
ホームページの作り方を解説!初心者にはWordPressがおすすめ!
WordPressでホームページ制作を検討しているけど、「具体的な方法がわからない」「どう作るのかイメージが湧かない」とお悩みではないでしょうか?
そこで本記事では、WordPressによるホームページの作り方を画像つきで解説します。最後まで読むことで、会社ホームページをWordPressで自作することができます。ぜひ参考にしてください。
ー有料級のお役立ち資料を配布中!ー

ホームページ作成の鉄則を解説
本当にお客様が増えるホームページの作り方を徹底解説!初心者の方でも取り組めるお役立ち資料を配布中です。まずはこの資料をご覧ください。
目次
ホームページを作る際に必要なもの

ホームページの作り方を学ぶうえで、「サーバー」と「ドメイン」の理解はとても重要です。
サーバーとは、ホームページの情報を格納するスペースのこと。コストや技術的な問題から、基本的に他社が提供するレンタルサーバーを利用します。
一方ドメインは、インターネット上に存在するホームページなどを識別する名前のことです。たとえば「https://www.sungrove.co.jp」の場合、「sungrove.co.jp」がドメインにあたります。
ここまでの情報を表でまとめると以下のとおりです。
| 必要なもの | 役割 |
|---|---|
| サーバー | ホームページを格納 |
| ドメイン | ホームページを識別 |
わかりにくいという方は、ホームページを家に見立ててみましょう。その場合、サーバーが土地、ドメインは住所の役割を担います。

ホームページを作るためには、サーバーとドメインの2つを契約・利用し、両者を連携させる必要があります。
サーバーの種類
サーバーは以下の3つに大別されます。
- 自社サーバー
- 無料のレンタルサーバー
- 有料のレンタルサーバー
先に述べておきますが、本格的なホームページ運営を検討している場合、有料のレンタルサーバーを利用した作り方が一般的です。それぞれ詳細をチェックしていきましょう。
自社サーバー
自社サーバーとは、文字どおり自社で構築・運用・管理を行うサーバーのことです。専門用語では「オンプレミス」と呼ぶこともあります。
最大のメリットはカスタマイズ性の高さです。レンタルサーバーなど、既存のサービスでは対応できないシステムにも対応できます。社外インターネットを介さないので、同じ自社サーバーを構築する手法の「クラウド(※)」よりセキュリティ性が高いといえます。
ただ、オンプレミスにはコスト面のデメリットがあります。サーバーの構築をはじめ、システム開発などを行うと何百万円かかることも珍しくありません。自社内に物理サーバーを設置するスペースが必要ですし、管理コストもかさみます。
※ インターネットを介してITリソース(サーバーなど)を利用できる仕組み
無料のレンタルサーバー
レンタルサーバーのなかには無料で提供されているサービスが存在します。ホームページの開設はもちろん、運営にかかるランニングコストも発生しません。完全無料で利用することが可能です。
ただ、無料のサーバースペースの場合、独自ドメインが取得できなかったり、広告が表示されたりといったデメリットがあります。有料プランに移行することで自由度が上がるケースも存在しますが、それなら最初から有料のレンタルサーバーを契約したほうがいいでしょう。
「とりあえずホームページを開設したい」という方以外にはおすすめしません。
有料のレンタルサーバー
ホームページを本格的に運用する場合、有料のレンタルサーバーをおすすめします。主な理由は以下のとおりです。
- 独自ドメインに対応している
- サーバーの安定感に優れている
- 広告が表示されない
- サイトの表示速度が速い
- 複数のホームページを開設できる など
たとえばエックスサーバーの場合、「Xアクセラレータ」と呼ばれる機能が搭載されています。サイトの表示速度を高速化し、大量アクセスへの耐久性を強化するなど、安定感に優れているのが特徴です。月額料金も990円からなので、コストを抑えながらホームページを運用できます。WordPressの簡単インストール機能も用意されており、初心者の方でも問題ありません。
また、有料のレンタルサーバーを1つでも契約すれば、複数のホームページに活用することが可能です。エックスサーバーのスタンダードプランの場合、マルチドメインに対応しているので、1つのサーバーに独自ドメインをいくつでも連携させられます。
本格的なホームページ運用を検討しているなら、有料のレンタルサーバーがベストです。
ドメインの種類
ドメインは大きく分けて以下の2種類に分かれます。
- 独自ドメイン
- サブドメイン
基本的には、独自ドメインを取得するホームページの作り方がおすすめです。それぞれ詳細をチェックしていきましょう。
独自ドメイン
独自ドメインとは、文字通り「ユーザーが独自契約しているドメイン」のことです。法人・個人を問わず、自分の好きな文字列を指定することができます。基本的に同じドメイン名は取得できないので、「独自ドメイン=世界に1つのオリジナルドメイン」という認識で大丈夫です。
具体的なメリットは以下のとおり。
- 信頼性の担保
- ドメインパワーを育てられる
- ドメインのメールアドレスを作成できる など
なかでも、必ず押さえておきたいポイントがドメインパワーです。自社のホームページを上位表示させるためには避けて通れません。
サブドメイン
サブドメインとは、1つのドメインを複数の用途に応じて分割したものです。たとえば通販サイトを運営する場合、食品なら「food」、衣服なら「fashion」など、取り扱うコンテンツに応じてドメイン名を指定します。
はじめてホームページを作成する方は、サブドメインではなく独自ドメインを利用しましょう。ドメインパワーが分散してしまい、上位表示の機会を逃してしまう可能性があるからです。
ホームページの作り方は4種類

