
【初心者向け】WordPressの使い方を解説!
「webサイト開設にはWordPressがいいって聞いたけど、何から始めればいいかわからない」という方は多いはずです。WordPressは専門知識なしでも使いこなせるツールですが、完全初心者の場合は、基本的な使い方を学んでおく必要があります。
そこで本記事では、WordPressの使い方を初心者向けに徹底解説します。画像付きで丁寧に説明しているので、ぜひ参考にしてください。
目次
そもそもWordPressとは

WordPressとは、個人ブログやwebメディア、企業のコーポレートサイトやECサイトなど、幅広いホームページを作成・運営できる無料のソフトウェアです。世界で最も使われているCMS(※1)で、HTML/CSSやプログラミング言語などの専門知識がなくても利用できます。
※1 コンテンツ管理システムの略称
WordPressの使い方は初心者にとって難しい?
結論、基本的なポイントさえ押さえれば、WordPressの使い方は難しくありません。しかし、なかには難しいと感じる初心者が多いのも事実です。主な理由は以下のとおり。
- 専門用語が難しい
- 初期設定が難しい
- カスタマイズが難しい など
そこで本記事では、WordPressの使い方を一通り理解できるように、知っておくべき情報を画像付きで解説します。詳細をチェックしていきましょう。
WordPressの使い方①:インストール方法

WordPressを利用してホームページを開設するためには、「WordPress.org」からソフトウェアをダウンロードした後、自社サーバーやレンタルサーバーにインストールする必要があります。
しかし、「自社サーバー+WordPress」の組み合わせはハードルが高いです。専門知識が必要なだけでなく、人員を確保する必要があるので、膨大な手間と時間がかかります。基本的には「レンタルサーバー+WordPress」の組み合わせが一般的です。
また、レンタルサーバーを契約してWordPressをインストールする方法は2種類存在します。
| 方法 | メリット | デメリット |
|---|---|---|
| 簡単インストール | 専門知識が必要ない | WordPressの知識がつきづらい |
| 手動インストール | DB名を設定できる | FTPの知識が必要 |
簡単インストールとは、レンタルサーバーが用意している機能を利用して、WordPressをインストールする方法のことです。基本的には画面の指示に従うだけなので、専門知識は必要ありません。
WordPressの知識がつきづらい以外は、特筆すべきデメリットも見当たらず、初心者から上級者まで幅広い方にマッチするインストール方法でしょう。
一方、手動インストールとは、文字通りWordPressを手動でインストールする方法のこと。最大のメリットはDB(データベース)名を設定できる点です。ドメインを移管する際、どのwebサイトで使っていたDBなのか判別しやすくなります。
また、なかには簡単インストールがないレンタルサーバーも存在するので、守備範囲が広いというメリットがあります。
しかし、手動インストールはFTP(File Transfer Protocol)と呼ばれるファイル送受信ソフトを使用するので、実行するためにはある程度の知識が必要です。さらに、エックスサーバーなど、簡単インストールでDB名を設定できるレンタルサーバーも存在します。
「WordPressの知識を深めたい」という方以外は、レンタルサーバーの簡単インストールで十分でしょう。
WordPressにログインする
WordPressをレンタルサーバーにインストールした後は、実際にログインしてみましょう。設定したURLの末尾に「wp-login.php」をつけることで、ログイン画面に遷移できます。

WordPressにログインする際は、「ユーザー名またはメールアドレス」と「パスワード」の2つが必要です。レンタルサーバーに申し込んだ際に設定しているはずなので、そちらをご確認ください。
WordPressの使い方②:初期設定

WordPressにログインした後は初期設定を行います。なかでも押さえておきたいポイントは以下のとおりです。
- テーマを適用する
- パーマリンクを設定する
- SSL化する
- サイト名とキャッチフレーズを決める
それぞれ詳細をチェックしていきましょう。
2-1.テーマを適用する
まずはWordPressにテーマを適用します。テーマとは、webサイトやホームページの見た目・構成を変更できるデザインテンプレートです。
WordPressを本格的にカスタマイズする際は、HTML/CSSやPHPなどの専門知識が求められます。しかし、テーマを適用することで、ある程度のデザインを調整でき、追加機能を搭載することができます。有料・無料どちらのパターンもありますが、基本的には無料のもので大丈夫です。
また、テーマの適用方法は2種類存在します。
- WordPressの管理画面から適用する
- テーマファイルをWordPressにアップロードする
順番に解説していきます。
WordPressの管理画面から適用する
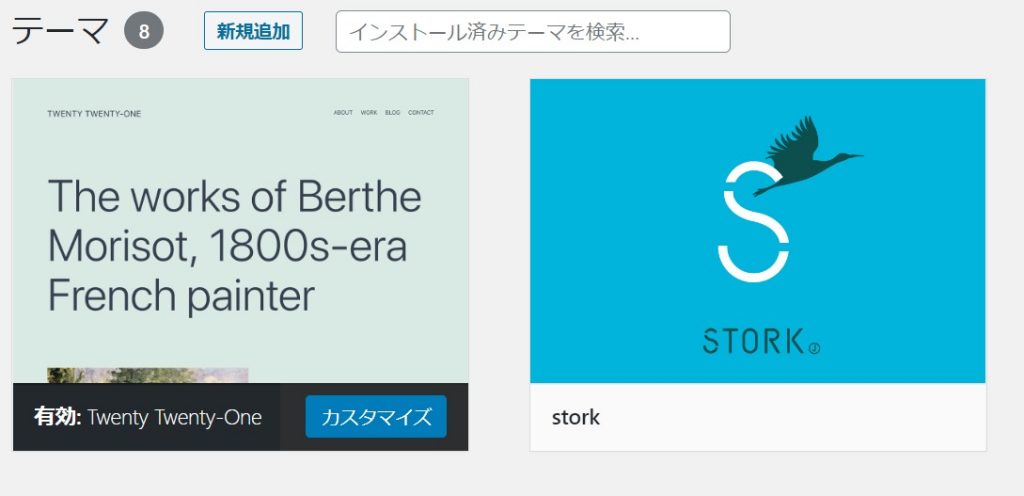
管理画面の左側にあるメニューから「外観」をクリックします。
次に「新規追加」をクリックしてください。
好きなテーマを選択し、「インストール」をクリックします。
インストール後、「有効化」を選択すれば完了です。

