
Figmaとは?使い方やオススメ機能・料金プランと導入の方法を初心者向けに解説!
Figmaは、デザインを始めたばかりの人にも経験を積んだ人にも使いやすく、業務効率の向上を助けてくれるデザインツールです。
この記事では、そもそもFigmaとはどのようなツールなのか、搭載されている機能や実現できること、料金プラン、使い方まで詳しく解説します。
また、逆にFigmaの注意点や用意されていない機能についても紹介しているので、ご自身にあっているのかどうかを判断する材料にもなるでしょう。
ぜひ、参考にしてみてください。
目次
Figmaとは?7つの基本機能と特徴

Figmaはデザイン制作の作業効率を大幅に向上させてくれるツールです。特に、制作初期のワイヤーフレームやモックアップ、さらにプロトタイプを設計する際に活躍します。
まずは、Figmaの7つの基本機能と特徴を詳しく紹介します。デザインの専門家だけではなく、マーケターや開発者も有効に利用できるツールです。まずは、できることを理解していきましょう。
ワイヤーフレームを作成できる
Figmaは、ブラウザ上で利用できるデザインツールです。特にワイヤーフレーム作成に優れており、テキストや画像、ボタンなどの要素をどう配置するのかを、簡単にデザインできます。
写真やイラストを挿入することもできるので、よりイメージしやすいワイヤーフレームを作成できるでしょう。
また、要素はドラッグ&ドロップで直感的に制作できるため、操作に不慣れな人でも簡単に操作できます。複数の要素を、まとめてグループ化して調整したり、コピーペーストしたりすることも可能です。そのため、簡単なワイヤーフレームなら一時間かけずに制作することができるでしょう。
誰でも手軽に扱える操作性から、Figmaはデザイナーだけでなく、開発者やマーケターにもおすすめのツールです。
コーディング無しでUXを確認できる
Figmaは、UIだけではなくUXを確認できるのもメリットの一つです。プロトタイプ機能を活用することで、リンクによる画面の遷移など、ユーザーがどのようにアプリやウェブサイトを操作するかを視覚的に確認できます。
また、アコーディオンやプルダウンのような動きを確認することもできます。実際に操作してみると、思っていたよりも使い勝手が悪い、ということがあります。Figmaなら、デザイン段階で問題点を洗い出すことができるため、修正コストを抑えながら、より理想に近いサイトやアプリを制作できるのです。
これによりデザインの完成度を高めることができ、プロジェクト全体のクオリティを向上させることができます。
Webデザインの基本ツールが揃っている
Figmaは、Webデザインに必要な基本ツールが揃っているデザインツールです。図形描画ツールやテキストツール、オートレイアウト機能などが含まれており、これらを活用することで、視覚的に優れたデザインを簡単に作り上げることができます。
特にオートレイアウト機能は、自動でボタンの余白やタブの幅を調整してくれるため、業務効率が飛躍的に向上します。
また、プルダウンやアコーディオンも設定でき、カラーコードを管理したりフォントサイズを細かく設定したりすることもできるため、より精度の高いワイヤーフレームを制作できるでしょう。
Figmaに用意されているツールを活用することで、効率的にデザインを制作できるようになります。このツールは、Web制作を行う全ての人の助けとなるでしょう。
プラグインで効率性を向上できる
Figmaには、プラグインも豊富に用意されています。プラグインとは、基本機能を拡張できる機能であり、便利なFigmaがより使いやすくなります。また、プラグインはコミュニティや開発者によって制作されているため、より実用的な機能が用意されているのです。
Figmaのプラグインとしては、無料で画像やイラストを使用できる「Unsplash」や「Blush」、様々なフォントを利用できる「Better Font Picker」、WebサイトをFigmaに取り込める「html.to.design」などが代表的です。
またプラグインの導入は、コミュニティやプロジェクトのエディタ内から簡単に行うことができます。基本的に無料で利用できるので、気になったプラグインは積極的に活用してみましょう。
プラグインを利用することで時間と労力を節約し、より高品質なデザインを作成できるようになります。
PDFや画像に出力できる
Figmaは、デザインをPDFや画像として出力することもできます。そのため、完成したデザインをPDFとして出力し、プレゼン資料やMTG資料として使用できます。また、画像形式で保存すれば、SNSや広告素材としても活用できるでしょう。
制作したデザインを出力することで、チームメンバーやクライアントと効率的に共有し、素早くフィードバックや修正指示を受け取ることができます。多様な形式で出力できるため、様々なシーンで作業効率が向上します。
デザインにコメントを入れられる
Figmaは、デザインにコメントを入れる機能も持っています。複数人で共有することもできるので、デザインに対してリアルタイムでフィードバックを行うことが可能です。デザイナーだけでなく、クライアントやチームメンバーもコメントを追加できるため、スムーズにコミュニケーションを進めることができるでしょう。
コメント機能は、在宅スタッフやクライアントとコミュニケーションをとる際に特に便利です。チャットツールを利用しながら修正を依頼する場合は、具体的にどの箇所を指しているのか、認識のズレが発生する場合があります。
ですが、コメント機能を活用すれば指示したい場所にダイレクトにコメントを入れることができるため、認識のズレが発生することはありません。また、修正が完了した場合はコメントを削除することもできます。
コメント機能を活用することでデザインの修正や改善が迅速に行えるため、完成度の高いクリエイティブを制作できます。Figmaのコメント機能は、円滑なコミュニケーションと効率的なプロジェクト進行を実現するための、重要なツールです。
ブレインストーミングやタスク管理をサポートする
Figmaには、「FigJam」というホワイトボード機能があります。ホワイトボードにはメモを貼付することもできます。そのため、出てきたアイディアをまとめながら、チーム全員で効率的に議論を進めることができます。
またFigJamは付箋や図形、矢印などのツールを使用することもできます。思考を整理しながら視覚的にアイデアをまとめることができます。さらに、タスクの割り当てや進捗管理が容易になるでしょう。
FigJamのホワイトボード機能を使えば、ブレインストーミングやタスク管理のプロセスがスムーズに進行します。これにより、チーム全体の生産性向上が期待できるでしょう。
Figmaを利用するメリットや活用シーン

