
Claude Codeの使い方!実際に使ってみた感想やCursorとの機能比較!
2025年5月にAnthropic社から正式にリリースされたClaude Code(クラウドコード)は、ターミナル上で動作する革新的なAIコーディングツールとして注目を集めています。
操作方法は簡単で、「プログラムを作って」と自然言語で指示するだけで、本格的なWebアプリケーションが完成するClaude Code。しかし、「どうやって始めればいいの?」「本当に使えるツールなの?」といった疑問を持つ方もいるはずです。
この記事では、Claude Codeの特徴から具体的な使い方、実際に使ってみた感想、Cursorとの詳細比較まで分かりやすく解説します。Claude Codeの導入を検討している方や、AIを活用した効率的な開発方法を知りたい方は、ぜひ参考にしてみてください。
目次
Claude Codeとは?

公式サイト:Claude Code
Claude Code(クラウドコード)とは、2025年5月22日にAnthropic社から正式リリースされた、ターミナル上で利用できるAIコーディングツールです。リアルタイムでのコード実行や最適化、複雑なバグの自動修正が可能で、単一のコマンドでプロジェクト構造の最適化も行えます。
さらに、プロジェクト全体を把握したうえでの高品質なコード提案や、開発者の意図に沿ったリファクタリングができる点も大きな特長です。Claude Codeは、GitHub Copilot、Visual Studio Code、JetBrains製のIDEとも連携可能なため、導入により既存の開発環境をより快適かつ効率的なものにできます。
Claude Codeの特徴

ここでは、Claude Code(クラウドコード)の5つの特徴について解説します。
- ターミナル上で操作可能
- 自然言語コマンドによるコーディング
- プロジェクト全体を考慮したコード提案
- ファイル編集・テスト実行を自動で行える
- コード生成時に複数ファイルを横断的にチェック
Claude Codeの特徴である自然言語コマンドによる入力やマルチファイル同期編集についてしっておくことで、従来なら数週間かかる開発作業を数時間で完了できるようになります。
では早速、Claude Codeの特徴をひとつずつみていきましょう。
ターミナル上で操作可能
Claude Codeは、ターミナルだけで全ての操作が完結します。そのため、Visual Studio CodeやIntelliJ IDEAなどの既存エディタはそのまま使用でき、慣れ親しんだ開発環境を変更することなくAIコーディングを行えます。
また、ターミナル上での操作により、プロジェクト全体の流れを踏まえた上でのコード提案が受けられることも特徴です。専用エディタが必要なコード生成AIと違い、ターミナルで「claude」と入力するだけで良いので、どんな開発環境でも一貫した操作ができます。
自然言語コマンドによるコーディング
Claude Codeは、ターミナル上でも「ログイン機能を作って」「データを保存できるようにして」と自然言語で指示できるので、人と対話する感覚でプログラミングが行えます。
例えば、管理システムを作りたい場合、「お客様情報を管理するシステムを作りたい」と伝えれば、データベース設計からユーザー画面まで自動生成してくれます。エラー発生時も「エラーの原因を探って」と聞くだけで解説してくれたり、「コードを分かりやすくして」と改善提案を求めたりできるので、アイデアをそのままコードに変換しやすくなるでしょう。
コードベース全体を考慮したコード提案
Claude Codeは、プロジェクト全体を理解した上でコードを提案することも大きな特徴です。例えば、決済機能を追加したい場合、決済機能に必要なコードだけでなく、既存のログイン機能、データベース設計、セキュリティ設定などを把握してから新機能を実装します。
複雑なシステム開発時も、全体の整合性を保ちながら適切なコード生成を行うので、矛盾のない統合されたシステム開発を実現できます。従来のコード生成AIで起こりがちな、システム全体との整合性が取れないという課題が解決され、より実用的なコーディング依頼が可能になったのです。
テスト実行・デプロイを自動で行える
Claude Codeでは、コードを生成時に関連するテストコードも自動生成し、実際にテストを実行して動作確認まで行います。そのため、従来の開発で必要だった「コードを書く→保存する→テストする→エラーを直す」という流れが自動化され、開発時間を大幅に短縮できます。
また、GitHub Actions連携により、本番環境への自動デプロイまで設定可能です。一連の流れの自動化により、開発者はアプリ開発のみに集中できて、プロジェクト全体の生産性を向上させられるでしょう。
コード生成時に複数ファイルを横断的にチェック
Claude Codeでは、関連する全ファイルを瞬時に特定し、一貫性を保った更新を自動実行します。例えば、ユーザーの「年齢」項目を追加する場合、ユーザー登録画面、プロフィール表示画面、API仕様書などのファイルを変更しなければいけません。
従来の手作業では、ファイルごとに修正する必要があり、更新漏れや記述ミスが発生していましたが、Claude Codeなら「年齢項目を追加してください」と一言伝えるだけで、関連するすべてのファイルが自動的に更新されます。ファイル間の依存関係解析は全てAIがリアルタイムで処理してくれるので、手動での影響範囲確認が不要になり、開発時間を大幅に短縮できます。
Claude CodeとCursorの機能を比較してみた


Claude Code(クラウドコード)と似たコード生成AIとして、専用エディタで使えるCursorがあります。どちらもAIでコードを自動生成してくれる便利なツールですが、Claude Codeはターミナル上で動作し開発全工程を自動化できる、Cursorは視覚的に操作でき日常的なコーディング支援に強いという違いがあります。
| 比較軸 | Claude Code | Cursor |
|---|---|---|
| 操作環境 | ターミナル中心、自然言語指示 | VS Codeベースの操作性 |
| 強み | プロジェクト全体の構成把握と自動処理 | 実装中のリアルタイム支援と補完 |
| 対応範囲 | 設計〜公開までの一貫サポート | コード記述・改善支援に特化 |
| 向いている人 | 設計・構成・多ファイル開発の支援が欲しい人 | コーディング中の補完・即時修正が欲しい人 |
以下では、「操作性」「AI性能」「できること」の3つの観点からClaude CodeとCursorの違いを比較しているので、ぜひチェックしてみてください。
操作性の違い
Claude Codeは、ターミナル上で自然言語やスラッシュコマンド(例:/init や /status)を入力して操作するツールです。普段使っているエディタや開発環境を変える必要がないため、現在の作業フローにそのまま組み込める点は大きなメリットです。ただし、操作はテキスト入力が中心なので、コマンドラインに慣れていない初心者には少し難しく感じることもあります。
一方で、CursorはVisual Studio Code(VS Code)をベースにしたエディタで、マウス操作やメニュー選択で直感的に使えます。AIとのやりとりもチャット形式で行えるため、画面上の表示を見ながら自然な感覚で操作でき、エラー箇所なども色やハイライトで分かりやすく表示されます。そのため、初心者や非エンジニアでも使いやすい親しみやすい設計になっています。
AI性能の違い
Claude Codeは、Anthropic社のClaude 3ファミリー(Opusなど)をベースにしていて、プロジェクト全体の構造を理解したうえで、整合性のあるコード提案や修正をするのが得意です。たとえば、「ECサイトにレビュー機能を追加して」といったようなざっくりした指示でも、関連する複数のファイルを自動的に見直しながら、一貫性のある変更をまとめて行ってくれます。
Cursorは、OpenAIのGPT-4やClaudeなどをAIエンジンとして選べるエディタで、リアルタイムでのコード補完や、バグの指摘・修正に優れています。コードを書くと提案が表示されるため、スピード感を重視した開発スタイルにぴったりです。プロジェクト全体を見ることも可能ですが、比較的「今開いているファイル」や「特定のコードの行」に対してのサポートを得意としています。
できることの違い
Claude Codeは、自然な日本語で「プロジェクト全体」を操作できる点が大きな特長です。たとえば、設計・コーディング・テスト・Git操作・公開(デプロイ)まで、開発のすべての工程をAIと一緒に進めることができます。アイデアを自然言語で伝えるだけで全工程を一貫して処理するため、「開発全体を進めている」場面で役立ちます。
一方のCursorは、コードを書く・直す・読むといった日常の編集作業に特化したエディタです。Cursorでできることは、以下の通りです。
- コードの入力補完やエラーの自動修正
- 選択したコードの改善案や解説の表示
- プルリクエスト作成やレビュー支援
- カスタムプロンプトでのコード生成・変換
細かい実装が得意なため、「コードを書いている」場面でのサポートにとても便利です。リアルタイムでの入力補完やエラー修正、改善提案が即座に表示されるため、プログラミング作業が止まることなくスムーズに進みます。
Claude CodeとCursorはどちらを選ぶべき?
プロジェクト全体を見渡しながら、自然言語だけで開発を進めたい人には、Claude Codeがおすすめです。コードの自動生成だけでなく、テストの実行やGit操作、ドキュメント作成、公開までをすべて1つの画面で完結できるため、AIを共同開発者のように使いたい人に最適です。
一方、既存のコードを編集したり、入力補完やエラーの自動修正といったリアルタイムのサポートがほしい場合は、Cursorが向いています。操作はVS Codeとほぼ同じなので、マウスやメニュー中心の開発に慣れている人でもすぐに使いこなせます。書いている最中にエラーを指摘されたり、改善案をすぐに提案してくれるため、日々のコーディングがとても効率的になるでしょう。
全体を設計・構築したいならClaude Code、細かい実装を快適に進めたいならCursorがおすすめです。両者をうまく併用すれば、AIの力を最大限に引き出せるようになります。
Claude Codeの料金プランは?無料では使えない?
Claude Code(クラウドコード)は、基本的には無料では利用できません。使用するには、いずれかの有料プランまたは従量課金型のAPI契約が必要です。
-
① Claude Pro / Max プラン(サブスクリプション制)
ClaudeのWeb版と同じアカウントで利用できる、月額定額プランです。
20ドルのProプラン、100ドルのMaxプランから選択できます。 -
② Anthropic Console アカウント(従量課金制)
APIキーを使用して利用する従量課金型のプランで、使った分だけ料金が発生します。
料金はモデルの種類やトークン数(入力・出力文字数)に応じて課金されます。
サブスクリプション制は月額料金を支払えば一定の利用が可能なのに対し、従量課金制は利用量に応じて料金が発生する仕組みです。
どちらを選ぶべきかは、利用の頻度や目的、コストの管理方法によって変わります。たとえば、Claudeを日常的に使いたい人や、Web版(claude.ai)と合わせて活用したい人には、月額定額で安心して使えるサブスクリプション制がおすすめです。一方で、利用頻度が少ない人や、APIを通じて自動処理やスクリプト実行を行いたい開発者には、使った分だけ支払えばよい従量課金制の方が無駄なく使えます。
「毎月一定額で安定して使いたい」ならサブスクリプション制、「必要なときだけ使って費用を抑えたい」なら従量課金制、といった具合に、自分の使い方に合わせて選ぶことで、Claude Codeをより効率的かつ経済的に活用できます。
Claude Codeの始め方

