
LP(ランディングページ)とは?作り方や活用方法、制作時に意識したいポイントを紹介!
Webからの集客に向けて作成の検討をする人が多いWebサイト。一口にWebサイトといっても、コーポレートサイトやサービスサイト、LP(ランディングページ)などがあります。
なかでもLPは、SNSやGoogle広告などの運用を行う際に用意しておきたいWebサイトです。今回は、LPについて解説するとともに、制作の目的や活用方法などについて紹介していきます。
LPの制作を検討している方はぜひ参考にしてみてください。
目次
LP(ランディングページ)とは

ランディングページ(Landing Page)とは、最初にユーザーが訪問するページのことです。通称LP(エルピー)と呼ばれ、広義と狭義で意味が異なります。
Webマーケティングにおいて、よく使われるのは狭義のランディングページです。本記事に関してもそちらについて解説をしていきます。
まずは、広義と狭義がどのように異なるのかをくわしく見ていきましょう。
広義のランディングページとは
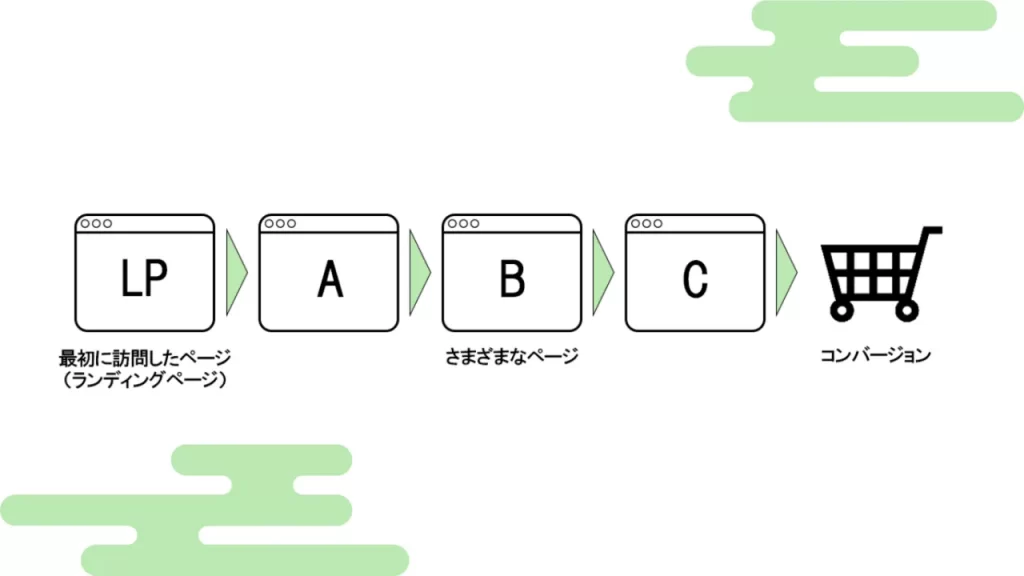
広義のランディングページとは、ユーザーが検索結果や広告などを通じて最初にアクセスしたページのことを指します。
トップページが最初にアクセスされたページであれば、トップページがランディングページになり、事業内容のページに直接アクセスされた場合は、事業内容がランディングページになるということです。
Google Analytics(グーグルアナリティクス)における「ランディングページ」も、こちらの意味で使われています。

上記画像のように、ユーザーの行動を確認できると、CV(コンバージョン)に至るまでの経路と貢献したページを見つけることができます。
狭義のランディングページとは
狭義のランディングページとは、自社の商品やサービスを1枚のページにまとめた単体のページのことを指します。
Webマーケティングにおいて一般的に語られるLPは狭義のランディングページのことで、Google広告やSNS広告などのWeb広告と紐づけられることがほとんどです。
お問い合わせや商品の購入、資料請求などのCTAが設置されており、CVの獲得を目指すために、単一のページで構成されます。
他のページに遷移できるようにしてしまうとユーザー離脱の原因にもなってしまうため、そのように構成されることが多いのです。
LPのデザインに関する特徴