続いて、Figmaを利用するメリットや具体的な活用シーンを詳しく紹介します。Figmaは本当に利用した方がいいのか、どのような場面で利用できるのかがわかります。
所属するチームやプロジェクトに有効なのか、判断材料としてください。
無料かつWeb上で誰でもどこでも利用できる
Figmaを利用する最初のメリットは、無料で使えること、そしてWeb上で誰でも利用できることです。有料プランもありますが、基本機能を利用するだけなら費用が発生することはなく、PCなどにソフトをインストールする必要もありません。
そのため、リモートワークや外出中でも、インターネット接続さえあればいつでもFigmaを利用できます。移動中、電車やタクシーの中でデザインを確認することもできるのです。
また、チームメンバーが増えた場合でも、すぐに導入できます。初期投資を抑えたいスタートアップや予算の限られたプロジェクトでも、コストや手間を心配することなく導入できるでしょう。
このように、Figmaは場所を選ばずに無料で利用できることから、リモートワークや共同作業が求められる現代に最適なツールです。
関係メンバーでデザインを共有・議論できる
Figmaの二つ目のメリットは、関係者で簡単にデザインを共有できることです。PDFや画像に出力できる機能はもちろん、リアルタイムでコメントを入れる機能もあり、情報共有を円滑にする機能が豊富に揃っています。
さらに、インターネットに繋がっていれば誰でもアクセスできます。ブラウザやOSを問わず動作するので、移動中も含めて、離れた場所にいる人同士でも同時に利用できます。
そのため、例えばリモートワークしているメンバー同士で打ち合わせをする際や、クライアントとオンラインMTGする際の共有ツールとして活躍します。
こうした機能を活用することで、チームメンバーやクライアントとのコミュニケーションが円滑になるでしょう。そして、チーム全体の生産性向上や迅速な意思決定が可能になることが期待できます。
コーディング無しでUXの確認ができる
コーディング無しでUXの確認ができることも、Figmaを利用するメリットです。Figma内でページごとの繋がりを設定でき、プロトタイプモードを利用することで、実機でその動きを確認できるのです。
この機能を使えば、実際のユーザーがどのようにアプリやウェブサイトを利用するかを視覚的にシミュレーションできます。例えば、クリックやホバーなどの動作を設定し、ユーザーの操作感をリアルタイムで確認することも可能です。
通常、こうした動きを確認するためにはコーディングをする必要があります。そして、修正が必要な場合には、その都度ソースを修正しなければいけません。
ですが、Figmaを活用すればそうした手間をかける必要はありません。ボタンの位置を変更したり、リンク先を変更したりする場合も、簡単に修正できます。そのため、作業効率を大幅に向上でき、かつMTG中に修正しながら議論を進めることも可能です。
このように、Figmaはコーディング不要でUXを確認できるため、デザインの初期段階から開発まで幅広い場面で活躍します。
Figmaのオススメ機能とプラグイン

