
WordPressの固定ページとは?作り方や設定方法をわかりやすく解説!
WordPressには、投稿ページとは別に「固定ページ」というものが作成できます。これは、カテゴリーやタグに属さない単体のページです。いわゆる会社概要・運営者情報・お問い合わせフォームなど、コンテンツ以外の情報を掲載するためのページです。
本記事では、WordPressの固定ページと投稿ページの違い、固定ページの主な用途はもちろん、作り方や設定方法についても解説しています。表示されない時の対処法もあるので、サイト運営初心者の方はぜひ参考にしてください。
目次
WordPressの固定ページとは?

WordPressの固定ページとは、カテゴリーやタグに属さない、独立した単体ページのことを指します。「運営会社情報」「お問い合わせフォーム」のように、サイトを運営するにあたり重要な情報かつ、更新頻度が低いものを固定ページにするケースが多いです。
また、固定ページはいわゆる「親ページ」となります。「子ページ(コンテンツ)」を紐づけて親子関係を作れるので、サイト構造を綺麗にしたいときにも役立ちます。
固定ページと投稿ページの違い
投稿ページとは、ブログやニュース記事などのコンテンツを作成するページです。以下に、固定ページと投稿ページの仕様の違いをまとめました。
| 固定ページ | 投稿ページ | |
|---|---|---|
| 投稿一覧への表示 | × | 〇 |
| カテゴリー・タグ設定 | × | 〇 |
| ページの親子関係 | 〇 | × |
| ページごとのデザイン変更 | 〇 | × |
投稿ページはコンテンツなので投稿一覧やTOPページの新着に表示されますが、固定ページは独立性があるうえコンテンツのカテゴリーに属さないので投稿一覧には表示されません。
また、固定ページは子ページを設定して親子関係(階層)を作れます。一方で投稿ページは、他のページと紐づける際は「内部リンク」となります。
そしてもう1つ特徴的なのは、投稿ページはサイト全体のデザインと同じになりますが、固定ページはページごとにデザインを変更できます。用意されたテンプレートを使用するのも良し、自分でデザインするのも良しです。特集などで目立たせたいときにも活用できます。
WordPressの固定ページの主な用途

固定ページの主な用途は、以下の5つです。
- 企業や運営者情報
- プライバシーポリシーと免責事項
- お問い合わせフォーム
- サイトマップ
- ハブページ
それぞれどのようなページになるのか、簡単に解説していきます。
企業や運営者情報
Webサイトを運営するなら、企業情報や運営者情報のページは必須と言えます。その理由は、Googleがページ品質を評価する際に用いる観点に「E-E-A-T」が入っているからです。これは「経験」「専門性」「権威性」「信頼性」を示す言葉です。
企業情報や運営者情報は「権威性」「信頼性」を示すのに丁度良いページとなります。よほどの事情がない限りは、固定ページで作成しておくべきです。
プライバシーポリシーと免責事項
プライバシーポリシーと免責事項は、個人情報保護法で文章の作成・公開が義務付けられています。ブログの種類に関わらず、アクセス解析ツールの導入・お問い合わせフォームの設置をしているなら必ず作成しましょう。
また、商品販売やアフィリエイトを行う際、クレームが発生する可能性もあります。あらかじめ免責事項を表示しておくことで、ある程度のリスクヘッジができるはずです。
お問い合わせフォーム
お問い合わせフォームは、企業・個人からの連絡窓口となります。協業の問合せ、個人からの質問はもちろん、何かしらのトラブル時の連絡などで使用されます。ユーザーからの新用語にも関わってくるので、作成しておきましょう。問い合わせ内容ごとにフォームを分けるのもありです。
サイトマップ
サイトマップとは、Webサイト全体のページ構造を地図のようにまとめているページのことです。固定ページで作成するのは、ユーザー向けの「htmlサイトマップ」となります。
コンテンツが多くなると、新規ユーザーは関連記事にたどりつくことが難しくなり、離脱してしまうかもしれません。htmlサイトマップを用意しておけば、webサイトの構成を把握することができ、ユーザビリティへの貢献に繋がります。ただし、必須ではないので余裕があれば作る程度の認識で大丈夫です。
ハブページ
ハブページとは、特定のキーワード・テーマにおいて重要度の高い情報を複数リンクしているページのことを指します。
SEO対策するなら、固定ページでビッグキーワードを狙い、子ページで紐づけられるキーワードのコンテンツを作成しましょう。親子関係を利用して、サイト構造を綺麗にするだけでなく、SEO対策としても十分効果を発揮するはずです。
WordPressの固定ページの作り方
WordPressの固定ページの作り方を「新規」「編集」「削除」「複製」に分けて簡単に解説していきます。ほとんど投稿ページと同じ感覚で作成できます。
固定ページの新規作成方法