これまでClaude Code(クラウドコード)は、WindowsではWSL(Windows Subsystem for Linux)経由でのみ動作していましたが、2025年7月のアップデートにより、WSLを使わずにWindows環境で直接Claude Codeを実行できるようになりました。
ここでは、最新版のClaude Codeの始め方をお伝えします。
- Node.js のインストール
- Gitのインストール
- Claude Codeのローカルインストール
- Claude Codeの起動(npxを使用)
- Claudeのアカウントを連携させる
- 注意事項等に承諾
画像付きで分かりやすく説明するので、早速見ていきましょう。
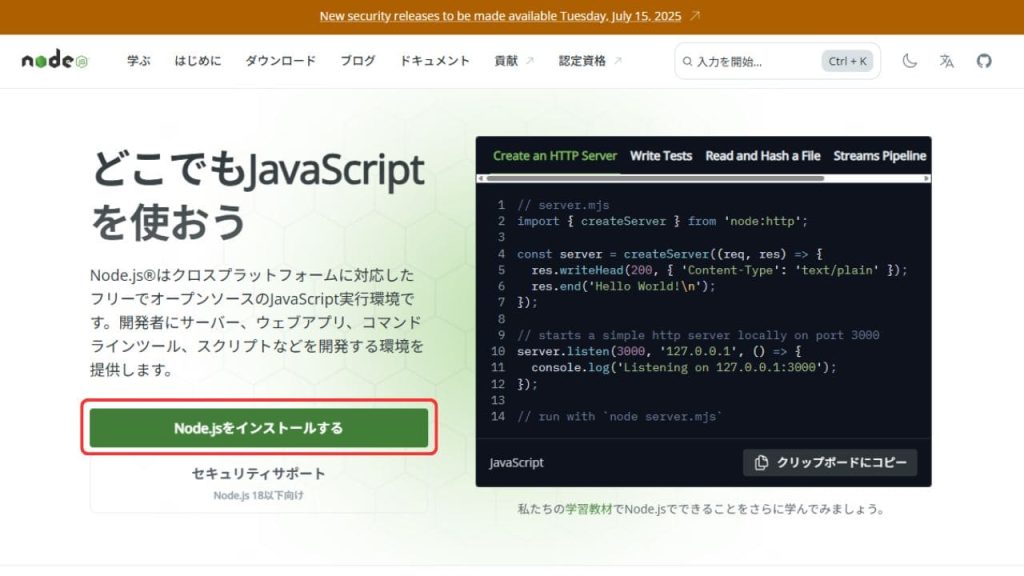
①Node.jsをインストールする

まず、Claude Codeを使う環境を整えるために、Node.jsをダウンロードします。ダウンロードしたファイルをダブルクリックして実行し、画面の指示に従って「次へ」を押してインストールを完了させます。
-
Node.jsがインストールされたか確認する方法
Windowsの場合:「スタートメニュー」→「cmd」と入力→Enterキー
Macの場合:「Command + スペース」→「ターミナル」と入力→Enterキー
黒い画面が出たら、「node -v」 と入力してEnterキー
バージョン番号が表示されればOK -
失敗した場合(※内部コマンドまたは外部コマンド~と表示される)
Windowsの検索バーに「環境変数」と入力
「システム環境変数の編集」を開く
「システム環境変数」または「ユーザー環境変数」の中の「Path」を選択 →「編集」
「新規」で「C:\Program Files\Git\cmd」または「C:\Program Files\Git\bin」を追加(Gitのインストール先に応じて)
入力したら、「OK」をクリックして全て閉じてコマンドプロンプトを再起動する
②Gitのインストール

Claude Codeは内部でGit操作を行うため、Gitのインストールが必要です。
Macには多くの場合、最初からGitがプリインストールされています。入っていない場合や最新版を使いたい場合は、以下の方法でインストールできます。
-
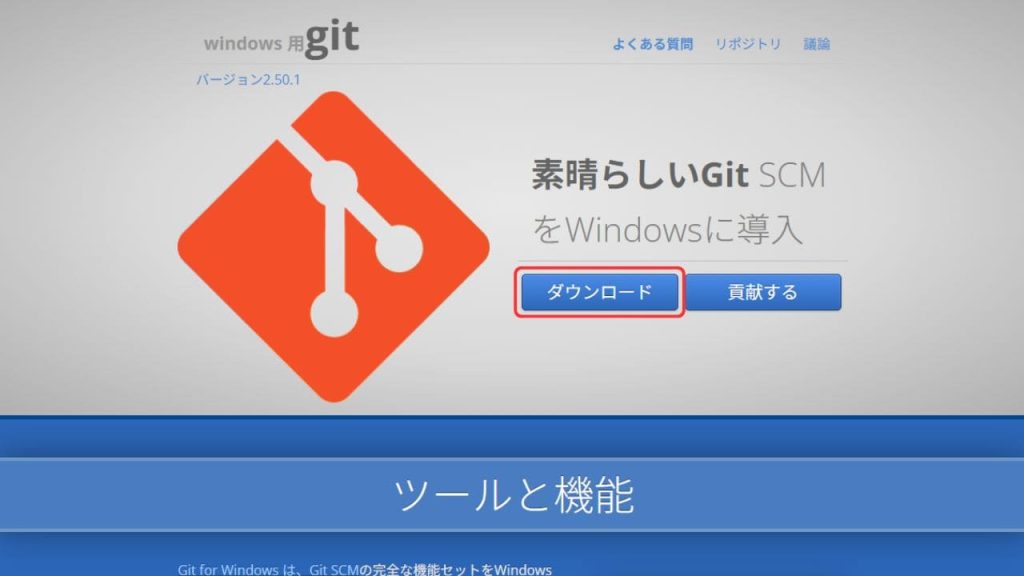
Windowsの場合
Windows用Gitのサイトにアクセスし、最新版のGit for Windowsをダウンロード
インストーラーを実行し、画面の指示に従ってインストール
※インストール中、「PATHにGit Bashを追加」オプションを選択すると、コマンドがどこからでも使えるようになるので便利です。 -
Macの場合
ターミナルからHomebrewでインストール
ターミナルを開く(「Command + スペース」で「ターミナル」と検索)
「brew install git」とコマンド入力
インストール後は、以下の方法で追加されたか確認しておくと安心です。
GitがPATHに追加されているか確認する方法(Windows・Mac共通)
- ターミナルまたはコマンドプロンプトで「git –version」と入力してEnterキー
- Gitバージョンが表示されればOK
③Claude Codeのローカルインストール