Figmaには、便利な機能が数多く用意されています。また、機能を追加できるプラグインも豊富に開発されています。このプラグインを活用することで、便利なFigmaがより使いやすくなるでしょう。
ここでは、その中でも特に便利な機能やプラグインを紹介します。これらの機能やプラグインを活用することで、チーム全体の生産性がより向上するでしょう。ぜひ、参考にしてください。
スケールツール
Figmaのオススメ機能の一つ目は「スケールツール」です。スケールツールを使えば、選択したオブジェクトやグループのサイズを、均等に拡大・縮小できます。これにより、レイアウトのバランスを保ちながら、効率的に作業を進めることができます。
スケールツールは、特にレスポンシブデザインを作成する際に便利です。一度に全ての要素のサイズを変更できるため、デバイスの画面サイズに合わせて調整できるのです。
また、スケールツールの操作は直感的にできるため、専門のデザイナーだけでなく、初心者にもおすすめです。効率的に、美しいデザインを作成できるでしょう。
スケールツールは、デザインのバランスを保ちながらデザインを調整するための強力な機能です。
コンポーネント
コンポーネントは、デザインの再利用可能なパーツを作成するための機能です。一度作成した要素を、デザイン内の他の部分でも簡単に使い回すことができるのです。
たとえば、ボタンやアイコン、ヘッダーなど、繰り返し使用される要素をコンポーネントとして定義することで、全体のデザインを統一できます。もしデザインの変更が必要になっても、元のコンポーネントを修正するだけで、全ての要素に反映されます。
コンポーネントの機能は、特に大規模なプロジェクトやチームでの共同作業で非常に便利です。各メンバーが同じコンポーネントを使うことで、デザインのばらつきを防ぎ、スムーズな進行を実現できるでしょう。また、デザインの修正や更新が発生した場合でも、統一されたデザインを維持できるのです。
コンポーネントを使えば、時間と労力を節約しながら、統一されたデザインを保つことができるでしょう。
開発モード
Figmaを利用する特に大きなメリットが、「開発モード」です。開発モードは、Figmaで制作したデザインを、簡単にコードに変換できる機能です。有料プランでしか利用できませんが、費用分の価値は十分にある機能です。
開発モードを使用すると、デザインの詳細なコードを簡単に確認できます。例えば、各要素のサイズやマージン、パディング、色コードなどを一目で確認できるため、開発者は正確な情報を得ることができます。さらにCSSコードの自動生成も可能なため、制作したデザインをそのままコードに反映することができます。
開発モードを活用することで、制作したデザインをより忠実に、そしてより短時間でコーディングすることができます。
Figmaの開発モードは、デザイナーと開発者の業務連携をより円滑にする機能です。コストは発生しますが、それ以上のメリットを生み出すことができるでしょう。
Wireframe Designer
Figmaには様々なプラグインがありますが、その中でも特におすすめなのが「Wireframe Designer」というプラグインです。
Wireframe Designerは、指示文であるプロンプトを入力するだけで、AIが自動でワイヤーフレームを制作してくれるプラグインです。デバイスやターゲット、目的を入力することで、待つだけでワイヤーフレームが生成されるのです。
ただし、複雑なワイヤーフレームや、理想通りのワイヤーフレームを生成するのは難しいかもしれません。それでも、ワイヤーフレームの素案を制作する分には十分に活用できるでしょう。
また、無料版の場合は10回までしか生成できません。無制限で使用したい場合は、毎月5ドルの費用が必要になります。
それでも、ワイヤーフレームを制作する機会が多い場合や、業務効率を高めていきたい方におすすめです。
Unsplash
Unsplashは、無料で利用できる画像ライブラリで、デザイン制作に非常に便利です。Figmaで利用できるプラグインのため、他の画像サイトで画像を探してきたり、画像をアップロードしたりする必要がないため、業務効率が向上します。
特に、ビジュアル要素が重要なプロジェクトにおいて、完成図をよりイメージしやすくなる素材として役立つでしょう。また、商用利用も可能なので、仮挿入した画像をそのまま活用することも可能です。
ただし、日本語での検索ができなかったり、イラスト素材がなかったりとデメリットもあります。もしイラストを利用したい場合は、Blushなどのプラグインを活用しましょう。
画像が用意できると、ワイヤーフレームだけではなく、よりデザイン性を高めたモックアップも制作できます。業務効率を高めるためにも、導入を検討してみましょう。
Figmaの料金プランと無料版・有料版の違い

Figmaの料金プランには、無料版と有料版があります。有料版には「プロフェッショナル」「ビジネス」「エンタープライズ」の3つのプランが用意されており、それぞれ使える機能が異なります。
それぞれの使える機能は以下の通りです。
| プラン名 | スターター | プロフェッショナル | ビジネス | エンタープライズ |
| 月額料金 |
|
|
|
|
| デザイン |
|
|
|
|
| 開発モード |
|
|
|
|
| プロトタイプのみの共有権限 |
|
|
|
|
| プライベートプラグインの作成 |
|
|
|
|
| プライベートプラグインの作成 |
|
|
|
|
(※1)プロフェッショナルは年間料金のみ。表記は月で分割した場合の1ヶ月あたり料金
(※2)開発モードのみの場合は3,750円/月
(※3)開発モードのみの場合は5,250円/月
無料版は「スタータープラン」として提供されており、基本的なデザインのみが利用できます。ただし、開発モードは利用できません。また、外部で共有する際に、プロトタイプのみを共有する権限を持たないなど、利用できない機能も少なくありません。
有料プランは、いずれも無制限でファイルを作成できます。ただし、独自のプラグインを作成したり、外部からのアクセスを管理したりする機能など、プランによって使える機能や設定できる権利に違いがあります。
基本的に、無料版は個人やトライアルに向いており、有料版は本格的に利用する場合に向いています。また、有料版はチームの規模やセキュリティの強さに合わせて、プランを使い分けることが重要です。
Figmaの導入方法と使い方

Figmaは便利なデザインツールですが、初めて使うツールは導入手順や使い方が分かりづらいことが多いです。
ここでは、Figmaの導入方法と使い方について詳しく解説します。導入の流れを理解することで、デザイン作業がスムーズに進められるようになるでしょう。効率的にデザインを制作したいとお考えの方はぜひ参考にしてみてください。
①ブラウザかアプリかを選ぶ