基本的なホームページの作り方は以下の3種類です。
- 無料のホームページ作成ツールを使用する
- WordPressを活用する
- web制作会社に依頼する
- HTML/CSSで作る
それぞれの特徴をチェックしていきましょう。
無料のホームページ作成ツールを使用する
最初に紹介する作り方は無料のホームページ作成ツールです。
簡単に機能をまとめると、「ホームページ作成」「サーバー契約」「ドメイン取得」がワンセットになったサービスのことです。ドラッグ&ドロップなどの直感的な操作に対応しており、専門知識がなくても簡単にwebサイトを開設できます。
ただ、完全無料だとカスタマイズ性に乏しく、本格的にホームページを運用する場合は有料プランに移行する必要があります。サービスが終了すればホームページが消えてしまう可能性もあります。そもそも無料作成ツール自体の種類が多いので、初心者が自分にあった無料作成ツールを見極めるのは難しいでしょう。まずは以下の記事を参考にしてください。
WordPressを活用する
ホームページの作り方のなかで幅広い方におすすめなのがWordPressです。
WordPress(ワードプレス)とはCMS(コンテンツ管理システム)の一種。簡単に説明すると、HTML/CSSやプログラミング言語の知識がなくてもホームページを作成できるソフトウェアのことです。無料作成ツールにカテゴライズされることもありますが、ホームページを解説するまでの流れが異なります。
前述したとおり、無料作成ツールは 「ホームページ作成」「サーバー契約」「ドメイン取得 」がパッケージ化されています。しかし、WordPressは自らサーバーと契約し、そこに取得したドメインを連携させる必要があります。
レンタルサーバーとドメインを連携させたあと、WordPressのインストールを行います。
WordPressによるホームページの作り方は後述します。
web制作会社に依頼する
3番目のホームページの作り方はweb制作会社への外注です。
ホームページの作成が難しいと感じた場合、web制作会社に依頼することをおすすめします。専門知識の豊富なプロの力を借りることで、ハイクオリティな仕上がりを期待できるでしょう。
また、ホームページ作成と同時にSEO対策を請け負ってくれるweb制作会社も存在します。自社サイトを上位表示させることで、大きな集客効果につながるはずです。
しかし、web制作会社への依頼は高額な費用が発生します。ホームページの規模にもよりますが、数十万円~数百万円かかることも珍しくありません。ホームページ運用を依頼した場合はランニングコストも発生するので、リソース配分には注意が必要です。
HTMLやCSSで自作する
最後に紹介する作り方はHTML/CSSでの自作です。
ホームページはHTMLやCSSでも作ることができます。WordPressなどのCMSで作ったwebサイトと比較して、表示速度が速い点がメリットです。また、HTML/CSSで作った静的サイトは、セキュリティに優れている特徴もあります。細かい説明は省略しますが、基本的にサーバー側でのページ生成処理が発生せず、第三者に付け入られる隙を減らせるからです。
しかし、HTML/CSSで作ったホームページを管理・運営するためには、web制作の知識が求められます。初心者向きの選択肢とはいえないでしょう。
どのホームページの作り方がおすすめか
ホームページの作り方に悩んだ場合、以下の基準に従って手法を選んでみてください。
| 目的 | 作り方 |
|---|---|
| 制作スピード重視 | web制作会社 |
| 中長期的なホームページ運営 | WordPressもしくはweb制作会社 |
| デザイン性にこだわる | web制作会社 |
| 制作費を抑えたい | 無料作成ツール |
それぞれ詳細をチェックしていきましょう。
制作スピードを重視するなら「プロへの外注」
ホームページの制作スピードを重視する場合、やはりプロへの外注がベストです。担当者がクライアントのニーズを丁寧かつ迅速にヒアリングしてくれるので、専門知識がない方でも問題ありません。
WordPressで自作を進める記事もありますが、初心者だと時間がかかってしまうでしょう。というのも、WordPressのインストール+テーマ適用だけでは、最低限の見た目にしかならないからです。

