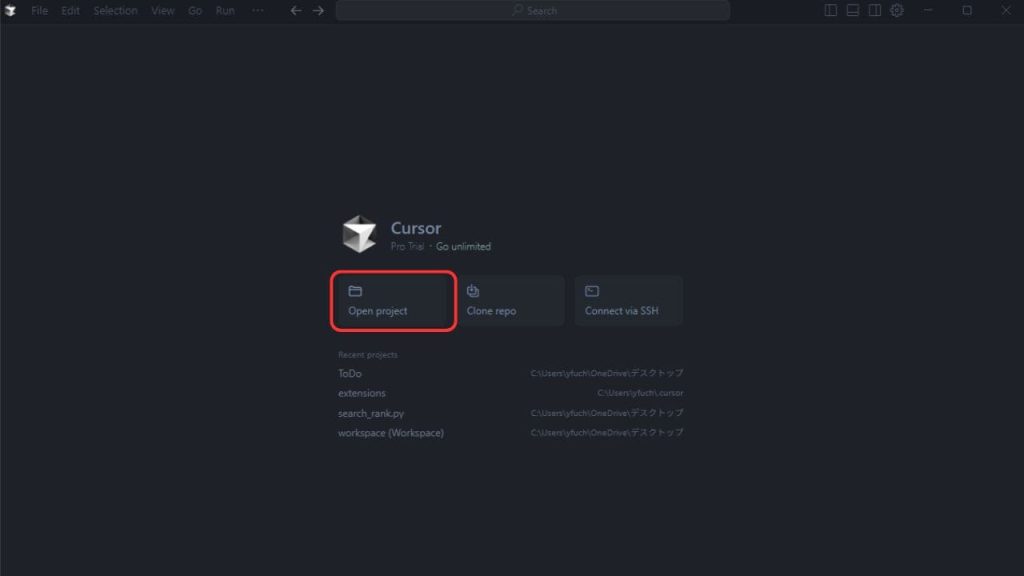
まずは、デスクトップに空のフォルダ(「todolist」)を設置し、Open projectでフォルダを開きます。

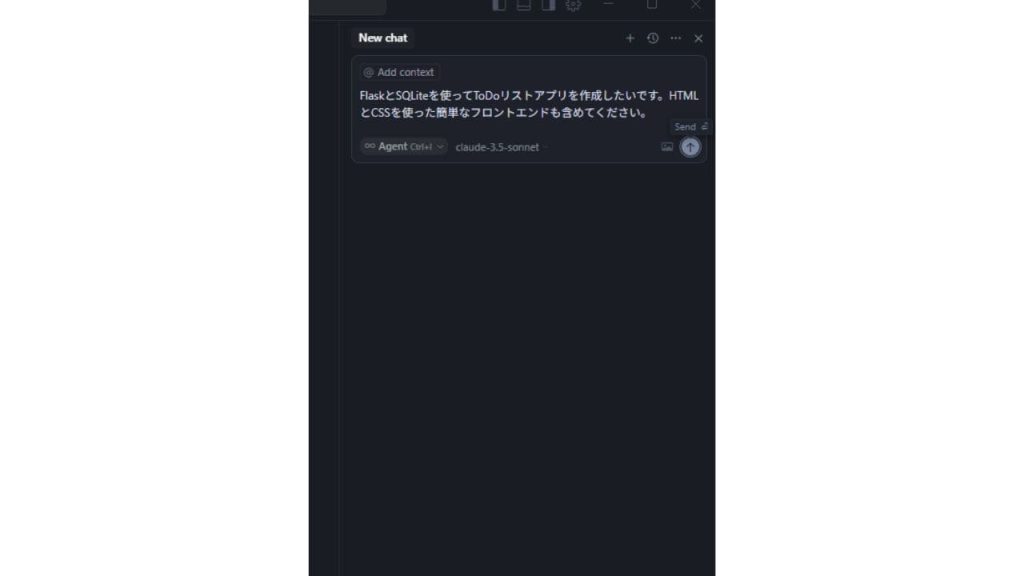
フォルダを開きコード編集画面に移動したら、「Ctrl + I」でAIチャットを開きます。AIチャットには、以下のような指示を入力してプロジェクトの初期コードを生成します。

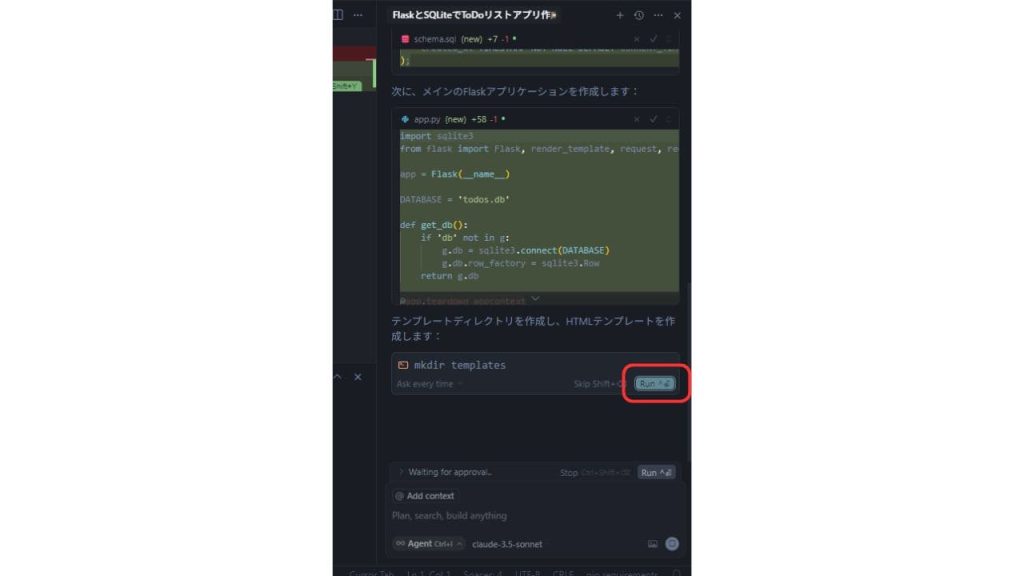
AIがプロジェクト内容に応じて構築を始めるので、完了したら「Run」を押します。

Runを押すと、ターミナルでコマンドが実行され、templates フォルダがプロジェクト内に作成されます。

②templatesの中に新たなフォルダを作成する
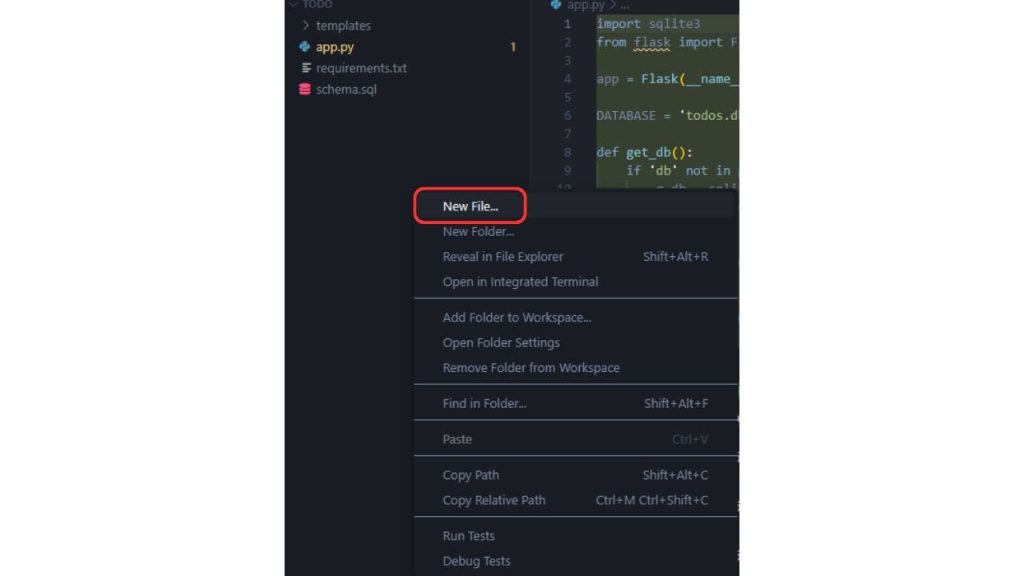
templatesフォルダが作成されたことを確認したら、templatesの中で右クリック→「New File」でファイル名「index.html」のフォルダを作成します。

「index.html」のフォルダの中には、テンプレートコードを入力します。
| <!DOCTYPE html> <html lang=”ja”> <head> <meta charset=”UTF-8″> <title>ToDoリスト</title> <style> body { font-family: sans-serif; background: #f5f5f5; padding: 2rem; } h1 { color: #333; } form { margin-bottom: 1rem; } input[type=”text”] { padding: 0.5rem; width: 300px; } button { padding: 0.5rem 1rem; } ul { list-style: none; padding: 0; } li { background: #fff; padding: 0.5rem; margin-bottom: 0.5rem; border: 1px solid #ddd; } .done { text-decoration: line-through; color: gray; } </style> </head> <body> <h1>ToDoリストアプリ</h1> <form action=”/add” method=”post”> <input type=”text” name=”content” placeholder=”タスクを入力”> <button type=”submit”>追加</button> </form> <ul> {% for task in tasks %} <li class=”{{ ‘done’ if task[2] else ” }}”> {{ task[1] }} {% if not task[2] %} <a href=”/done/{{ task[0] }}”>✔</a> {% endif %} <a href=”/delete/{{ task[0] }}”>🗑</a> </li> {% endfor %} </ul> </body> </html> |
③「app.py」ファイルを作成する
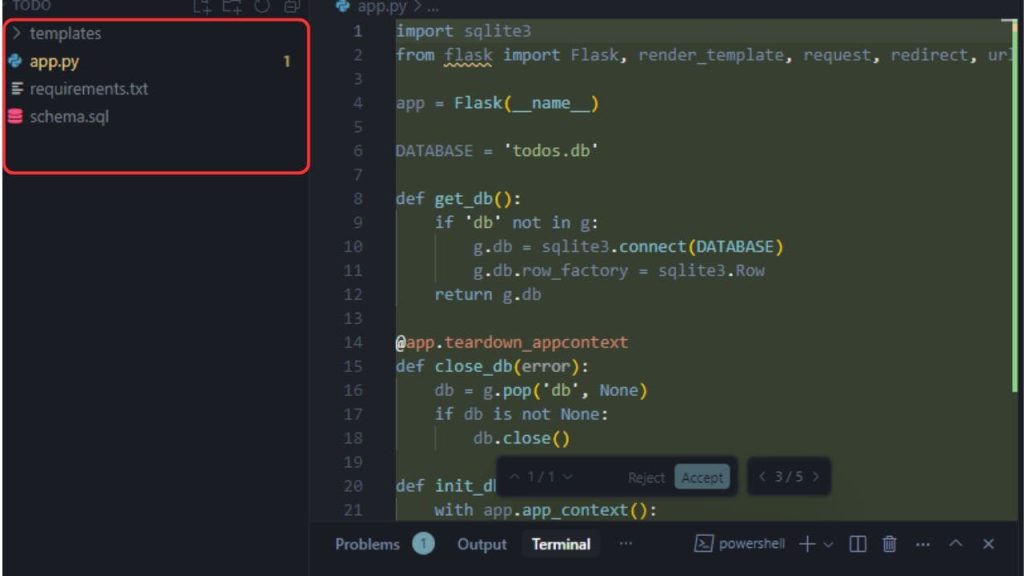
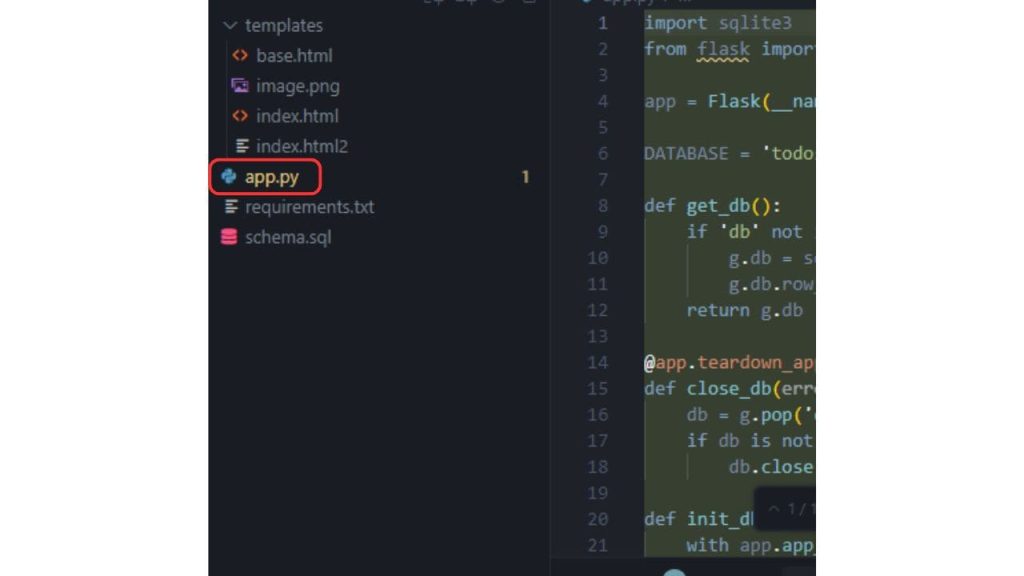
app.pyファイルが作られていない場合、左側のファイルツリーで右クリックして「New File」を選択し、「app.py」ファイルを作成しましょう。

app.pyファイルを作った後は、ターミナルで「pip install flask」を入力して実行します。実行が完了後はアプリを起動するために「python app.py」と入力し、「Running on http://127.0.0.1:5000」と出てきたら成功です。
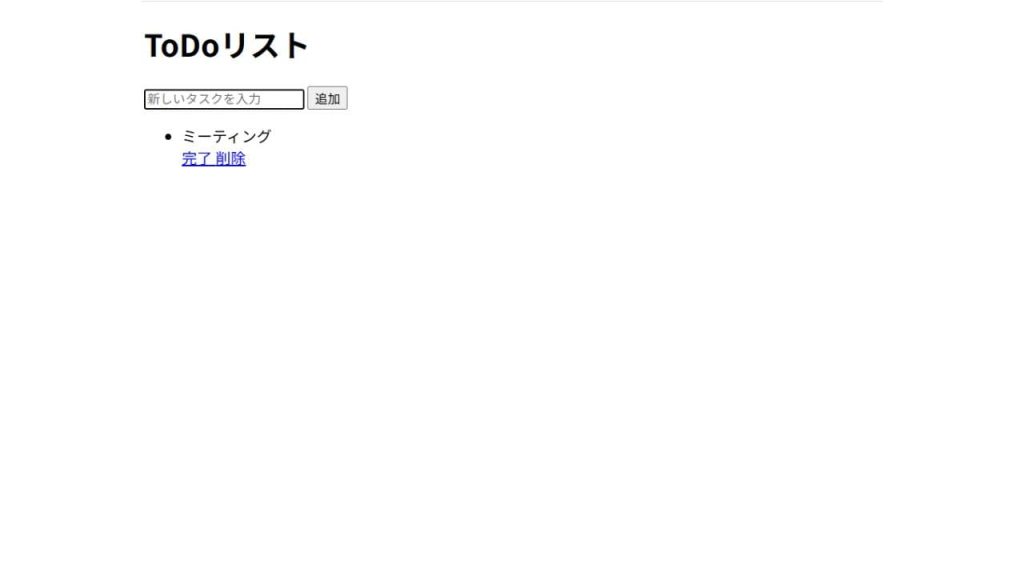
今回は、このようなアプリが完成しました。簡易的なものなので機能が限られたシンプルなアプリですが、Cursor内で機能を追加すればタスクの期限設定や編集機能、検索機能などを備えた実用的なアプリにブラッシュアップできます。

Cursorを最大限に活用するための便利機能

Cursorの使い方が分かったら、さらに効率化できる機能を活用してみましょう。ここでは、開発効率を高める便利機能と使い方を紹介します。