Figmaを導入する場合、まずはブラウザ版かアプリ版を選びます。
ブラウザ版のFigmaは、インターネット接続さえあればどのデバイスからでもアクセス可能です。一方、アプリ版のFigmaはブラウザ版よりも動作が安定しており、大規模なプロジェクトや複雑なデザイン作業に適しています。
また、インターネット接続が不安定な場合でも、アプリ版は動作がスムーズで作業が中断されることが少ないです。ご自身の利用用途や作業スタイルに応じて適切な方を選びましょう。
②アカウントを作成する

ブラウザかアプリかを選んだら、Figmaの公式サイトにアクセスしてアカウントを作成する必要があります。
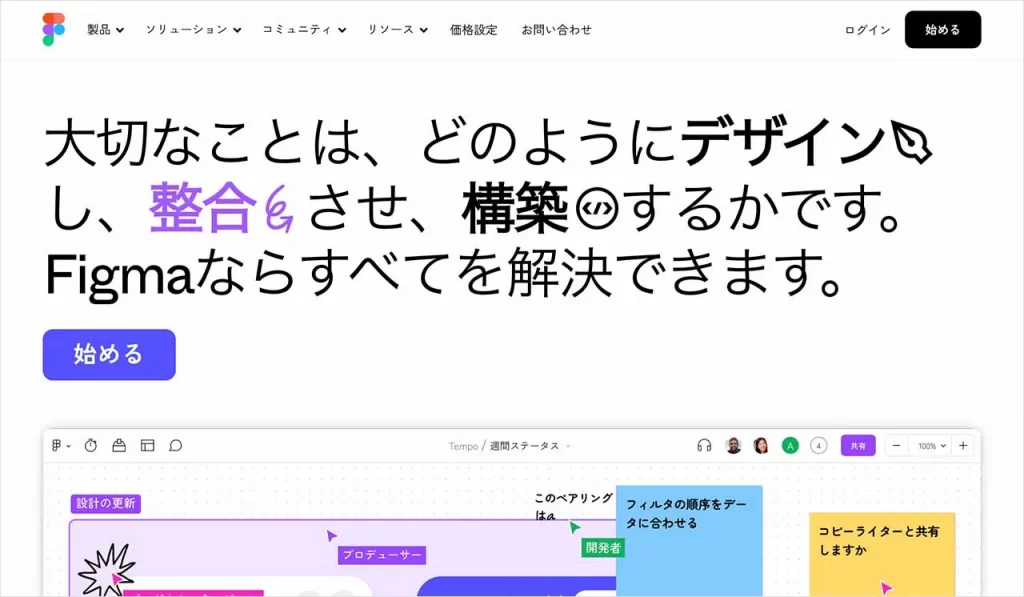
公式サイトのトップページには「Get Started」もしくは「はじめる」のボタンがありますので、それをクリックします。
登録画面では、メールアドレスとパスワードを入力するか、GoogleアカウントやSlackアカウントを利用してサインアップする方法があります。どちらの方法も簡単ですが、すでに使用しているGoogleアカウントやSlackアカウントを利用すると、さらに手間が省けるでしょう。
メールアドレスでの登録を選んだ場合、入力後にFigmaから確認メールが送信されます。メール内のリンクをクリックして登録を完了させます。
アカウントを作成すると、ログインできるようになります。初めてログインすると、簡単なチュートリアルが表示されます。このチュートリアルを参考にしながら、Figmaの基本的な操作方法を学びましょう。
③日本語を有効化する
日本でFigmaにアクセスすると、多くの場合は日本版のツールにアクセスします。ですが、アプリを使用する場合は英語がメインになる場合があります。そこで、日本語を有効化する手順を紹介します。
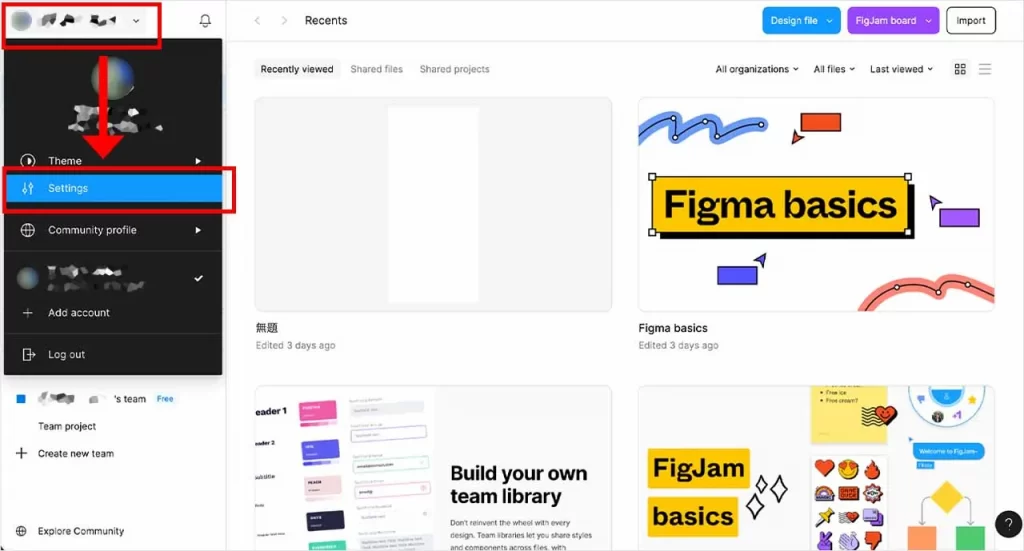
まず、ダッシュボード画面の左上にユーザーアイコンが表示されているので、これをクリックしてください。