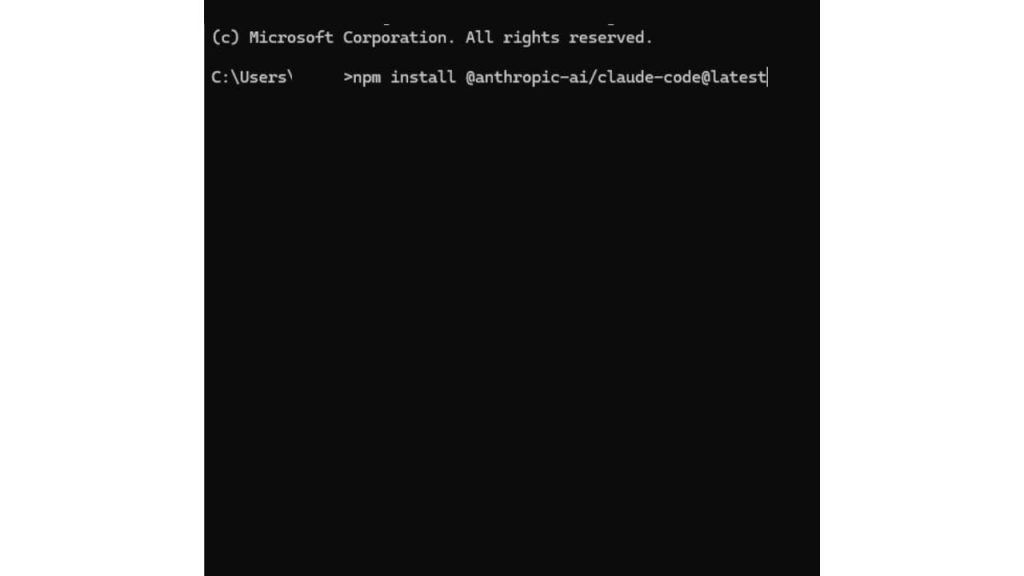
Node.jsのインストールと動作確認ができたら、次にClaude Codeをプロジェクトフォルダにローカルインストールします。
Claude Codeをローカルインストールするためには、「npm install @anthropic-ai/claude-code@latest」とターミナルまたはコマンドプロンプトで入力してください。操作を実行すると、今作業しているフォルダの中にある「node_modules」という場所に、Claude Codeの本体が自動的に保存(インストール)されます。
システム全体ではなく、フォルダ内だけでClaude Codeを使えるようになるため、プロジェクトごとに管理しやすく他の作業にも影響を与えません。
④Claude Codeの起動(npxを使用)

Claude Codeをローカルインストールした場合は、ターミナルまたはコマンドプロンプトで claude コマンドを直接実行することはできません。代わりに、「npx claude」と入力して起動します。
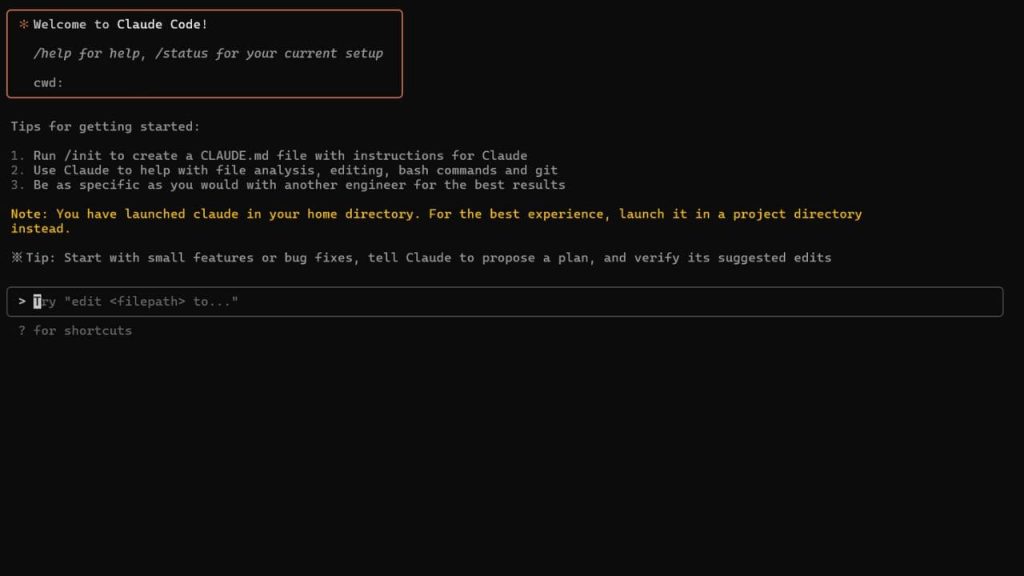
ターミナルまたはコマンドプロンプトで「npx claude」と入力後、「Welcome to Claude」と表示されれば起動成功です。
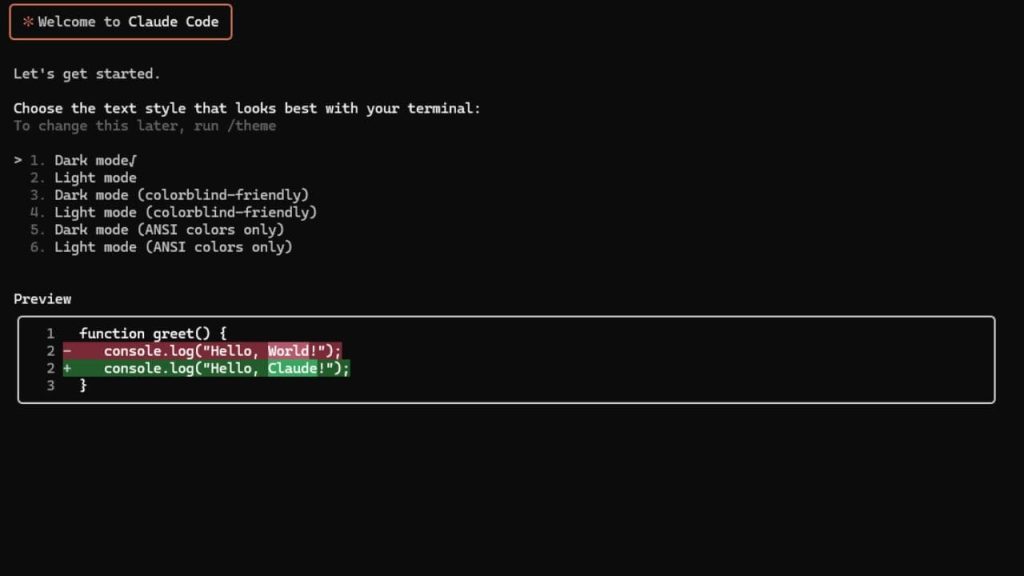
⑤Claudeのアカウントを連携させる

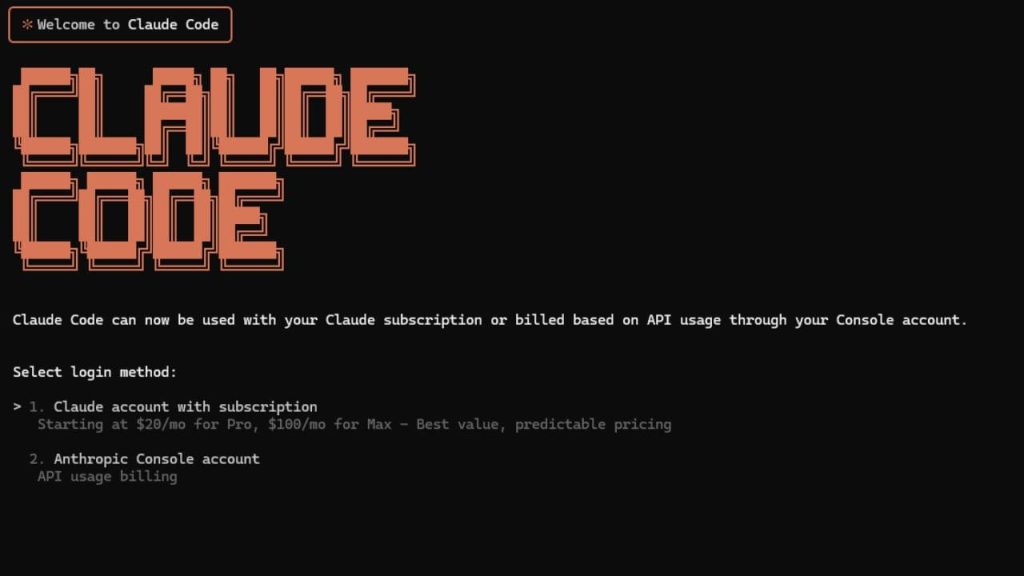
Claude Codeを起動した後、Enterキーを押すと上記画面が表示されます。
上記画面は、Claude Codeの初回起動時に表示されるログイン方法の選択画面で、月額制のClaudeアカウント(Pro/Maxプラン)を使う方法と、従量課金制のAnthropic Consoleアカウントを使う方法のいずれかを選んで認証を進めることを意味しています。
ログイン手順は以下の通りです。
- 画面が表示されたら、キーボードの「1」または「2」を押して、ログイン方法を選択
- 選択後、認証用のURLがターミナル上に表示されるので、リンクをコピーしてブラウザ上でアクセス
- ブラウザ上の認証画面でログインし、「承認」をクリックして接続を許可
認証が完了すると、ターミナルに「Login successful. Press Enter to continue…」と表示されます。
上記のメッセージが表示された場合、ログインは正常に完了しています。アカウント連携は初回のみ必要で、一度認証が完了すれば、次回以降は自動的にログインされた状態でClaude Codeを利用できます。
⑥注意事項等に承諾して利用を開始