テーマファイルをWordPressにアップロードする
デフォルトで用意されているテーマ以外を適用させる場合、ファイルをアップロードする必要があります。
今回は、WordPressの標準テーマとしておなじみの「Cocoon(コクーン)」を例に解説します。
まずは、「Cocoon」の公式サイトから親テーマと子テーマをダウンロードしてください。ダウンロードが完了した後は、WordPressの管理画面から「テーマ」を開き、「新規追加」をクリックします。
次に、「テーマのアップロード」に進みます。

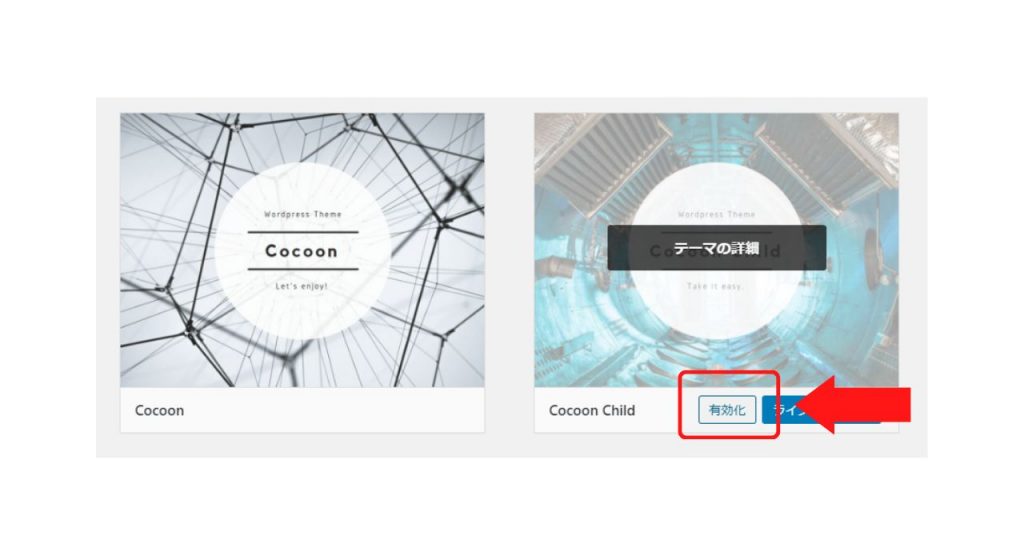
親テーマから子テーマという順番で「Cocoon」のファイルをアップロードしてください。
最後に、「Cocoon」の子テーマを有効化すれば完了です。

2-1-1.親テーマと子テーマの違い
WordPressの親テーマと子テーマですが、以下のような違いがあります。
- 親テーマ:主要プログラムのファイルが格納されている
- 子テーマ:カスタマイズ用のファイルが格納されている
親テーマのファイルは、アップデートされるたびに上書きされてしまいます。個別のカスタマイズ情報がリセットされるということです。
しかし、子テーマをインストールしておけば、カスタマイズ情報がアップデートの影響を受けず、そのまま利用することができます。
親テーマだけでもテーマは適用されますが、基本的には子テーマもインストールし、有効化しておくといいでしょう。
2-2.パーマリンクを設定する
テーマを適用した後はパーマリンクを設定しましょう。パーマリンクとは、webサイトの記事ごとに振り分けられるURLのことです。
パーマリンクはいつでも変更できますが、ホームページを開設した段階で設定しておきましょう。時間がたってからパーマリンクを変更すると、Googleからの評価がリセットされてしまうからです。上位表示に成功した記事が圏外に飛ばされてしまう可能性があります。
パーマリンクの初期設定方法は以下のとおりです。
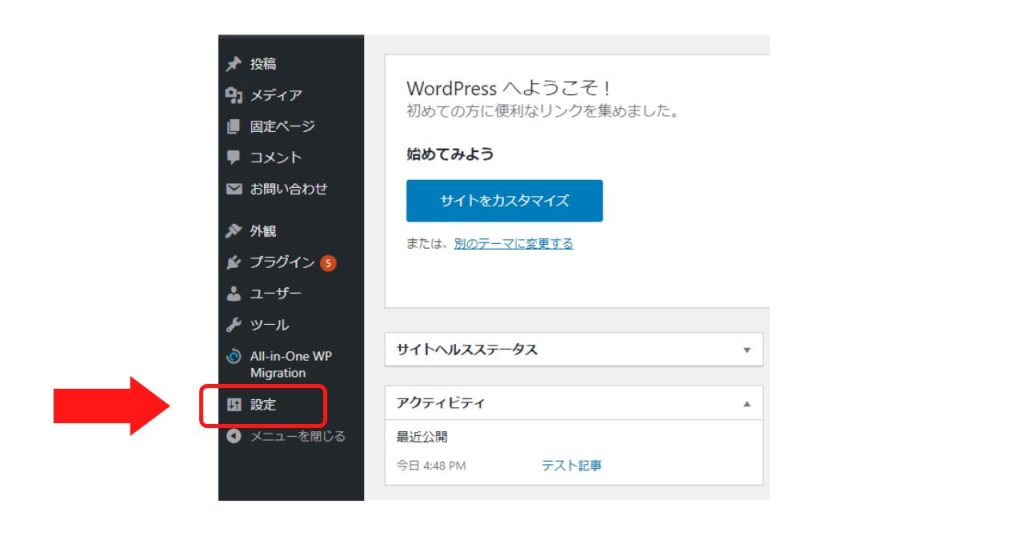
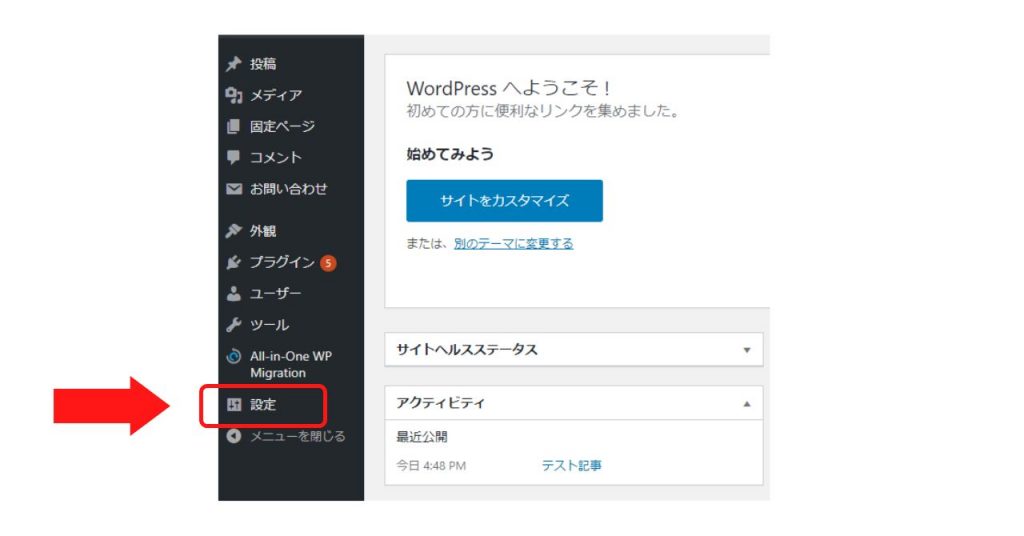
まずは管理画面の左側メニューから、「設定」を開きます。

