
サイトマップとは?HTMLやXMLの違いや作成方法を解説!
Webサイトを運営する際、ユーザーや検索エンジンに対して情報伝達の役割を果たすサイトマップの知識が欠かせません。しかし、サイトマップはHTMLサイトマップとXMLサイトマップの2種類存在し、それぞれ目的や機能が異なります。混乱してしまう方も多いでしょう。
本記事では、サイトマップについて、基本概要から作り方まで解説します。
HTMLサイトマップ、XMLサイトマップ、それぞれの違いはもちろん、具体的にどのように扱っていけば良いのか、理解を深めていただけますと幸いです。
目次
サイトマップとは

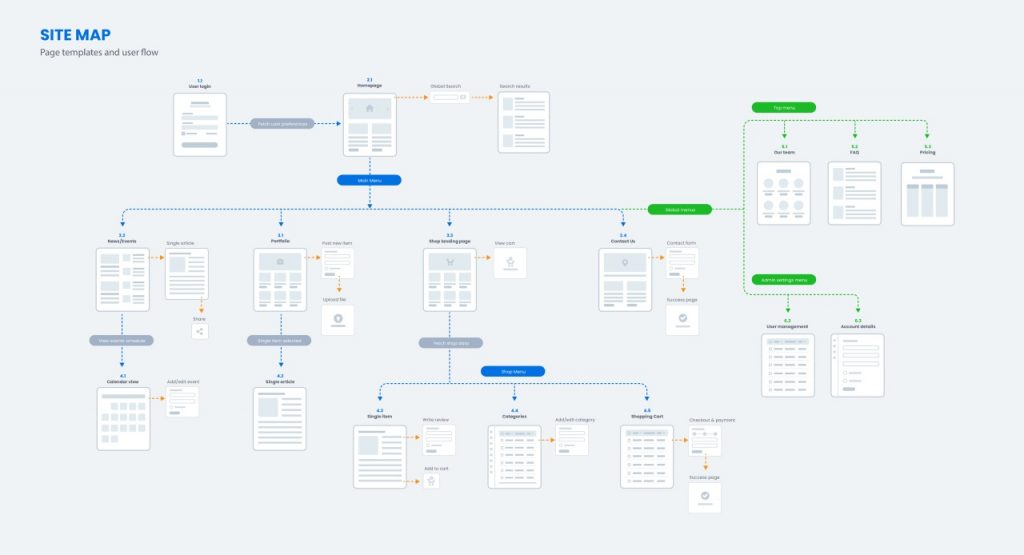
サイトマップとは、直訳通り、webサイト全体のページ構成を地図のように一覧表示でまとめているページのことです。ユーザーや検索エンジンに対して、内包する各ページへの導線整理、すなわちサイトの内容をわかりやすくする役割を担っています。
サイトマップの作成は必ずしも必要ではありませんが、以下の条件に当てはまるのであれば、用意しておくことをおすすめします。
- webサイトの規模が大きい
- 内部リンクが少ない、もしくは適切にリンクされていない
- 外部リンクが少ない、もしくは適切にリンクされていない
- webサイト内でアニメーション、コンピューターグラフィックス、音楽コンテンツなど(リッチメディアコンテンツ)を使用している
- webサイトがGoogleニュースに表示されている
- 各デバイスに対応したURLがあり、アノテーションの設定が必要
サイトマップは2種類ある

サイトマップは大きく分けて2種類存在します。
- HTMLサイトマップ
- XMLサイトマップ
それぞれ作成する目的が異なるので要注意です。
HTMLサイトマップ
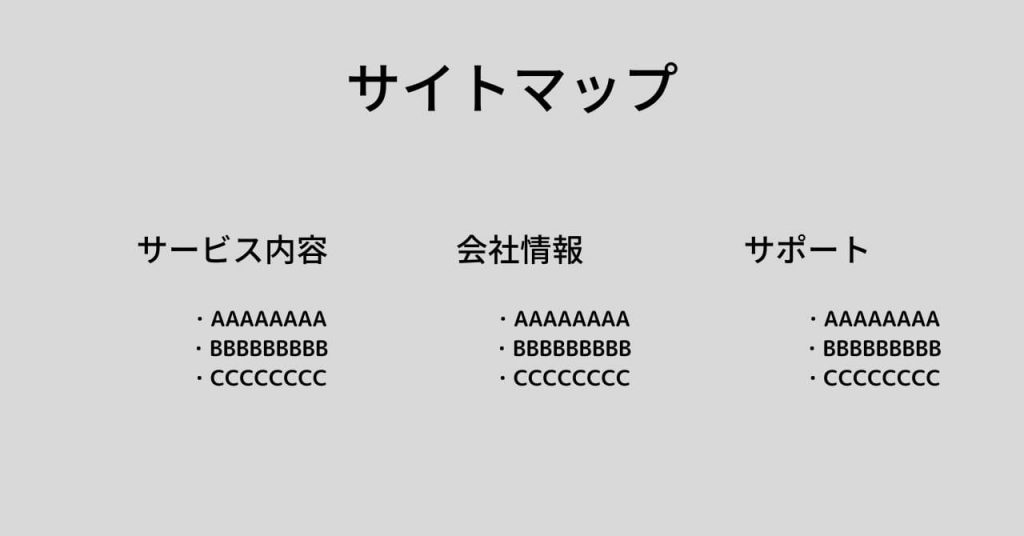
HTMLサイトマップとは、webサイトのコンテンツ構造をユーザー向けに一覧表示したページのことです。