その状態からデザイン性に優れたホームページに進化させるためには、ある程度時間がかかります。であれば、最初から専門業者に外注したほうがいいでしょう。
中長期的なホームページ運営なら「WordPressまたは外注」
中長期的なホームページ運営の場合、WordPressまたはプロへの外注をおすすめします。
WordPressは初心者から上級者まで利用しているCMSです。一般的なホームページなら、SEO対策・ブランディング・リクルーティングなど、幅広い用途に対応してくれます。またプロへ外注した場合も、「中長期的なホームページ運営を検討している」とヒアリングの際に伝えれば、そのニーズに対応した仕上がりにしてくれるでしょう。
ただ、プロへの外注費用は専門業者ごとに異なります。ホームページ制作一つとっても価格レンジが広いので要注意です。基本的には3社ほど相見積もりに出すことをおすすめします。
デザイン性を意識するなら「プロへの外注」
デザイン性を意識する場合もやはりプロへの外注がベストです。
WordPressで自作したり、無料作成ツールを利用したりしても、見た目にこだわったホームページは作成できます。しかし、一定レベルの専門知識が必要です。デザイン経験の有無も仕上がりに響いてくるでしょう。
web制作会社に依頼すれば、プロのデザイナーがホームページ作りに携わるので、ハイクオリティな仕上がりを期待できます。
制作費を抑えたいなら「無料作成ツール」
制作費を抑えたいなら無料作成ツールがおすすめです。有料プランにさえ移行しなければ、完全無料を実現できるホームページの作り方です。
ただ、本格的なホームページ運営には独自ドメインが必須なので、結局有料プランへの移行が必要になると思います。その場合の費用は以下のとおりです。
| 作成方法 | 必要なもの | 月額費用 |
|---|---|---|
| 無料作成ツール | レンタルサーバー 独自ドメイン |
約1,000~1,500円 |
| WordPress | 有料プランへの移行 独自ドメイン |
約1,000~2,000円 |
| web制作会社 | レンタルサーバー 独自ドメイン |
要相談 |
| HTML/CSSでの自作 | レンタルサーバー 独自ドメイン |
約1,000~1,500円 |
WordPressでホームページを作成した場合とそこまで差がありません。「制作費を抑えながら簡易的なホームページを作成したい」方にはピッタリでしょう。
ホームページの作り方で悩んだらWordPressがおすすめ

そもそもWordPress(ワードプレス)とは、CMSと呼ばれるソフトウェアの1種です。
CMSは「Content Management System(コンテンツ・マネジメント・システム)」の頭文字をとった略称で、一言で表すなら「初心者でもwebサイトを手軽に作成できるツール」になります。
なかでもWordPressは圧倒的な人気を誇り、日本をはじめ世界でもシェア1位です。現状ホームページを開設するなら、WordPressかWordPress以外というほど存在感を放っています。
詳細はこちらの記事をご覧ください。
WordPressによるホームページ作成は無料

