
テーマカスタマイザーとは?使い方や表示されない場合の対処法を解説
テーマカスタマイザーとは、WordPress上の管理画面でサイトデザインや表示内容を編集できる機能です。プレビュー画面が表示されるので、直感的な操作が可能というメリットがあります。
本記事では、テーマカスタマイザーの使い方をはじめ、「外観>カスタマイズ」から表示されない際の対処法も紹介しています。ぜひ参考にしてください。
目次
テーマカスタマイザーとは

テーマカスタマイザーとは、webサイトのデザインや表示内容をWordPressで変更・修正できる機能です。
具体的な用途は以下のとおり。
- サイトのアイコンやタイトル、キャッチフレーズの設定
- 追加CSSの設定
- ウィジェットの設定
- テーマ独自の設定 など
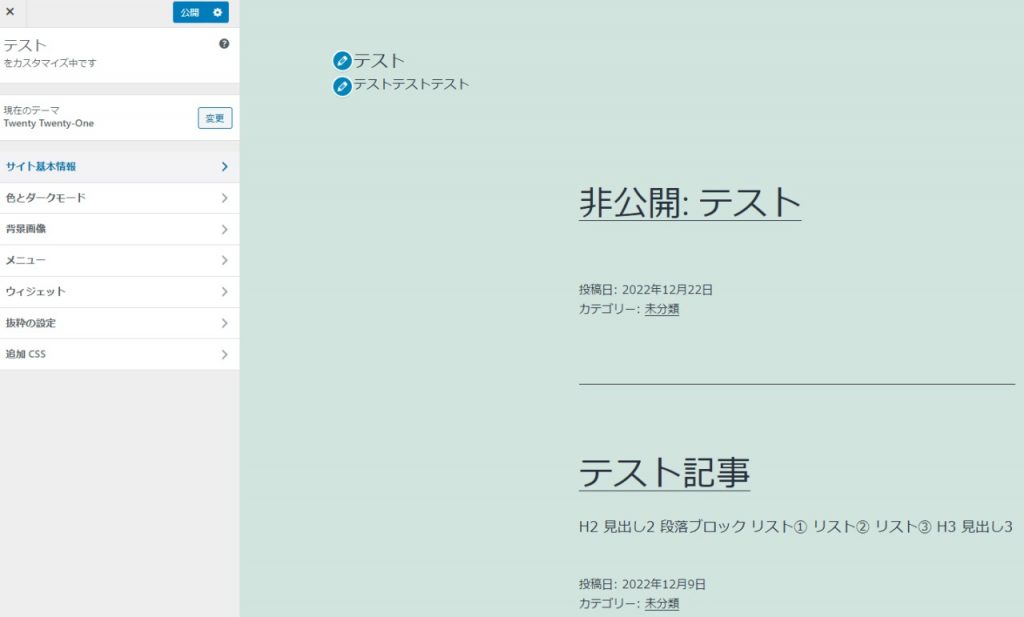
テーマカスタマイザーの設定項目は、適用中のテーマによって異なります。たとえば、WordPressの公式が提供している「Twenty Twenty-One」だと、下画像のとおりです。

一般的なテーマの場合、「サイト基本情報」「メニュー」「ウィジェット」「追加CSS」が用意されています。
テーマカスタマイザーの使い方

ここでは、テーマカスタマイザーの基本的な使い方について解説します。具体的には以下のとおりです。
- サイト基本情報
- メニュー
- ウィジェット
- 追加CSS
それぞれ詳細をチェックしていきましょう。
サイト基本情報
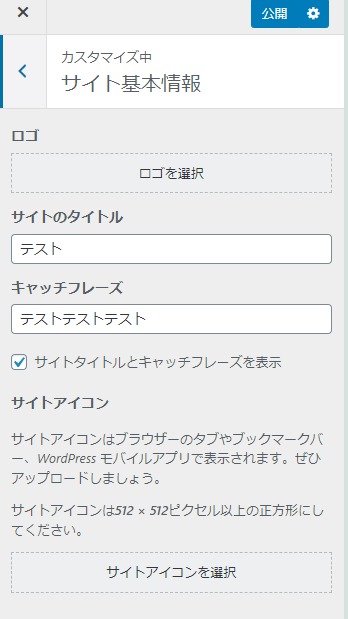
サイト基本情報では、以下の項目を設定できます。
- ロゴ
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン)
画像だと以下のとおりです。