グローバルナビゲーションやフッターなどに内部リンクとして設置されることが多く、そのページに遷移すれば、当該webサイトのコンテンツ構造を確認できます。またテキストリンクになっており、目的のページにすぐアクセスできるといった特徴もあります。
つまり、HTMlサイトマップとは、ユーザビリティ向上を目的とした一覧ページのことです。
XMLサイトマップ
XMLサイトマップとは、webサイトのコンテンツ構造を検索エンジンに向けて伝えるためのファイル(XML形式)です。
ホームページなどに投稿したページは、検索エンジン(主にGoogle)のクローラー(※1)が認識してはじめてネット上にインデックス(登録)されます。いいかえれば、Googleにインデックスされないコンテンツは、検索結果に表示されないということです。
XMLサイトマップの作成はクローリングの促進につながるので、効率的なインデックスを期待できます。
つまり、XMLサイトマップとは、クローラビリティ向上を目的としたファイルのことです。
※1 インターネット上を巡回し、あらゆるwebサイトの情報を取得してインデックスるプログラム
HTMLサイトマップは必要?

HTML、XML2つのサイトマップには、それぞれにメリットがあります。どちらも必ずしも必要とは限りませんが、導入するかどうか迷っている人はメリットを確認して判断するとよいでしょう。
それぞれくわしく解説していきます。
HTMLサイトマップはユーザビリティの向上に役立つ
HTMLサイトマップの作成は、ユーザビリティの向上に役立ちます。しかしながら、すべてのサイトにとって必要なものではありません。
たとえば大規模サイトの場合は、必要になるケースが多いでしょう。サイト内にあるコンテンツ量が膨大になると、ユーザーはコンテンツを探しにくくなります。そこで、HTMLサイトマップを設置することで、知りたい情報にアクセスしやすくするのです。
また、サイト運営者の視点でもサイト内に格納されたコンテンツを一覧で見ることができるというものは、非常に便利でしょう。
自社のサイトにHTMLマップが必要かどうかを判断するなら、設置することで「ユーザビリティの向上に役立つ」という場合は、用意すべきといえます。
XMLサイトマップはSEOに良い影響を与える
XMLサイトマップは検索エンジンに対してwebサイトの構造を伝える役割を担っています。具体的には、「このwebサイトには〇〇のようなページが存在する」「〇〇という記事と△△という記事は関係性がある」といった情報をまとめ、Search Consoleなどを利用してGoogleに送信するものです。
XMLサイトマップがGoogle側に伝わると、効率的なクローリングにつながります。クローラーがすべてのページを見つけやすくなり、インデックスの促進も期待できるでしょう。
XMLサイトマップ自体が上位表示に直結するわけではありませんが、クローラビリティを高めるという観点から、SEOに対して必要な施策といえます。
HTMLサイトマップの作成方法

HTMLサイトマップの作り方は大きく分けて以下の2種類です。
- 手動
- WordPressのプラグイン
ただ、HTMLサイトマップ自体の必要性が低い現状で、ページを追加するたびに手作業で更新するのは手間がかかりすぎます。
基本的にはWordPressのプラグインで十分でしょう。
HTMLサイトマップを作成するプラグインでは、「PS Auto Sitemap」が有名です。しかし、数年前から更新が止まっているので安全性に懸念があります。
今回は、代替プラグインとして「WP Sitemap Page」の使い方を解説します。
まずは本プラグインをインストールして有効化します。