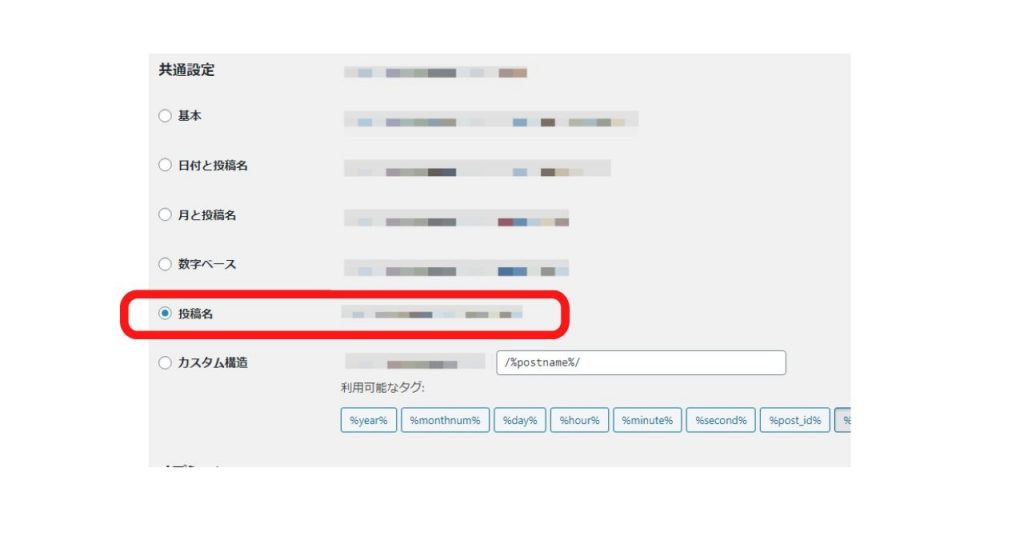
「パーマリンク設定」を開き、「共通設定」から「投稿名」を選択してください。

画面下部の「変更を保存」をクリックすれば完了です。
「共通設定」に関しては、「投稿名」以外でも構いません。しかし、SEOやGoogleのガイドラインを考慮した場合、「投稿名」に設定しておくのがベストです。
2-3.SSL化する
SSL(Secure Sockets Layer)とは、第三者による傍受・改ざんなどを防ぐために、インターネットの通信を暗号化する技術です。
SSL化の具体的な方法は以下のとおりです。
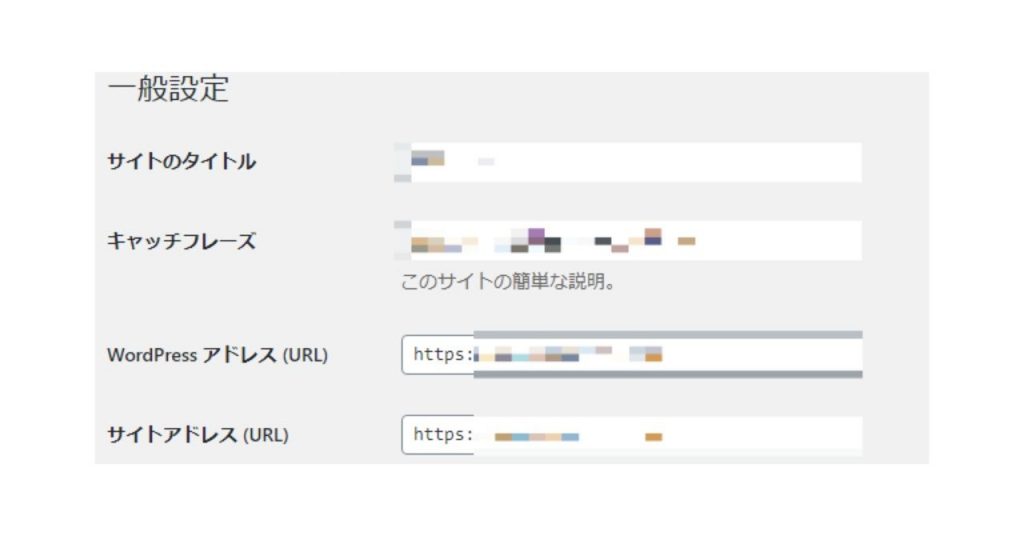
まず、WordPressの「設定」から「一般」をクリックします。
「WordPressアドレス(URL)」と「サイトアドレス(URL)」がhttpから始まっているので、httpsに変更してください。