次に、ドロップダウンメニューから「Settings」を選びます。

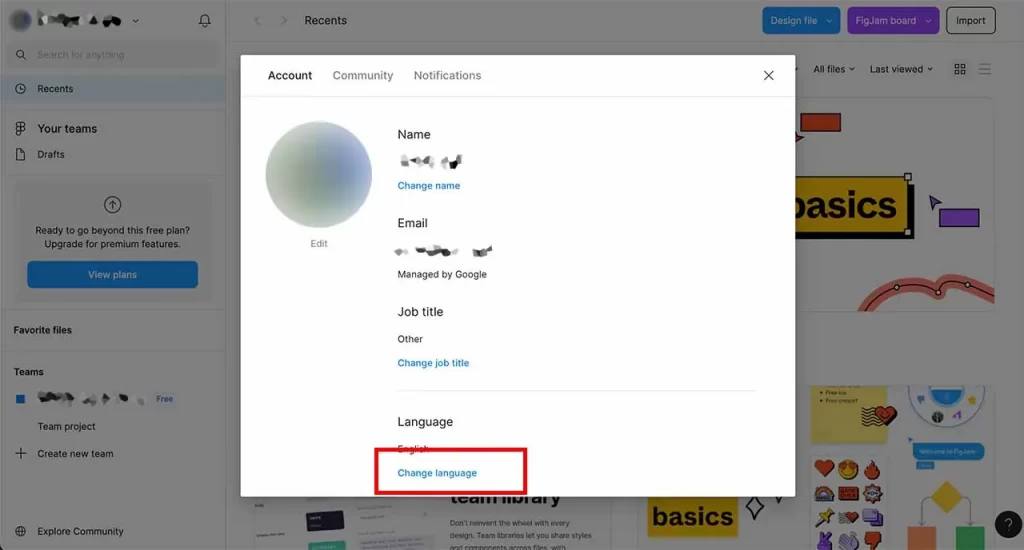
設定画面に移動したら、「Language」という項目を探します。「Language」オプションをクリックし、リストから「日本語」を選びます。これにより、インターフェース全体が日本語で表示されるようになります。
日本語を有効化すると、メニューやツールの説明がすべて日本語で表示されるため、直感的に操作を理解しやすくなります。
この設定はいつでも変更可能なので、必要に応じて他の言語に切り替えることも簡単です。最適な言語設定で、Figmaの全機能を最大限に活用してください。
④新しいデザインを作成する
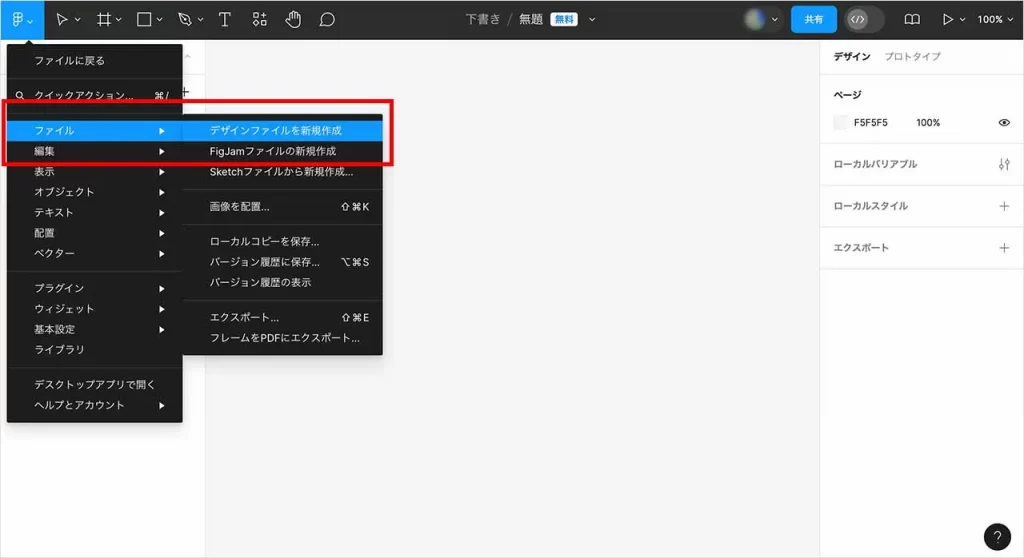
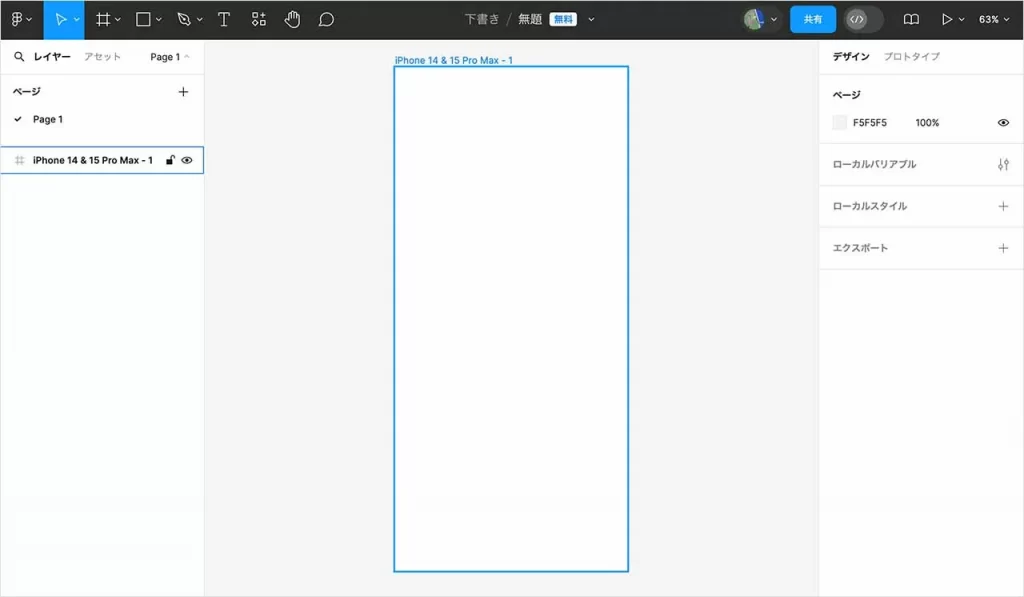
Figmaにログインしたら、左側のサイドバーにある「Drafts」をクリックして下書き画面を表示します。その後、左上にある設定アイコンをクリックし、「ファイル」、「デザインファイルを新規作成」を選びましょう。

