
Webサイトで重要なファーストビューとは?作り方や成功例を公開!
おしゃれなデザイン、どんなサービスかわかりやすい、情報がどこにあるか把握しやすいWebサイトは「ほかのページも見たい」と感じますよね。Webサイトのほかのページがユーザーに見られるかは、ファーストビュー次第なんです。
より良いWebサイトに改善し、会社の売り上げを大幅に上げるためにも、ファーストビューの作り方のコツや、大手企業の成功例を解説していきます。トップに表示する画像サイズ目安や改善のための分析についても紹介しているので、ぜひ参考にしてください。
目次
ファーストビューとは?なぜ重要なの?

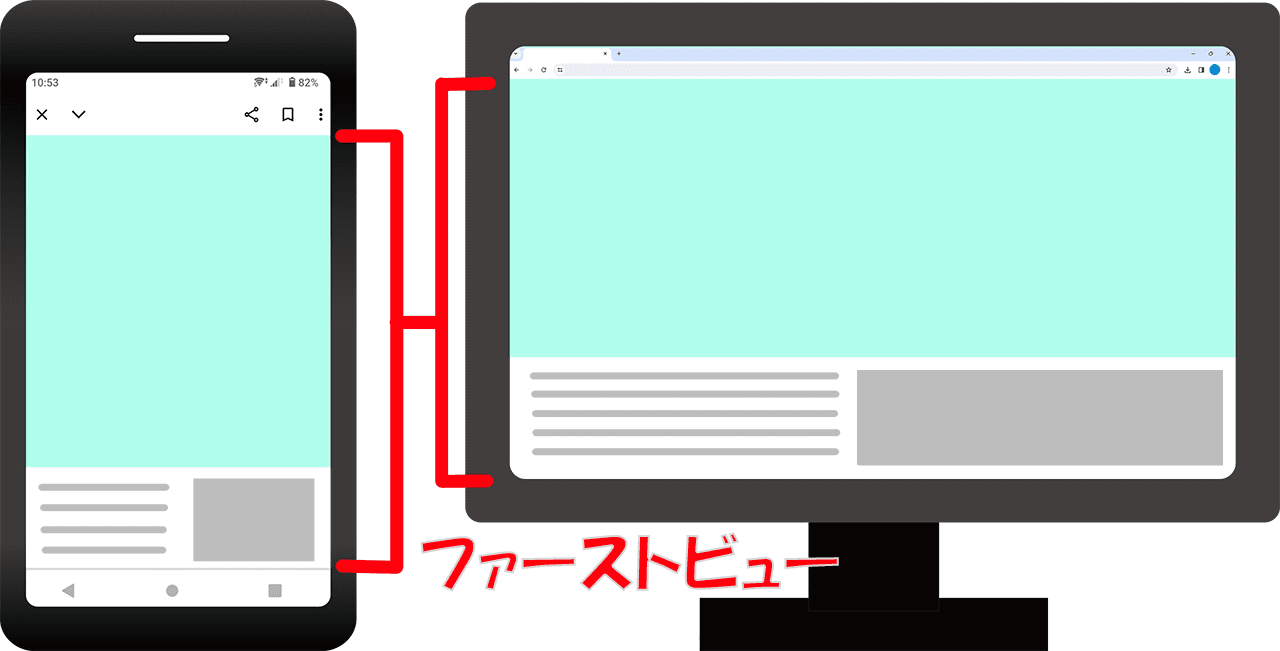
ファーストビューとは、ユーザーがWebサイトに訪れたときに、最初に見る画面を指します。スクロールをせずに、画面いっぱいに表示される画像・テキスト・ボタンなど目に入る全ての情報のことです。
よくあるファーストビューとして、サイトのタイトルやショップなどの名称はもちろん、商品イメージなどをキャッチコピー・惹句として挿入し、訴求しているものが多い印象です。ユーザーの興味を刺激するためにキャンペーン動画を配置しているWebサイトもあります。
サイトに滞在するかが一目で決まるので重要
ファーストビューが重要と言われる理由は「Webサイトに訪れてから3秒以内の印象で滞在するかが決まる」と言われているからです。人の第一印象が「初見の見た目ですぐ決まる」と言われているのと一緒ですね。見た目の印象が良ければ、Webサイトも見てみようと感じます。
もしwebサイトの見た目が悪かったり、1発目に関係ない広告が出てきたらブラウザバックしたくなります。サイトから離れるユーザーの割合はコーポレートサイトの場合で50%前後、ランディングページ(LP
)なると70%以上というデータがあるほどです。
つまり、どれほど魅力的な商品やサービスであっても、ファーストビューで興味を引くことができなければ全体を伝えられないということになります。これでは、せっかくWebサイトを開設しても意味がありません。ほんの数秒だけで「興味を持てない」と判断される残酷な世界なんです。