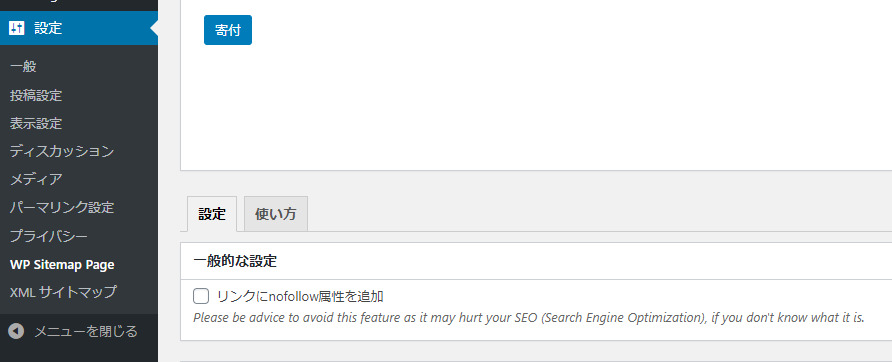
次にWordPressの管理画面から「設定> WP Sitemap Page 」に進んでください。

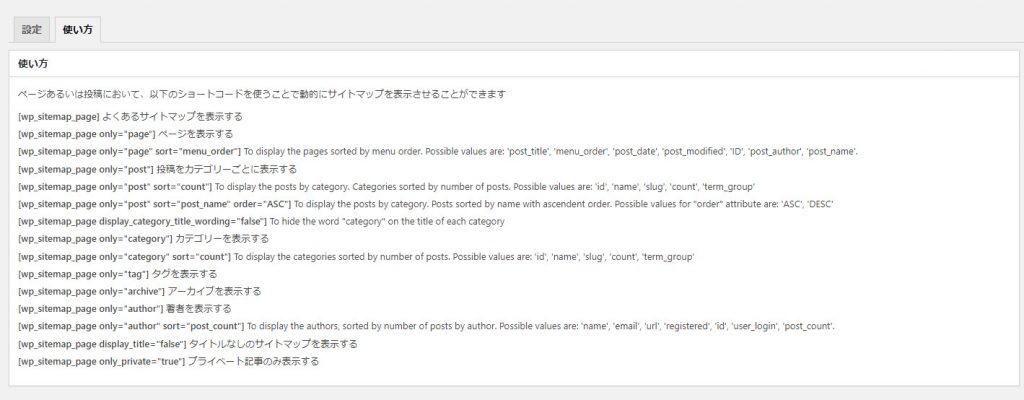
使い方のタブを開き、お好きなショートコードをコピーしてください。

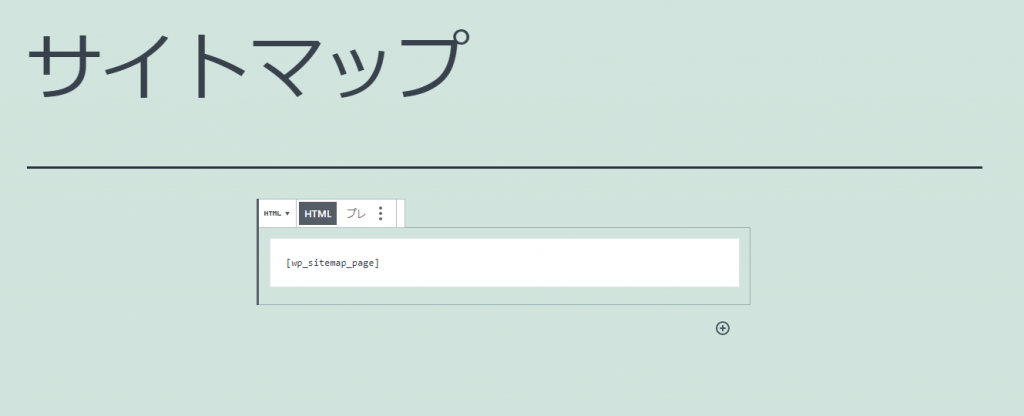
固定ページを新規作成し、「カスタムHTML」にショートコードを貼り付けます。

パーマリンクを変更し、公開すれば完了です。
繰り返しますが、HTMLサイトマップは絶対設置する必要があるものではありません。プラグインでの作業が面倒という方は、スルーして大丈夫です。
XMLサイトマップの作成方法