Docs機能
Docs機能は、API仕様書やライブラリの解説などをAIに読み込ませる機能です。
通常のAIは一般的な知識をもとに回答しますが、Docs機能を使えば「読み込ませたドキュメント」を参照するため、ミスが少なく実用的なコードを提案してくれます。必要な情報をその場で参照できるので、余計な調べ物をする手間が省けて開発に集中できます。
Docs機能の使い方
- チャット画面で「@」と入力する
- 登録済みのドキュメント(例: Python3, Next.js)が表示されるので、使いたいドキュメントを選択
- 独自のドキュメントを追加したい場合は「@Add」でURLを指定する(例: APIマニュアル、社内規約、要件定義書など)
GitHub連携
CursorはGitHubとの連携が可能です。連携をすれば、リポジトリの作成からコミット、プッシュまでをエディタ内で行えるようになります。
さらに「GitHub MCP Server」を設定すれば、チャット上で直接GitHubを操作できるようになります。GitHub MCP Serverは、CursorのAI(チャット機能)とGitHubのAPIを連携させるための仕組みです。設定することで、「Issueを作成して」や「このコードでプルリクエストを作成して」といった自然言語での指示が可能になり、より高度な操作を自動化できます。
GitHubの連携方法
- Cursorの画面から「Source Control」を選択し、「Sign in with GitHub」をクリック
- GitHubアカウントを認証する
- ターミナルで以下のコマンドを実行する
git config --global user.name "あなたのGitHubユーザー名"
git config --global user.email "あなたのGitHubメールアドレス" - 拡張パネルから「プッシュ」を選択
- 「リモートを追加する→コピーしてGitHubに進む」を選択
- ブラウザでGitHubの認証を行う
cursorignore
Cursorの .cursorignore 機能は、AIにどのファイルやフォルダを読ませるかを制御するための設定です。これを使えば、AIが見てはいけない情報にアクセスするのを防げます。