それぞれ詳細をチェックしていきましょう。
ロゴ
ロゴとは、ひとことで表すとwebサイトのシンボルです。ユーザーの記憶に残りやすいビジュアルを意識しましょう。
設定方法は、WordPress上に画像をアップロードし、ロゴの編集画面から選択するだけです。
サイトのタイトル
文字通り、サイトのタイトルです。指名検索にもつながる部分なので、ユーザーが覚えやすい名前を設定しましょう。
キャッチフレーズ
キャッチフレーズとは、webサイトの特徴を端的に表現したフレーズのことです。基本的には、どのような話題を取り扱い、どのような商品を販売しているかなど、ユーザーが知りたい情報を盛り込みます。
- 扱っている商材
- webサイトの目的
- コンセプト など
キャッチフレーズが表示される位置は、テーマごとに異なります。基本的には、ページ上部のサイトタイトル周辺に表示されるはずです。
サイトアイコン
サイトアイコンとは、ブックマークや検索画面、ショートカットなどに表示されるアイコンのことです。「ファビコン」という別名もあります。
サイトアイコンが表示されるシーンは以下のとおり。
- ブラウザのブックマークバー
- ブラウザのタブ
- Windowsのショートカット
- スマホの検索結果
- スマホのホーム画面 など
サイトアイコンの設定は必須ではありません。
しかし、webサイトにアイコンがあれば、企業やブランドイメージの視覚的なアプローチが可能です。信頼性アップも期待できるので、積極的に作成することをおすすめします。
メニュー
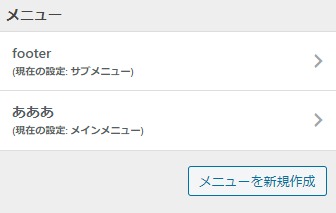
メニューの新規作成をはじめ、編集や表示位置の変更ができます。具体的な設定方法は以下のとおりです。
まず、メニューの新規作成をクリックします。

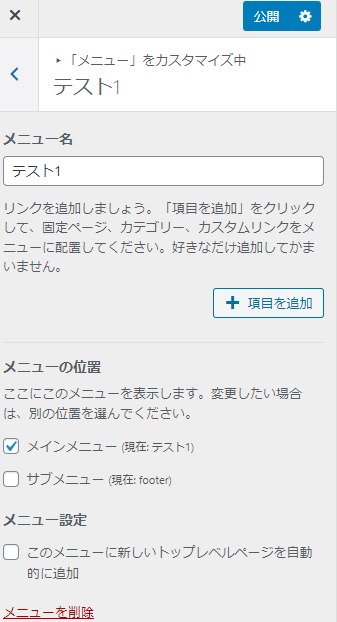
メニュー名を入力し、メニューの位置を決定してください。

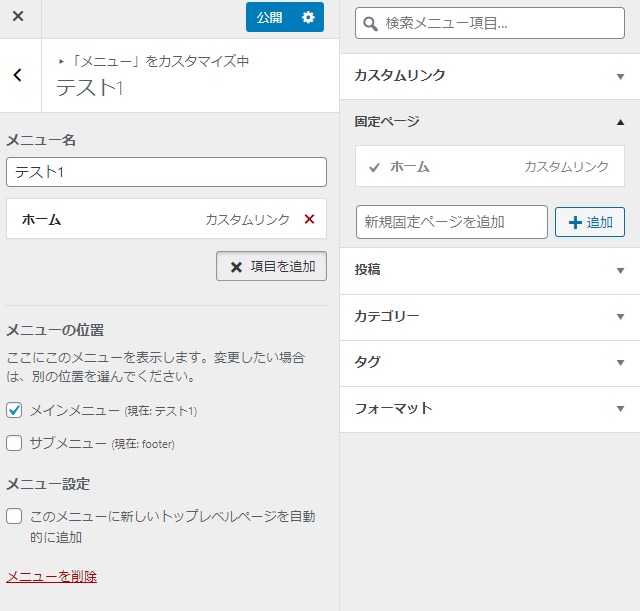
「項目を追加」を選択し、メニューに表示するリンクを追加します。

今回は、「固定ページ」から「ホーム」を選択しました。選択したカスタムリンクは、メニュー名の下に追加されていきます。追加したカスタムリンクは、ドラッグ&ドロップで並べ替えることが可能です。

また、カスタムリンクを追加したあとの固定ページは以下のとおり。

「Twenty Twenty-One」では、画面上部の右側に表示されます。
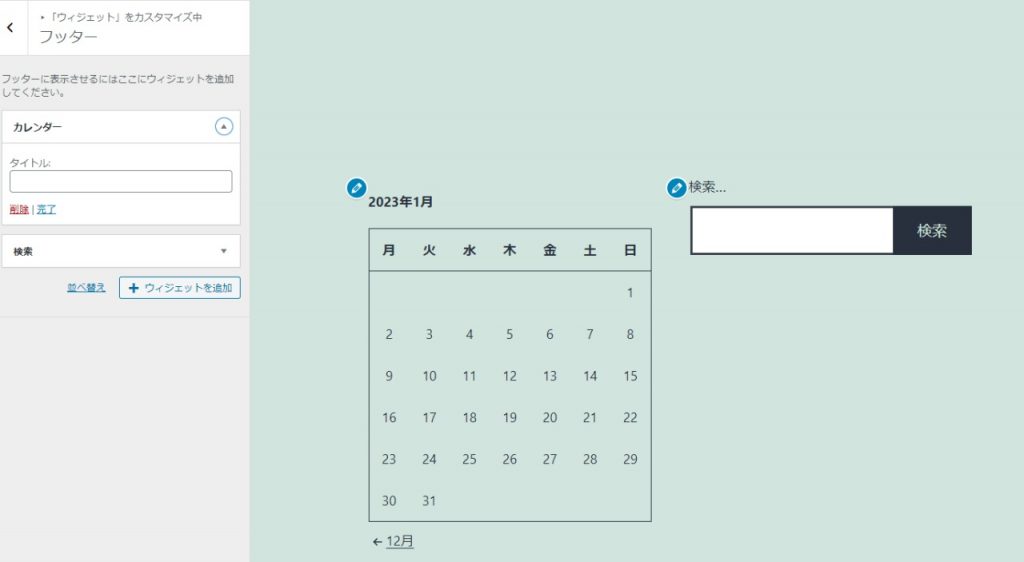
ウィジェット
ウィジェットの内容を編集できる項目です。WordPressの管理画面から「外観>ウィジェット」でも編集できますが、テーマカスタマイザーのほうが視覚的に操作しやすいでしょう。