「変更を保存」をクリックすれば完了です。
レンタルサーバー側のSSL化も忘れずに行いましょう。詳細はこちらで解説しています。
2-4.サイト名とキャッチフレーズを決める
初期設定の最後は、サイト名とキャッチフレーズの設定です。具体的な方法は以下のとおり。
まずは、WordPressの管理画面から「設定」に進みます。

「サイトのタイトル」「キャッチフレーズ」にお好きなテキストを入力してください。

「変更を保存」をクリックすれば完了です。
WordPressの使い方③:記事の投稿

ここでは、WordPressで記事を投稿する手順を解説します。具体的な流れは以下のとおりです。
- ブロックエディタを知る
- アイキャッチ画像を設定する
- 記事単位のパーマリンクを設定する
- カテゴリーとタグを設定する
- プレビューを確認する
- 記事を公開する
それぞれ詳細をチェックしていきましょう。
3-1.ブロックエディタを知る
ブロックエディタとは、WordPressで記事を編集するための機能です。文章や画像など、コンテンツをブロック単位で管理することに由来します。別名、Gutenberg(グーテンベルグ)とも呼ばれます。

ブロックエディタに関して、押さえておくべきポイントは以下のとおりです。
- 段落の追加
- H2やH3の設定
- 画像の挿入
- ブロックの移動
- その他ブロックの把握
クラシックエディタ(※2)とは使い方が異なるのでご注意ください。
※2 ブロックエディタ以前に主流だったエディタ
3-2.アイキャッチ画像を設定する
次に、アイキャッチ画像を設定しましょう。アイキャッチ画像とは、ホームページの一覧ページをはじめ、記事の冒頭、Googleの検索結果などに表示されるサムネイルのことです。
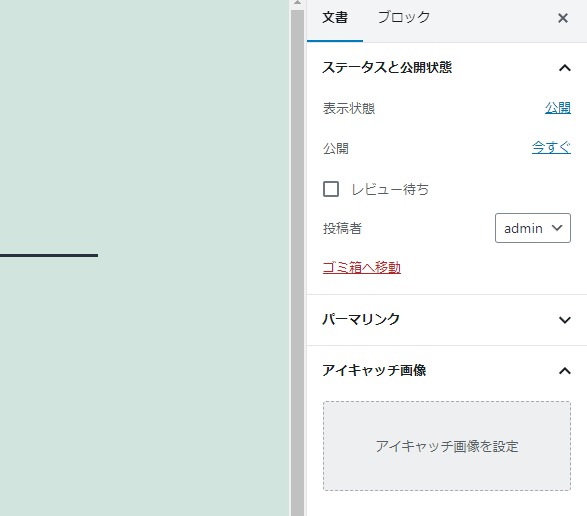
まずは、投稿画面の歯車マークをクリックし、「アイキャッチ画像」を選択します。

お好きな画像をアップロードし、「アイキャッチ画像を設定」をクリックすれば完了です。

3-3.記事単位のパーマリンクを設定する
アイキャッチのあとは、パーマリンクを設定します。投稿形式に関しては初期設定で調整したので、ここでは記事単位のスラッグを変更します。
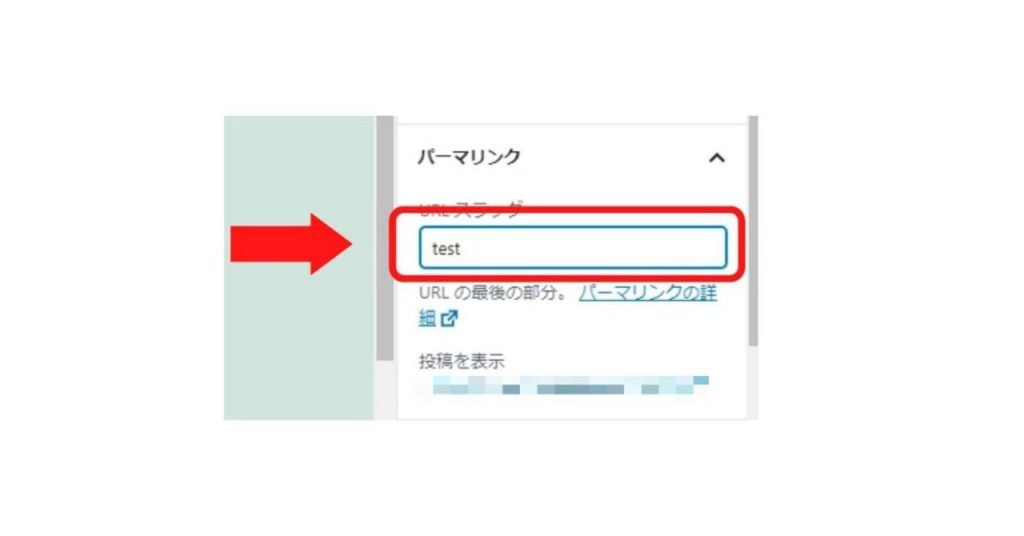
まずは投稿画面の右側にある歯車マークをクリックします。そこから「パーマリンク」を開いてください。