XMLサイトマップの作り方は大きく分けて以下の2種類です。
- サイトマップ作成ツール
- WordPressのプラグイン
それぞれ詳細を解説します。
サイトマップ作成ツール
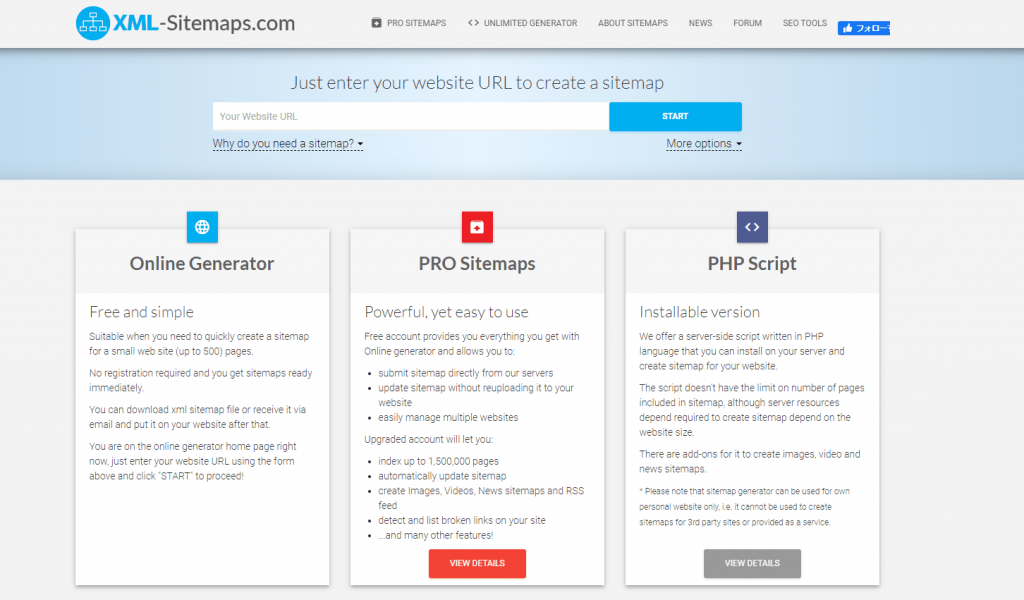
1つめの方法は、XMLサイトマップの作成ツールを使用する方法です。有名なものだと「sitemap.xml Editor」がありますが、契約サーバーによって使えない可能性があるので、「XML-Sitemaps.com」をおすすめします。
ツールによってXMLサイトマップを作成する手順は以下のとおりです。
まずは画像上部の空欄にwebサイトのURLを入力してください。

「START」をクリックすると以下の画像のような作業が始まります。

少し待つと作業が完了するので、「VIEW SITEMAP DETAILS」をクリックしてください。

作成されたXMLサイトマップをダウンロードすればOKです。

XMLサイトマップをアップロードする方法
XMLサイトマップをツールで作成した場合、別途アップロードする作業が必要です。基本的にはFTPソフトを使用し、契約しているサーバーにアップロードします。
FTPソフトの初期設定はこちらの記事を参考にしてください。
FFFTP の使い⽅とは?ダウンロードから設定⽅法、接続できない場合の対処法まで解説!
初期設定が完了した後は、作成したXMLサイトマップのアップロード作業に進みます。
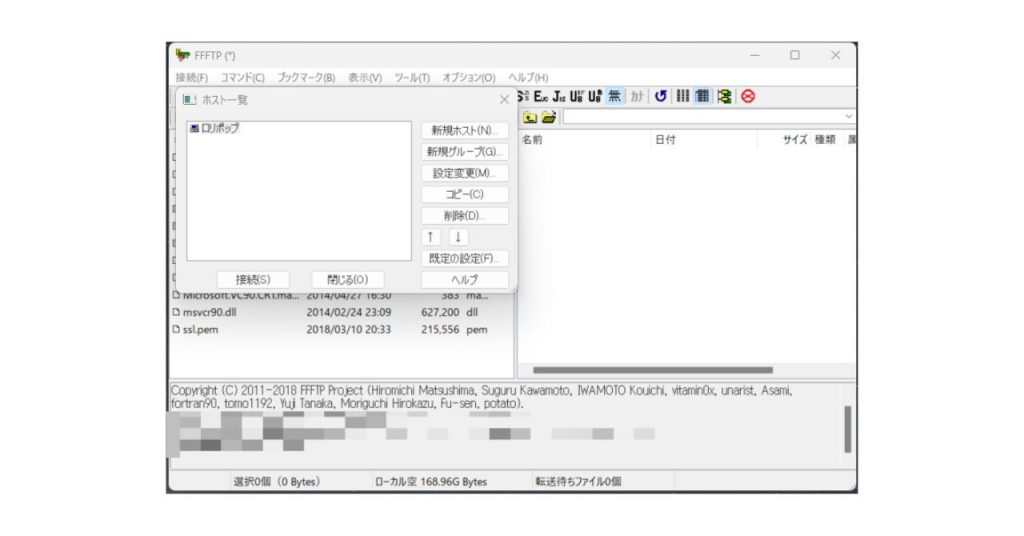
まずはホストに接続してください。

