
noindexとnofollowとは?得られるSEO効果と設定方法・使用の注意点を解説!
noindex(ノーインデックス)とnofollow(ノーフォロー)は、どちらも検索エンジンに向けて特定の指示を出すためのタグであり、SEOに大きな影響を与える重要な要素です。
本記事では、それぞれのタグの意味や違い、SEO上の効果、設定方法、そして使い方の注意点までを初心者にもわかりやすく解説します。正しく理解し、戦略的に活用することで、サイト全体の評価向上につなげることができます。
目次
noindexとは?意味と得られるSEO効果

noindex(ノーインデックス)とは、検索エンジンに対して「このページをインデックス(検索結果に登録)しないでほしい」と指示を出すための属性です。主にmetaタグやHTTPレスポンスヘッダーを使用して設定され、特定のページを検索結果から除外する役割を果たします。
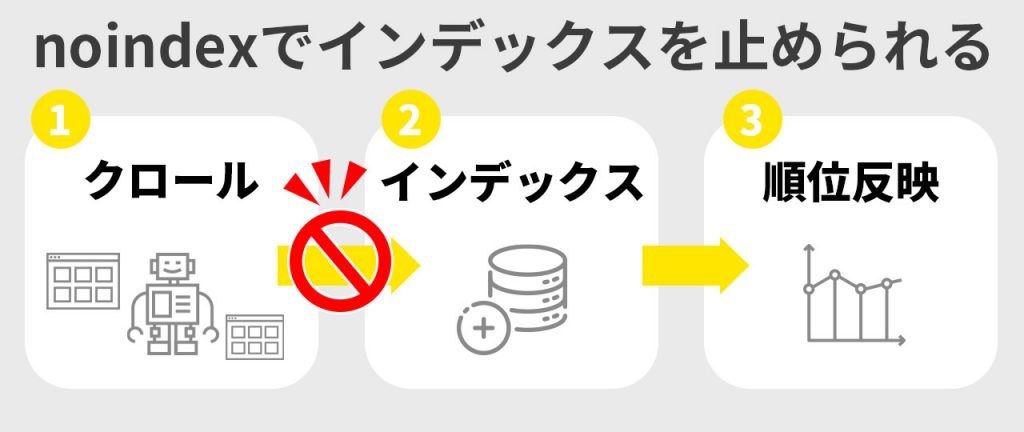
通常、Webページは検索エンジンのクローラーによって巡回され、その内容が評価・登録されることで検索結果に表示されます。しかし、noindexを設定することで、検索エンジンにインデックス登録を拒否するよう明示的に伝えることができるのです。
noindexをうまく活用すれば、インデックスの対象を高品質なページに限定し、検索エンジンからの評価を最適化できます。結果として、サイト全体の信頼性が向上し、主要なページの順位改善にもつながるのです。
▼合わせて読みたい
インデックスとは?SEOの効果と確認方法や登録されない要因・促す方法
noindexを使うべきページの具体例
noindexは、すべてのページに一律で適用するものではありません。検索結果に表示する必要がないページや、SEO上マイナス評価を受けやすいページに対して、適切に設定することが重要です。
たとえば、以下のようなページがnoindexの対象として挙げられます。
- 一時的に公開されているテストページや仮公開ページ
- サイト内検索結果ページやログイン後の会員専用ページ
- メールやSNSで限定配信されるキャンペーンページ
なお、コンテンツの重複があるページについては注意が必要です。重複ページの存在はサイト全体の評価を損なうリスクがあるため、基本的には統合・リダイレクト・canonicalタグでの正規化などの根本対処が望まれます。ただし、技術的・運用的な事情により一時的に重複状態を回避できない場合には、noindexを暫定的な対応として使用する選択肢もあります。
検索エンジンは、サイト内のコンテンツが独自性と有益性を備えているかを重視しています。意図しないインデックス登録を避けることは、検索順位の維持・改善に直結する重要な施策です。
noindexの設定が反映されるのはいつから?
