
alt属性とは?設定するメリットや効果と適切な書き方・確認方法を解説!
alt属性とは、画像の代替テキストを指定する際に使用するもので、アクセシビリティ対策やSEOに有効といわれています。
本記事ではalt属性がどういったものなのか、alt属性を設定するメリットや設定方法について解説します。また、alt属性の効果的な書き方もまとめました。
読者にとってより利用しやすいWebサイトにすることや、より効果的なSEOでの成果を目指す場合は、本記事の情報を参考にalt属性を指定してみてください。
目次
alt属性とは

alt属性とは、Webサイトに掲載する画像の代替テキスト情報です。alt属性を指定することで、テキストを読み上げるツールを利用した場合は画像の代わりに指定したテキストが読み上げられます。
また、何らかの理由でWebサイトで画像が表示できない場合もalt属性で指定したテキストが表示されるため、画像を閲覧できない状態になったときに読者に情報を伝えられるといった効果がalt属性にはあります。
alt属性は読者に画像の意味を伝える目的以外に、Googleのクローラーに画像の意味を伝えるためにも有効です。alt属性を適切に設定することで、クローラーに記事コンテンツの情報を適切に読み取ってもらうことができ、結果的にSEOに有効に働く場合があります。
alt属性とtitle属性の違い
alt属性と似たものとしてtitle属性が挙げられます。alt属性は先ほど説明した通り、画像そのものの代替テキストですが、title属性は画像の補助的な情報を意味するテキストといった違いがあります。
具体的には表示される場所が異なり、alt属性は画像が表示されない場合に表示され、title属性は画像にカーソルを合わせた際に現れる吹き出しの中に表示されるものです。
alt属性は画像が閲覧できない場合に画像の意味を伝えるという目的、title属性は画像に補助的な情報を付与する目的で利用されるため、目的に応じて使い分ける必要があります。
また、alt属性は画像の代替テキストである以上、画像にしか設定できませんが、title属性は画像以外のコンテンツにも適用できるといった違いもあります。
alt属性を設定するメリット

alt属性を設定するメリットは主に以下の4点が挙げられます。
- 通信障害が起きても情報が伝わる
- 視覚障害者にも情報が伝わる
- 画像検索に表示されやすくなる
- 画像の情報が検索エンジンに伝わる
画像の代替テキストと聞くとそこまで重要ではないように思えるalt属性ですが、alt属性が活躍するシーンは意外と多いといえます。また、alt属性を設定することでユーザーの利便性向上や検索エンジンからの高評価に繋がることからSEOにおいても重要な要素です。
上記で紹介したalt属性を設定するメリットの各項目について説明していきましょう。
1.通信障害が起きても情報が伝わる