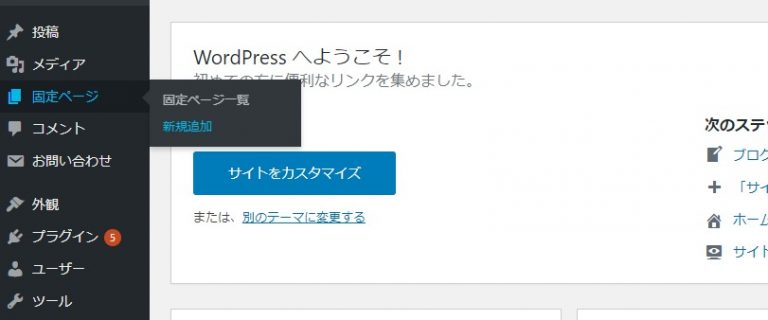
- 作り方①:固定ページ→新規作成
- 作り方②:タイトル・本文など必要情報を記載
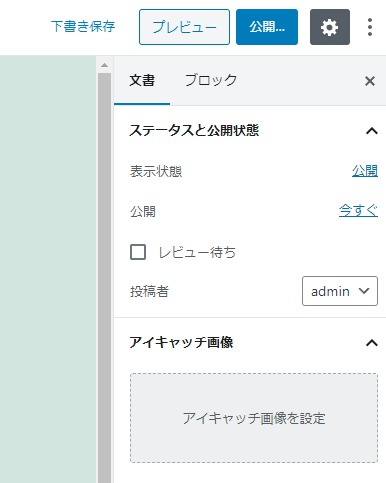
- 作り方③:完成したら「公開」をクリック
WordPressの固定ページは、編集画面の左カラムに出る「固定ページ」のメニューから作成できます。カーソルを固定ページの文字に載せると、一覧と新規作成のメニューが出てくるので「新規作成」を選択して編集ページに移動します。
タイトルと本文は必須で記載しましょう。アイキャッチやディスクリプションなどは、必要に応じて設定してください。作り終えたら、右上に表示される「公開」ボタンを押せば完了です。作成した時点では、サイト上に表示されないので気を付けてください。後ほど設定方法を解説します。
固定ページの編集方法

- 編集方法①:固定ページ一覧→該当ページ選択
- 編集方法②:内容の編集
- 編集方法③:パーマリンクを設定
- 編集方法④:編集後に「公開」で上書き
固定ページの編集する際は「固定ページ一覧」から該当ページを探してください。タイトルの下に「編集」の文字が出るので、そこをクリックして編集画面に移動します。編集後は新規作成と同じで「公開」を押せば上書き保存されます。
固定ページの削除方法

- 削除方法①:固定ページ一覧→該当記事検索
- 削除方法②:一覧の「ゴミ箱へ移動」を選択
- 削除方法③:「ゴミ箱」から完全削除
固定ページを削除したいときは、編集同様に一覧から該当ページを探してください。一覧に表示される「ゴミ箱へ移動」で削除ができます。
なお、別の機会に固定ページを再度利用する可能性がある場合は、削除せずに編集から「非公開」に設定したほうが安全です。
固定ページの複製方法