noindexを設定したからといって、その効果が即座に検索結果に反映されるわけではありません。設定内容が検索エンジンに認識されるまでには、一定の時間がかかることを理解しておく必要があります。
検索エンジンは、Webページを定期的にクローリングし、情報を取得・更新しています。すでに公開されているページに対してnoindexを追加した場合、そのページが再度クロールされなければ、設定は反映されません。反映のタイミングはサイトのクロール頻度によって異なり、数日から数週間かかるケースもあります。
たとえば、更新頻度が高く被リンクも多いページであれば比較的早くクロールされる一方、低頻度の更新ページではなかなかnoindexが適用されないこともあるのです。
また、クローラーがnoindexタグを確認したとしても、検索結果から完全に削除されるまでにはさらに時間を要することがあります。特に、当該ページが検索結果で一定の評価を受けていた場合や、外部から多くのリンクを受けている場合などは、検索エンジン側の判断で削除が遅延することもあるため注意が必要です。
インデックスから速やかに除外したい場合は、Google Search Consoleの「URLの削除」ツールを併用すると効果的です。これは一時的な非表示措置ですが、クロールとnoindex設定が反映されるまでのつなぎとして活用できます。
nofollowとは?意味と活用シーン

nofollow(ノーフォロー)とは、Webページ内に設置されたリンクに対して「検索エンジンのクローラーがこのリンクをたどらないようにする」という指示を出す属性です。metaタグやHTMLのaタグ(リンクタグ)のrel属性に指定することで設定できます。
通常、検索エンジンのクローラーは、リンクを辿ってページ間を移動しながら情報を収集・評価しています。そのため、リンクは検索順位にも影響を与える重要な要素の一つです。しかし、nofollowを設定することで、リンク先のページに対する“評価の受け渡し”を抑制することが可能になります。
ただし、nofollowはあくまで「クローラーへのヒント(指示)」であり、強制力を持つ命令ではありません。Googleは2019年以降、nofollowを「ランキング評価の参考情報として扱う」と明言しており、必ずしも完全に無視されるとは限らない点に留意が必要です。
参考:進化する nofollow – リンクの性質を識別する新しい方法 | Google 検索セントラル ブログ | Google for Developers
nofollowを設定した方がいいケースとは?
nofollowは、あらゆるリンクに設定すべきものではありません。検索エンジンに評価されるべきでないリンクや、信頼性に不安のある外部リンクに対して限定的に使用することが推奨されます。
具体的には、以下のようなケースでnofollowの設定が効果的です。
■有料広告リンクやアフィリエイトリンク
広告出稿やアフィリエイトなど、金銭的対価を受けて設置されたリンクは、Googleのウェブマスターガイドラインにおいて「自然な評価対象としないようにすべき」と明記されています。
nofollowを付与することで、不正なリンク評価(リンクスパム)と見なされるリスクを回避できます。
具体的には、Googleセントラルにて解説されていますのでご確認ください。
参考:Google ウェブ検索のスパムに関するポリシー | Google 検索セントラル
■コメント欄や掲示板などのユーザー投稿リンク(UGC)
ブログのコメント欄やフォーラムなど、ユーザーが自由にURLを投稿できる場所では、悪質なスパムリンクが投稿される可能性が常に存在します。
このような外部リンクが評価対象になると、意図せずサイト全体の信頼性が損なわれるリスクがあります。あらかじめnofollowを付与することで、予防的なSEO対策となります。
■信頼性が確認できない外部サイトへのリンク
外部リンクは本来、参照元としてサイト全体の信頼性向上に寄与しますが、コンテンツの品質が不明な外部サイトや一時的な参照先などは注意が必要です。
そのような場合には、nofollowを設定して検索エンジン上の評価の連動を遮断し、サイトの品質維持に努めましょう。