URLスラッグを英語表記に変換します。

下書き保存をして完了です。
3-4.カテゴリーとタグを設定する
パーマリンクにつづけてカテゴリーとタグを設定しましょう。両者の役割は以下のとおり。
- カテゴリー:ジャンルごとに記事を整理する
- タグ:記事ごとに目印をつける
「カテゴリー」というバインダーの中に記事が整理されており、「タグ」と呼ばれる付箋で目印をつけるイメージです。
たとえば、「Twitter 集客」「チラシ 集客」という記事の場合、前者はSNS、後者はポスティングのカテゴリーに分けられると思います。
しかし、どちらも集客について書かれていることはかわりありません。このようなケースにおいて、「集客」というタグを設定すると、両者の共通点が可視化されるという仕組みです。
カテゴリーの設定方法
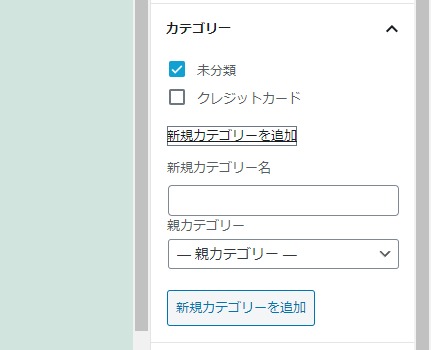
まず、投稿画面の歯車マークをクリックします。
「カテゴリー」を選択し、「新規カテゴリーを追加」をクリックしてください。「新規カテゴリー名」を入力したあと、「下書き保存」すれば完了です。

タグの設定方法
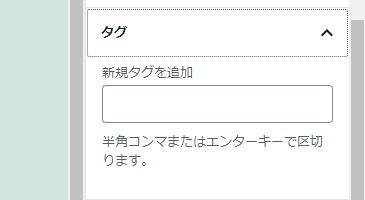
こちらも、投稿画面の歯車マークをクリックします。
「タグ」を選択し、「新規タグを追加」からお好きなテキストを入力してください。最後に「下書き保存」をクリックすれば完了です。

3-5.プレビューを確認する
パーマリンクやカテゴリーなどを設定した後は、プレビューを確認しましょう。投稿前に記事の全体像をチェックすることで、誤字脱字、レイアウトの崩れなどの発見につながります。
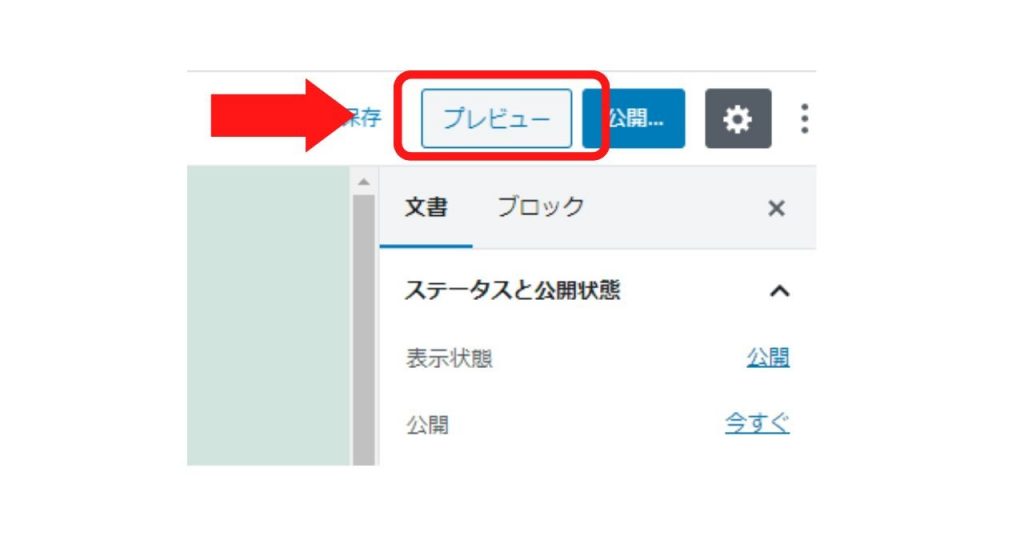
投稿画面の右上にある「プレビュー」をクリックすればOKです。

3-6.記事を公開する
プレビューを確認し問題なければ記事の公開に進みます。
投稿画面の右上にある「公開」をクリックすればOKです。
また、WordPressの予約投稿を活用すれば、未来の好きなタイミングで記事を公開できます。
WordPressの使い方④:プラグインの導入

プラグインとは、WordPressに新たな機能を追加できるサービスのことです。スマホにおけるアプリをイメージするとわかりやすいと思います。
追加方法は以下のとおりです。
まず、WordPressの管理画面から「プラグイン」を選択します。
次に「新規追加」をクリックしてください。