LPのデザインには訪問者の注意を分散させないための特徴があります。ここでは、LPの具体的な特徴を紹介していきます。
1.縦長のデザイン
LPは、縦に長いレイアウトで作成されます。なぜ、そのようなレイアウトになるのか、それはLPがWeb上でセールストークを行う営業マンとしての役割を担っているためです。
LPへアクセスした訪問者に商品の購入、サービスの導入、企業への問い合わせなど具体的なアクションを行ってもらうためには、商品やサービスの説明を順を追って簡潔に説明し、訪問者が得たい情報を1ページに集約する必要があります。最適な順序でセールスを行えば、アクションしてくれる可能性が高まるため、情報量が多くなり縦長のページになるのです。
2.他のページへのリンクが少ない
LPの最終的な目的は、「訪問者に商品またはサービスの購入・導入をしてもらうこと」です。そのためにはコンバージョンボタンをクリックしてもらわなくてはなりません。
他のページやサイトへのリンクがあると、せっかくアクセスしたユーザーが離脱してしまう原因になります。リンクを「申し込み」や「購入」など限定的にすることで選択肢を少なくし、余計な情報を与えることなく、コンバージョンに直結する決断へと集中させやすくすることができます。
3.デザインに制限がない
前述のとおり、LPの目的はコンバージョンになります。訪問者にインパクトのある印象を与えるためには派手なデザインでアピールすることが重要です。
縦長のページをサクサクと進んでもらうためにテキストベースではなく画像を中心としたデザインになることが多い傾向にあります。
チラシやCMなどの広告的要素が高いデザインになってることが多いです。
LPは必ずつくるべきか

サイトへ訪問したユーザーに特定の行動を促したい場合、LPが必要となるケースはありますが、必ずしもすべての企業にとって必要なわけではありません。
たとえば、商品を購入してもらいたい、サービスの導入をしてもらいたいなど特定の行動を促したい場合は効果が期待できます。
事業概要やIRなどのお知らせや、さまざまな商品・サービスのPRなど複数の情報を提供したい場合は、コーポレートサイトを制作したほうが、目的を達成しやすくなるでしょう。
自社が達成したいことや目的によってLPが必要になるかどうかは異なるため、社内でしっかりと協議することをおすすめします。
LPを制作するメリット

LPを制作するメリットはいくつかあります。
- CVを高めることができる
- ユーザーの離脱を抑えられる
- 効果検証がしやすくなる
それぞれ解説していきます。
1.CV(コンバージョン)を高めることができる
LPは余計な情報を含めず、特定の情報に特化してページを制作します。そのため、ターゲットが求めているであろう情報や、消費者心理に基づいた自由なデザインの設計が可能です。
コーポレートサイトやサービスサイトは、どのページから流入して、どのページに移動するかはユーザーが自由に選択できるので、自社が理想とする順番で情報を見てもらえるとは限りません。
一方、LPは1ページのみで構成されるため、理想的な順番で情報を伝えることができます。
そのため、他サイトと比べると、よりCVを意識したWebサイト制作ができることがメリットのひとつとして挙げられるでしょう。
2.ページ移動によるユーザーの離脱を抑えられる
LPは1枚完結型のWebサイト。そのため、ページ遷移による離脱を抑えることが可能です。
ページ移動が増えてしまうと最終的にサイトから離れてしまうユーザーも増えてしまい、CVに至らないケースが多くなってしまいます。
CVを目的とするのであれば、コーポレートサイトやサービスサイトよりもLPを制作したほうが、離脱を抑えてよりCVに近づけることができるでしょう。
3.効果検証がしやすくなる
LPはコンテンツの内容が少ないため、効果検証がしやすいというメリットがあります。
ページ1枚で構成されているので、デザインやアクセス解析、なぜCVに至っていないのかなど比較的簡単に見直しすることが可能です。
分析がしやすいため、工数を割きながら運用できるでしょう。
LPを制作するデメリット