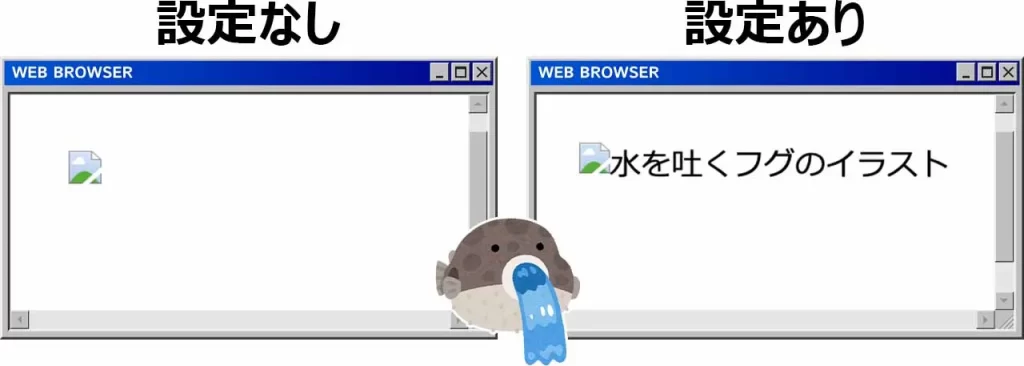
通信障害が起きると正常に画像が表示されないケースがありますが、alt属性を設定していると上図右側のように画像が何を意味するものだったのかユーザーが把握できます。
画像が表示されない場合にalt属性が指定されていないと、本来画像で伝えたかった情報がユーザーに伝わりません。alt属性を設定することで、通信障害時にもページの情報を適切に伝えられます。
ただし、記事中のイメージ画像のように、ページ内の情報として意味を持たない画像であれば、alt属性を設定していなくても特に問題はありません。画像が表示されない場合に読者に必要な情報を伝えられない場合はalt属性の設定が必要です。
2.視覚障害者にも情報が伝わる
alt属性を設定することで、視覚障害者にも情報が伝わることがメリットとして挙げられます。
視覚障害者の方はWebページを読む際にテキストの読み上げツールを活用することが多いです。その際、alt属性が表示されていないと画像の情報を読み飛ばしてしまい、画像の情報を十分に伝えることができません。
一方、alt属性を設定した場合、画像の代替テキストをツールが読み上げます。視覚障害者の方で画像を閲覧できなくても、画像で伝えたかった情報をalt属性の設定で伝えることが可能です。
通信障害時や画像の閲覧が難しい場合でも代替テキストの設定によって、ページの情報を適切に読者・ユーザーに伝えられる点がalt属性のメリットといえます。
3.画像検索に表示されやすくなる
alt属性の設定を適切に行うことで、画像検索結果に表示されやすくなることがメリットとして挙げられます。
alt属性で画像の代替テキストを入力することで、Googleのクローラーに画像の情報を伝えやすくなります。画像に対策キーワードを入力することで、画像検索結果で表示される可能性を高められるのです。
画像検索結果で表示されやすくなると検索エンジン経由での流入ユーザー数の向上が見込めます。
また、alt属性は先述した通り、意味を持たせた画像に設定するべきもので、装飾目的のイメージ画像には設定する必要はありません。画像検索に表示された際にユーザーにとって有益な情報となり得る意味を持たせた画像には対策キーワードを含めたalt属性の設定をおすすめします。
4.画像の情報が検索エンジンに伝わる
画像の情報が検索エンジンに伝わることもalt属性のメリットです。
基本的にGoogleのクローラーはテキスト情報しか認識できません。しかし、alt属性を設定することで、クローラーに画像の情報を伝えることが可能です。
今後の技術革新によって画像の情報を正確に読み取れるようになる可能性もありますが、現在のクローラーはテキストベースで情報を収集しているため、alt属性の設定は必要といえます。
alt属性を設定する際はSEOにおける対策キーワードを盛り込むことも有効な対策ですが、記事コンテンツの文脈に沿った内容にすることが前提です。
文脈を無視したテキストを入力すると、本来の画像の情報が適切に検索エンジンに伝わらないリスクがある点に注意してください。
SEOにおけるalt属性の効果やメリット

代替テキストを適切に設定することでSEOにポジティブな効果が得られるというメリットがalt属性にあります。
alt属性を設定すること自体にSEOにおける有効性はありません。しかし、alt属性を設定することで、以下のような効果が期待でき、結果的にSEOに有効に働くと考えられます。
- クローラーが画像の情報を認識してコンテンツの文脈の理解度が高まる
- 視覚障害者など画像が閲覧できない方にも有益なコンテンツになる
- 通信障害など画像が表示できない場合でも情報を伝えられるコンテンツになる
画像の代替テキストによって、検索エンジンにコンテンツ全体の内容を伝えられるようになること、ユーザー体験の向上が期待できるといった理由からalt属性はSEOに効果的といえます。
>>>クローラーとは?意味や役割・巡回の仕組みとSEOとの関係性を解説!
alt属性の設定方法

ここからは、alt属性を設定する方法について紹介します。以下の2種類の方法について、それぞれ具体的な手順を解説します。
- HTMLでalt属性を設定する方法
- ワードプレスでalt属性を設定する方法
ご自身の環境に応じた方法でalt属性を設定しましょう。
また、ALT属性を効果的な内容にする記述方法については後述します。ここで説明する設定方法とあわせてご活用ください。
HTLMでalt属性を記述する方法
HTMLでalt属性を記述する際は、HTMLタグのimg要素に以下のように入力してください。
<img src= “/img.pngなど画像のリンクをここに入力” alt=”画像の代替テキスト・説明を入力” />
また、HTMLタグに記述する場合、alt属性を設定しないイメージ画像などは「 alt=””」のように記入した上で空欄にしましょう。「 alt=””」を省略することはできないので注意してください。
ワードプレスでalt属性を設定する方法