これらのケースでは、検索順位への直接的な効果よりも「リスク回避」や「検索エンジンとの信頼関係維持」が主な目的となります。nofollowを適切に使い分けることで、不要なSEOリスクを排除し、健全なリンク構造を保つことが可能になります。
nofollowと似た意味を持つ属性
Googleは2019年9月に、従来のnofollowに加えて新たに2つのリンク属性であるrel=”sponsored”とrel=”ugc”を導入しました。
これらは、リンクの種類や関係性をより明確に検索エンジンへ伝えるためのものであり、より細かく適切なSEO管理を行うための重要な要素です。
■rel=”sponsored”:広告・スポンサーリンク用
sponsored属性は、広告やスポンサーシップなど金銭的対価によって設置されたリンクに使用します。
以前はこうしたリンクにもnofollowを使うのが一般的でしたが、現在はsponsoredを使用することで、検索エンジンに対して「このリンクは広告です」と明示的に伝えることが可能です。
使用例:<a href="https://example.com" rel="sponsored">広告リンク</a>■rel=”ugc”:ユーザー生成コンテンツ(UGC)用
ugc属性は、ブログのコメント欄やフォーラムなどユーザーが自由に投稿できる場所に含まれるリンクに使用します。UGCはスパムの温床になりやすく、サイトの信頼性に影響するリスクもあります。
従来はnofollowで対応していた場面でも、ugcを使うことでリンクの種類をより明確に検索エンジンへ伝えることができます。
使用例:<a href="https://example.com" rel="ugc">投稿リンク</a>■nofollowとの使い分けは?
現在、Googleはnofollow・sponsored・ugcをすべて「ヒント(hint)」として評価すると明言しており、必ずしも評価除外を強制するものではありません。
しかし、それぞれの属性を正しく使い分けることで、リンクの透明性を高め、Googleに対するシグナルの質を改善する効果が期待できます。
具体的には以下のように区別するとよいでしょう。
| 属性 | 主な使用シーン |
| nofollow | リンク評価を渡したくない場合(未確認の外部サイトなど) |
| sponsored | 広告・報酬が発生するリンク |
| ugc | コメント・フォーラムなどユーザー投稿によるリンク |
これらを適切に使い分けることで、検索エンジンからの信頼性が向上し、SEOリスクを抑えたリンク運用が実現できます。
noindexとnofollowの違いとは?

noindexとnofollowは、どちらも検索エンジンに対して「情報の扱い方」に関する指示を与えるための属性です。しかし、それぞれの目的・作用・使いどころは大きく異なります。
| noindex | nofollow | |
| 対象 | ページ全体 | リンク単位(またはページ全体のリンク) |
| 主な目的 | 検索結果に表示させない | リンク先の評価を渡さない |
| クローラーの挙動 | ページはクロールされるが、インデックスされない | クローラーがリンクを辿らなくなる可能性 |
| 記述方法 | <meta name=”robots” content=”noindex”>など | <a rel=”nofollow”> または <meta name=”robots” content=”nofollow”> |
両者を誤って使うと、意図せず重要なページが検索結果に表示されなくなったり、評価すべきリンクが正しく伝わらなかったりするリスクがあります。
そのため、「ページを見せたくない」のか「リンクの信頼を示したくない」のかを明確に判断したうえで使い分けることが重要です。
noindexやnofollowにSEO効果が期待できる理由

noindexやnofollowは、検索エンジンに対して明示的な指示を出すための属性です。一見すると、検索順位を直接的に引き上げる効果はないように見えますが、適切に活用することでSEOの評価構造を最適化し、長期的な順位改善が期待できます。
ここでは、noindexとnofollowそれぞれがどのようにSEOに影響を与えるのか、さらに地道な運用がなぜ重要なのかについて解説します。
noindexがSEOに与える効果とは?