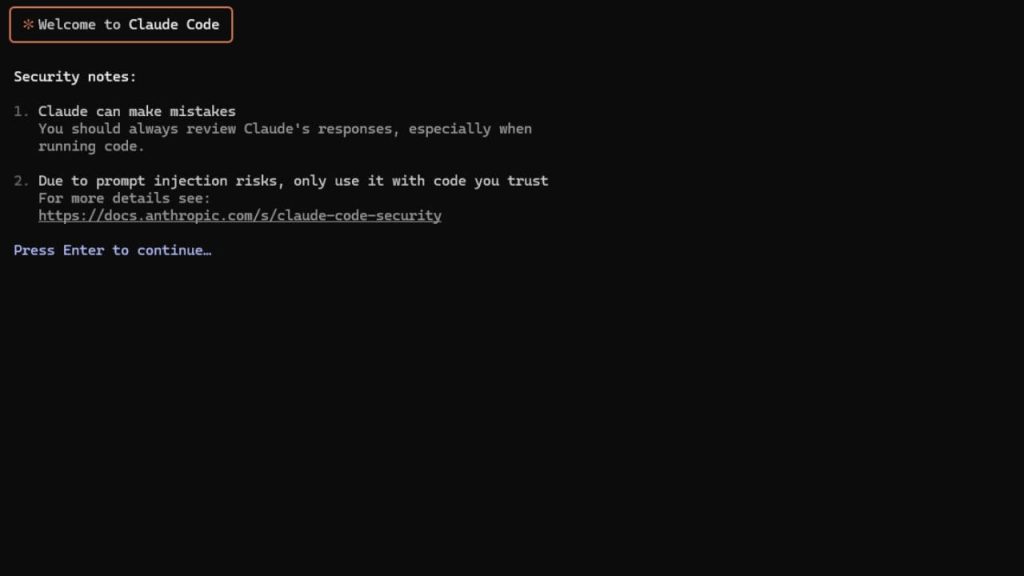
アカウント連携後、Enterキーを押すと、Claude Codeの利用に関する注意事項の確認画面が表示されます。上記画面では、以下の内容が提示されているので、内容に問題がなければEnterキーを押して次へ進んでください。
セキュリティ上の注意点
- Claudeは誤った出力をする可能性があります。特にコードを実行する前には、必ず自分の目で内容を確認してください。
- 信頼できるコードだけに使用してください。Claude Codeには、意図しない命令が実行されるリスクがあるため、信頼できるコードベースで使用することが推奨されます。
承諾すると、「Do you trust files in this folder?(~)」と聞かれるので、問題がなければEnterを押しましょう。Claude Codeのターミナル操作画面が表示されれば、セットアップは完了です。
Claude Codeの使い方

ここでは、Claude Code(クラウドコード)の4つの使い方を解説します。
- Claude Codeを起動させる
- コマンドを入力
- コード生成を依頼
- トークン使用量の確認
一つずつ分かりやすく解説します。
Claude Codeを起動させる

Claude Codeの起動方法は、「claude」とターミナルに入力してEnterキーを押すだけです。先ほどの始め方を参考にインストールした場合は、「npx claude」と入力します。
起動後は、このファイルを信用しますか?という文章が表示されるので、問題がなければEnterを押します。

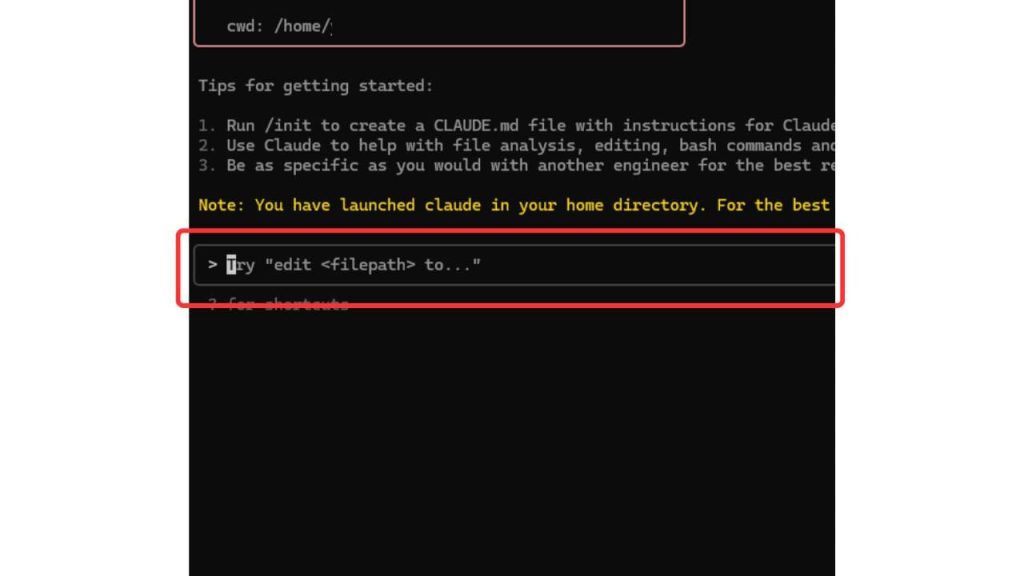
起動後は、下のボックスに指示を入力するだけで、Claude Codeが内容を理解して適切な処理を実行してくれます。
指示の出し方は、専用コマンドと自然言語の2タイプに分けられます。専用コマンドはシステム操作、自然言語コマンドは開発作業と用途が異なるので、使い分けながら作業を進めると良いでしょう。
万が一操作に迷った場合は、いつでも「/help」コマンドで利用可能な機能を確認できます。
コマンドを入力

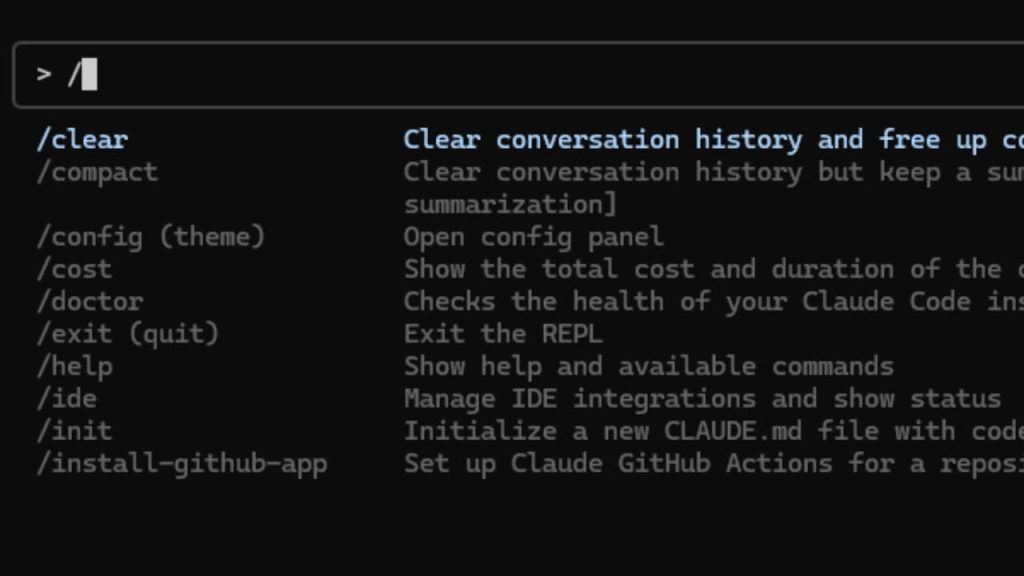
Claude Codeでは、スラッシュ(/)で始まる専用コマンドを使って様々な機能を呼び出すことが可能です。
例えば、「/status」コマンドを入力すると、プロジェクトの現在状況を確認できます。また、「/files」や「/tree」でファイル構造を可視化できるので、「このプロジェクトの進捗状況を教えて」「未完了のタスクをリストアップして」と自然言語で依頼すれば、開発状況の詳細レポートが生成されます。
コマンド入力時は大文字・小文字を正確に区別し、スペルミスがないよう注意が必要です。実行後は結果が表示され、必要に応じて y(承認)又は n(拒否)で応答します。
コード生成を依頼