ファーストビューに置く画像サイズ目安
ファーストビューに置く画像サイズは、デバイスや規格などによってバラバラです。以下を目安にすると良いです。
- パソコン:幅1000~1200px、高さ550~650px
- スマホ:幅350~365px、高さ600~650px
- タブレット:幅720~750px 高さ750px~850px
人の目の見える範囲は、パソコンモニターの1面の約40%、タブレット・スマホは約70%といわれているくらいです。視覚的に入る情報量をもとに、ファーストビューに置く画像サイズを決めると良いです。
もちろん、デザイン優先で画面いっぱいに画像を表示させているWebサイトもあります。どれが正解というものはないので、会議などでいろんな意見を聞いてみてください。
ファーストビューとメインビジュアルの違い
「ファーストビュー」とよく間違えるのが「メインビジュアル」です。同じものとして認識されがちですが、実は明確に違います。
ファーストビューは、最初に見る画面全体に出てくる情報すべてのことです。メインビジュアルは、ファーストビューの中にあるメインになる「画像のみ」を指します。アイキャッチとも言われています。
ファーストビューの作り方とコツ

ファーストビューを作るときは、デザイン以外にも考えることが多いです。大まかな作り方の流れをまとめたので参考にしてください。
①ターゲット・ペルソナを決める
ペルソナとは、マーケティングにおける「商品やサービスに設定するユーザー像」という意味で使われます。地域・年齢・性別・職業・趣味など、細かく決定しておきましょう。
どういう人をターゲットにするか決めておかないと「若い人が来ない」「女性を求めたいのに男性が多い」など、意図せぬユーザーの獲得が増えてしまいます。最悪の場合は、Webサイト自体を見てくれないということになりかねません。
②商品やサービス内容がわかる画像を準備