使い方は簡単で、プロジェクトの一番上に .cursorignore ファイルを作り、無視したいファイルやフォルダを .gitignore と同じ書き方で指定するだけです。(例:dist/ や *.log)
この設定をしておくと、APIキーなどの重要な情報を守れるだけでなく、不要なファイルを除外できるのでAIの処理が速くなり、回答もより正確になります。チームで共有すれば、全員が同じルールでAIを使えるため、安心して開発を進められます。
cursorignoreの使い方
- プロジェクトのルートディレクトリに .cursorignore という名前のファイルを作成
- 作成したファイル内に、無視したいファイルやフォルダを記述する
例:
dist/ # ビルド後のファイルを無視
*.log # ログファイルを無視
.env # APIキーなどが入った環境変数ファイルを無視 - 記述後、ファイルを保存すれば設定完了。AIは指定されたファイルやフォルダを読み込まなくなる
※リポジトリ(Gitなどで管理しているプロジェクトの共有フォルダ)に含めればチーム全員で同じルールを共有できる
Cursorの料金プラン
Cursorには、無料プランを含めた5つの料金プランが用意されています。
| プラン名 | 月額料金 | 用途 | 特徴 |
|---|---|---|---|
| Hobby | 無料 | お試し |
・Pro版を2週間お試し可能 ・エージェントリクエストや補完は一部機能のみ利用可能 |
| Pro | 20ドル | 個人 |
・無制限のコード補完とエージェント ・Bugbot・バックグラウンドエージェント利用可能 ・コンテキストウィンドウ搭載 |
| Teams | 40ドル | 小〜中規模のチーム開発 |
・管理者向けのダッシュボード ・プライバシーモードの適用 ・SSO対応 |
| Ultra | 200ドル | 大規模開発 |
・利用できるリソース量がProの20倍 ・OpenAIやClaude、Geminiなどが利用可能 ・PRインデックスにアクセス可能 |
| Enterprise | 要相談 | 大規模企業 |
・Teamsの全機能に加え、利用量をさらに拡大可能 ・SCIMによるシート管理 ・専任サポート・アカウント管理 |