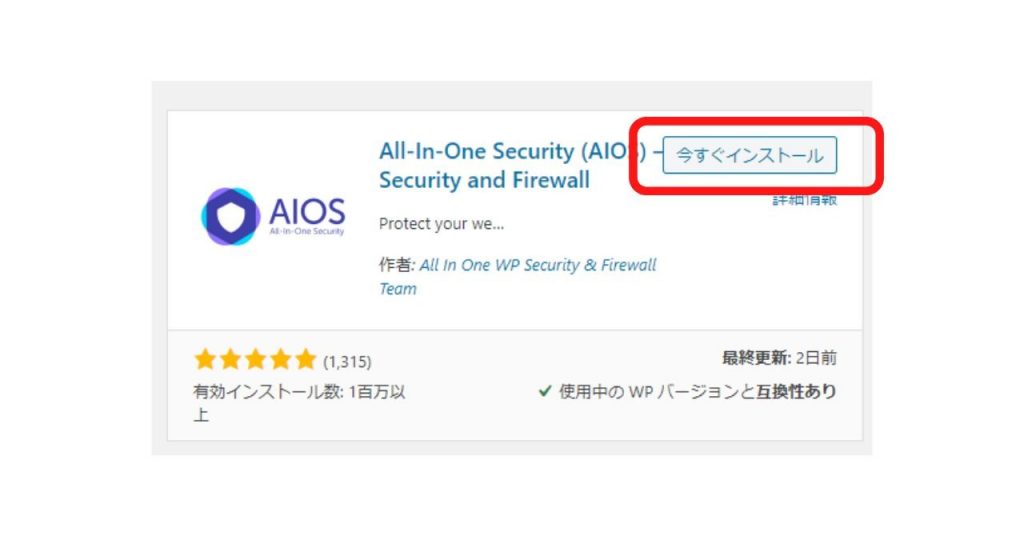
右上の検索窓にプラグイン名を入力し、「今すぐインストール」をクリックします。

インストール後、「有効化」を選択すれば完了です。
プラグインに関しては、多ければ多いほどいいというわけでもありません。ホームページが重くなったり、レイアウトが崩されたりする可能性があるので、必要なものだけ追加してください。
WordPressの使い方⑤:固定ページとサイトマップの作成

固定ページとは、カテゴリーやタグとの関連付けがないページのことです。「お問い合わせフォーム」や「プライバシーポリシーと免責事項」など、更新することが少ないコンテンツ作成に利用します。
またサイトマップとは、ホームページ全体のページ構成が記された「地図」のことです。「HTMLサイトマップ」と「xmlサイトマップ」の2種類が存在し、以下のような特徴があります。
- HTMLサイトマップ:読者に向けてコンテンツの位置を伝える
- xmlサイトマップ:クローラー(※3)に向けてサイト構造を伝える
固定ページとサイトマップ、それぞれの作成方法をチェックしていきましょう。
※3 ネットの情報を収集する自動巡回プログラム
5-1.固定ページの作成
WordPressの管理画面にあるメニューバーから「固定ページ」をクリックします。
次に「新規追加」を選択します。
記事の投稿で解説したとおり、アイキャッチ画像やパーマリンクを調整します。カテゴリーやタグは設定できません。

「プレビュー」で確認し、問題なければ「公開」をクリックして完了です。
5-2.サイトマップの作成
HTMLサイトマップの作成方法は2種類あります。
- プラグインで自動作成
- 手動で作成
「PS auto sitemap」というプラグインを利用すれば、HTMLサイトマップを作成できるだけでなく、コンテンツを追加するたびに配置情報を自動で更新してくれます。
一方、xmlサイトマップの作成方法は以下のとおりです。
- サイトマップ作成ツールを利用
- プラグインで作成
サイトマップ作成ツールで有名なのは「sitemap.xml Editor」です。しかし、対応していないレンタルサーバーがあるのでご注意ください。
WordPressの使い方⑥:計測ツールの登録と導入

集客やマーケティング目的でwebサイトを利用する場合、各種計測ツールを導入する必要があります。なかでも「Google Search Console」と「Google Analytics」は必須レベルです。
- Google Search Console:webサイトにアクセスする前のユーザー行動を分析
- Google Analytics:webサイトにアクセスしたあとのユーザー行動を分析
それぞれの登録・導入方法について解説します。
6-1.Google Search Console(グーグルサーチコンソール)への登録
「Google Search Console(以下、サーチコーンソール)」とは、webサイトやホームページにアクセスする前のユーザー行動を分析するツールです。「どのようなキーワードでGoogle検索にヒットしたか」「どれだけの読者が訪れているか」などを把握できます。
具体的な登録手順は以下のとおりです。
- Googleアカウントを作成
- Google Search Consoleにアクセス
- 「今すぐ開始」をクリック
- 「URLプレフィックス」にwebサイトのURLを入力
- 「続行」を選択
- 「TMLタグ」の下矢印をクリックし、認証コードをコピー
- WordPressに「All in One SEO」と呼ばれるプラグインを導入
- 「All in One SEO」に認証コードを貼り付け
- サーチコンソールに戻り、「確認」をクリック
- 「所有権を自動確認しました」と表示されたら完了
6-2.Google Analytics(グーグルアナリティクス)の導入
Google Analytics(以下、アナリティクス)とは、webサイトを訪れたあとのユーザー行動を分析するツールです。「記事がどれだけの時間読まれたか」「どの記事の離脱率(※4)が高いか」などを知ることができ、コンバージョン率の改善にも役立ちます。
具体的な登録手順は以下のとおりです。
- Google Analyticsにアクセス
- 「さっそく始める」をクリック
- アカウント名の入力
- プロパティの作成
- 「詳細プションを表示」をクリック
- 「ユニバーサルアナリティクス プロパティの作成」をオン
- ビジネス情報の入力
- 「作成」を選択
- 利用規約に同意
- WordPressにトラッキングコードを貼り付ければ完了
※4 そのページをさかいに読者がwebサイトを離脱した割合
WordPressの使い方⑦:その他のおすすめ設定・機能

ここでは、WordPressを使いこなすうえでおすすめの設定や機能をご紹介します。具体的には以下のとおりです。
- バックアップを取得する
- テーマカスタマイザーを学ぶ
- グローバルナビゲーションを作成する
- ユーザーを管理する
- ウィジェットを設置する
- SNSボタンを設置する
- Open Graph Protcol(オープングラフプロトコル)を設定する
- カスタムフィールドを設定する
それぞれ詳細をチェックしていきましょう。
7-1.バックアップを取得する
最初に解説するのは「バックアップの取得」です。
WordPressでは、本体のアップデートやプラグインの更新によって、データがクラッシュしてしまうことがあります。不正アクセスによるクラッキング被害も念頭においておくべきでしょう。不測の事態に備え、定期的にバックアップを取得することをおすすめします。
また、WordPressのバックアップ方法は以下の2種類です。
- レンタルサーバーを利用する
- プラグインを利用する
エックスサーバーなど一部のレンタルサーバーでは、WordPressのデータを自動でバックアップしています。設定作業が必要なプラグインと比較して、初心者でも扱いやすい点がメリットです。
7-2.テーマカスタマイザーを学ぶ
次に解説するのは「テーマカスタマイザー」です。
テーマカスタマイザーとは、WordPressの管理画面上でwebサイトやホームページを手軽に編集できる機能のこと。

