
【2024年版】OGPの設定方法と最適なOGP画像サイズまとめ
OGPは、記事がSNSでシェアされたときに、適切なぺージのタイトルやアイキャッチ画像、説明文を表示するために必要な設定です。
SNSでのシェア・拡散を狙っている方はもちろん、少しでもSNS経由のアクセス流入を増やしたい場合、OGPの設定は欠かせないものとなります。
本記事では、各SNSに対応した最新のOGPの設定方法と、最適な画像サイズについて解説しています。
目次
OGPとは

OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略称で、HTML要素の1種です。
OGP設定がされていないと、画像が表示されなかったり、SNS側が勝手に画像や説明文を表示したりしてしまうので、意図しない画像やテキストが抜粋されてしまいます。タイトルと画像のミスマッチが発生し、ユーザービリティにネガティブな影響を与えるでしょう。
また、各SNSでOGPの仕様が異なります。特に画像サイズについてはSNSごとに大きく差があるため、各SNSの画像サイズを把握しておくことが重要です。
OGPを設定する理由とメリット

OGPを設定すると、FacebookやX(旧Twitter)などSNSでWebページのURLが投稿・シェアされた際、OGPに設定されている内容がタイムライン上に表示されます。
OGPを設定したときのメリットは、他サイトやSNS上で自社のページが紹介されたときに、画像とタイトル、説明文が視認性の高い形で表示されるため、どのようなページなのか分かりやすくなる点です。
視認性が高まれば、ユーザーの興味を引くことができ、サイトへのアクセス数を向上させることにつながるでしょう。
OGPの設定方法

まず基本のOGPの設定方法について見ていきましょう。
設定が必須のものは以下5つになります。それぞれ詳しく見ていきましょう。
設定必須のタグ
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta property="og:url" content="ページのURL">
<meta property="og:type" content="ページの種類">
<meta property="og:image" content="ページのアイキャッチ画像のURL">
<meta property="og:title" content="ページのタイトル">任意のタグ
<meta property="og:descripion" ctontent="ページの説明文">
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="言語の指定">
<meta property="og:phone_number" content="電話番号">
<meta property="og:email" content="メールアドレス">
上記のタグを<head></head>内に記載します。
設定必須のOGPタグ
prefix
Facebookでのシェアを考慮した記載方法の例です。OGPを使用することを宣言する記述になります。
省略可能と解説しているサイトもありますが、記載していないとシェア数などが動作しないことがありますので、なるべく設定しておくようにしましょう。
トップページの場合
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">記事ページの場合
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">og:type(ページの種類)
<meta property="og:type" content="ページの種類">表示するページの種類を指定するタグです。トップページやカテゴリページの場合は「website」。記事ページの場合は「article」を指定します。そのほか「blog」「video」などがあります。
og:image(ページのアイキャッチ画像のURL)
<meta property="og:image" content="ページのアイキャッチ画像のURL">記事のサムネイル画像を指定します。ページ内で使用している画像である必要はありません。OGP用の画像サイズ(後述)で作成した画像のURLを記述しましょう。こちらもog:urlと同様に絶対パスで記述します。
og:title(ページのタイトル)
<meta property="og:title" content="ページのタイトル">ページのタイトルを指定します。titleタグで設定したタイトルと同様のものを記述するのが一般的ですが、別のタイトルを記載すると、og:titleのタイトルが優先されます。
任意の項目
ここからは任意の項目になります。任意ではありますが、og:descriptionは設定しておくとよいでしょう。
og:description(ページの説明文)
<meta property="og:description" content="ページの説明文">ページの説明文を記載します。通常meta descriptionの内容と同じ内容で問題ないですが、og:descriptionの適した文字数は80~90文字程度になります。
その他
<meta property="og:site_name" content="サイト名"><meta property="og:email" content="メールアドレス"><meta property="og:phone_number" content="電話番号"><meta property="og:locale" content="言語の指定">ほかにも上記のようなOGPの設定があります。こちらは任意項目になるので、必要に応じて設定するとよいでしょう。
より詳細な項目については、The Open Graph protocol(英語)のページを参照ください。
SNSごとのOGP設定