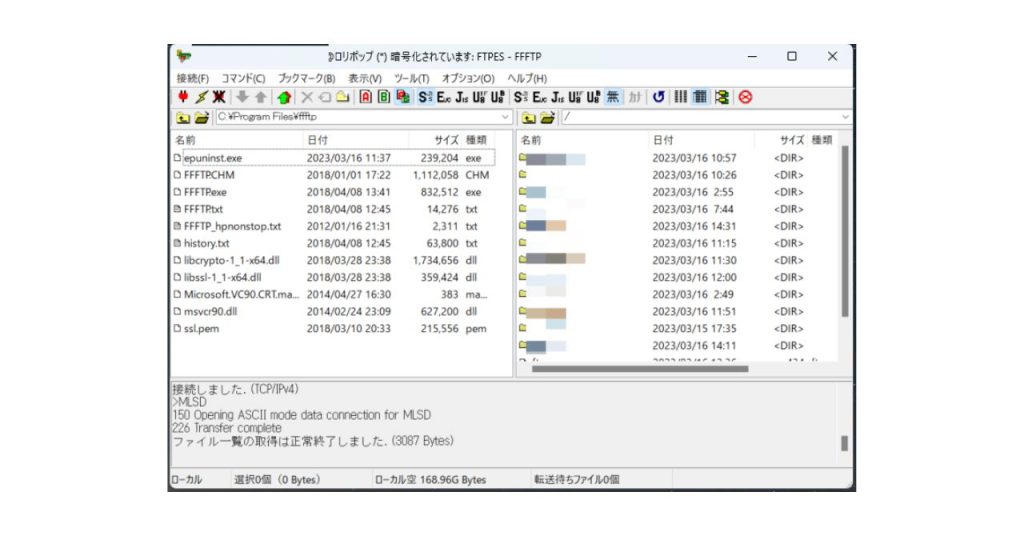
次に右側に表示されたフォルダの中から、対象のwebサイトのものをクリックしてください。

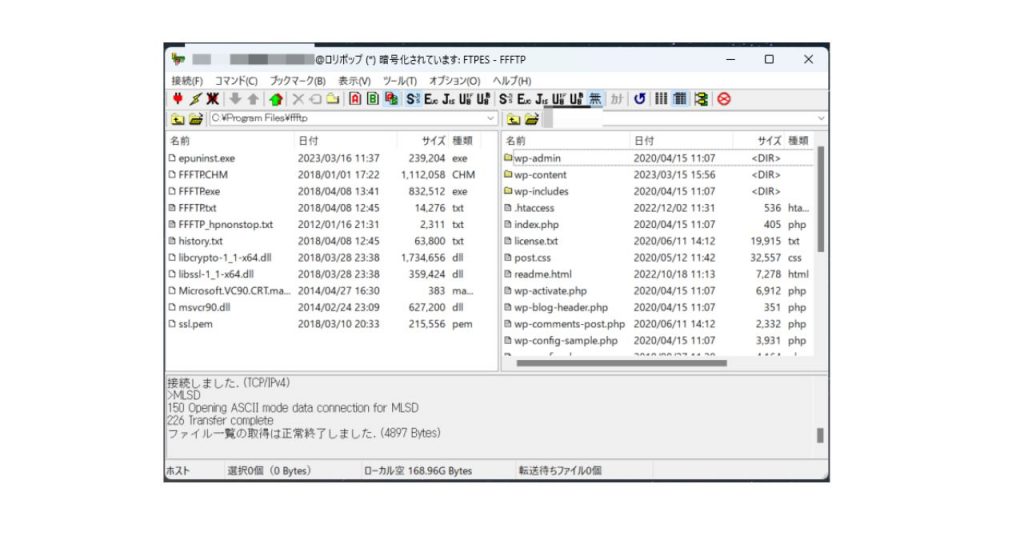
格納されているファイルなどが表示されるので、ここに作成したXMLサイトマップをアップロードします。ドラッグ&ドロップで可能です。