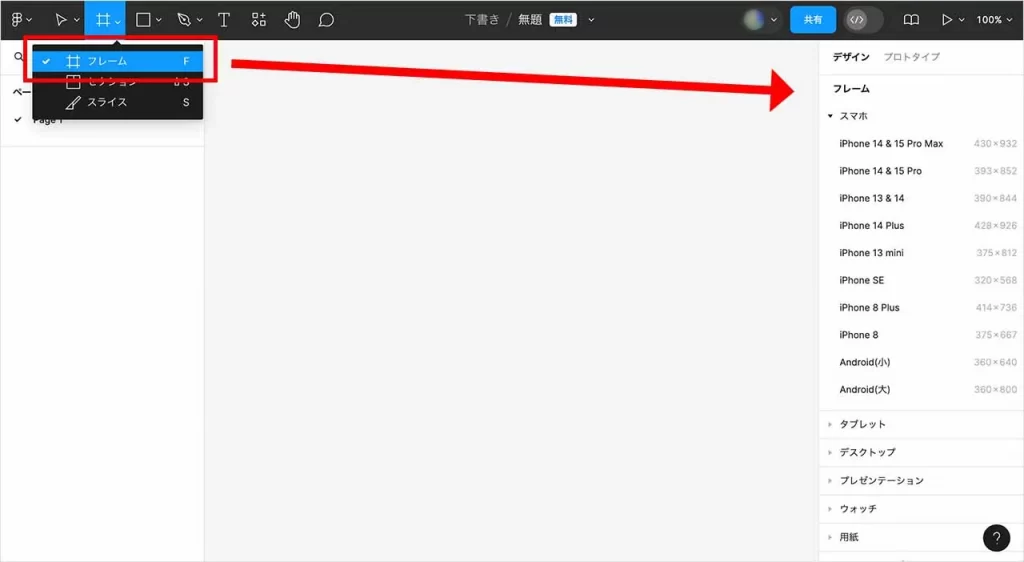
次に、フレームを作成します。左上のツールバーにある「フレーム」アイコンをクリックすると、右のサイドバーにテンプレートが表示されます。その中から、作成するフレームを選択しましょう。