続いて、各SNSごとのOGP設定になります。X(旧Twitter)やFacebookには、専用のOGP項目があるので必要に応じて追加しましょう。
X(旧Twitter)
X(旧Twitter)の専用タグは以下の5つです。
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@ユーザー名">
<meta name="twitter:title" content="ページのタイトル">
<meta name="twitter:description" content="ページの説明">
<meta name="twitter:image" content="画像のURL">参考:カードの利用開始 | Docs | Twitter Developer Platform
TwX(旧Twitter)カードの種類
・Summary Card:サムネイルが小さいタイプのカード
<meta name="twitter:card" content="summary">・Summary Card with Large Image:サムネイルが大きいタイプのカード
<meta name="twitter:card" content="summary_large_image">X(旧Twitter)でURLがシェアされたときの表示形式を指定できます。

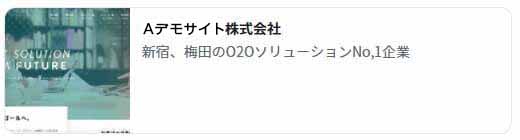
“summary”で指定した場合は上記のような形で表示されます。

“summary_large_image”と指定すると上記画像のように大きい形でブログカードを表示することが可能です。
なお、画像の表示方法はここ最近で2度変更されています。
2023年10月:外部リンクのタイトルを削除するアップデートを実施
2024年1月:外部リンクのタイトルを表示するアップデートを実施
2023年10月5日にポスト内に掲載された外部リンクのタイトルを削除するアップデートを実施。ですが、2024年の1月上旬に、記事タイトルを簡易表示するアップデートを実施。ここ数か月の間に2度も変更がされました。

横長のブログカードは以前と変化はありませんが、大きいサイズの画像は上記のように変更されました。今後も、変更される可能性があるため、OGPによってタイトルが表示されるかどうかということを気にするのではなく、画像自体に簡易的な説明とデザインを施すようにしたほうが良いかもしれません。
X(旧Twitter)ユーザー名
<meta name="twitter:site" content="@ユーザー名">サイトで使用しているX(旧Twitter)のユーザー名を指定するものです。
OGPと共通で使用できるもの
<meta name="twitter:image" content="ページのアイキャッチ画像のURL"><meta name="twitter:description" content="ページのタイトル"><meta name="twitter:title" content="ページの説明文">X(旧Twitter)用のタグとして上記も設定することができますが、OGP(OpenGraph)の設定をしていれば、そちらの項目が反映されます

<meta property="fb:app_id" content="FacebookアプリID">FacebookアプリIDを設定するタグです。設定は必須ではありませんが、トラフィック分析等が可能なFacebookインサイトを利用したい場合は、Meta for DevelopersからアプリIDを取得する必要があります。
FacebookアプリIDの取得方法
アプリIDの取得方法は以下のとおりです。
- Meta for Developersにアクセスする
- 開発者の登録をしていない場合は「利用を開始する」をクリック
- アプリから新しいアプリを追加をクリック
- アプリタイプ「ビジネス」を選択
- アプリ名を記入し、「アプリを作成」をクリック
「アプリを作成」をクリックすると、FacebookのアプリIDが作成されます。
そのIDをメタタグ内に記載し、設定完了です。
LINE
OGPを設定するとLINEのトーク画面にも利用されます。Facebookと同様に基本設定だけしておけば、問題なく反映されるため、LINE専用のOGPはありません。
他と同様にOGPに設定した画像やタイトル、ディスクリプションが読み込まれ表示されます。
WordPressのプラグインでOGP設定をする