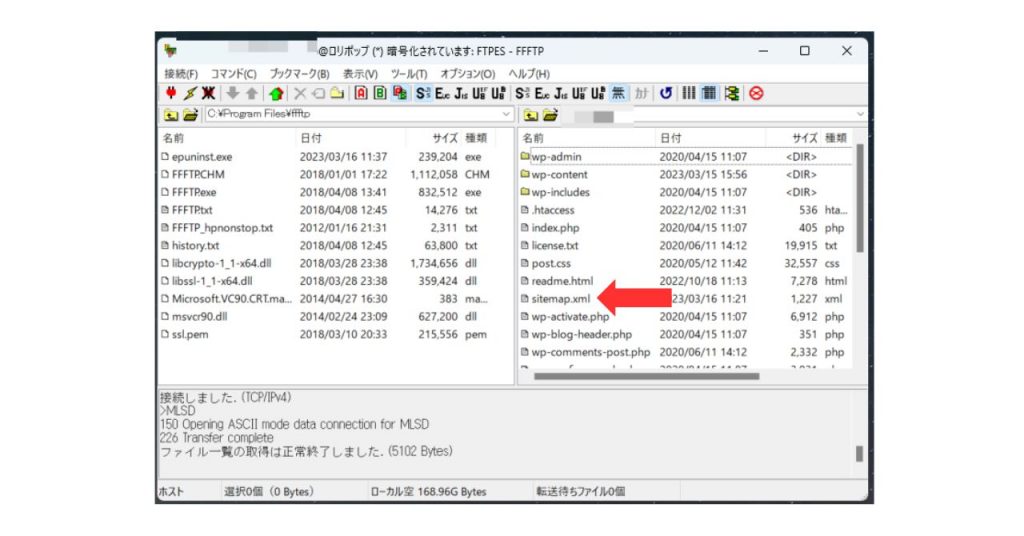
以下の画像のように、XMLサイトマップが表示されていればOKです。

ここで紹介した方法はロリポップと契約している場合の話です。他のレンタルサーバーの場合、FFFTPソフトのホスト作成方法が異なります。詳細は各レンタルサーバー側が解説しているので、そちらを参考にしてください。
サイトマップ作成ツール使用時の注意点
XMLサイトマップのアップロード場所を間違えるとwebサイトに不具合が発生する可能性があります。FTPソフトを使用する際は、どこにアップロードするのか細心の注意を払いましょう。
また、XMLサイトマップのURLは正規化した完全修飾URLを推奨します。そのうえで表記に揺れがあると、正しいサイトマップは作れません。よく見受けられるのは「http」と「https」の違い、「www」や「index.html」の有無などです。サイトマップ作成ツールを使用する際は、あらかじめ気をつけておいてください。
サイズに関しては未圧縮状態のデータ量で上限は10MBです。かつURL数も50,000件までとなります。これ以上に及ぶ場合は、分割して送信するようにしてください。たとえばXMLサイトマップを3分割した場合、3つすべてをFTPソフトでアップロードする必要があります。
WordPressのプラグイン
XMLサイトマップを作成するプラグインでは、「XML Sitemaps(旧Google XML Sitemaps)」が有名です。しかし、更新によるエラーが発生したり、脆弱性が指摘されていたり、安全面に何かと懸念があります。
その点を考慮して、本記事では「XML Sitemap & Google News」の使い方を解説します。
まずは本プラグインをインストールし、有効化してください。

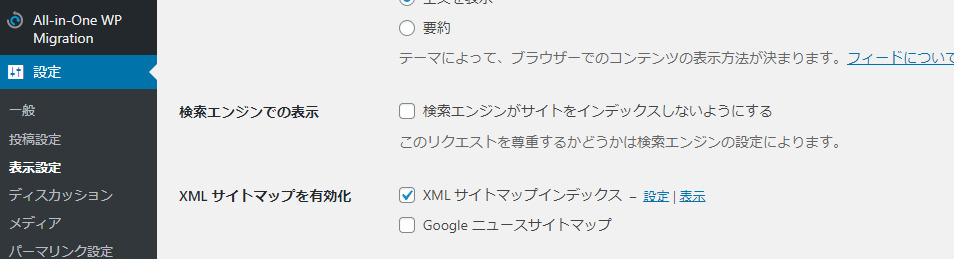
WordPressの管理画面から「設定>表示設定」をクリックし、「XML サイトマップを有効化」で「XML サイトマップインデックス」にチェックが入っているかを確認します。基本的にはデフォルトでチェックされています。