類似の固定ページを作成したい場合は、プラグインを使えば複製ができます。簡単に複製できるおすすめのプラグインは「Yoast Duplicate Post(旧Duplicate Post)」です。以下、複製方法を簡単にまとめました。
- 複製方法①:プラグインをインストール
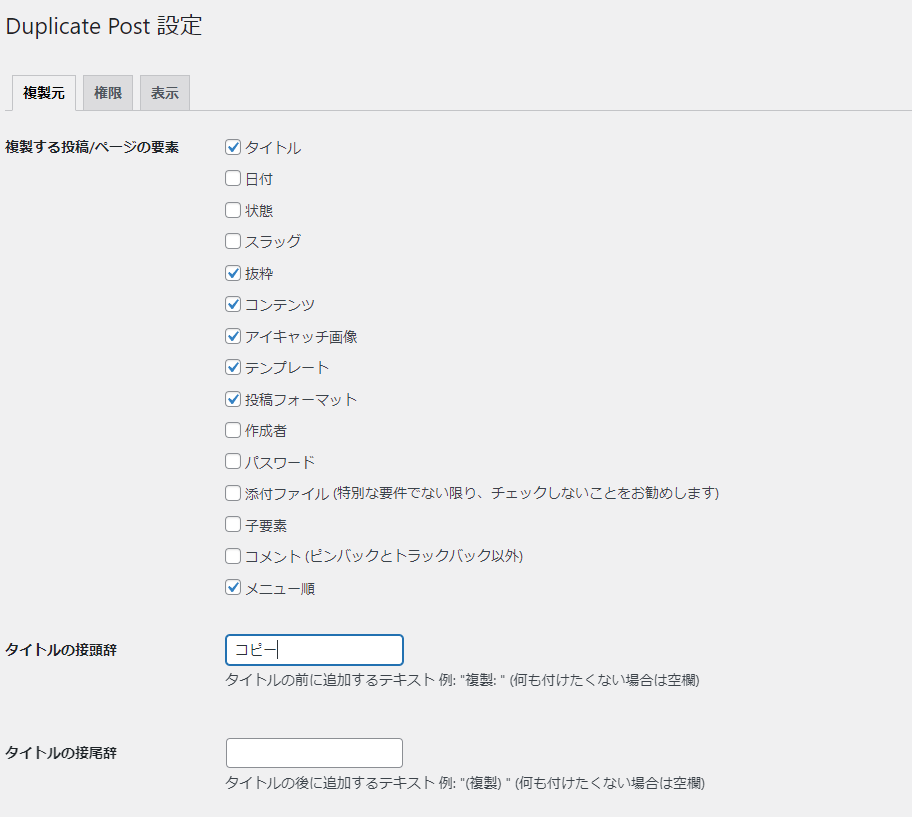
- 複製方法②:左カラムの「設定→Duplicate Post」をクリック
- 複製方法③:タイトルの接頭辞に「コピー」と入力
- 複製方法④:権限タブに移動し必要なものにチェック
- 複製方法⑤:「変更を保存」をクリックで設定完了
- 複製方法⑥:固定ページ一覧から「複製」を選択
複製を使って固定ページをコピーすれば、ページ単体で変更したデザインも反映されます。
WordPressの固定ページはタイトル非表示にできる

WordPressの固定ページでタイトルが邪魔な場合は、テーマカスタマイザーでCSSを記述すれば非表示にできます。まず最初に、固定ページ一覧で該当ページのタイトルにカーソルを合わせて「ページID」を調べてください。画面下部に表示される「post=〇〇」の〇〇部分がページIDです。

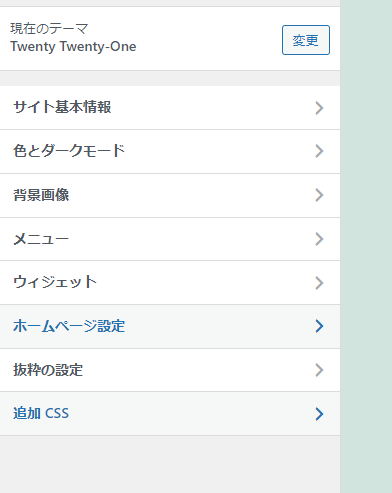
左カラムのメニューから「外観→カスタマイズ」に進んで「追加CSS]をクリックしてください。