結論、WordPress(ワードプレス)によるホームページ作成は無料です。ただ、一部のプラグイン(※)は有料なのでご注意ください。
【有料プラグインの例】
- WR Rocket:CSSやJavaScriptの最適化
- Akismet(無料プランあり):セキュリティ対策
- Useful Blocks(無料プランあり):ブロックスタイルを搭載 など
また、本格的なホームページ運営を目的とした場合、レンタルサーバーと独自ドメインの契約・取得は必須です。
レンタルサーバー代は月額1,000円前後、独自ドメイン代は年額1,500円程度なので、毎月1,000~1,500円程度のランニングコストが発生します。
ただ、これはWordPressによるホームページの作り方に限った話ではありません。無料作成ツールを使用しても、本格的な運用の際は有料プランへの移行が必要ですし、HTMLを直接記述してホームページを自作しても、レンタルサーバーと独自ドメインを契約することになります。
| 作成方法 | 必要なもの | 月額費用 |
|---|---|---|
| WordPress | レンタルサーバー 独自ドメイン |
約1,000~1,500円 |
| 無料作成ツール | 有料プランへの移行 独自ドメイン |
約1,000~2,000円 |
| HTML/CSSでの自作 | レンタルサーバー 独自ドメイン |
約1,000~1,500円 |
WordPress自体は無料で提供されていますが、本格的なホームページ運営を目的とする場合、月額1,500円程度のランニングコストは発生することを覚えておきましょう。
※ WordPressに追加機能を搭載するオプション
【3ステップ】WordPressでホームページを作成するための準備

WordPress(ワードプレス)によるホームページの作り方を知る前に、いくつか準備段階を経る必要があります。具体的には以下の3ステップです。
- ホームページの運用目的を決める
- ホームページの構成を考える
- 文章や画像などのコンテンツを用意する
特にステップ1の運用目的は非常に重要です。それぞれ詳細をチェックしていきましょう。
ステップ1:ホームページの運用目的を決める
ホームページ作成に取りかかる前に、まずは運用目的を決めてください。というのも、運用目的によって作成すべきホームページの種類が異なるからです。
| 運用目的 | ホームページの種類 |
|---|---|
| 会社のことを知ってもらいたい | コーポレートサイト |
| 情報を発信したい | オウンドメディア |
| 商品を販売したい | ECサイト |
| 自社サービスを知ってもらいたい ブランディングしたい |
サービスサイト (ブランドサイト) |
| 人材を獲得したい | リクルートサイト |
なかでも注意すべきはECサイトです。
WordPressでもECサイトを作ることはできますが、ECサイト制作ツールやプラットフォームを利用した方が、より最適化された仕上がりを期待できます。
たとえば「Shopify」でECサイトを作成すれば、SNS連携によるシームレスな購入体験、幅広い決済方法の導入、商品管理やストア分析などにワンストップで対応可能です。
WordPressでこれらの機能を搭載しようとすれば、プラグインを選別したり、PHPなどのプログラミング言語でカスタマイズしたりする必要があります。
ただ、「ホームページの運用目的がはっきり決められない」という方も多いでしょう。その場合は「ECサイトかそれ以外か」という基準を利用してください。ECサイト以外であれば、最適化されたホームページをWordPressで作成できます。
ステップ2:ホームページの構成を考える
ホームページの運用目的を決めたあとは、構成を考えるステップに進みます。ここで述べる構成とは、ホームページを完成させるために必要なコンテンツのことです。具体的には以下のとおり。
- お問い合わせ
- 会社概要
- ブログ記事 など
ホームページの構成を組み立てるときは、サイトマップと呼ばれる概念が用いられます。詳細はこちらの記事でチェックしてください。
ステップ3:文章や画像などのコンテンツを用意する
最後のステップとして、文章や画像などのコンテンツを用意します。
文章に関しては、ページ内容ごとに必要なテキストを記載すればOKです。外部ライターに依頼しなくても、ある程度は社内で対応できると思います。
一方、画像に関してはデザインや撮影経験の豊富なプロに依頼することをおすすめします。ブランディングに影響する要素だからです。
たとえば、ホームページに必要な画像として以下の素材があげられます。
- 企業ロゴ
- 仕事風景を紹介する写真
- 商品のイメージビジュアル など
ユーザーの視覚に訴えかける写真やイメージビジュアルは、良くも悪くも会社のブランディングに影響します。画像選定をおざなりにした場合、「本当に信頼できる企業なのか?」「この商品はダサいから買わないでおこう」など、マイナスな結果につながることも考えられます。
どうしてもホームページ作成の予算を抑えたい方は、文章だけ社内で作成し、画像などの視覚コンテンツは外注するといいでしょう。
【7ステップ】WordPressによるホームページの作り方