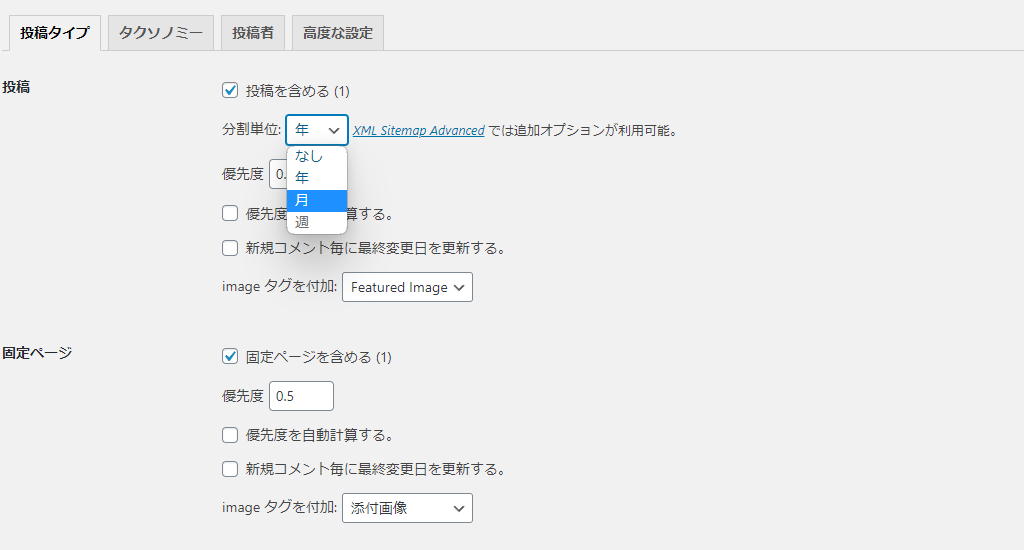
次に、WordPressの管理画面から「設定>XMLサイトマップ」に進み、「投稿」の分割を「月」にしてください。他は変更しなくて大丈夫です。

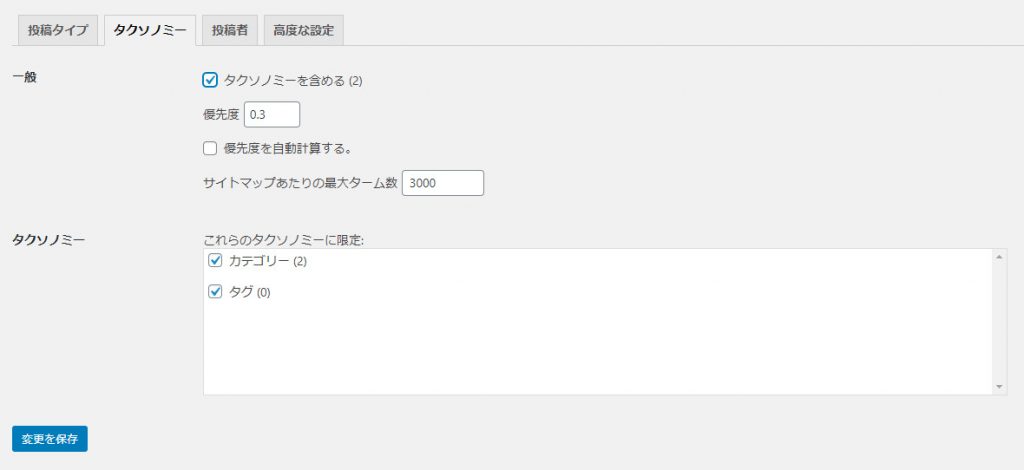
「タクソノミー」のタブを開き、「一般」の「タクソノミーを含める」にチェックを入れてください。

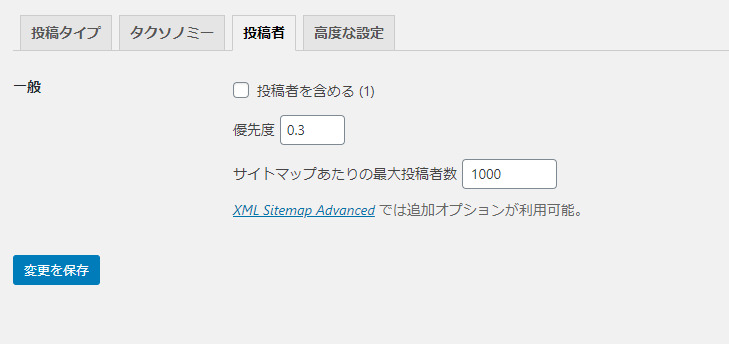
「投稿者」のタブを開き、「一般」の「投稿者を含める」のチェックボックスを外してください。