Googleはサイト全体の品質を重視するため、低品質なページや重複コンテンツがインデックスされていると、サイト全体の評価が下がる恐れがあります。
そのような場合に、該当ページへnoindexを設定することで、検索評価から除外し、主要なページの品質だけを検索エンジンに伝えることが可能になります。
特に、公開済みだが検索経由の流入を必要としないテストページや、重複性が高いページに対しては、noindexによってマイナス評価の回避が図れるのです。
このように、noindexは「インデックスの最適化」を通じて、間接的にSEOを強化する施策として機能します。
nofollowがSEOに与える効果とは?
nofollowは、検索エンジンに対して「このリンク先は評価対象にしないでほしい」と伝えるために用いることが可能です。これにより、信頼性の低いリンクや広告リンクを通じた不自然な評価伝播を防ぐことができます。
たとえば、有料リンクやスパム投稿に埋め込まれたURLなどがそのまま評価対象になると、検索エンジンから「意図的な評価操作」と見なされ、ペナルティのリスクが高まります。
nofollowを適切に設定することで、「信頼できないリンクとは関係がない」ことを検索エンジンに示すことができ、結果的にサイト全体の健全性を維持することにつながります。
また、内部リンク構造の最適化やクロールの効率化という観点でも、一部のリンクにnofollowを用いることでクローラビリティをコントロールできるケースもあります。
地道な管理がSEO全体の底上げに貢献する
noindexもnofollowも、「直接的に順位を上げる」ための属性ではなく、評価の対象とすべき情報・リンクを選別する守りのSEOです。
検索エンジンは、E-E-A-T(経験・専門性・権威性・信頼性)を重視する傾向を強めています。そうした中で、検索評価に悪影響を与える要素を事前に排除しておく構造的な工夫は、信頼されるサイトを構築するうえで欠かせません。
地味な作業ではありますが、サイト品質を中長期的に高めるための重要な基盤施策といえるでしょう。
noindexの設定方法・書き方

noindexを正しく設定することで、検索エンジンに対して「このページはインデックスさせない」という明確な意思を伝えることができます。設定方法はいくつかありますが、使用しているCMSや目的によって適切な手段を選ぶことが重要です。
ここでは、代表的な3つの方法を紹介します。
WordPressで設定する
WordPressを利用している場合は、SEOプラグインを使うことで、専門知識がなくてもnoindexを簡単に設定できます。代表的なプラグインは以下の通りです。
・Yoast SEO
記事編集画面の下部にある「高度な設定」タブ内で、「検索エンジンがこのコンテンツを検索結果に表示することを許可しますか?」を「いいえ」に設定します。
・All in One SEO
記事編集画面内の「AIOSEO設定」→「Advanced」→「Robots Settings」→「Use Default Settings」で「No Index」にチェックを入れます。
上記のように、WordPressのプラグインを活用することで、簡単にnoindexを設定できます。
metaタグを使って設定する方法
HTMLファイルを直接編集できる場合は、タグ内にmetaタグを追加することでnoindexを設定できます。
<meta name="robots" content="noindex">このコードを対象ページのhead内に記述することで、検索エンジンに対してそのページをインデックスに登録しないように伝えることができます。
なお、特定のクローラー(GooglebotやBingbotなど)に限定してnoindexを指示したい場合は、robotsをgooglebotなどに変更することも可能です。
HTTPレスポンスヘッダーを使って設定する方法
HTMLではなく、PDFや画像ファイルなど非HTMLファイルにもnoindexを適用したい場合には、HTTPレスポンスヘッダーにX-Robots-Tagを設定する方法が有効です。
たとえば、Apacheサーバーで.htaccessファイルを使ってPDFファイルをnoindexにしたい場合は、以下のように記述します。
<Files ~ "\.pdf$">
Header set X-Robots-Tag "noindex"
</Files>同様に、画像ファイル(JPGやPNGなど)にも対応可能です。この方法は、サーバー設定に関する知識が必要ですが、HTML以外のファイルやサイト全体にまとめて適用したい場合には非常に有効です
nofollowの設定方法・書き方

nofollowは、検索エンジンに対して「このリンクをたどらないでほしい」「リンク評価を渡さないでほしい」と伝える属性です。設定方法は主に以下の2つです。