LPは運用するうえでデメリットもあります。
- リソースがかかる
- SEO対策は効果が期待できない
それぞれ解説します。
1.リソースがかかる
LP制作にはリソースがかかります。CVにつなげるためには、インパクトのあるデザインや消費者心理に基づいた設計にしなくてはなりません。
リリース後も、効果が出ないようであれば、CTAの位置やデザインの見直しなど、再度編集を行う必要もあるため、運用リソースがかかります。
2.SEO対策の効果は期待できない
LPはページ構成上、1枚完結型であることやテキストベースでなく、画像などを用いたデザインベースの設計になることが多く、SEO対策には不向きといえます。
SEO対策で上位表示を狙いたい場合は、LPではなくコーポレートサイトやサービスサイトを制作し運用したほうが効果的でしょう。
LP制作時に意識したいポイント

LPからCVにつなげるために制作時に意識したいポイントがいくつかあります。ここでは、効果的なLPを作成するためのポイントを紹介していきますので、ぜひ参考にしてみてください。
ターゲットをしっかり定める
顧客の属性によって、LPのデザインや掲載すべき情報などは異なります。すべての顧客をターゲットにしてしまうと、自社の商品・サービスを必要としないターゲットにまで訴求してしまう原因になったり、誰にも刺さらない内容になったりする可能性があります。
そのため、どのような顧客に対して商品・サービスを提供したいかしっかり定め制作を行いましょう。
>>ターゲット設定とは?中小企業こそ取り組むべき理由と決め方を解説
LPの制作に入る前にワイヤーフレームを作成する
ワイヤーフレームとは、いわばWebサイトを制作するまえの設計図のようなものです。サイトの中にどのような情報を組み込むか、配置はどうするか、ターゲットに訴求する内容についてなどを、事前に制作チームに共有するために用意します。
ここで重要なのは、なぜそのターゲットに自社の商品・サービスがおすすめなのか、その根拠や他社製品との違いや優れている点、どのような効果が得られるのかなど情報設計を行うことです。
LPはWeb上の営業担当者や販売員のような役割を担います。そのため、さまざまな観点から情報を盛り込み、組み立てなくてはなりません。
コンテンツの設置箇所を確認する画面設計だけでなく、情報設計にも注力しワイヤーフレームを作成しましょう。
ファーストビューを重視する
Webサイトへアクセスしたユーザーが最初に目にする部分のことをファーストビューといい、これはLPのデザインを設計するうえでもっとも注力すべき箇所といえます。
なぜなら、ファーストビューでユーザーの興味・関心を惹くことができなければ、離脱されてしまう可能性が高いからです。離脱したユーザーを、再度LPへ引き寄せることは難しいため、魅力的なデザインにする必要があります。
デザインの設計をする際は、ファーストビューを重要視し作成しましょう。
ユーザーの興味・関心を惹くようなライティングをする
LPを通じてCVにつなげるためにはライティングも重要です。CVR(コンバージョン率)の高いLPを制作するために、3つのコピーを理解しておきましょう。
1.キャッチコピー
導入部分で相手の興味を惹くための、つかみの文章です。LPを読み進めてもらうために、ユーザーの心に刺さるようなキャッチコピーを作成しましょう。
2.ボディコピー
LPのメインとなる本文です。自社の商品・サービスはどのようなものか具体的な説明文を端的に作成するとよいでしょう。
3.クロージングコピー
LPの最後を締める文章で、商品の購入や申し込みを促す役割を担います。購入を後押しするような文章を作成しましょう。
LPの作り方は2通り!

