
WordPressのカスタムフィールドとは?使い方や表示されない時の対処法を解説!
WordPressのカスタムフィールドとは、独自の入力項目を追加できる機能です。ECサイトや飲食店など、商品数が多いwebサイトで活躍し、編集作業の効率化などに役立ちます。
ですが、数あるWordPressの機能の中でも、少し複雑なので手が出せない、仕様がわからないという声を聞きます。
そこで本記事では、WordPressのカスタムフィールドのメリットや使い方、おすすめのプラグインや表示されない時の対処法を解説しています。ぜひ参考にしてください。
目次
WordPressのカスタムフィールドとは

WordPressのカスタムフィールドとは、「タイトル」「本文」以外の任意の情報を追加できる機能です。ECサイトの商品ページや口コミ、不動産屋の施工実績など、通常の文字だけのブログでは表現できない機能が組み込まれています。
カスタムフィールドは標準搭載されている

カスタムフィールドは、WordPressに標準搭載されています。ただし、初期業態ではメニューに出ていません。
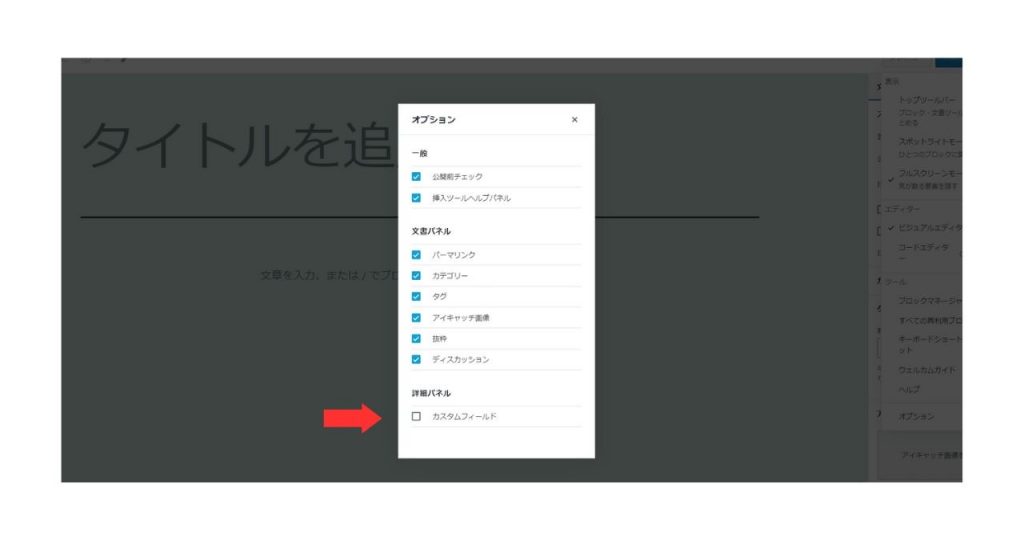
編集画面の「︙」をクリックし、「オプション」を開いてください。オプションメニューの中に「カスタムフィールド」があるので有効化してリロードすれば使えるようになります。
WordPressのカスタムフィールドを使うメリット

WordPressのカスタムフィールドを使うメリットは、以下の5つです。
- 入力作業の効率化
- 商品情報の入力漏れ防止
- 表記を統一できる
- 表現方法が広がる
- CSSの管理がしやすくなる
それぞれのメリットについて簡単に解説していきます。
入力作業の効率化
カスタムフィールドの最大のメリットは、入力作業の効率化です。カスタムフィールドを利用すれば、それぞれの項目が記載されたテンプレートを作成できます。新メニューを掲載したり、売れ筋商品の情報をマイナーチェンジしたりする際も、項目の数値等だけ変更するだけです。
アパレルショップや飲食店の場合、商品画像を定期的に掲載すると思います。更新のたびに「価格」「概要」「素材」などの項目を作成し、情報を入力するのは手間になるはずです。そう考えると、カスタムフィールドを使えば、かなり作業効率が良くなります。
商品情報の入力漏れ防止
カスタムフィールドを利用すれば、必要情報の入力枠が出てくれるので商品情報の入力漏れを減らせます。
たとえば、家電製品のレビューサイトを作成し、以下の項目を必ず入力するケースを想定してみましょう。「価格・製造年月日・型番・メーカー・カラー」など、必要項目が表示されます。すべての商品で同様の入力項目が出るので、人為的な入力ミスを防げます。
表記を統一できる
Webサイトを複数人で管理・更新している場合は、カスタムフィールドを使うことで表記の統一ができます。記載方法がバラバラにならないので、管理しやすいですし、ユーザーアビリティ的にも良い方向に評価されやすくなります。
表現方法が広がる
カスタムフィールドに入力したデータは数値として扱うことができます。入力情報をもとにグラフを表示したり、位置情報をベースに自動で地図を表示したり、webサイトの奥行きが深まるでしょう。
CSSの管理がしやすくなる
CSSとは、Cascading Style Sheetsの略称で、webサイトのデザインやレイアウトを指定する際に使用します。
1記事ごとにCSSを記述することもありますが、同じような内容を複数記事に適用させたいならカスタムフィールドが便利です。商品情報の入力項目のように、一度作成したテンプレートを使い回せます。
WordPressのカスタムフィールドの使い方