ここでは、WordPress(ワードプレス)によるホームページの作り方を画像つきで解説します。全部で以下の7ステップです。
- レンタルサーバーを契約する
- 独自ドメインを取得する
- WordPressをインストールする
- ドメインをSSL化させる
- WordPressのテーマを適用させる
- WordPressの初期設定を行う
- 記事を投稿する
7ステップと聞くと「複雑そう」と思われるかもしれませんが、作業内容は難しくありません。それぞれ詳細をチェックしていきましょう。
ステップ1:レンタルサーバーを契約する
レンタルサーバーは数多くの企業が提供していますが、おすすめは以下の3つです。
- エックスサーバー
- ロリポップ
- さくらレンタルサーバー
ステップ2:独自ドメインを取得する
ステップ2では独自ドメインを取得します。ドメインは大きく分けて「独自ドメイン」と「サブドメイン」の2種類です。両者の違いは以下のとおり。
- 独自ドメイン:オリジナルのドメイン
- サブドメイン:独自ドメインを分割して作成したドメイン
本格的なホームページ運営を検討している場合、独自ドメイン一択とお考えください。SEO対策に大きな影響を与えるドメインパワーを育てるためです。詳細はこちらの記事で解説しています。
ステップ3:WordPressをインストールする
ステップ3ではWordPressをインストールします。主な方法は以下の2つです。
- 手動インストール
- 簡単インストール(クイックスタート)
はじめてWordPressでホームページを作成するという方は、レンタルサーバーが提供している簡単インストールを利用しましょう。専門知識がなくても5分程度でWordPressをインストールできます。
参考までに、ロリポップの「WordPress簡単インストール」の流れを解説します。
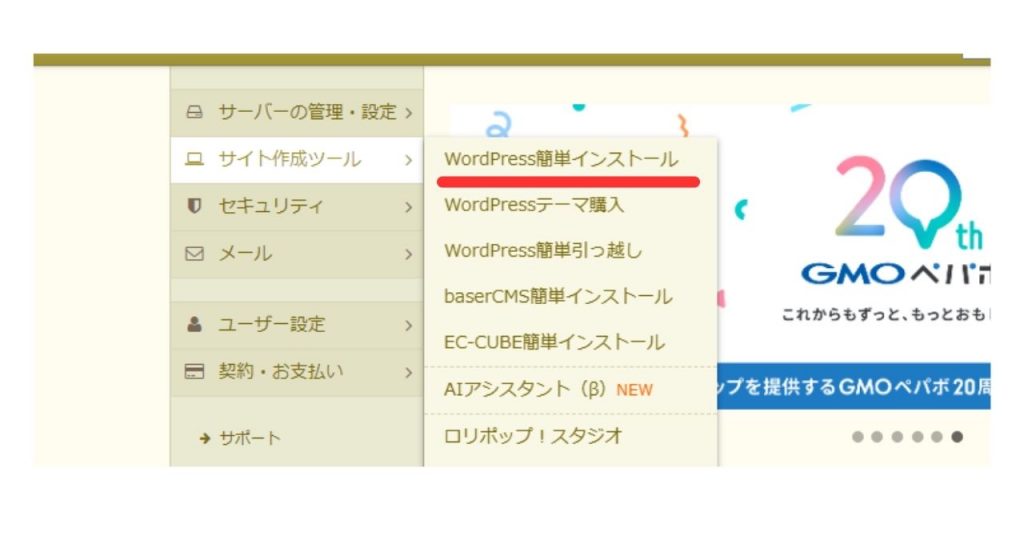
まずは管理画面の左側から「サイト作成ツール>WordPress簡単インストール」に進んでください。