商品やサービス内容がわかる画像を準備してください。視覚的に興味を引くためにも大切です。できるだけ大きいサイズで画質が綺麗なものにしましょう。
たとえば、パン屋なら焼きあがったパンやお店の外観画像、企業の求人サイトならオフィス内や働いている人の画像を準備すると良いです。
③ユーザー目線のキャッチコピーを決定
ユーザー目線のキャッチコピーを決めるのも大切です。短いフレーズで印象に残るものほど、ユーザーは興味を持ちます。

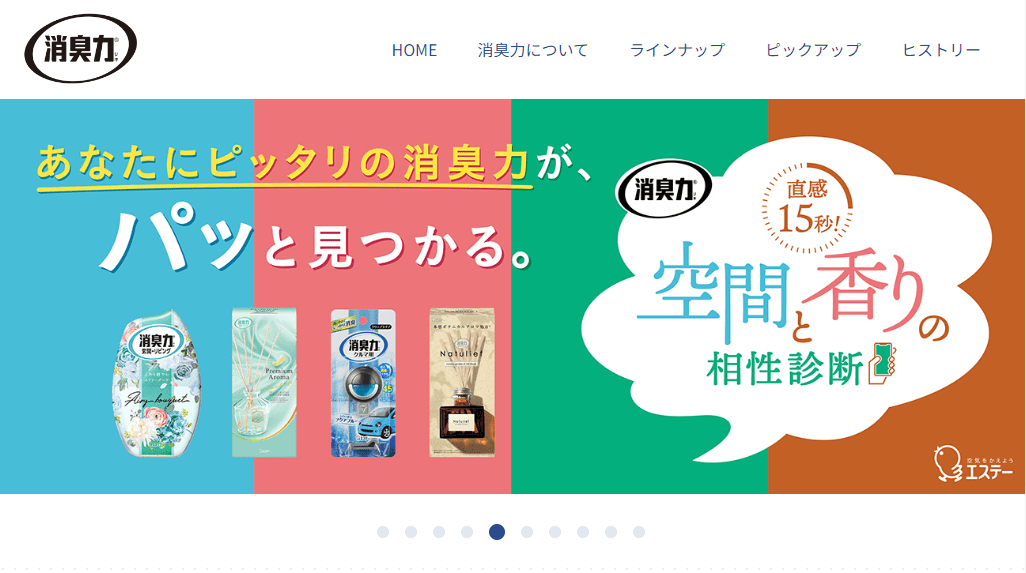
エステーの消臭力を参考にすると、キャッチコピーは「あなたにピッタリの消臭力が、パッと見つかる。」です。このように、ワンフレーズでユーザーの心を掴むようなキャッチコピーにしましょう。
④デザインやCTAボタンはシンプルに作成
①~③の準備が整ったら、次はデザインやCTAボタンなどファーストビュー自体の作成に入ります。デザインはできるだけシンプルにしたほうが、見てもらいやすいです。
逆にファーストビューがごちゃごちゃしていて、画像や文章などの情報を詰め込みすぎると、ユーザーからの印象が悪くなり離脱につながる可能性があります。目が痛くなるビビットカラーもできる限り避けたほうが良いです。使うならワンポイントなどで工夫しましょう。
なおCTAボタンとは、資料請求や登録・購入など、ユーザーのクリックを即してコンバージョンへつなぐためのボタンのことです。
⑤メインビジュアルをスライドや動画にするのもあり
ファーストビューに置くメインビジュアルは、スライドで複数の画像を置いたり、動画を埋め込むのもありです。販売サイトであれば、複数の商品画像をスライドで表示すると良いです。
なお最近では動画を埋め込むWebサイトが多くなっています。動画が人気の理由は、即座にサイト訪問者の意識が向くというのも当然ありますが、何よりそこにはリアリティが存在しています。
時間軸がストーリーを生み、一つひとつのオブジェクトが躍動する様子は、少なからず見る人に対して何かしら感情を刺激するはずです。それがフィクションであっても、動画ならではの情報量の多さと奥行きの深さで以て、共感覚さえ生みだすでしょう。