無料プランのHobbyでは、応答速度が遅めの低速プレミアムリクエストを50回まで利用できます。一方、ProやTeams、Ultraなどの有料プランでは、応答速度の速い高速プレミアムリクエストを無制限で利用可能です。そのため、大規模な開発や本格的なコーディング作業にも安心して対応できます。
Cursorの利用を検討している場合は、無料プランで機能や使い勝手を確認してから、必要に応じてProやTeamsにアップグレードすると良いでしょう。
Cursor利用上の注意点

Cursorの強力な機能を活用する一方で、AI支援開発ツールを使用する際に注意すべきポイントがあります。これらの注意点を理解し、適切に対処することで、安全かつ効率的な開発環境を維持できます。
AIの回答は常に正しいとは限らない
Cursorが生成するコードは高品質ですが、必ずしも完璧ではありません。学習データやライブラリの更新状況によっては、非推奨APIの使用や要件に合わない実装、エッジケースの見落としが起こる可能性があります。
そのため、生成されたコードは必ずテストやレビューを行い、公式ドキュメントとも照合しましょう。Cursorは「頼れるアシスタント」として使いながら、最終判断と責任は人間が担うことが大切です。
機密情報の取り扱いには気を付ける
Cursor利用時には、コードやプロジェクト内容が外部サービスに送信される場合があります。企業や組織で利用する際は、情報漏洩リスクに十分配慮する必要があります。APIキーやパスワード、顧客データ、独自アルゴリズムなどは環境変数で管理し、直接コードに記載しないようにしましょう。
さらに、.cursorignoreで機密ファイルを除外したり、定期的に監査を行うと安心です。企業利用の場合は、情報セキュリティポリシーとの整合性を確認し、必要に応じてオンプレミス版の導入も検討してください。
外部APIキー利用時はコストがかかる
CursorはOpenAIやAnthropicといった外部AIサービスを利用するため、使用量に応じた課金が発生します。料金はトークン数やモデルの種類、リクエスト頻度などによって変動します。コストを抑えるには、利用状況を定期的に確認し、チーム内での利用ルールを設けることが大切です。
簡単な質問は従来の方法で解決したり、結果を再利用したり、バッチ処理を取り入れたりすることもできます。生産性向上とコストのバランスを意識し、予算超過を防ぐためにアラートを設定しておくと安心です。