画像では「カレンダー」と「検索」をフッターに追加していますが、他にも「アーカイブ」や「最近の投稿」など、さまざまなウィジェットが選べます。テーマごとに追加できるウィジェットが異なる点は要注意です。
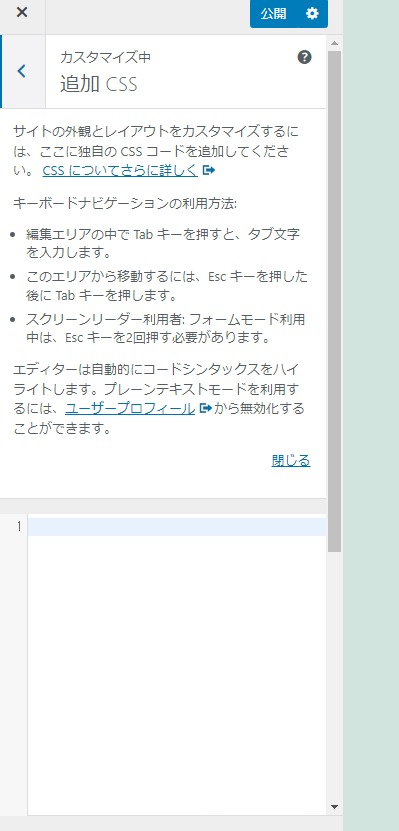
追加CSS
追加CSSを編集すれば、webサイトの外観やレイアウトをカスタマイズできます。

ただ、テーマごとに用意された機能を編集するだけでも、webサイトのデザインはかなりカスタマイズできます。追加CSSは上級者向けの設定なので、初心者の方は手を出さないほうがいいでしょう。
WordPressで「外観>カスタマイズ」が表示されない場合の対処法

WordPressの「外観>カスタマイズ」に進んでも、プレビュー画面が表示されない場合があります。さまざまな原因が考えられますが、まず試していただきたい対処法は以下のとおりです。
- プラグインをすべて停止する
- Mixed contentをチェックする
- WordPressを再インストールする
それぞれ詳細を解説します。
プラグインをすべて停止する
WordPressでは、プラグインが不具合の原因であるパターンが多々あります。どのプラグインが問題なのかを把握するために、一つづつ停止しながら、不具合が解消するかをチェックしてください。
また、「WP-Copyright-Protection」と呼ばれるプラグインが、本不具合の原因であるという声を耳にします。「外観>カスタマイズ」でプレビュー画面が表示されない方は、「WP-Copyright-Protection」の停止を優先的に試すといいでしょう。
Mixed contentをチェックする
Mixed contentとは、httpとhttpsが混在している状況のことです。SSL化、つまり暗号化されたhttpsページ内にhttp(非暗号化通信)のファイルが存在しているため、不具合が発生している可能性があります。
対処法は非常にシンプルです。管理画面の「設定>一般」に進み、WordPressアドレス(URL)とサイトアドレス(URL)を確認してください。 Mixed content の場合、「http://〇〇」と表示されるはずです。これを「https://〇〇」に変更すると、 Mixed content が解消します。
なお、SSL化(httpsに変更)すると、一時的にwebサイトのトラフィック量に影響を与える可能性があります。
WordPressを再インストールする
プラグインや Mixed contentが原因ではない場合、WordPressを再インストールすることで解決する可能性があります。WordPressの公式サイトから最新バージョンをダウンロードしたあと、FTPを利用してアップロードする方法です。
ただ、事前にバックアップを取得するなど、少し専門知識が求められるのでご注意ください。
テーマカスタマイザーの使い方まとめ
本記事では、WordPressのテーマカスタマイザーについて解説しました。押さえておきたいポイントは以下のとおりです。
- webサイトのデザインなどを直感的に編集できる
- テーマごとに機能が異なる
- プレビュー画面が表示されなければプラグインの停止などを試す
プログラミングの専門知識がなくても、テーマカスタマイザーを使えば、webサイトを手軽にカスタマイズできます。積極的に利用してみましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