WordPressでOGP設定をする方法としては、大きく3つあります。
- OGP設定機能のあるテーマを利用する
- プラグインを利用する
- プラグインなしでOGP設定する(functions.phpを編集)
現在利用しているテーマやプラグインにOGP設定機能がある場合もあるので、まずはご自身が使用しているテーマ・プラグインを確認しましょう。OGP設定機能のあるテーマを利用する
例えば、WordPressで人気の無料テーマ「cocoon」や「yStandard」などは、テーマ側でOGP設定が可能になっています。テーマを変更するとOGPの設定が引き継がれないなどのデメリットはありますが、使用するプラグインの数を増やすことなく、OGPの設定が可能です。
プラグインを利用する




OGP設定機能を持つプラグインを利用します。代表的なプラグインとしては「All in One SEO」「Yoast SEO」などがOGP設定に対応しています。
SEOを意識しているなら、どちらかのプラグインをすでに導入している場合もあるかと思いますので、OGPの設定部分を見直してみましょう。
All in One SEO
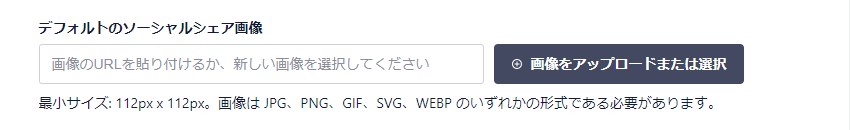
- 「SEO のセットアップ」のステップ3で、デフォルトのソーシャルシェア画像をアップロードできます。
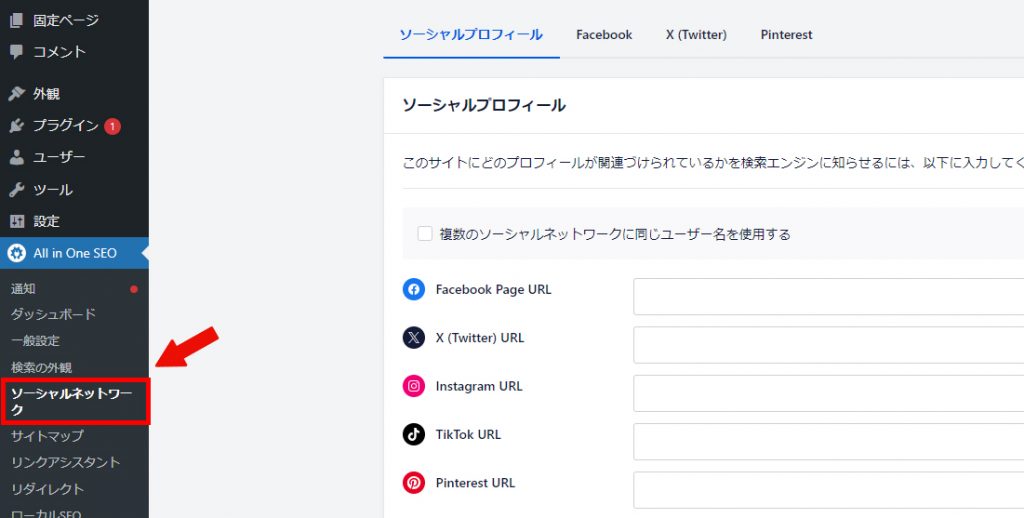
- ソーシャルネットワークのメニューから、X(旧Twitter)とFacebookのOGPについても設定が可能になっています。
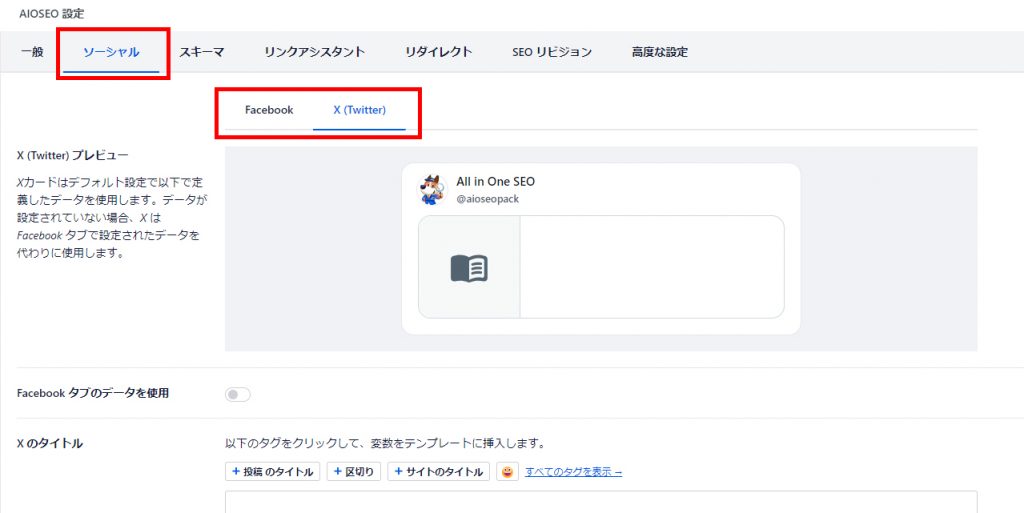
- 各記事ごとのOGP設定は「AIOSEO設定」の『ソーシャル(social)』の項目から設定が可能です。
Yoast SEO
- Yoast SEOの「一般」のメニューから、「初めての設定」をクリックすると各種設定のなかにソーシャルプロフィールを入力する項目があります。そこでFacebook・X(旧Twitter)のデフォルト設定が可能です。その他のSNSも追加することができます。
- 各記事ごとのOGP設定は「Yoast SEO」の『ソーシャルタブ』から設定ができます。
プラグインなしでOGP設定する(functions.phpを編集)
こちらは、functions.phpを編集する必要があるので、WordPressに慣れていない方や、PHPに詳しくない方にはハードルの高い方法になります。
プラグインなしでOGPの設定する方法を解説しているサイトは複数ありますので、テーマの変更やプラグインの導入ができない場合は、バックアップを取ったうえで試してみましょう。
SSNSでシェアされやすいOGPの推奨画像サイズ(2024年)