プレビューを確認しながら変更を加えられるので、レイアウトなどの調整がしやすいメリットがあります。他にも、テーマカスタマイザーが対応している設定項目は以下のとおりです。
- ファビコンやロゴ
- webサイト全体の背景色や背景画像
- ウィジェット
- サイト名やキャッチフレーズ
- メニュー
- 追加CSS
適用しているテーマの種類によって、テーマカスタマイザーの設定項目の範囲が異なります。
7-3.グローバルナビゲーションを作成する
次に解説するのは「グローバルナビゲーション」についてです。
グローバルナビゲーションとは、別名メニューバーとも呼ばれており、webサイト上部に表示されるリンクのこと。

基本的には、主要記事への内部リンクとして活用されます。
その他、グローバルナビゲーションに表示されることが多いページは以下のとおりです。
- カテゴリー
- 運営企業情報
- お問い合わせフォーム
- プライバシーポリシー など
つづいて、グローバルナビゲーション作成方法を解説します。
7-3-1.グローバルナビゲーションの作成方法
WordPressの管理画面から、「外観」を選択し、「メニュー」をクリックします。
「メニュー名」に任意のテキストを入力したあと、「メニュー設定」の選択肢から「メインメニュー」をクリックしてください。

7-4.ユーザーを管理する
WordPressは複数ユーザーの管理に対応しています。具体的には、5種類のグループが用意されており、目的に応じた権限グループを付与することが可能です。
| ユーザーの種類 | 権限 |
|---|---|
| 管理者 | シングルサイト内のすべての管理機能にアクセスできる |
| 編集者 | 他のユーザーの投稿を含むすべての投稿を公開、管理できる |
| 投稿者 | 自身の投稿を公開、管理できる |
| 寄稿者 | 自身の投稿を編集・管理できるが、公開はできない |
| 購読者 | プロフィール管理のみを実行できる |
管理者以外のユーザーを追加する方法は以下のとおり。
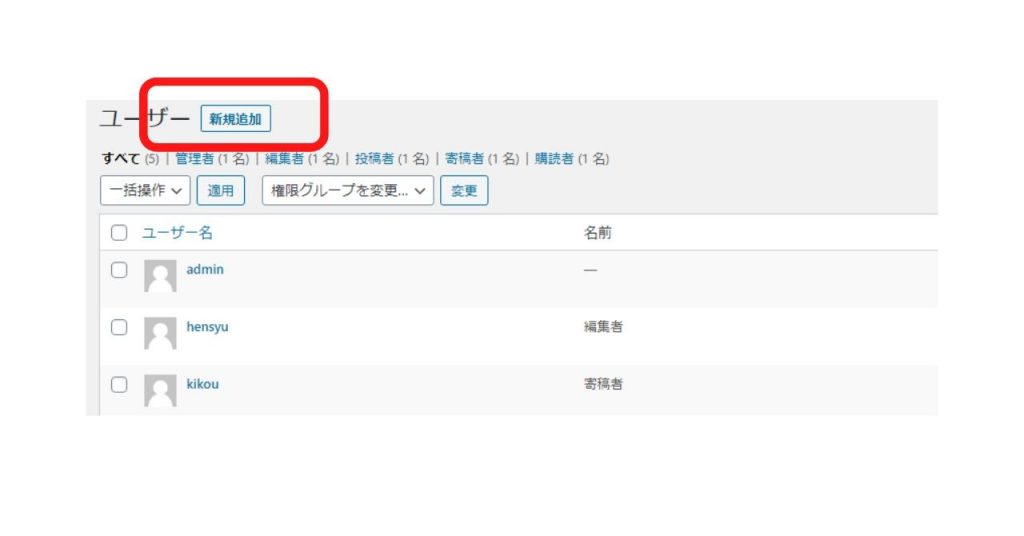
まず、WordPressの管理画面から「ユーザー」を選択し、「新規追加」をクリックします。