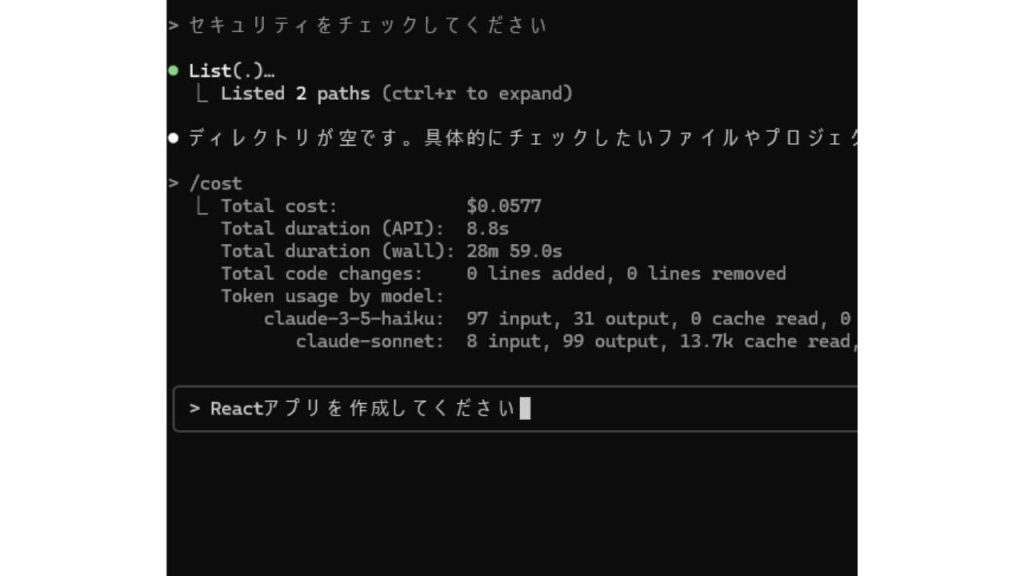
コード生成を依頼する際は、「Reactアプリを作成してください」「セキュリティをチェックして」などと日本語で入力するだけで、Claude Codeが適切なコードを生成し、変更内容をテキスト形式で表示します。
また、プロジェクト全体の文脈を理解するため、「先ほど作成したユーザー管理機能と連携して、商品購入履歴を表示する機能を追加してください」のような関連性のある追加開発も可能です。
生成されたコードの内容を確認後、承認する場合は y、拒否する場合は n を入力します。部分的な修正が必要な場合は、「関数名を分かりやすくしてください」「コメントを日本語にしてください」と追加で指示を出すだけで修正が行われます。
トークン使用量の確認

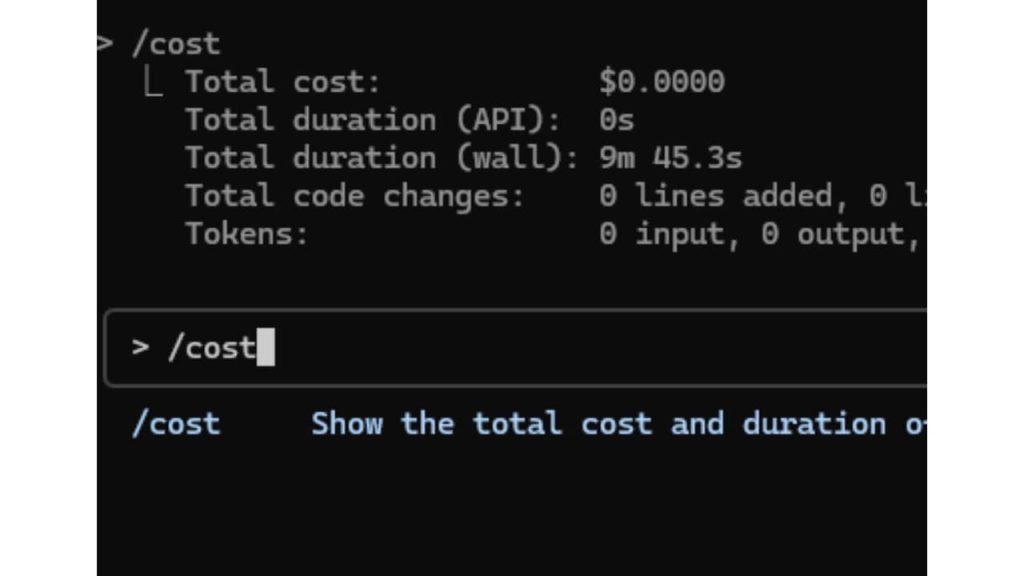
Claude Codeは従量課金制またはサブスクリプション制(Pro/Maxプラン)から選べます。従量課金制で利用している場合、ターミナル上で「/cost」コマンドを実行することで、現在のセッションや累積の利用状況を確認できます。
さらに、「claude –debug」 モードを起動すれば、各操作ごとのトークン消費量とコストの詳細を表示できるため、処理ごとの料金を事前に把握しやすくなります。「今月の利用金額は?」「このプロンプトはいくらかかる?」などの自然言語での質問にも対応しており、対話形式でわかりやすく消費状況を確認することも可能です。
予算の管理や高コストな処理の回避に役立つため、定期的な /cost チェックやdebugモードの活用を行うとよいでしょう。
Claude Codeで使える基本的なコマンド一覧
以下の表では、Claude Code(クラウドコード)で使える基本的なコマンド一覧をまとめました。
| カテゴリ | コマンド | 説明 |
|---|---|---|
| 起動・認証 | claude |
Claude Code起動 |
claude --version |
バージョン確認 | |
claude --debug |
デバッグモード起動 | |
claude auth login |
APIキー認証 | |
claude auth logout |
ログアウト | |
| 基本操作 | /help |
コマンド一覧表示 |
/exit |
Claude Code終了 | |
/reset |
会話リセット | |
/clear |
画面クリア | |
| プロジェクト管理 | /init |
プロジェクト初期化 |
/status |
プロジェクト状態確認 | |
/files |
ファイル一覧表示 | |
/tree |
ファイル構造表示 | |
| 設定・権限 | /approved-tools |
自動実行権限設定 |
/settings |
設定確認・変更 | |
/model |
AIモデル切り替え | |
| デバッグ・情報 | /debug |
デバッグ情報表示 |
/cost |
使用料金確認 | |
/history |
セッション履歴表示 | |
/context |
コンテキスト情報表示 | |
| 応答・承認 | y / yes |
変更を承認 |
n / no |
変更を拒否 | |
a |
すべて承認 | |
skip |
変更をスキップ | |
| 自然言語指示 | > "指示内容" |
コード生成依頼 |
> "分析依頼" |
プロジェクト分析 | |
> "Git操作" |
バージョン管理 |
Claude Codeを使ってアプリを作ってみた
今回は、Claude Codeを使ってToDoリスト管理アプリを作成してみました。
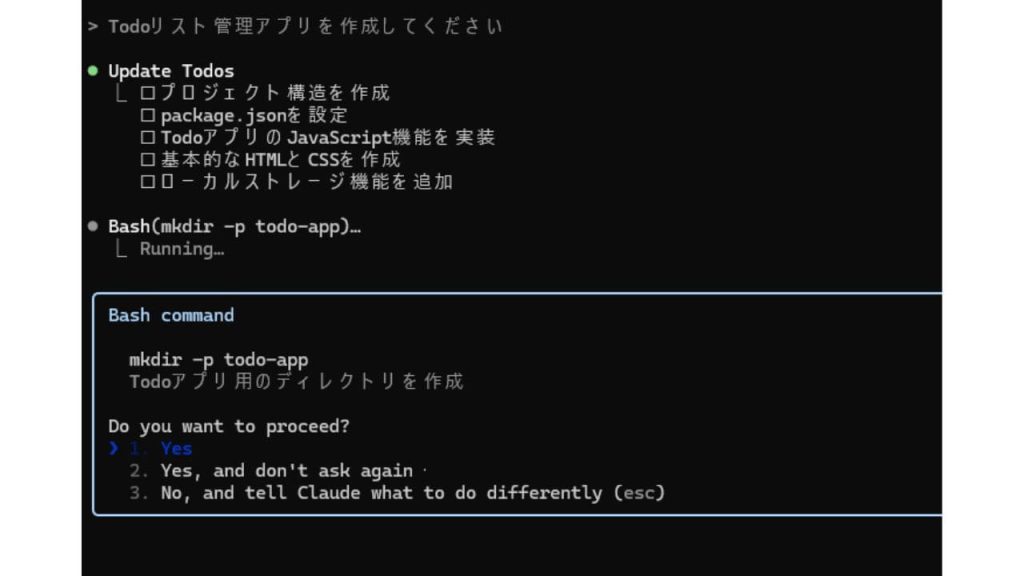
まずは、入力バーに「Todoリスト管理アプリを作成してください」と依頼します。指定の場所にディレクトリを作成しても良いか?と質問されるので、問題がなければEnterを押します。