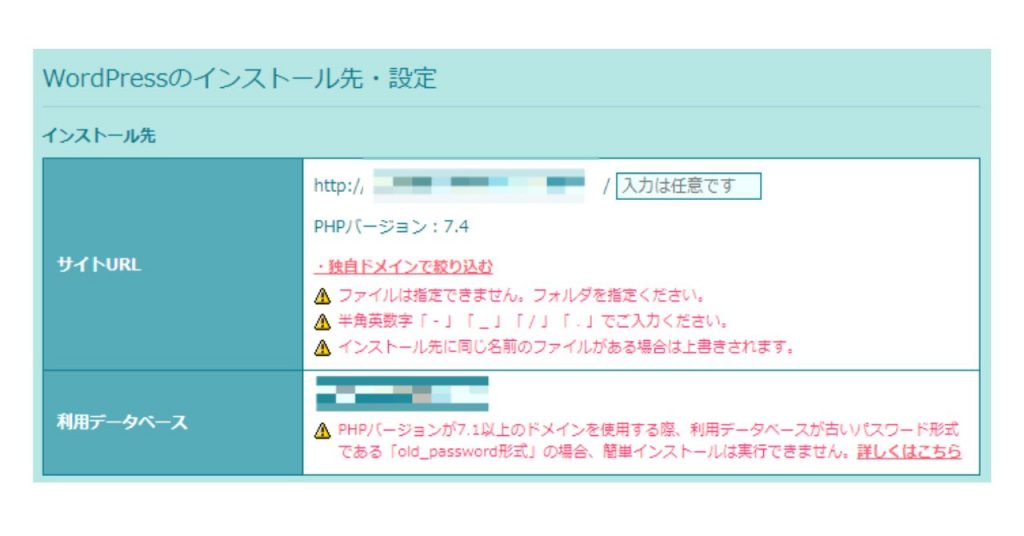
次に、WordPressのインストール先ドメインがあっているか確認します。

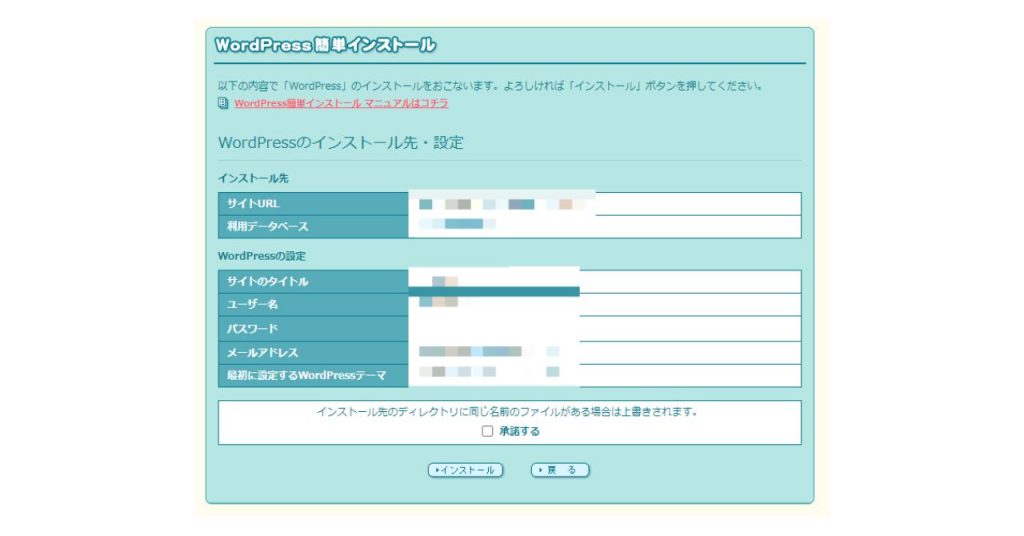
次に、ホームページの情報を入力していきます。

それぞれの入力項目は以下のとおりです。
| 入力項目 | 入力内容 |
|---|---|
| ユーザー名 | WordPressへのログインID |
| パスワード | WordPressへのログインパスワード |
| メールアドレス | 管理人のメールアドレス |
「最初に設定するWordPressテーマを選択」に関しては、有料テーマを購入していない場合、Cocoon(コクーン)もしくはデフォルトテーマから選ぶことになります。
テーマの詳細に関しては後述するので、ここではどちらを選んでも構いません。