各SNSで表示されるOGP画像のサイズが異なるため、どのSNSにも対応可能な画像サイズと、切り取られる部分を意識したデザイン調整が必要になります。
主要なSNSの推奨OGP画像サイズ
- X(旧Twitter)の推奨画像サイズ:横1200px×縦630px
- Facebookの推奨画像サイズ:横1200px×縦630px
- はてなブックマークの推奨画像サイズ:横1200px×縦840px
- LINE:正方形で表示される
2024年の3月時点では、X(旧Twitter)とFacebookはサイズ共通。はてなブックマークは縦が長くなり、LINEはサイズ指定がなく、正方形にトリミングされる仕様です。1枚の画像で対応したい場合の画像サイズとレイアウト


X(旧Twitter)、Facebook、LINEに対応させる
X(旧Twitter)、Facebookの最大画像サイズとなる横1200px×縦630pxの画像を用意します。
LINEは正方形に切り取られるため、重要な文字やイメージを配置するのは、中央の630×630pxの中に納まるように配置すると、問題なく表示させることができます。
X(旧Twitter)、Facebook、LINE、はてなブックマークに対応させる
はてなブックマークを対応させる場合、はてなブックマークの画像サイズである横1200px×縦840pxの画像を用意します。
X(旧Twitter)、Facebookは前述のとおり1200×630pxなので、上下が切り取られます。そして正方形のLINEに対応させようとすると、中央の840×630pxの部分に、テキストなど重要な要素を配置すると、1枚の画像で対応することが可能です。
OGP設定の確認ツール