すると、Update Todosの手順に沿って、作成が開始されました。

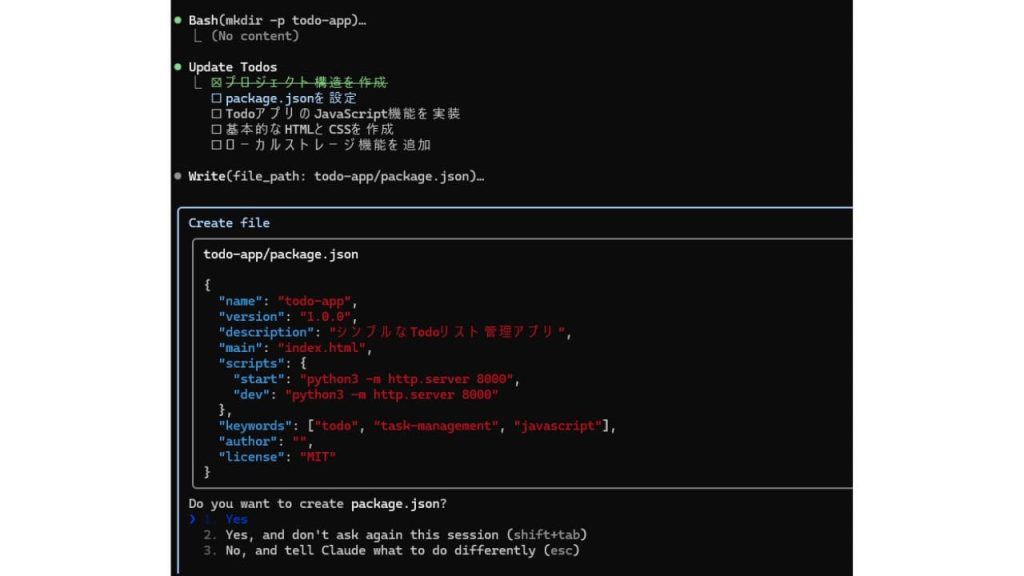
プロジェクト構造の作成が終わった段階で、再度これで進めていい?と聞かれます。「作成完了→次に進んでもいいか→実行」の流れが手順に沿って繰り返されます。
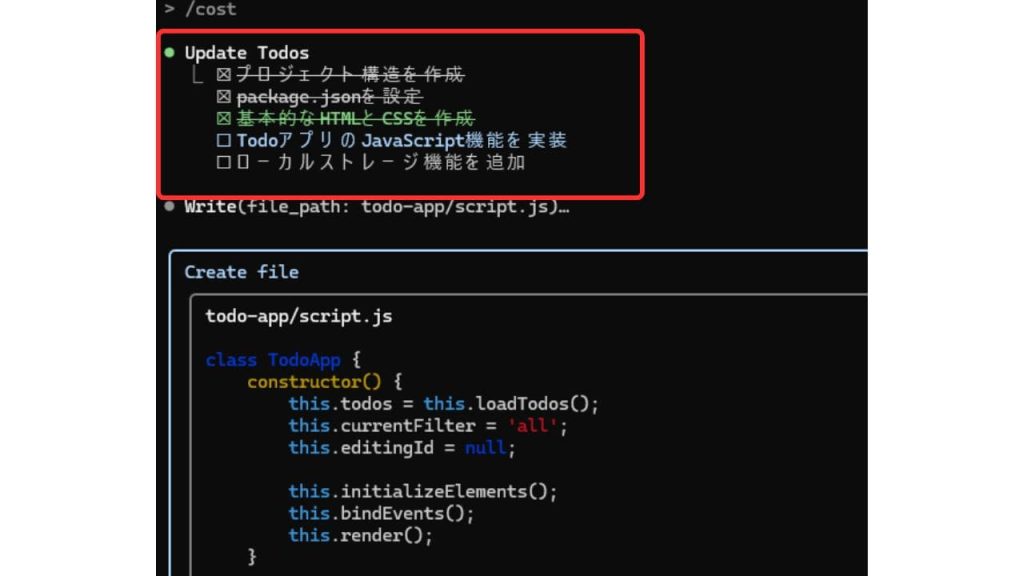
機能を追加したり修正したりしたい場合は、次に進んでもいいかと聞かれたタイミングで「esc」を押して自然言語で指示を出せば修正が加えられます。現在どのような操作が行われているかは、下記画像の赤枠で囲んだ「Update Todos」で確認します。

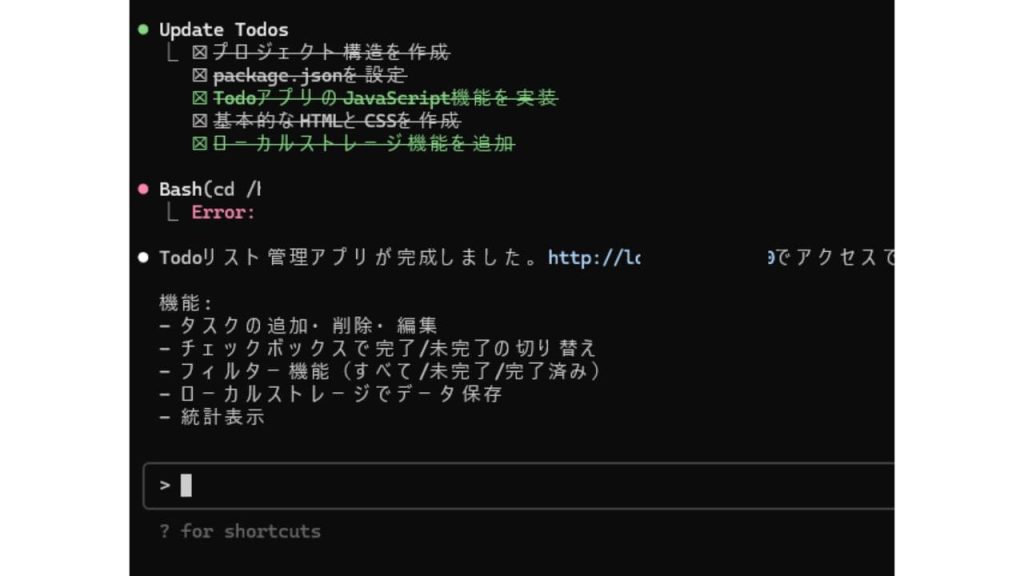
ローカルストレージ機能の実装が終わると、アプリのテストをするか?という質問がされるので、Enterを押してみます。すると、アプリケーションのベースを確認できるURLが発行されました。

実際にURLを開いてみると、デザインもシンプルで使いやすいToDoリストが作成されました!さらに機能を追加したり、デザインを変更したりした場合は、再度指示を出すだけで簡単に変更が可能です。
Claude Codeを使ってみた感想
Claude Codeは、実際に使ってみると驚くほど簡単でした。インストールまでが難しく、Node.jsの設定やAPIキーの取得で少し手間取りましたが、一度セットアップしてしまえば「TODOアプリを作って」「エラーを修正して」と頼むだけで作業を進められて便利です。
一番感動したのは、データベースの設定やテストコードまで自動で作ってくれたこと。普段悩んでいた複雑な処理も瞬時に解決してくれるので、プログラミングが得意ではない筆者でも安心して開発できます。Claude Codeを使いこなせれば、一人で悩む時間が格段に減るので、AI時代の新しい開発スタイルになると実感しました。
ただし、Claude Codeを使うためには有料のクレジットが必要となります。クレジット消費を抑える使い方として、無料で使えるClaude Sonnet 4で「○○アプリを作って」と指示してプロトタイプを作ってから、Claude Codeで実装する方法もおすすめです。
Claude Codeを使ってみた感想まとめ
- 初期設定は難しいが、一度セットアップすれば非常に便利
- 複雑な処理が瞬時に解決されて、一人で悩む時間が削減
- ブラウザ上のClaude4との組み合わせもおすすめ
Claude Codeの活用例

Claude Code(クラウドコード)を使えば、アプリ開発やシステム改善が簡単に行えます。プログラミング初心者でも本格的な開発も可能で、従来なら専門知識が必要だった作業も自動化されるので誰でも高品質なソフトウェア開発ができるでしょう。
以下では、Claude Codeの活用方法をいくつかお伝えするので、利用時の参考にしてみてください。
Webアプリケーション開発