LPを制作する方法は、「自社で制作する」もしくは「外部委託する」の2通りに分かれます。
自社で制作する方法は一番予算がかからない方法です。しかし、HP制作のノウハウがないとクオリティを担保しにくいため、その場合はLP制作ツールを利用しましょう。今回はLP制作ツールを使用する際の作成方法を解説します。
また、外部委託の場合は、フリーランスに依頼するか制作会社に依頼をするかによって、制作方法が異なるため、それぞれ紹介します。
予算やどの程度のクオリティを求めるかによって制作する方法を検討するとよいでしょう。
LP制作ツールを使用する
制作ツールには、ペライチやジンドゥー、Wixなどさまざまなサービスがあります。それぞれ特徴や仕様、デザインなどは異なるため、自社が制作したいLPと一番相性の良いツールを選択し、制作を進めましょう。
ただし、ツールを使用して制作を行う場合、自由度が低いケースがあり自社が求めているコンテンツにならない可能性もあるため注意が必要です。
外部委託その1.フリーランスに依頼する
ここからは依頼をして制作してもらう方法を解説していきます。まずはフリーランスに依頼をする方法です。
フリーランスに依頼する場合は、ランサーズやクラウドワークスといったクラウドソーシングを利用する方法もしくは業務委託として契約する方法があります。
クラウドソーシングとは、仕事を依頼したい企業と、依頼を受けたいフリーランスをマッチングさせるサービスのことです。
コーディングのみ、デザインとコーディングも行ってもらう、など作業内容を予め決め、予算にあわせて依頼先を選択することができます。
ただし、依頼する人によっては得手不得手があったり、実績があまりなかったりする場合があるため、レベルに差があるのが懸念点です。
外部委託その2.制作会社に依頼する
制作会社に依頼をしてLPを制作してもらうメリットは、なんといってもクオリティが高いことでしょう。自由度が高く、デザインや構成に関しても優れたものが期待できます。
なかには広告の運用まで対応してくれる制作会社もあるため、LP制作のノウハウや広告についての知識がない場合は、そのような会社に依頼することも可能です。
ただし、制作会社に依頼する場合、高単価になるケースが多く、ある程度の予算がないと依頼できない可能性が高いため、自社の予算にあわせて検討するとよいでしょう。
LPの活用方法について

LPはSNSやリスティング広告といったWeb広告に活用されることが一般的です。
ターゲットが調べそうなキーワードでリスティング広告を出稿したり、ニーズが高いであろうユーザーに対してSNS広告を出稿したりなどして、LPへアクセスを促しましょう。
ただし、広告を使用したからといって必ず成果につながるわけではありません。
LPの活用方法を理解しなくては、期待した効果を発揮しないため、ここではLPの活用方法を解説していきます。
Webサイト分析ツールを使って、改善点の確認をする
LPの運用は、効果検証が重要です。Webページ内の分析ができる「Google アナリティクス」や「ヒートマップツール」、コンタクトページ(入力フォーム)の最適化を行える「EFOツール」などを使用してLPの改善を行っていきましょう。
Google アナリティクスでは、LPの分析にかかせない、「流入数(アクセス数)」や「離脱率/直帰率」、「CV数/CVR」などさまざまな指標の確認が可能です。
ヒートマップツールでは、Webサイト上でユーザーがどのような行動をしているのかを、分析することが可能で、クリックポイントやよく見られている箇所などを視覚的に確認することができます。
EFOツールは、入力フォームのエントリーごとに離脱率の高い項目を調べたり、フォーム内の未入力項目を表示したりするなど、エントリーフォームを最適化できるツールです。
必要に応じて、適切な分析ツールを使用して、LPの効果を高めていきましょう。
LPを複数のパターンに分けて、A/Bテストを実施する
A/Bテストを行うことで、どのようなデザインがターゲットに刺さりやすいか確認を行ったり、CTAボタンの位置が適切かどうかの確認ができたりするため、費用対効果を比較することができます。
LPを複数用意するとテストしやすくなるので、予算次第では取り入れたい運用方法です。
参考になるLPデザインまとめサイト