実際にOGPの設定ができたら、表示確認ツールを使ってイメージどおりに表示されているかを確認することができます。
X(旧Twitter)とFacebookは公式のツールのほか、各SNSでの表示を一括で確認できる無料ツールもあります。
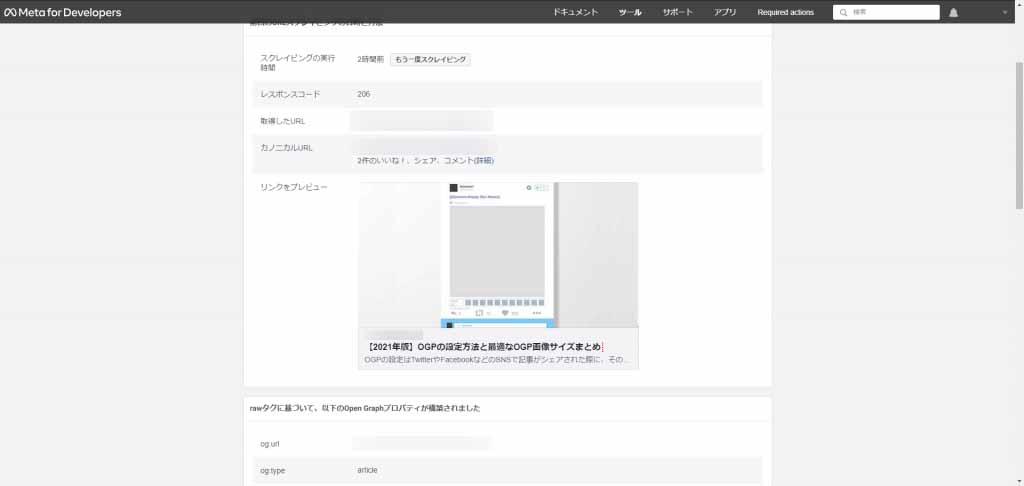
シェアデバッガー – Meta for Developers

表示を確認したいページのURLを入力するだけで、Facebook上での表示を確認することができます。シェアデバッカーを使用する際は、Facebookへのログインが必要です。
https://developers.facebook.com/tools/debug/?locale=ja_JP
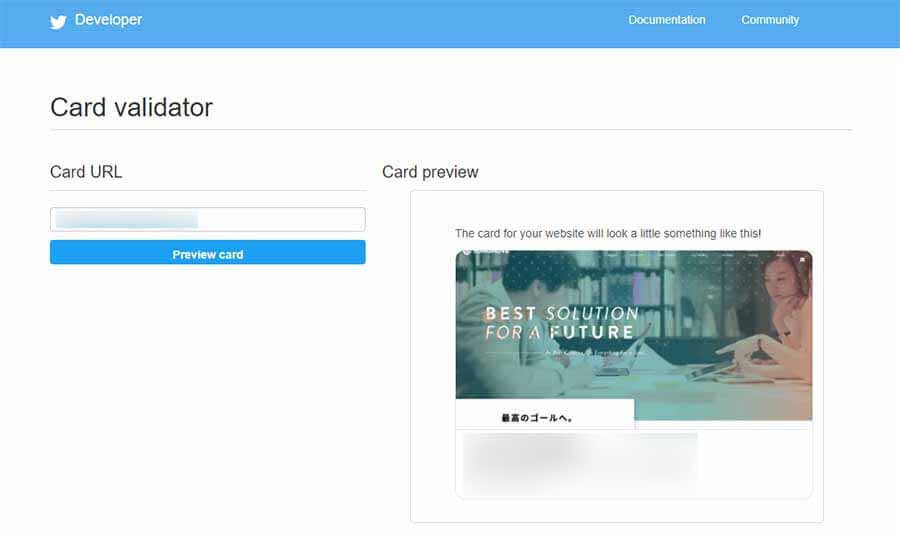
Twitter Card Validator

「Card URL」に表示を確認したいページのURLを入力すると、Twitterカードのプレビューを確認することができます。OGPでtwitter:cardが設定されていないとエラーとなります。こちらも使用するにはX(旧Twitter)へのログインが必要です。
https://cards-dev.twitter.com/validator
OGP画像シミュレータ