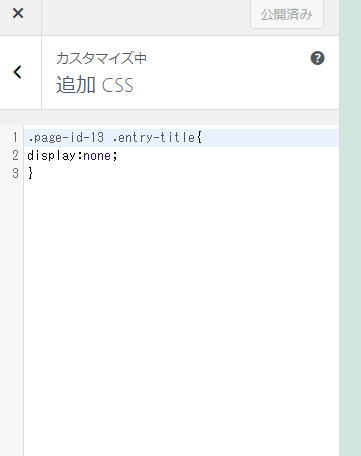
編集画面が表示したら、下の記述を入力してください。〇〇にはページIDが入ります。
.page-id-〇〇 .entry-title {
display: none;
}
記述が完了したら「公開」を押して保存をすると、タイトルが非表示になっているはずです。
カスタムCSSでのタイトル非表示

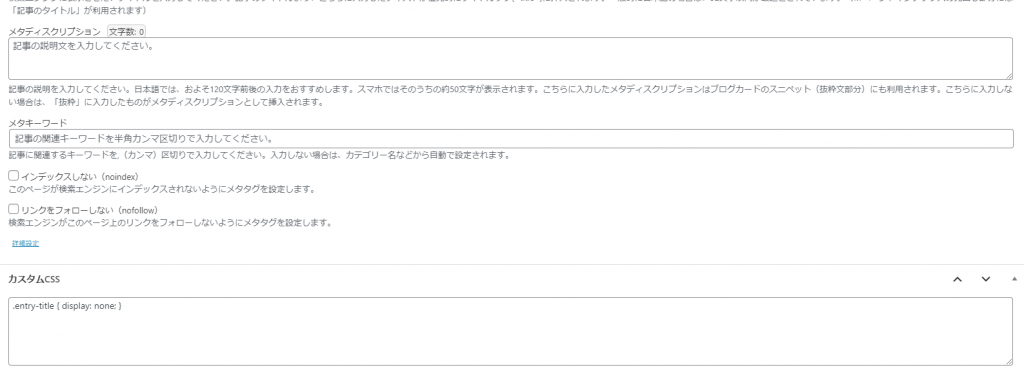
WordPressのテーマによっては、固定ページの編集画面に「カスタムCSS」の機能が搭載されています。
.entry-title { display: none; }
たとえばCocoonという無料のテーマの場合は「カスタムCSS」の編集画面がページごとに用意されています。ページID不要で、該当ページで上記のコードをカスタムCSSに記述するだけタイトルを消せます。
作成した固定ページの各種設定方法

WordPressの固定ページは、作成しただけではサイト上に掲載されません。どこに表示したいかを決め、設定する必要があります。ここでは、固定ページの表示設定はもちろん、noindex設定や、トップページとの差し替えなど各種の設定方法について解説していきます。
メニューバーに追加する方法