いざLPを制作する際、どのようなデザインにすれば良いか悩む方も多いはず。
そんなときは、LPデザインのまとめサイトを利用しましょう。
デザインまとめサイトでは、業種問わずさまざまなLPを見ることができるため、LPの制作時にデザインやライティング、構成などを参考にすることができます。
ここでは、参考になるLPデザインのまとめサイトを紹介するので、参考にしてみてください。
1.LP アーカイブ

掲載されているPCデザインは38,033数(2023年10月時点)。豊富なデザインを見ることができるLP アーカイブを紹介します。
キャッチコピーを一覧で見ることができたり、気に入ったデザインをお気に入りすることができるサイトです。
お気に入りに登録するには会員登録が必要ですが、参考にしたいデザインをいくつか見繕う必要があるなら登録するとよいでしょう。
また、PCデザインとSP(スマホ)デザインを切り替えて見ることもできます。LPデザインのアイデアをお探しの方は参考にしてみてください。
2.LP advance

出典:LPデザインに参考になるランディングページ集|LP advance
次に、LP advanceを紹介します。
LP advanceは、メインビジュアルから探すことができるのが特徴で、LPのおおよそのデザインイメージが決まっている場合、参考にしやすいです。
人物、物、文字、イラスト、動物とカテゴリ分けされており、イラストを使ったLPデザインを想定している場合は、イラストを選択すると参考になります。
効果・エフェクトから探すと、スクロール、レスポンシブ、動画とサイトに動きをつけたデザインも見ることができるため、「動き」にも注力したい場合は参考になるでしょう。
3.SANKOU!

出典:LP(ランディングページ) | SANKOU! | Webデザインギャラリー・参考サイト集
最後に、SANKOU!を紹介します。
他の2つのサイトと大きく異なる点は、「STUDIO(スタジオ)」で制作されたサイトを一覧で見ることが可能な点です。
STUDIOとは、コーディングが必要なく、ドラッグ&ドロップなどの簡単な操作でWebサイトを作成できるノーコードツールのこと。
コーディングをせずとも、本格的なLPを作成できるということをSANKOU!を通して知ることができます。もし、自社制作を検討している場合は、ノーコードツールを使用してみるのもひとつでしょう。
その際は、こちらのまとめサイトを参考にしてみてください。
4.Web Design Clip

出典:Web Design Clip [L] LP・ランディングページのクリップ集
「Web Design Clip」はファッション・アクセサリー、家電やWeb系など、さまざまな幅広いジャンルのLPを取り扱っているサイトです。
Taste/styleという検索方法では、清潔感、高級感、しずる感など自社が作成したいイメージで検索することができます。
イメージ画像が一覧になって表示されているため、わかりやすく、デザイン案が固まっていない状態でも検索しやすいサイトです。
LPの運用は効果検証が肝!忘れないように注意しよう

本記事ではLPについて解説しつつ、制作方法から活用方法まで紹介しました。
CVに直結しやすいサイトだからこそ、デザインや構成など気を付けなければならない点がありますが、うまく運用できればその効果は計り知れません。
LPの運用は、同じことの繰り返しだけでなく別のデザインに変えたり、CTAの位置を変更したりするなど、効果検証を行いながら運用していく必要があります。
成果をあげるために、ユーザーが何を求めていてどのようなデザインが刺さりやすいかしっかり考えながらLPを活用してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/02/05( 更新)
【無料】文章生成AIおすすめ12選!自動で記事を作成してくれるツールを紹介
AI文章生成AI
-
NEW ARTICLE
2024/07/26
Instagram(インスタグラム)のメッセージリクエストとは?表示されないときの対処法も解説
SNSInstagram
-
ARTICLE
2024/05/14( 更新)
TikTok(ティックトック)のウェブ版/ブラウザ版の使い方!アプリなしで見る方法を紹介
SNSTikTok
-
ARTICLE
2023/12/28( 更新)
【iPhone/Android】ChatGPTアプリの始め方を解説!本物はどれ?日本語でOK?
AI文章生成AI