「高度な設定」は基本的に変更しなくて大丈夫です。
robots.txtに記述する
robots.txtのテキスト内にXMLサイトマップの情報を記述すると、クローラーがサイト内を巡回しやすくなり、情報を把握する手助けができます。
robots.txtファイルにサイトマップのURLを追加するには、以下の形式で記述します。robots.txtファイルのどの位置に記述しても問題ございませんが、基本的には、冒頭に記述されることが多いです。
・基本的な指定方法
Sitemap: https://www.example.com/sitemap.xml・複数のサイトマップを指定したい場合
Sitemap: https://www.example.com/sitemap1.xml
Sitemap: https://www.example.com/sitemap2.xml
SEO対策も意識しているサイトの場合は、robots.txtへサイトマップの記述を検討しても良いかもしれません。
XMLサイトマップをサーチコンソールで送信する方法
XMLサイトマップは作成して終わりではありません。Googleにその情報を送信する必要があるからです。基本的にはGoogle Search Console(グーグルサーチコンソール)を使用します。
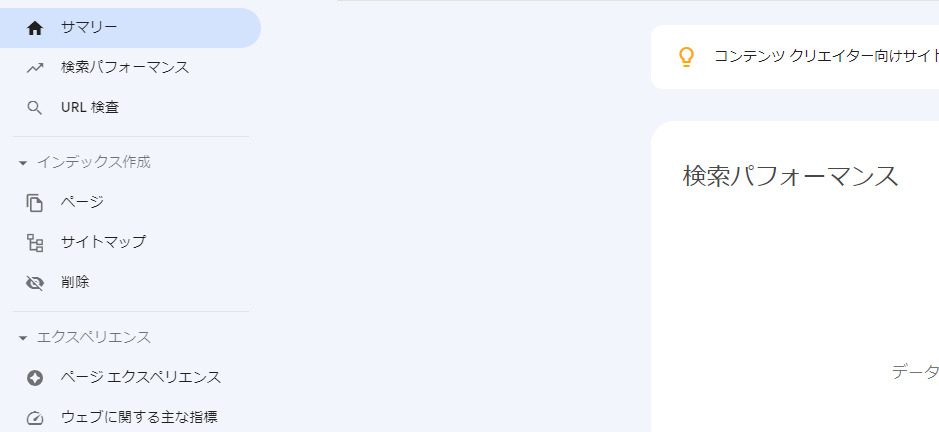
まず、該当サイトのGoogle Search Consoleプロパティを開きます。左のタブから「サイトマップ」を選択してください。

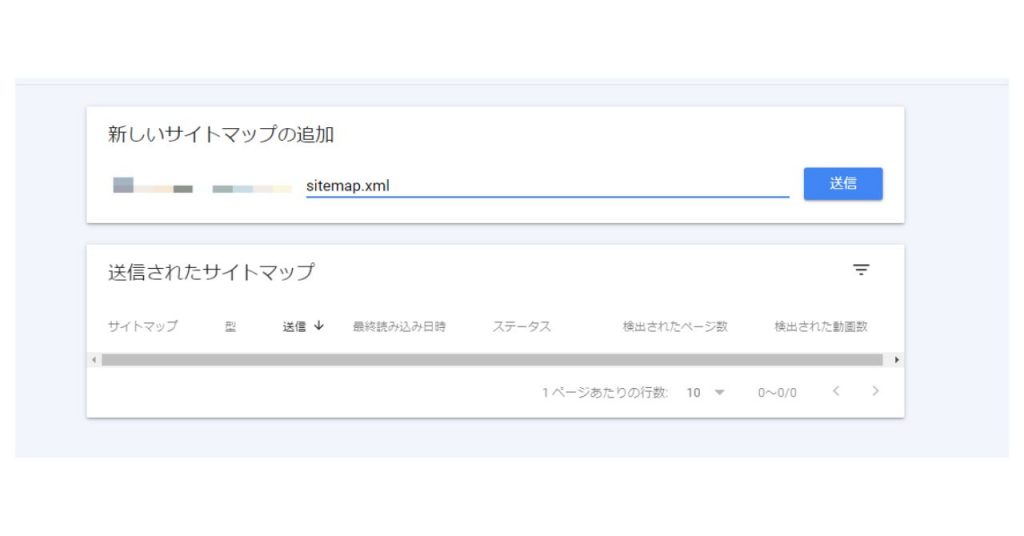
表示されたURLの続きに「sitemap.xml」と入力し、「送信」をクリックしてください。

「ステータス」に緑の文字で「成功しました」と追加されればOKです。失敗した場合は、何度か送信を繰り返すと成功することがあるので試してください。
サイトマップはHTML、XMLの両方を用意しよう!

本記事では、サイトマップについて解説しました。押さえておきたいポイントは以下のとおりです。
- HTMLサイトマップとXMLサイトマップの2種類
- XMLサイトマップは作成した方がいい
- 基本的にはWordPressのプラグインがおすすめ
クローラビリティを向上させ、SEOへのポジティブな影響を実現させるためには、XMLサイトマップの設置が不可欠です。基本的には作成しておくことをおすすめします。
またサイトマップの知識は、デザイン、マーケティング、どちらの領域においても関連する情報です。デザイナー、マーケター初心者の場合、普段はあまり意識の向かない方も多いかもしれませんが、全体像くらいは把握しておきましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