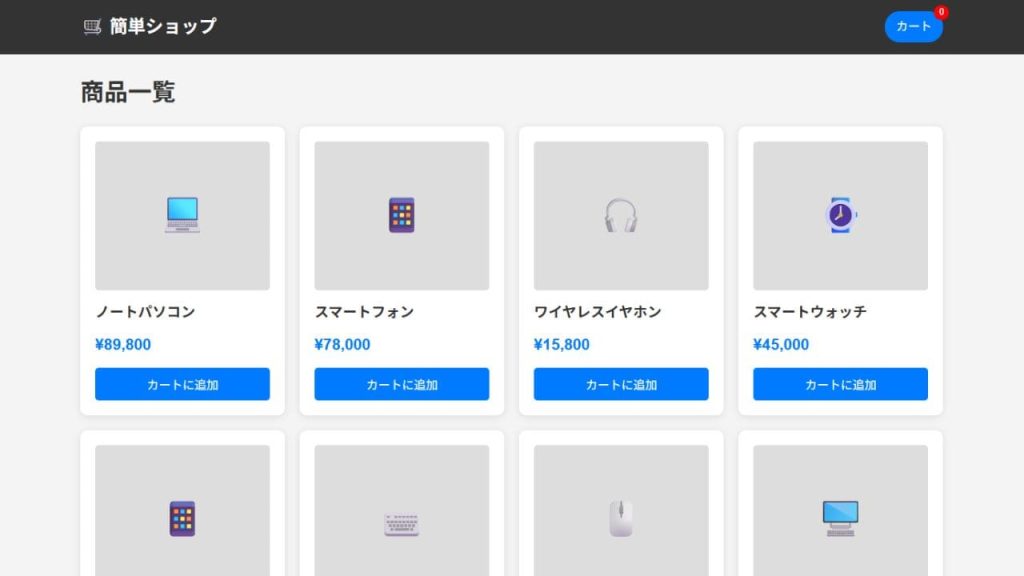
Claude Codeを使えば、プログラミング初心者でも本格的なWebサイトが作れるようになります。例えば「オンラインショップを作りたい」と伝えるだけで、商品を表示する画面、カートに入れる機能、お客さんが注文する仕組み、管理者が商品を追加・編集できる管理画面まで、完全に動作するECサイトが自動で完成します。
単純な機能だけでなく、スマートフォン対応、検索エンジン最適化、セキュリティ対策まで含んだアプリを開発できるので、初心者でも簡単にサービスを立ち上げられるようになるでしょう。
実際に、「シンプルなオンラインショップを制作して」と指示したところ、以下の機能が実装されたオンラインショップが作られました。

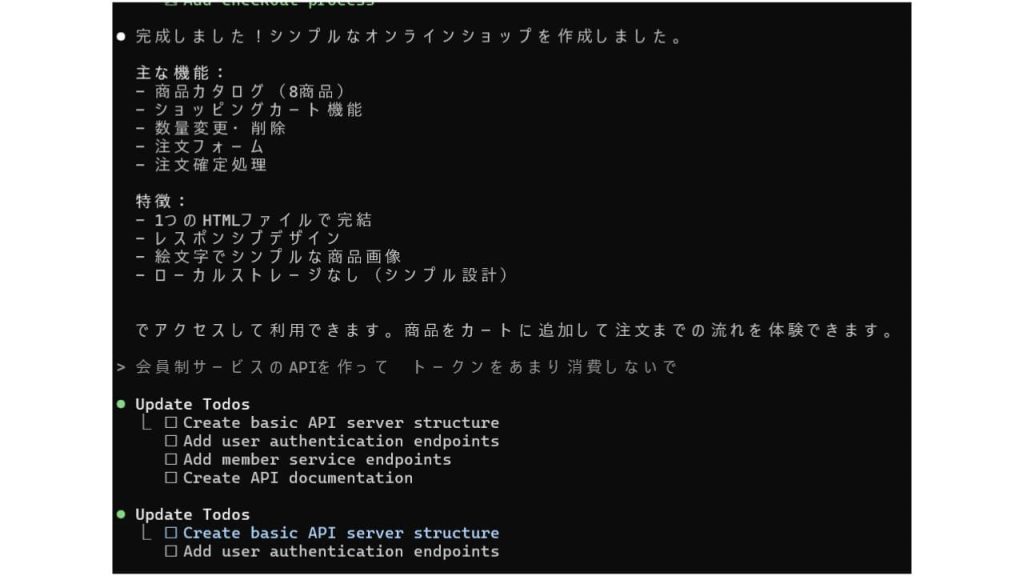
API開発の自動化

Claude Codeでは、ユーザー情報の取得や商品データ更新時に使うデータのやり取りシステム(API)を自動で作れます。
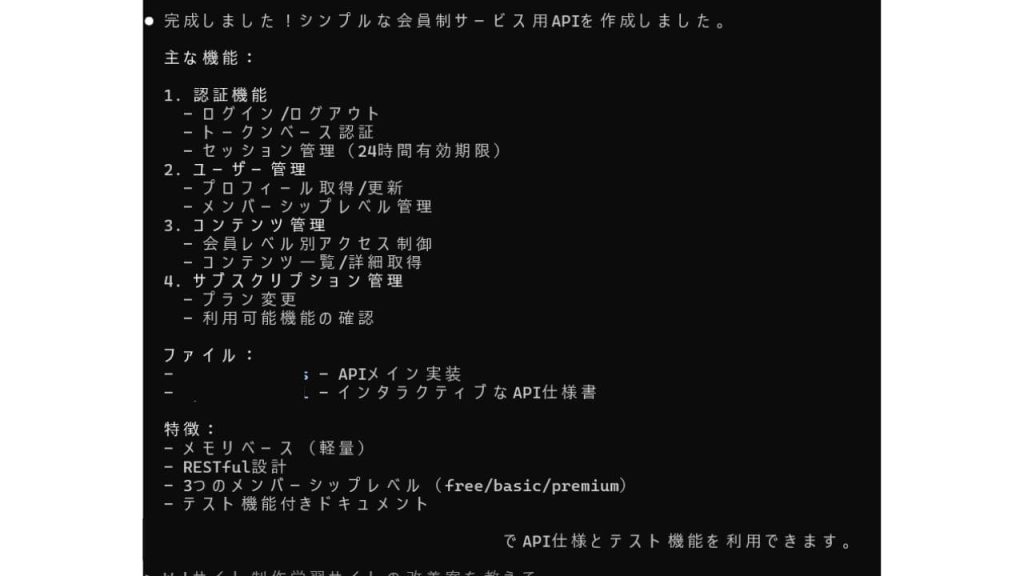
例えば、「会員制サービスのAPIを作って」と伝えるだけで、ログイン機能、データ登録・更新・削除機能、権限管理、エラー処理まで完璧に動作するAPIシステムが完成するので、手動でのコーディング作業が不要となります。
また、開発時に使用方法マニュアルまで自動生成でき、他の開発者との連携もスムーズに行えるでしょう。
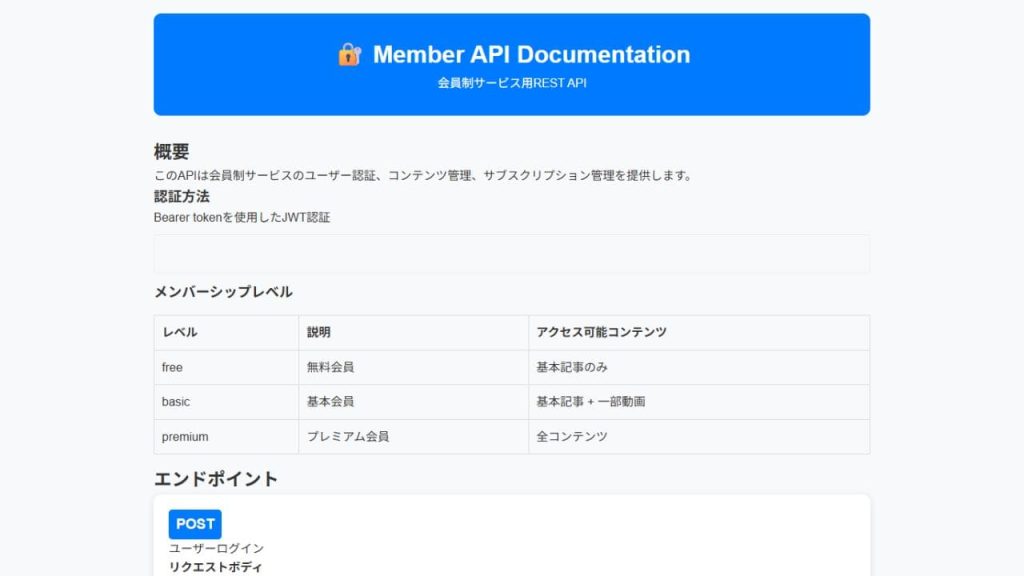
実際に、「会員制サービスのAPIを作って」と指示したところ、以下の機能が実装された会員制サービスのAPIが作られました。