HTMLではなく、ワードプレスでalt属性を設定する方法を説明しましょう。
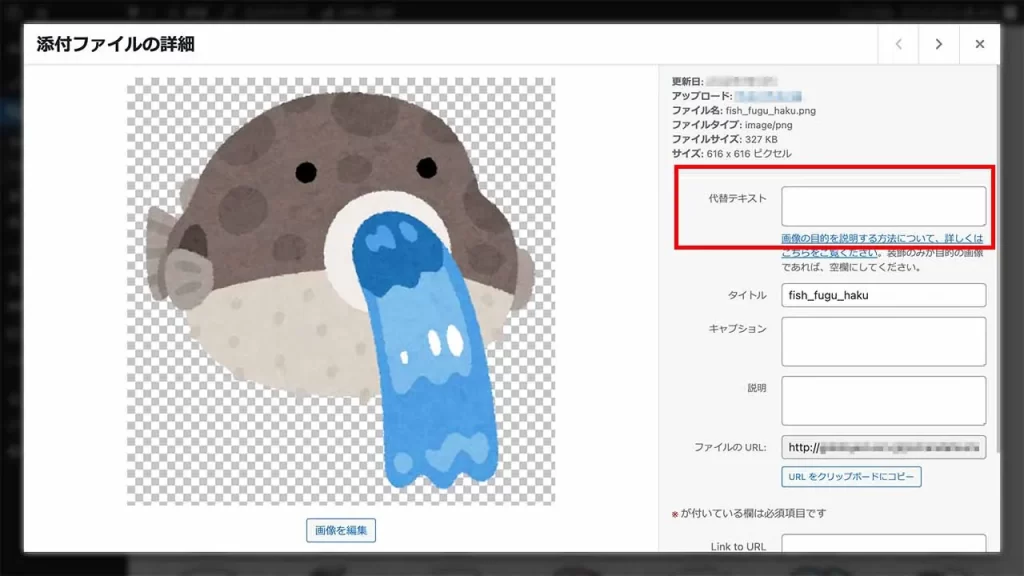
ワードプレスでalt属性を設定する場合は、画像をワードプレスにアップロードしたあと、図のような「代替テキスト」の部分に入力してください。原則として文脈に沿った代替テキストの設定が必要ですが、上記の画像であれば「水を吐くフグの画像」と代替テキストの欄に入力します。
ワードプレスの場合、alt属性という単語やタグを目にすることがありませんので注意してください。
alt属性の効果的な書き方

ここからは、alt属性の効果的な記述方法を解説します。alt属性を設定する際は以下のポイントを押さえておきましょう。
- 簡潔で具体的な内容を記述する
- キーワードを詰め込みすぎない
- 意味を持たない画像は記述しなくてもよい
alt属性は画像の情報をシーンや相手を選ばず伝えられるものですが、適切に使用しないと本来の効果を発揮できません。
alt属性の記述の各ポイントを参考に、適切な代替テキストの記述を目指しましょう。
簡潔で具体的な内容を記述する
alt属性を設定する際は、簡潔で具体的な内容を記述することを心がけましょう。alt属性を設定する目的はユーザーやクローラーに画像の情報を伝えることです。したがって、画像の情報が適切に伝わる内容を記述しなければなりません。
上図にalt属性を設定する場合に「フグ」とだけ記述するよりも「水を吐くフグの画像」と記載したほうが具体的で情報が伝わりやすいです。もちろん、文脈上「フグ」とだけ説明すれば十分なケースもあります。
また、画像の要素を具体的に説明しすぎると、簡潔に画像の情報が伝わらなくなる点に注意してください。画像がどのような情報を持っており、何を読者に伝えたいのかといったポイントを考慮してテキストを整理すると簡潔で具体的な内容を記述しやすいでしょう。
キーワードを詰め込みすぎない
alt属性を設定する際にキーワードを詰め込みすぎないようにしましょう。
alt属性にSEOの対策キーワードを盛り込むことで、画像検索結果への表示が狙えます。しかし、無闇にキーワードを詰め込むと本来の目的である画像の情報をうまく伝えられなくなる場合があります。
キーワードを盛り込んでも不自然にならない範囲でキーワードをalt属性に設定してください。
alt属性がSEOに効果的といえるのはあくまで読者やクローラーに画像の情報が伝わりやすくなることが理由です。alt属性の本来の目的を見失ってキーワードを詰め込むことは控えましょう。
意味を持たない画像は記述しなくてもよい
装飾目的の画像など意味を持たない場合はalt属性の設定をしなくても問題ありません。
記事コンテンツの見出し下のイメージ画像やWebページの背景画像などが該当します。alt属性を設定するべきかどうかの判断は画像をテキストに置き換える必要があるか考えて検討してください。
画像が表示されない場合を想定し、画像を読み飛ばすと伝えたい情報が伝わらない画像にはalt属性の設定が必要です。一方、画像がなくても情報を伝える際に問題がないときはalt属性を設定する必要はないといえます。
なお、繰り返しになりますが、装飾目的の画像にはalt属性を設定する必要はありませんが、HTMLタグのimg要素に「 alt=””」の記述は必須ですので注意してください。
alt属性を確認する方法