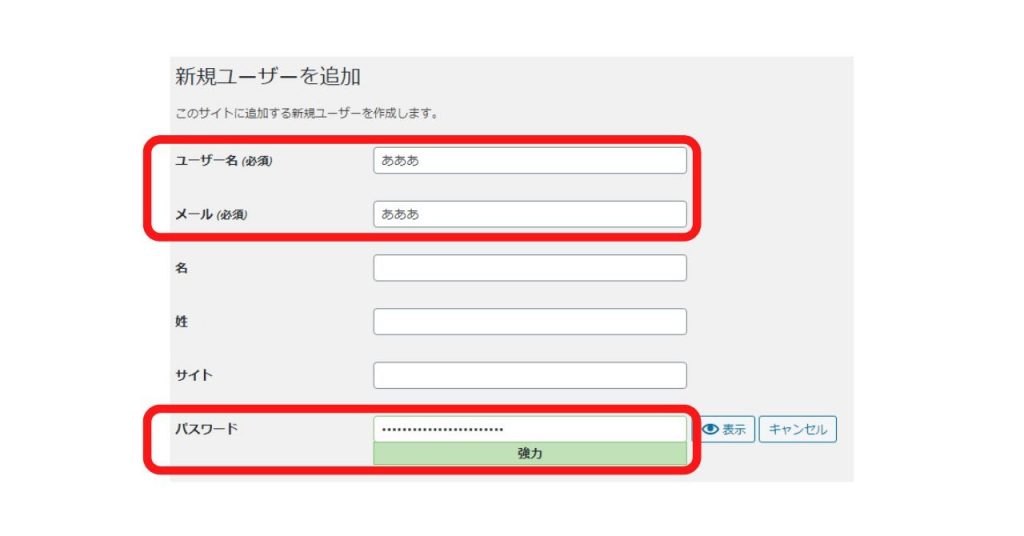
ユーザー名とメールアドレスを入力し、パスワードを設定します。

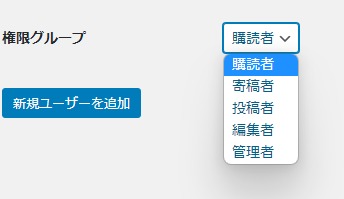
最後に、権限グループを選択すれば完了です。

詳細はこちらで解説しています。
7-5.ウィジェットを設置する
「ウィジェット」とは、webサイトのサイドバーやフッターにパーツを追加できる機能です。
具体的には、以下のようなパーツを追加でき、読者のユーザビリティ向上に効果を発揮します。
- 最新記事
- 関連記事
- カテゴリ一覧
- 人気記事
- アーカイブ
- サイト内検索 など
ウィジェットの追加方法は以下のとおりです。
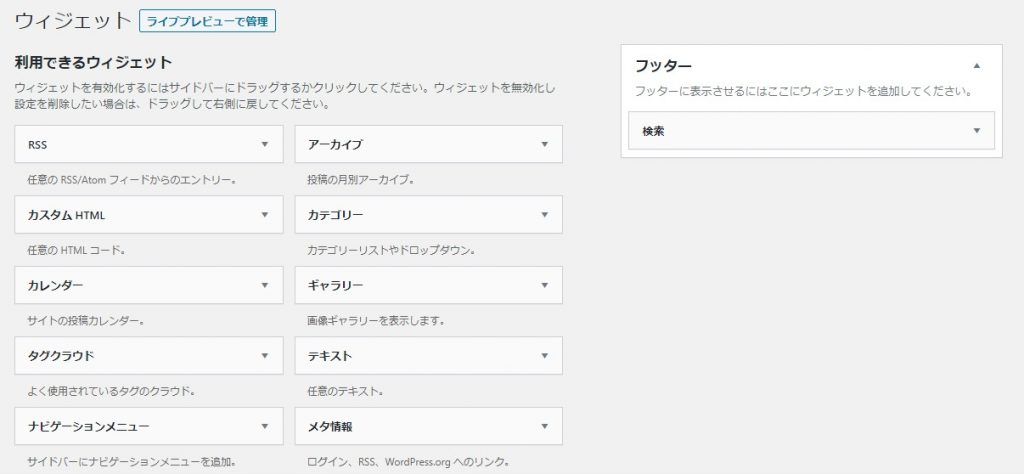
まず、WordPressの「外観」から「ウィジェット」を選択します。
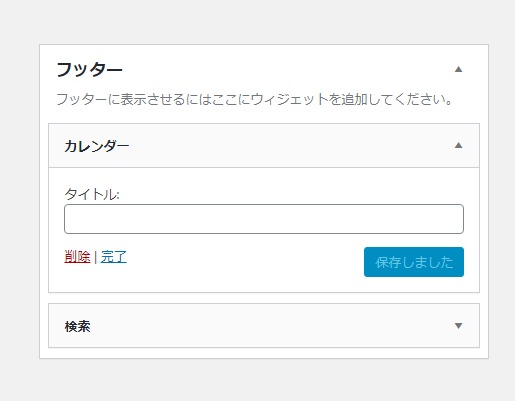
利用可能なウィジェットが左側に表示されるので、お好きなパーツを「サイドバー」や「フッター」にドラッグ&ドロップしましょう。

「タイトル」を入力し、「完了」をクリックすればOKです。

ちなみに「タイトル」は空白でも構いません。
7-7.SNSボタンを設置する
WordPressの使い方をマスターするうえで、SNSボタンの設置は欠かせません。Google検索だけでなく、TwitterやFacebookなどからの流入を期待できます。
設置方法は以下の2種類です。
- テーマの機能を利用
- プラグインを利用
テーマにSNSボタンの設置機能が搭載されているなら、そちらを利用することをおすすめします。
しかし、テーマにSNSボタンの設置機能がない場合、「AddToAny Share Buttons」というプラグインを利用しましょう。
7-8.Open Graph Protocol(オープングラフプロトコル)を設定する
「Open Graph Protocol(以下、OGP)」とは、SNSでコンテンツをシェアをした際、タイトルやアイキャッチ画像を正しく伝えてくれる機能です。
SNSからの流入を狙う場合、OGPは確実に設定しておいてください。
ただ、OFPの使い方にはHTMLの知識が絡んできます。
こちらの記事では、初心者向けにOGPの設定方法をわかりやすく解説しています。
7-9.カスタムフィールドを設定する
「カスタムフィールド」とは、任意の入力項目を追加できる機能のこと。プラグインではなく、WordPressの標準装備です。
たとえばECサイトの場合、販売する商品の値段やカラーバリエーションなど、入力する情報が多岐にわたります。1つづつ設定していては手間でしょう。そのような際、カスタムフィールドを利用すれば、商品ページを定形表示させることができます。
WordPressの使い方のまとめ
本記事では、WordPressの使い方について解説しました。具体的なステップは以下のとおりです。
- WordPressをインストール
- テーマなどの初期設定
- 記事の投稿
- プラグインの追加
- 固定ページの作成
- 計測ツールの導入
- 上級設定
ステップ7の上級設定は、ある程度の専門知識が求められることもあります。初心者の方は、ステップ6までの使い方をマスターすることから始めましょう。
また、WordPressでホームページを運営する場合、セキュリティ対策も重要です。詳細はこちらの記事で解説しています。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