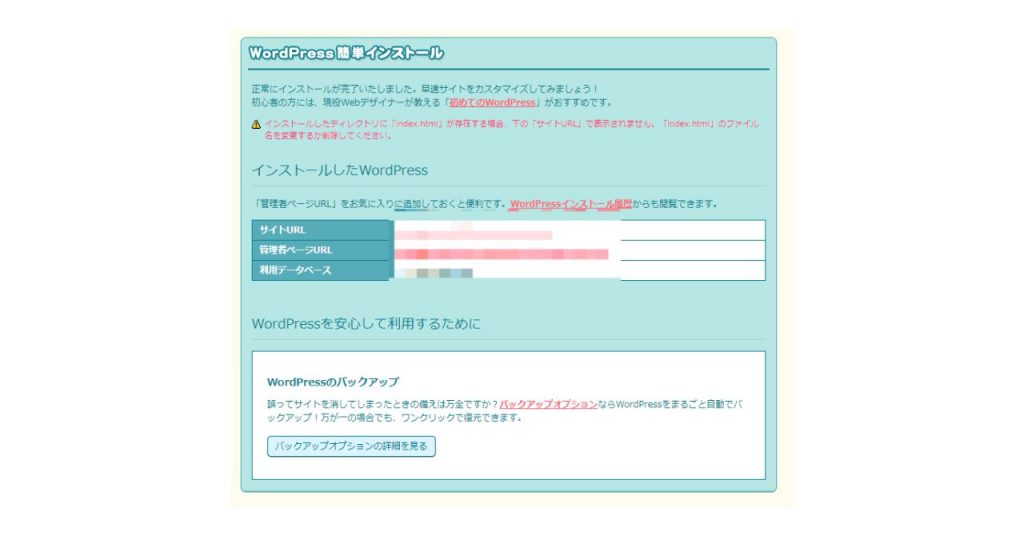
下画像が表示されればインストール完了です。

ステップ4:ドメインをSSL化させる
WordPressをインストールしたあとはドメインをSSL化させる必要があります。SSL(Secure Socket Layer)とは、データを暗号化して送受信する仕組みのことです。要するにSSL化は、ホームページのセキュリティレベルを向上させる施策を意味します。
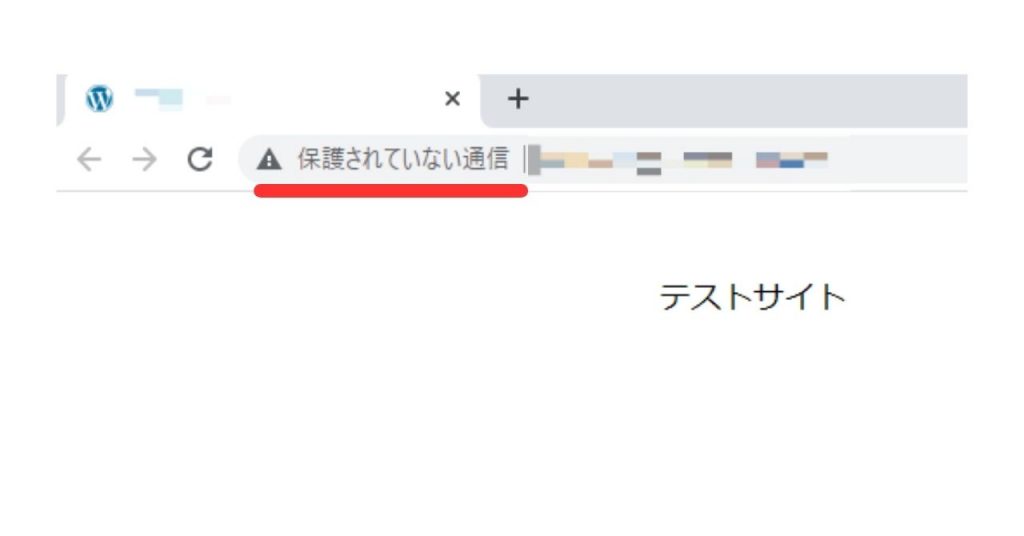
一般的には、「http」で始まるアドレスを「https」に変更する措置を指している場合が多いです。httpで始まるドメインの場合、下画像のように「保護化されていない通信」という文言が表示されてしまいます。