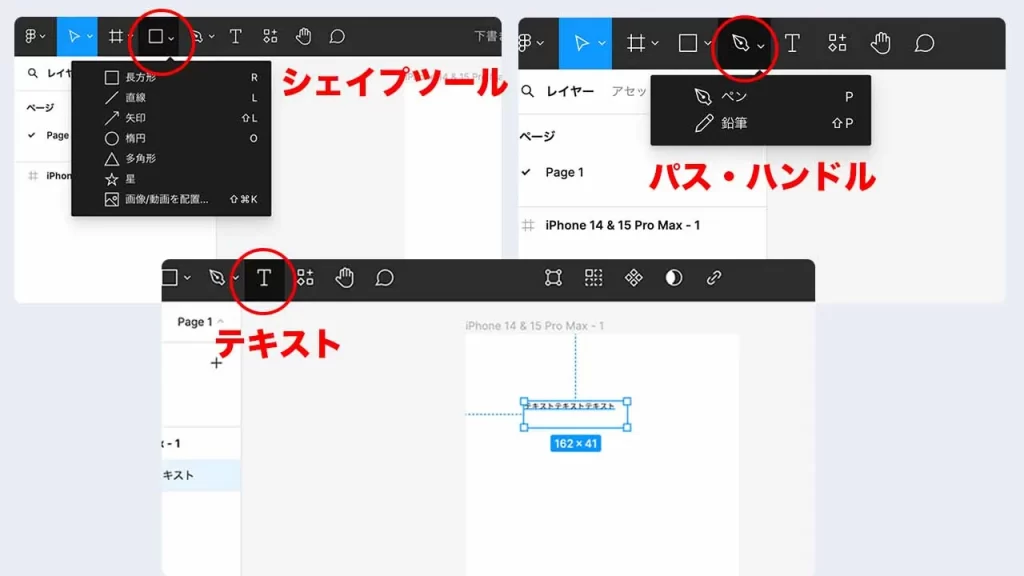
フレームを用意したら、左上のツールバーにあるデザインツールを活用しながらデザインしていきます。

ツールには、長方形や円、テキストボックスなどの基本的な要素を追加できます。

なお、Figmaには自動保存機能があるため、作業の進捗が常に最新の状態で保持されます。こうした機能を活用することで、効率的に高品質なデザインを作り上げることができるでしょう。
Figmaと外部ツールを連携する方法

Figmaは便利なデザインツールですが、外部のツールと連携することで、より便利に使用することができます。
例えば、google meetにはFigmaと連携するアドオンが用意されています。この機能を活用することで、google meetで参加メンバーと打ち合わせしながら、Figmaを一緒に使用することができます。
事前にアドオンをインストールしておく必要がありますが、デザイナーチームがリモートワークしている場合など、直に顔を合わせて打ち合わせができない場合に便利な機能です。
また、FigmaとGoogleスプレッドシートを連携して、デザインのテキストをスプレッドシートで管理することもできます。Googleスプレッドシートと連携する場合は、Figmaに「Google Sheets Sync」というプラグインを入れる必要があります。
その上で、スプレッドシートには項目名を入力し、その項目名に対応する形式で、FigmaのLayerに名前を入力します。
そして、スプレッドシート側で共有用のリンクをコピーし、FigmaのGoogle Sheets Syncにリンクを貼り付けることで、連携が完了します。項目名に誤りがなければ、Figmaにスプレッドシートにデータが反映されます。
このように、Figmaに外部ツールを連携すると、より業務効率を高めることができます。初めは戸惑うこともあるかもしれませんが、慣れてくると非常に便利に活用できるので、ぜひ試してみてください。
Figmaを利用する時の3つの注意点

Figmaを利用していると、思ったように作業が進まないと感じることがあります。これは、便利なFigmaにも苦手なことや、用意されていない機能があるからです。
そこで、Figmaを利用する際の3つの注意点について解説します。これらのポイントを理解することで、デザイン作業の効率が向上し、ストレスのない作業環境を作り出せるでしょう。利用を開始する前に、ぜひ確認してください。
ガイドラインを固定できない