最後に入力したalt属性の内容や他のサイトのページでどのようにalt属性が設定されているのか確認する方法を紹介します。
以下の2種類の方法を説明しましょう。
- Googleの検証機能を使う
- Chromeの拡張機能を使う
それぞれのalt属性の確認方法を確認し、利用しやすい方を実施してみてください。
Googleの検証機能を使う

alt属性を確認する方法として、Googleの検証機能を使用する方法が挙げられます。Googleでは、以下の手順でalt属性の確認が可能です。
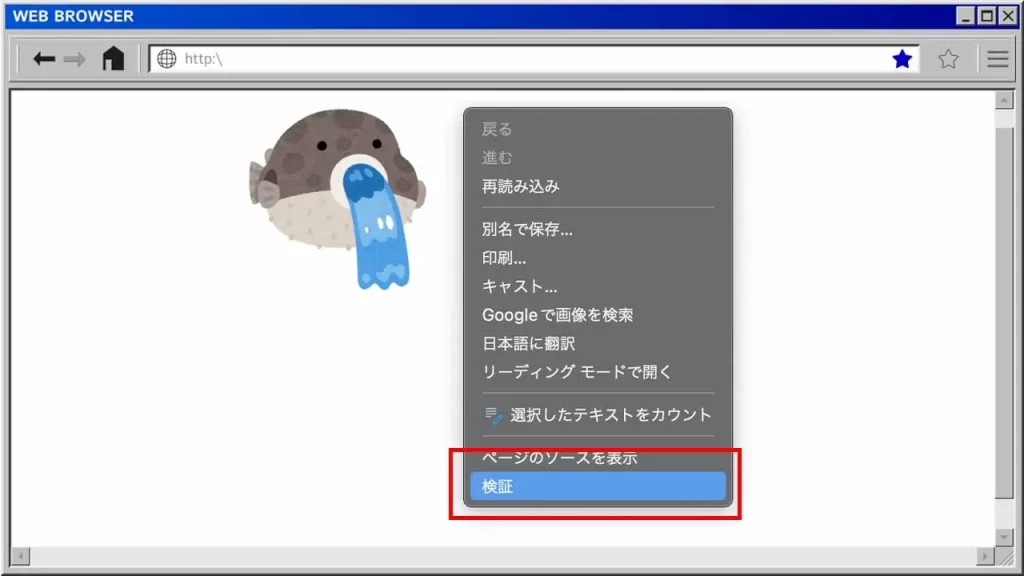
- 画像にカーソルを合わせる
- 右クリック
- 「検証」をクリック
- 画像のソースコードが表示される
- img要素の「 alt=””」の内容を確認
Googleの検証機能を活用した場合、特にツールを用意する必要はありません。Googleで検索している方であればどなたでも利用できる方法です。
ただし表示される画面の読み方が難しく、どこにalt属性の情報が表示されているかわかりづらいと感じる方も多いでしょう。
Chromeの拡張機能を使う
Chromeの拡張機能を使用してalt属性を確かめる方法もあります。
「Alt&Meta viewer」と呼ばれるChromeの無料の拡張機能を利用することで、altタグを確認できます。
Alt&Meta viewerを使用してalt属性を確認する方法は以下の通りです。
- 「Alt&Meta viewer」をChromeウェブストアで検索
- 「Chromeに追加」をクリック
- Chromeの画面右上の「Alt」をクリック
- 画像のalt属性やtitle属性がツールチップとして表示される
Chromeの拡張機能を導入した方法では、HTMLタグからalt属性を探す必要がなく、簡単にalt属性を確認できます。Alt&Meta vieweは無料で導入できるため、費用面での負担もありません。
ただし、Chromeの拡張機能を導入できるシーンでしか使えないため、他者のパソコンを操作している場合などはGoogleの検証機能の利用がおすすめです。
まとめ

alt属性は画像の代替テキストを設定するもので、画像が閲覧できない場合でもalt属性を設定することで画像の情報を伝えられます。
alt属性を設定するメリットは以下の通りです。
- 通信障害時でも画像の情報が伝わる
- 視覚障害者にも画像の情報が伝わる
- 画像検索に表示されやすくなる
- 画像情報を検索エンジンに伝えやすくなる
ユーザーの利便性向上やユーザーの増加、検索エンジンに画像情報を適切に伝えられることから、結果的にalt属性の設定はSEOに有効といえます。
コンテンツの文脈上、意味を持つ画像には簡潔かつ具体的な記述でalt属性を設定してください。効果的にalt属性を設定し、さまざまなシーンでさまざまな読者に適切な情報を伝えられるコンテンツを目指しましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