いずれにせよ、ファーストビューでハートを掴むにはもってこいのコンテンツです。
⑥デバイスにあったサイズに調整
あるていどファーストビューが完成したら、デバイスにあったサイズに調整してください。ファーストビューが大きすぎると、表示された一画面で情報が入り切りません。デバイスによっては、中途半端な部分のみ表示されることもあります。
デバイスの画面サイズに依存しない「レスポンシブルデザイン」の構造で作ると良いです。デバイスごとに、自動で見やすい表示に切り替えてくれます。
⑦Webサイトの表示速度を軽くする
Webサイトを作り終えたら、最後に表示速度を軽くしてください。表示速度が重いとサイトを見るのが嫌になるだけではなく、SEO対策として不利になります。
表示速度が重い原因はたくさんありますが、先にに画像とJavaScriptを確認すると良いです。改善しやすい部分だからです。
表示速度を確認するときは、無料ツールの「PageSpeed Insights」や「Pingdom Website Speed Test」を使うと良いです。
リリース後は分析・改善を都度行うことが大切

ファーストビューは、リリース後も分析・改善を行い、どうすればユーザーの数字が増えるかを考えましょう。色味を変えるだけで、ユーザー数が増える場合もあります。
数字分析を行い課題を洗い出す
ファーストビューの表示回数(PV)・セッション・総ユーザー数・新規ユーザー数・滞在時間など、数字分析を行いましょう。よく見られている部分がわかる「ヒートマップ」を利用するのもありです。
各企業が定めた目標数字に達成しているか、現時点での課題は何かなどを洗い出してください。
原因の仮説を立てサイト改善を行う
課題を洗い出した後は、いくつかの原因の仮説を立ててください。原因をもとに、どうすれば改善するのかを出していくことが大切です。
画像を別のものに差し替える・キャッチコピーを変更する・CTAボタンの色を変えるなど、些細なことでも良いです。改善案が出れば、実際にファーストビューを修正しましょう。