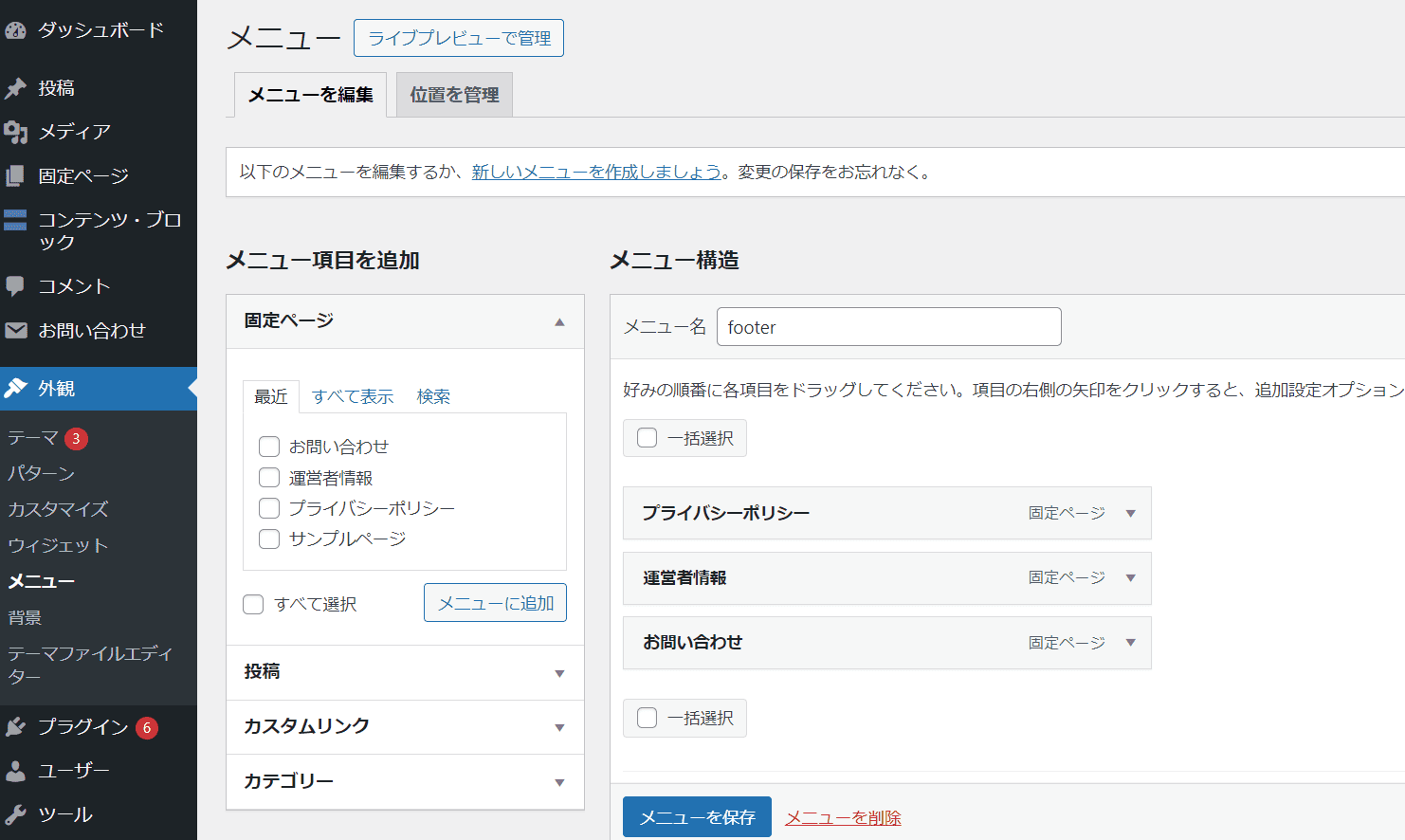
サイト上部に表示される「メニューバー」に固定ページを追加したいときは、WordPressの「外観→メニュー」から設定できます。表示したい固定ページにチェックを入れて追加すればOKです。
メニュー構造に、表示される順番で固定ページが出てくるので、ドラッグ&ドロップで順番の差し替えが可能です。なお、編集画面下に表示される「メニュー設定」で、ヘッダー・フッター・スマートフォン用に切り替えることもできます。
ウィジェットに追加する方法

WordPressには「ウィジェット」という、サイト(主にトップページ)にサイドバーを固定する機能があります。これに固定ページを追加すれば、好きば場所に設置できます。
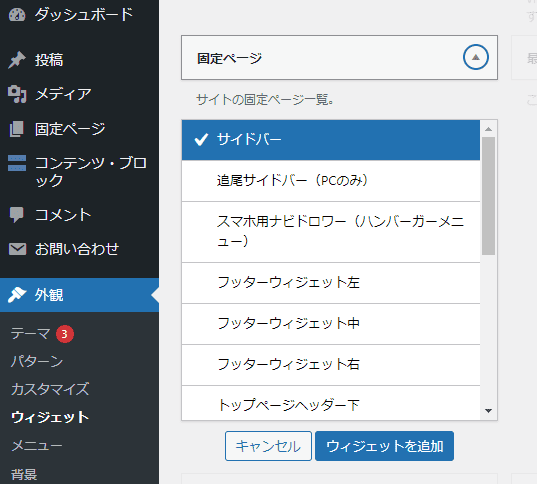
メニューの「外観→ウィジェット」に進み、表示されたウィジェット一覧から固定ページを探してください。固定ページの右にある▼を押して、ウィジェットを追加しましょう。任意でタイトル・並び順を変更できます。問題なければ保存して、表示されているかを確認してください。
固定ページを「noindex」にする方法
「noindex」とは、クローラーにWebサイト上のコンテンツ情報をインデックス(索引)しないでほしいと伝える指示です。SEO対策しないページで使うケースが多いです。プライバシーポリシーや問い合わせフォームなど、検索結果に表示したくない固定ページで設定しましょう。
Cocoonという無料のテーマを使用している場合は、固定ページの編集画面で簡単に設定できます。固定ページの編集画面の下のほうに「インデックスしない」という項目があるので、チェックをいれて保存するだけです。
トップページを固定ページに置き換える方法