Figmaを利用する際の最初の注意点は、特にガイドラインを固定できないことです。ガイドラインは、画像やアイコンを正確に配置するためのラインです。ガイド線が動くと、デザイン全体の整合性が崩れやすくなります。
ほとんどのデザインツールに搭載されており、もちろんFigmaにも搭載されていますが、完全に固定する機能がありません。
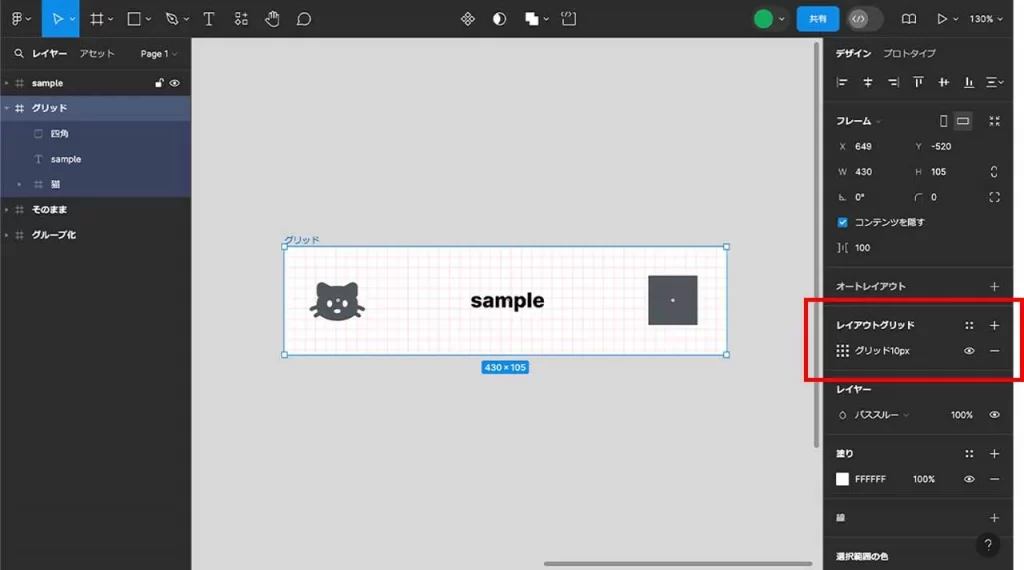
この問題を解決する方法として、グリッド機能の活用があります。グリッドを使うことで要素を正確に配置しやすくなり、ガイド線の役割を部分的に補えます。さらに、要素の配置を慎重に行うことで、ガイド線が動いた場合の影響を最小限に抑えることもできるでしょう。
Figmaを使う際には、ガイド線を固定できないことを意識しながら作業を進めることが大切です。これを理解して適切な対策を講じることで、より効果的にFigmaを活用できるでしょう。
ヒストリー機能がない
ヒストリー機能がない点も、Figmaを利用する際の注意点です。ヒストリー機能があれば、作業の途中で過去の状態に戻ることができるため、複雑なデザイン作業を行う際に便利です。
しかし、Figmaではこの機能がありません。そのため、誤って変更した内容を元に戻すことが難しくなります。
ただし、Figmaには30分ごとに自動的にバージョンを保存する機能があります。これを活用すれば、ある程度のヒストリー管理が可能になります。また、大きな変更を加える前に手動でバージョンを保存する習慣をつけることで、重要な変更を見逃すことを防げます。
バージョン履歴機能と手動の保存を効果的に使うことで、スムーズにデザイン制作を進めていきましょう。
アートボードを伸ばすとシェイプがついてくる時がある

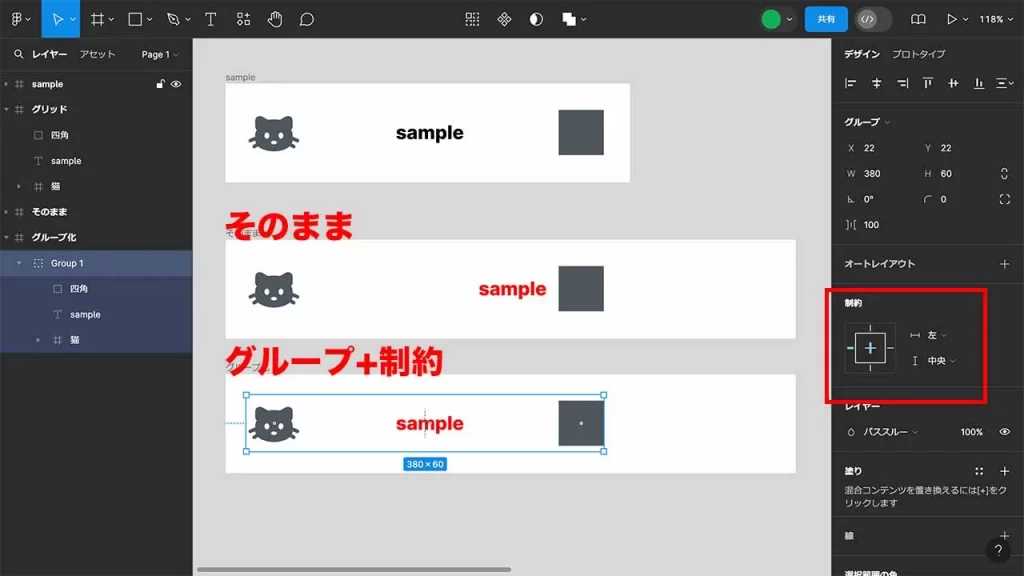
最後の注意点は、アートボードを伸ばす時にシェイプが一緒に動くことがある点です。このため、作業中に思わぬ手間が発生する場合があります。
この現象は、シェイプやオブジェクトがアートボードに固定されていない場合に起こります。こうした状況を避けるためには、シェイプやオブジェクトをグループ化して「制約」を選択することが有効です。
さらに、アートボードを編集する際にはズームレベルを適切に調整し、細部まで確認しながら作業を進めることも大切です。これにより、デザインのミスを防ぎながら作業を進めることができるでしょう。
このように、Figmaを使用する際には、アートボードの操作に注意を払い、シェイプやオブジェクトの配置をしっかりと管理することが重要です。
まとめ

Figmaは、デザインツールとして多くのメリットを持つ優れたプラットフォームです。初心者でも簡単に利用でき、共同作業もスムーズに行えます。
また、ブラウザ上で動作するため、どこでもアクセス可能です。そのため、移動中でもすぐにデザインの確認をできるのも大きなメリットです。
また、無料プランと有料プランがあり、ニーズに応じて選べます。基本機能や便利なプラグインを活用することで、より効率的にデザイン制作ができるでしょう。
導入方法もシンプルなので、デザイン作業の効率化と品質向上を目指す方はFigmaの導入を検討してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