コードベース分析と改善提案

サイトのシステムを確認したい場合、Claude Codeに読み込ませるだけで、分析と改善提案を自動で行います。例えば、5年前に作られた会社のWebサイトが重くなっている場合、Claude Codeがシステム全体を詳細に調査した上で具体的な問題点を特定します。
また、「どの順番で改善すべきか」「予算はどの程度必要か」「どのくらいの期間で完了するか」と具体的な改善計画を自動作成するので、専門知識がない人でも判断材料として活用可能です。
高度なセキュリティシステムの構築

Claude Codeでは、二重認証システムやデータ暗号化など、企業の情報資産を保護する高度なセキュリティシステムが構築可能です。
また、Claude Codeの場合、継続的な監視・更新システムも同時に構築でき、新しい攻撃手法が現れても自動で対応策を更新します。セキュリティシステムを構築する際も、自然言語で指示を出すだけで良いので、開発に人件費を割けない中小企業でも、大企業と同等のセキュリティシステムを導入しやすくなるでしょう。
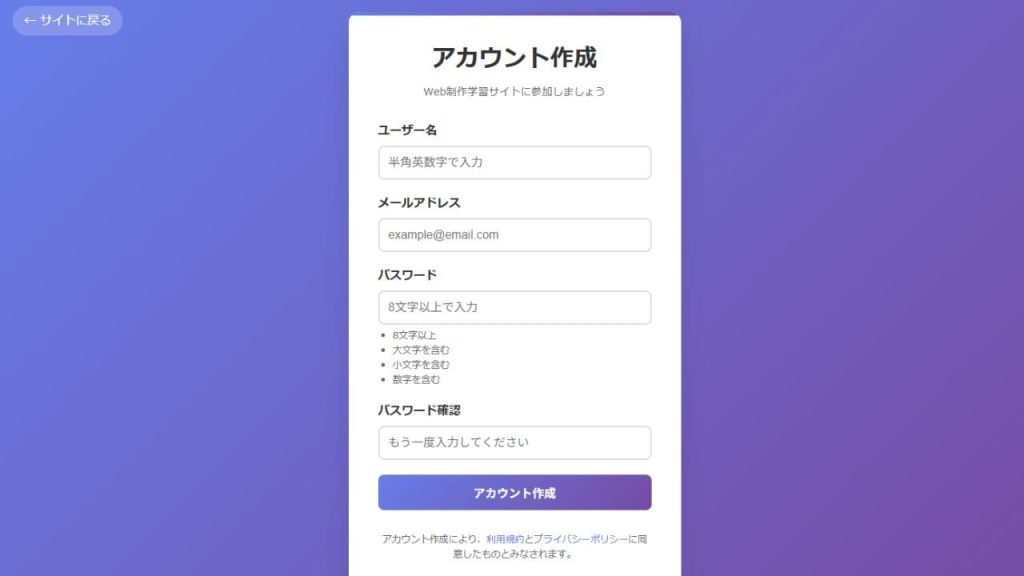
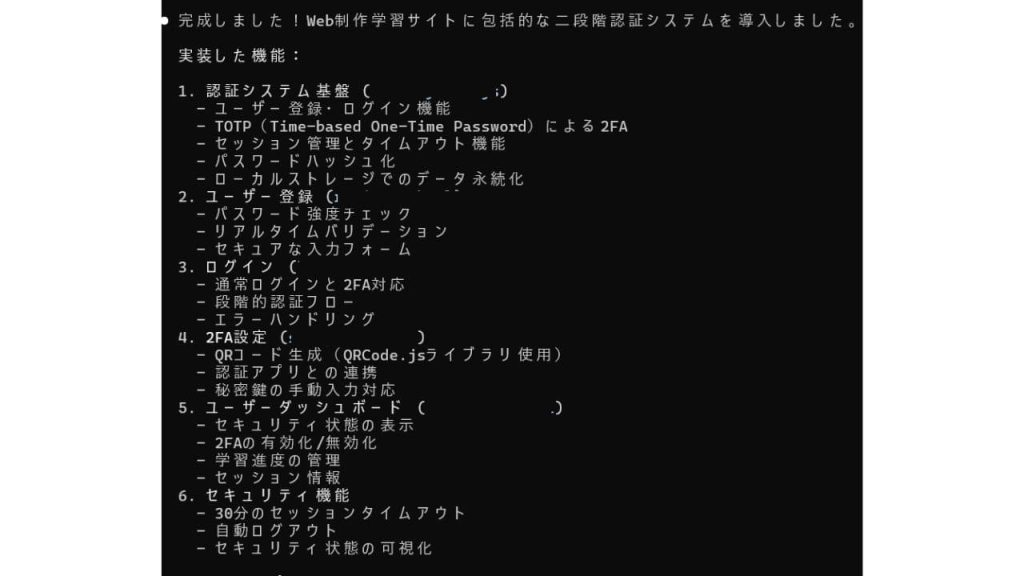
試しに、「Web制作学習サイトに二段階認証システムを追加して」と指示したところ、以下の機能が追加されました。

プログラミング学習教材の作成

Claude Codeは、「Webサイト制作を学びたい初心者向けの教材を作って」と伝えるだけで、一人ひとりに合った実用的な教材を作成できます。
また、「自動採点機能を追加して」「個別フィードバックシステムを搭載して」と追加で指示を出すことも可能。弱点を特定し、最適な追加練習問題を提供する仕組みも自動構築されます。教材は、企業の新人研修、社内スキルアップ講座など様々な場面に使えて、教育ノウハウが不足している企業でも、プロ級の学習環境を手軽に実現できます。
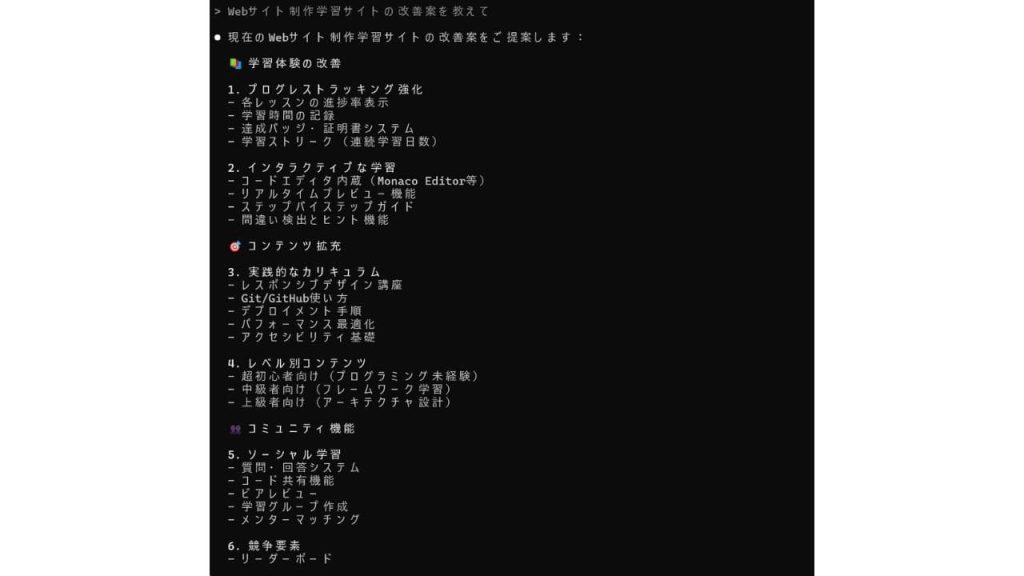
Claude Codeに「Webサイト制作を学びたい初心者向けの教材を作って」と指示したところ、以下の機能が備わった教材が作られました。

Claude Codeまとめ
今回は、Claude Code(クラウドコード)の特徴や使い方、実際に使ってみた感想、Cursorとの比較について解説しました。押さえておきたいポイントは以下のとおりです。
- ターミナル上で自然言語コマンドによる直感的なコーディングが可能
- プロジェクト全体を理解した上での一貫性のあるコード提案を実現
- テスト実行からデプロイまで開発工程を完全自動化
- 複数ファイルを横断的にチェックし、統合的なシステム開発をサポート
- 既存の開発環境を変更せずに高度なAI支援を受けられる
Claude Codeは、プログラミング初心者でも本格的なアプリ開発ができる革新的なAIコーディングツールです。Webアプリケーション開発からAPI構築、セキュリティ強化まで幅広い開発業務を自動化することが可能で、従来なら数週間かかる作業を数時間で完了させたり複雑な技術的課題を瞬時に解決したりできます。
活用方法としては、新規プロジェクトの立ち上げや既存システムの改善など幅広く、個人開発者から企業まで様々な規模で導入が進んでいます。プログラミングの概念を根本から変える可能性を秘めたツールなので、ご紹介した操作方法を参考にしながら、ぜひ一度試してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