効果を計測して分析・改善を都度行う
改善後も、ファーストビューの効果計測は続けてください。「計画(Plan)」「実行(Do)」「評価(Check)」「改善(Action)」のPDCAサイクルを回すことが、より良いWebサイトにしていくことで重要となります。
ファーストビュー改善におすすめのツール
ファーストビューのが改善におすすめのツールをいくつか紹介します。無料で使えるものもあるので、ぜひ試してみてください。
Googleアナリティクス(GA4)
Googleアナリティクスは、Google合同会社が提供している無料のアクセス解析ツールです。PV・セッション・流入経路・ユーザーに関するデータなどを調べられます。アクセス解析ツールの中でもっとも有名と言っても過言ではありません。
企業だけでなく個人でも導入できますし、使っている人が多いのでネット上に情報がたくさん落ちています。
公式サイト:https://marketingplatform.google.com/intl/ja/about/analytics/
Ptengine
Ptengineは、ヒートマップやサイト解析、Web接客といった複数の作業を無料で行えるツールです。使える機能が豊富なうえ、タグをひとつ設置するだけでデータにもとづいたサイト改善をサポートしてくれます。
UI/UXが優れていて、操作が簡単です。ただし無料版では月間3000PV以上になると計測できません。その場合は有料版の導入を検討してください。
公式サイト:https://blocks.karte.io/
KARTE Blooks
KARTE Blooksは、ノーコードで直感的にサイト改善ができるABテストツールです。ABテストとは、2つのページをランダムに表示させ、どちらのページのほうが良いか検証できるものです。
2023年9月に廃止されたGoogle Optimizeの代替えとして、日本国内でも高く評価されているツールです。
公式サイト:https://sitest.jp/
KAIZEN UX