カスタムフィールドは、WordPressを構成するテンプレートファイルへタグを挿入する方法でも使えます。挿入するファイルは「.php」という拡張子のものです。以下で4つのタグについて簡単に解説していきます。
記述例参照:WordPress|カスタムフィールドの使い方
the_meta()
the_meta()のタグは、カスタムフィールドで設定した項目の全てが表示されるものです。
php the_meta(); なお、ユーザーが見る画面での見た目は、CSSで自由に変更可能です。
post_custom()
post_custom()のタグは、記述で指定した項目のみを表示させます。()内は、カスタムフィールド名を記載してください、
post_custom( $key );ルーム内で使用ができるタグで、カスタムキーを指定して使います。
get_post_custom()
get_post_custom()は、取得したい投稿を指定し、そのカスタムフィールド情報を全て表示します。「post_custom()」と混同しやすいですが、指定範囲が違います。
get_post_custom( $post_id );ただしこのタグが仕様できるのは、ループ内限定です。
get_post_meta()
get_post_meta()は、特定の投稿からカスタムフィールド値を取得します。なお、同じカスタムフィールドでも投稿ごとに値が違うケースがあります。
get_post_meta( $post_id, $key, $single );
上記は「post_id(取得したい投稿ID)」「$key(カスタムフィールドキー)」「 $single(真意指定でtrueをセットするケースも多い)」を指定して、投稿を限定しています。
WordPressのカスタムフィールドが表示されない時の対処法

WordPressのカスタムフィールドが表示されない場合は、設定もしくはプラグイン関係で隠れている場合があります。エディタの種類別に対処法を解説します。
ブロックエディタ
ブロックエディタを利用している場合は、先述の通りに設定によってカスタムフィールドを表示させられます。
編集画面の「︙」をクリックし、「オプション」を開いてください。オプションメニューの中に「カスタムフィールド」があるので有効化してリロードしてみてください。
クラシックエディタ(旧エディタ)
クラシックエディタの場合は、右上に表示される「表示オプション」を開いてください。中に「カスタムフィールド」の文字があるはずなので、チェックを付ければ表示されます。
もしくは、プラグイン「」をインストールしていて悪影響が出ています。この場合はプラグインを削除すれば表示されるようになります。
WordPressのカスタムフィールドが設定できるプラグイン

WordPressでカスタムフィールドは、設定の手間やPHPファイルへの記述の壁があったりします。そこで容易にするのがプラグインです。インストールすれば、手軽に利用できます。特におすすめのプラグインを4つ紹介します。
Advanced Custom Fields
「Advanced Custom Fields」は、WordPressの固定ページや投稿ページにカスタムフィールドを追加できるプラグインです。ダウンロード数200万以上を誇るほど人気です。直感的な操作ができるほどシンプルなので、カスタムフィールド設定が初めての人でも使いやすいです。「フェールタイプ」と呼ばれる入力項目がデフォルトで存在します。
Custom Field Suite
「Custom Field Suite」は、オリジナルのカスタムフィールドを設定できます。日本語対応しているプラグインなので、英語に抵抗がある人向けです。画像やハイパーリンク、チェックボックスやドロップダウンなど、よく使われるカスタムフィールドが表示されます。
Custom Field Templat
「Custom Field Templat」は、Custom Field Suiteの上位版です。簡易コードを使用して、カスタムフィールドを使うので中級者向けです。ただ、PHPファイルの編集に不慣れな人でも使えるよう、わかりやすい設計になっています。
Meta Box
「Meta Box」は、カスタムフィールドを自由にカスタマイズできるプラグインです。コードの記述が必要になるので中級者~上級者向けです。設定さえしてしまえば、40種類以上のカスタムフィールが使えるようになります。
まとめ

WordPressのカスタムフィールドは、ECサイトのように商品・サービスをたくさん掲載する場合や、口コミや事例を載せる際などに役立つ機能です。WordPressに標準搭載されているので利用したほうが、見栄えも良くなりますし、たくさんの情報を載せられます。使わない手はありません。
ただ、実際使うとコードを触るなど、専門知識が必要になる場合があります。本記事で紹介したようなプラグインを使えば、初心者でもカスタムフィールドの設定・利用が可能なんです。使うメリットのほうが多いので、ぜひこの機会に試してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