OGP画像をアップロード(ドラッグ&ドロップ)することで、各SNSでOGPとして表示されたときの画像の見え方を確認できるツールです。画像のアップロードで表示確認できるのが便利。
http://ogimage.tsmallfield.com/
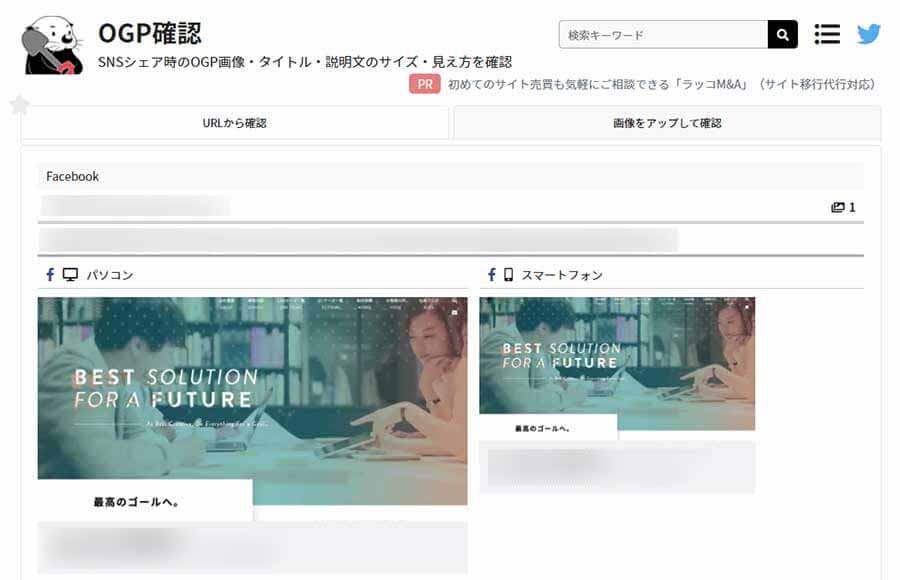
ラッコツールズ・OGP確認

確認したいページのURLを入力するか、OGP画像をアップロードすることで、各SNSでの見え方を確認できます。URLと画像アップロードのどちらにも対応しているので、ラッコツールズは知っていると重宝するはずです。
https://rakko.tools/tools/9/
OGP設定が反映されないのはキャッシュが原因
WordPressでアイキャッチ画像を設定したにもかかわらず、SNS上で反映されないことがあります。基本的にはSNS上にキャッシュが残っていることが原因です。要するに、FacebookやX(旧Twitter)でのクローリングがうまくいっていません。
その際は各確認ツールを使用してキャッシュをクリアしてください。Facebookだったらシェアデバッカーで再スクレイピング、X(旧Twitter)ならCard Validator でプレビューし直すことで対応できます。
SNSでの拡散・集客を考えるならOGPの設定は必須

幅広い年齢層がSNSを利用しているので、サイトを運営するうえで、SNSでのコンテンツの拡散を狙っていくことは非常に重要です。
OGP設定と画像サイズを最適化させることで、タイムラインで目を止めてもらいやすくなります。記事を投稿する際は、X(旧Twitter)、Facebook、LINE、はてなブックマークなど、主要なSNSでシェアされたときにどう見えるかを意識して、SNS経由での集客強化を図りましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2025/06/03( 更新)
生成AIでビジネス業務を効率化。企業が安全・スムーズに導入するための3ステップとプロンプト集
AI文章生成AI
-
ARTICLE
2025/06/17( 更新)
心に響く営業メールのテンプレート25選!業種別例文&ChatGPT(AI)プロンプトを一挙紹介
AI
-
ARTICLE
2020/08/17( 更新)
SNSでコンプライアンス違反が多い理由や企業への影響・対策方法を徹底解説!
企業経営ブランディング
- 用語
- コンプライアンス
-
ARTICLE
2024/04/16( 更新)
OpenAIの動画生成AI「Sora」とは?何ができる?使い方や注意点を解説
AI動画生成AI