KAIZEN UXは、ヒートマップやサイト解析だけでなく、ABテストやLP作成など全般的にできるツールです。UIの変更がタグを1行追加するだけなので、サイトのちょっとした改善に便利です。
流入経路別でLPの訴求が変更できるので、広告効果を伸ばしていきたいというサイトにおすすめです。
公式サイト:https://kaizenplatform.com/ux
ユーザーが「見たい」と感じるファーストビュー例

ファーストビューは正解がないので企業によって様々なんです。作りたいWebサイトのイメージに近いサイトを見てみることが、成功への近道かもしれません。とくに大手企業などは、実際に成功しているケースが多いので参考にすると良いです。
企業イメージのインパクトを全面に押し出したファーストビュー

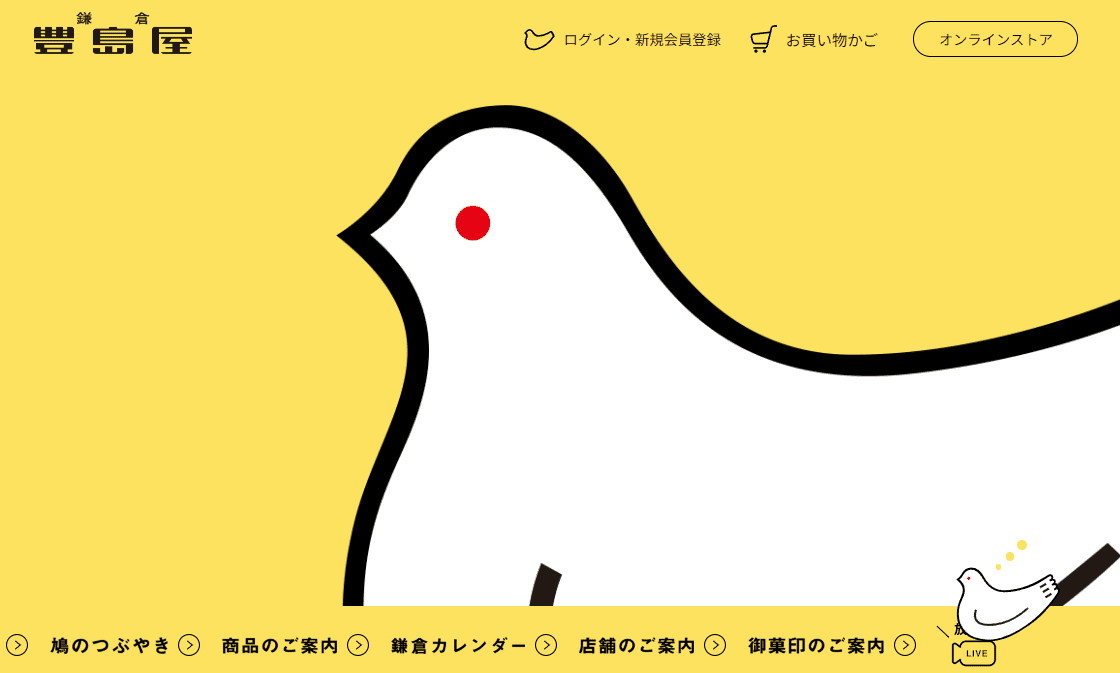
鳩サブレで有名な豊島屋は、色と企業キャラクターを全面に押し出した、インパクト大のファーストビューです。不要な情報をすべて省いたシンプルなサイトになっているので、かなり見やすいですよね。
企業のイメージカラーが定まってない場合は、企業のロゴの色をベースに決定すると良いですよ。
キャッチコピーでユーザを掴むファーストビュー

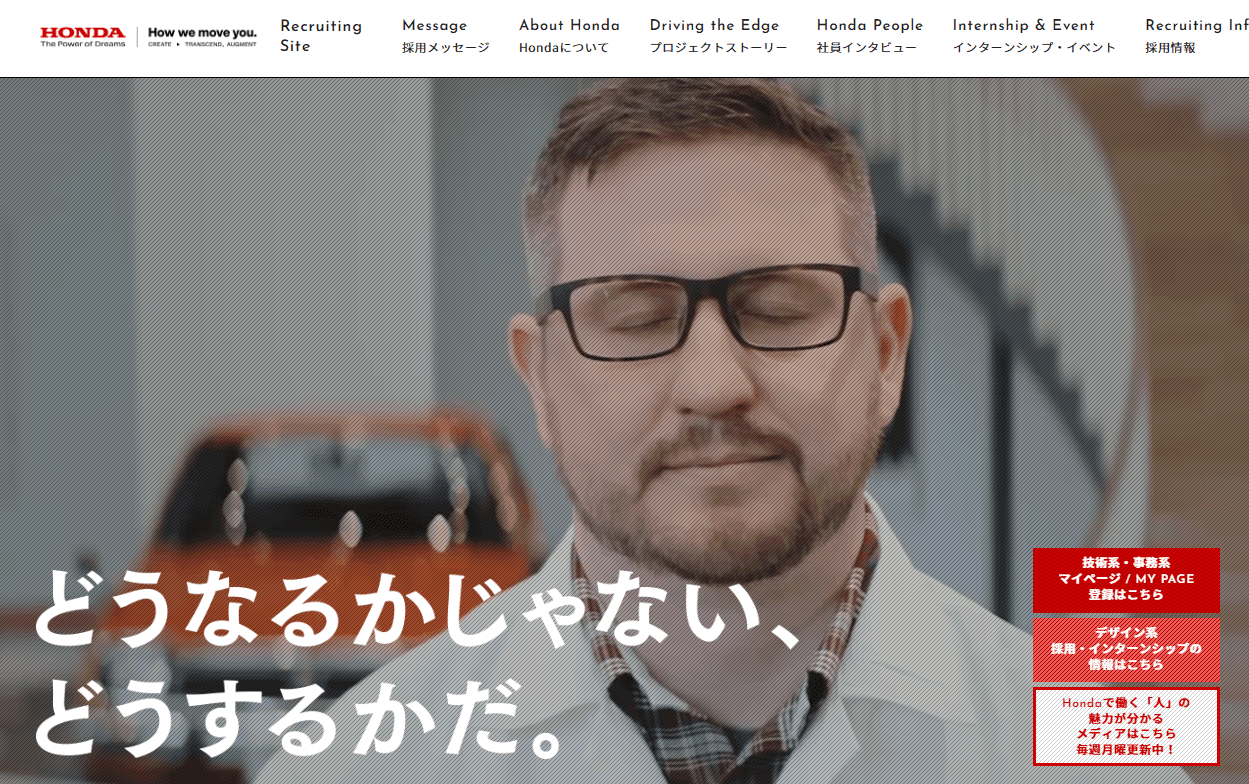
ホンダの採用ページのファーストビューは「どうなるかじゃない、どうするかだ。」のキャッチコピーを押し出したデザインです。採用関係のサイトなので、自分で行動しないとダメだというメッセージが込められています。
このように、短いキャッチコピーでユーザーの心を動かせられれば、ファーストビューとしては成功と言えます。
見やすさを重視したシンプルなファーストビュー

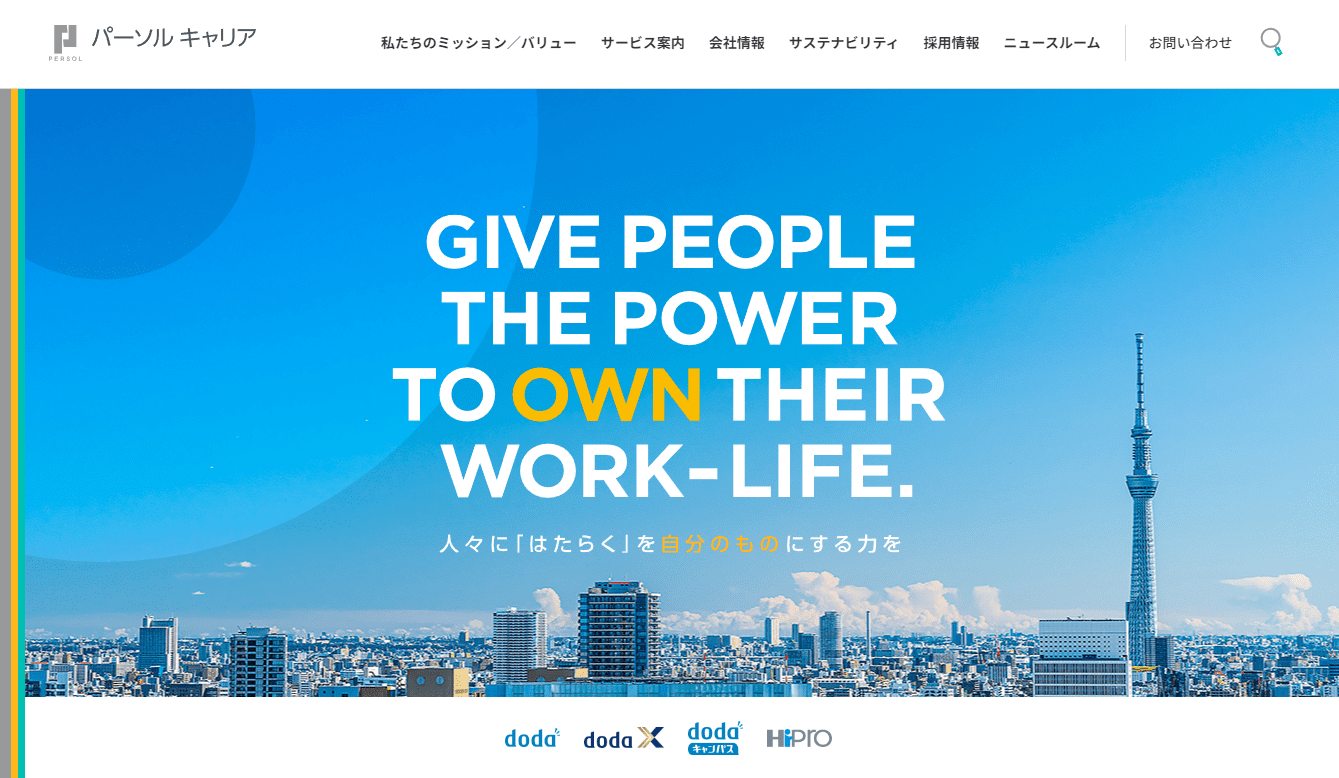
大手採用支援サイトで有名なパーソルキャリアは、画像とキャッチコピーでシンプルなデザインにしています。
サービス紹介や採用情報に関してがメインなので、色味や写真で落ち着いた印象を持たせています。
複数の情報をコンパクトにまとめたファーストビュー