まとめ:Cursorで開発効率を劇的に向上させよう
今回は、Cursor(カーソル)の特徴や料金プラン、使い方について解説しました。押さえておきたいポイントは以下のとおりです。
- Cursorは、VS CodeベースのAIコードエディタ
- GPTベースのチャットAIと連携し、コード補完や修正、エラー対応ができる
- 日本語の自然言語指示にも対応しており、初心者でも扱いやすい
- プロジェクト全体を分析し、文脈に沿った高精度な提案が可能
- 無料プランでも基本機能が使え、ProやBusinessプランでさらに強化可能
Cursorは、コード補完だけでなく、AIによる文脈理解と再構成が可能な次世代AIコーディングツールです。プロンプト一つでコード生成やリファクタリング、デバッグができることが特徴で、従来の開発スタイルを大きく変えると注目を集めています。
使い方はとても簡単で、エディタ内でAIに質問したり、コード生成を依頼したりすることも可能です。開発者ではなく、AIが主体となってコーディングを行うので、プログラマと共同開発しているような感覚で作業できます。
Cursorは無料プランも備わっていて、課金をしなくてもAIに依頼をして簡易的なアプリを作成できます。Proプランの2週間トライアルも用意されているので、本格的な開発支援機能の導入の検討材料にしてみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
NEW ARTICLE
2026/01/09( 更新)
集客自動化とは?中小企業が「営業しなくても問い合わせが来る」仕組みの作り方
企業経営事業戦略
- 集客
-
NEW ARTICLE
2026/01/15
【下請けからの脱却方法】元請け探しをやめてWeb集客で問い合わせを自動化する戦略
企業経営事業戦略
- 集客
-
NEW ARTICLE
2026/01/15
中古車販売店の集客方法を解説!Web広告がおすすめな理由とは?
企業経営業種別
- 集客
-
NEW ARTICLE
2026/01/14( 更新)
エアコンクリーニングの集客方法5選!価格競争から抜け出し、年間を通じて安定受注する仕組みづくり
企業経営業種別
- 集客
- エアコンクリーニング