metaタグを使ってnofollowを設定する方法
ページ全体のすべてのリンクに対してnofollowを適用したい場合には、metaタグを使用します。対象ページの内に以下のタグを記述することで、そのページ内のすべてのリンクに対して評価の受け渡しを防止できます。
<meta name="robots" content="nofollow">この設定は、ユーザー投稿の多い口コミページや、外部リンクが多すぎて評価制御が難しい一時的なページなどに有効です。
ただし、この方法では個別リンクごとの制御ができないため、必要なリンクまでnofollowになるリスクがあります。必要最小限の対応をしたい場合は、次の「rel属性による設定」が適しています。
rel属性を使ってnofollowを設定する方法
特定のリンクのみをnofollowにしたい場合は、HTMLのaタグにrel属性を追加することで対応します。以下のように記述します。
<a href="https://example.com" rel="nofollow">リンクテキスト</a>この設定により、そのリンク1つだけが検索エンジンに「評価しないでほしい」と伝える対象になります。広告リンクやアフィリエイトリンク、信頼性が確認できない外部サイトなど、SEO上のリスクを伴うリンクに対してピンポイントで対応できるため、精度の高いリンク管理が可能です。
また、必要に応じてrel属性にはnofollow sponsoredやnofollow ugcなど、複数の属性をスペース区切りで指定することもできます。
noindexやnofollowを設定する際の注意点

noindexやnofollowはSEOにおいて非常に便利な制御手段ですが、設定ミスや過信によって逆効果を招くリスクもあるため、取り扱いには慎重さが求められます。
ここでは、設定時に特に注意すべき3つのポイントを解説します。
noindexによってコンテンツが検索結果から消えるまで時間がかかる
noindexは設定した瞬間に検索結果から消えるわけではありません。Googleなどの検索エンジンが再クロールして初めてその指示が認識されるため、設定から反映までには数日から数週間のラグが生じることがあります。
また、noindexを解除したい場合にも同様に再クロールを待たなければならないため、公開タイミングに関わるページなどでは設定のタイミングに注意が必要です。
すぐにインデックスから除外したい場合は、Google Search Consoleの「削除ツール」を一時的に活用するのが有効です。ただしこの方法は一時的な非表示にすぎないため、根本的な除外にはnoindexが必要です。
nofollowは「ヒント」として扱われる
Googleは2019年にnofollowの扱いを変更し、従来の「命令」から「評価のヒント(hint)」へと移行しました。
つまり、rel=”nofollow”が付いていても、検索エンジンが状況に応じてそのリンクを評価対象とする可能性があります。
ですので、「nofollowを設定すれば完全に評価が遮断される」と過信するのではなく、リンクそのものの信頼性やコンテキストも考慮する必要があるといえます。
参考:進化する nofollow – リンクの性質を識別する新しい方法 | Google検索セントラルブログ
すべてのリンクにnofollowを付けるのは逆効果
過去には、外部リンクによる評価の流出を防ぐ目的で、すべてのリンクにnofollowを一律で設定する手法が用いられることもありました。しかし現在では、そのような使い方は検索エンジンに対して不自然な構造として映るリスクがあり、推奨される方法ではありません。
本来、リンクはユーザーの利便性を高めたり、情報の信頼性を裏付けたりする重要な要素です。信頼性のある外部サイトや参照価値の高い情報元へのリンクまでnofollowを付けてしまうと、サイト全体の専門性や外部との関係性が伝わりにくくなり、E-E-A-Tの観点でも不利になる可能性があります。
nofollowは、広告やスパムのように「評価を伝えたくない」リンクに限定して使うのが基本です。すべてに設定するのではなく、必要な箇所に絞って活用することが、SEOの観点からも自然かつ効果的といえるでしょう。
まとめ

noindexとnofollowは、SEO対策において重要な役割を果たします。noindexは検索エンジンによる非公開にすべきページのインデックスを防ぎ、nofollowはリンク先が広告や信頼性の低いサイトであることを、検索エンジンに伝えられます。
noindexとnofollowの使い方を理解し、適切に運用することで、サイト全体の信頼性・評価の向上が期待できるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