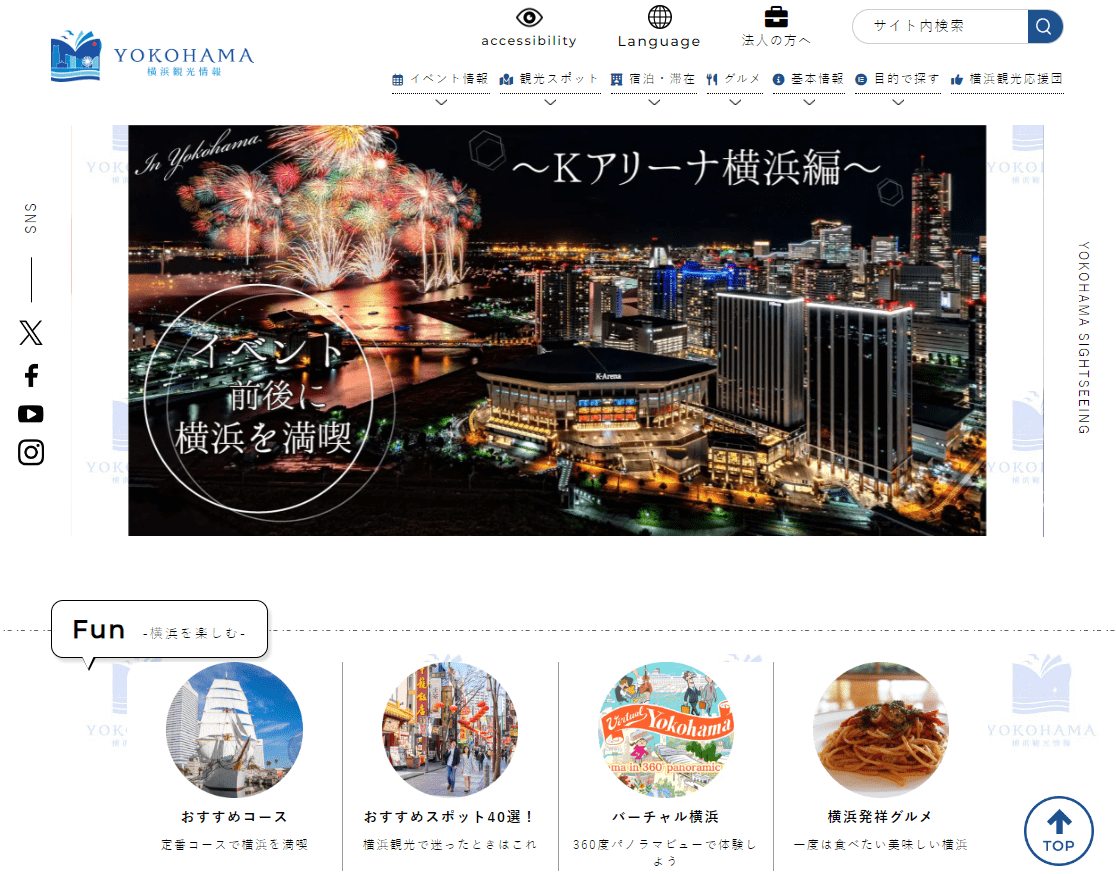
横浜観光情報のサイトのファーストビューは、情報が満載です。しかし、アイコンや最低限の文字でコンパクトにまとめているのでわかりやすいです。
なお、画像ではわかりにくいですがメインビジュアルはスライド式になっており、観光スポットの画像を救数紹介しています。販売店や飲食店の場合も同様に、スライドで複数の写真を見せると良さそうです。
ファーストビューで成功させるならユーザー目線に立つべし!

ファーストビューを意識してWebサイトを作るなら、ユーザー目線に立つことが最大のコツです。
企業側の要望の配色・キャッチコピー・画像であっても、ユーザーが「かたっ苦しい」「ガチガチの営業スタイルで嫌」などと引いてしまう可能性があるからです。
それよりも、ユーザー目線に立って寄り添ったデザインにすることが大切です。自分ではユーザー目線になっているつもりでも、実は企業側目線になっているということもあります。デザインを考えるときは、一人で完結させず、周りに意見を求めることも大切になってきます。
ぜひ、周りを巻き込んでより良いWebサイトに仕上げてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2025/04/02( 更新)
新ECサービス「TikTok Shop」とは?出店方法や売上アップのコツを解説【25年7月最新】
SNSTikTok
-
ARTICLE
2024/12/04( 更新)
FacebookのMessenger(メッセンジャー)とは?機能や使用するメリット・注意点を解説!
SNSFacebook
-
NEW ARTICLE
2025/07/09
フルフィルメントとは?FBA・Shopifyなど主要サービスをEC初心者向けに徹底比較
EC
- 収益化
- 販促
- 通販
- 集客
-
ARTICLE
2024/05/20( 更新)
集客チャネルとは?種類や選び方、重要な理由を紹介!
企業経営事業戦略
- 用語
- 集客