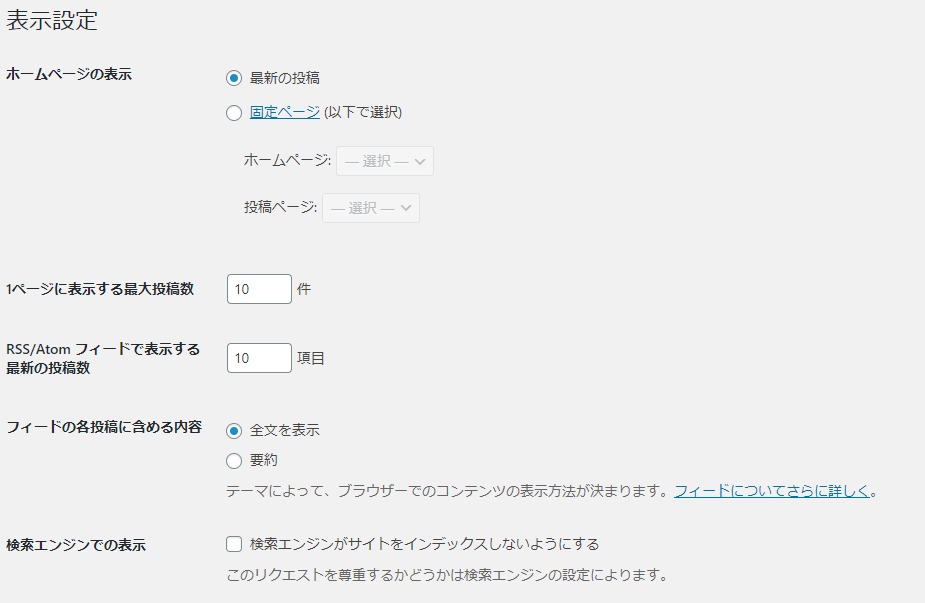
WordPressの固定ページは、サイトのトップページに置き換えることもできます。メニューの「設定→表示設定」に進み「固定ページ」にチェックを入れるだけです。投稿ページのプルダウン内にある固定ページを選択してください。
固定ページごとのデザインが変更できる

WordPressの固定ページは、ページごとにデザインを変更できます。既存のデフォルトテンプレートを利用しても良いですし、phpファイルを作成してカスタムテンプレートを作るのもありです。
固定ページ用テンプレートは「page.php」で作成します。「page-〇〇.php」で作成すると、スラッグやページIDと一致した別のファイルが呼び出されるケースもあるので注意してください。
<?php
/* Template Name: カスタムテンプレートの名称 */
?>
作成したphpファイルに上記のような記述をし、カスタムテンプレートを設定しましょう。あとは、編集画面のテンプレートのプルダウンに表示されているか確認するだけです。
WordPressで固定ページが表示されない場合の対処法

まれに、公開済の固定ページが表示されなくなるというトラブルが起こります。主な原因は「表示設定ミス」か「プラグインの影響」です。まず先に、再度固定ページの表示設定状況を確認してください。
きちんと設定されているのに表示されない場合は、高確率でプラグインが影響しています。すぐ試せる対処法は「プラグインの無効化」です。心当たりがあるプラグインをつずつ無効化し、固定ページが表示されるかどうか確認しながら対処してください。
WordPressでサイトを運営するなら固定ページを活用しよう

WordPressの固定ページは、「カテゴリー分けをしなくて良い」「サイト構造が綺麗になる」「親子関係を利用してSEO対策可能」など、サイトを運営するうえでのメリットが多いんです。投稿ページと上手く使い分けて、ユーザーにとってもクローラー(検索エンジン)にとっても高評価を得られるサイトを目指しましょう。
また、ユーザーとのトラブル回避にもなりえます。企業・運営者情報やプライバシーポリシー、お問い合わせフォームなどを忘れずに作成してください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