ドメインをSSL化させるためには、「レンタルサーバー」「WordPress」「.htaccsess」の3つで設定を行う必要があります。それぞれ詳細をチェックしていきましょう。
レンタルサーバーでのSSL設定
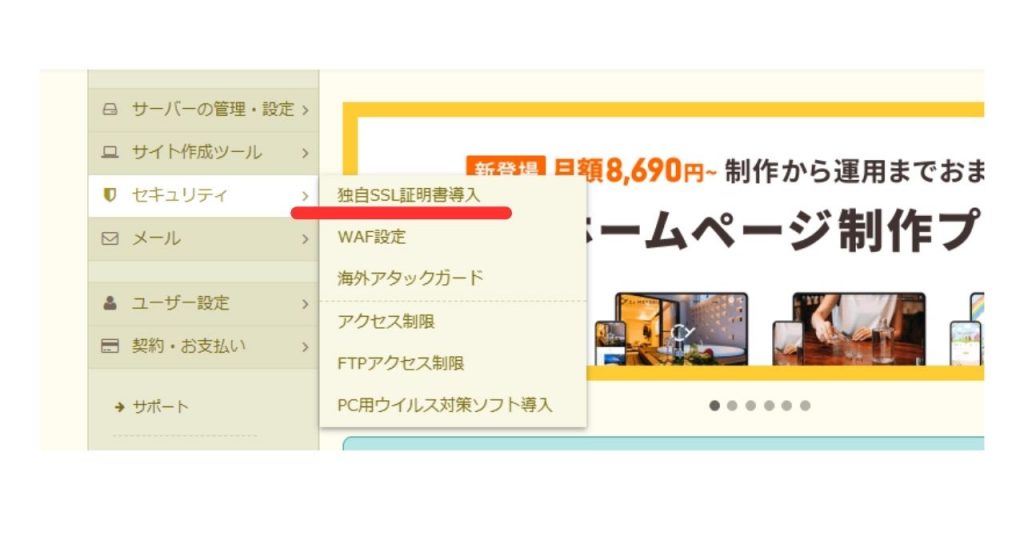
ロリポップにログインし、「セキュリティ>独自SSL証明書導入」をクリックします。

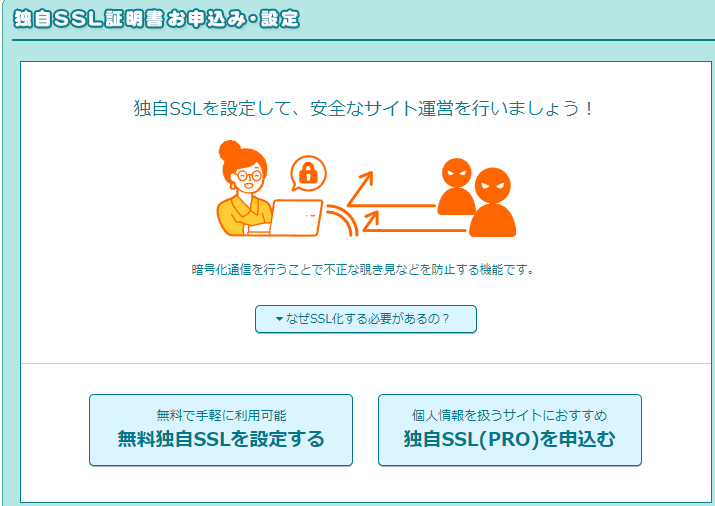
無料独自SSLと独自SSL(PRO)が選べますが、基本的には無料独自SSLで構いません。

「SSL保護されていないドメイン」をクリックすると、該当ドメインの一覧が表示されます。

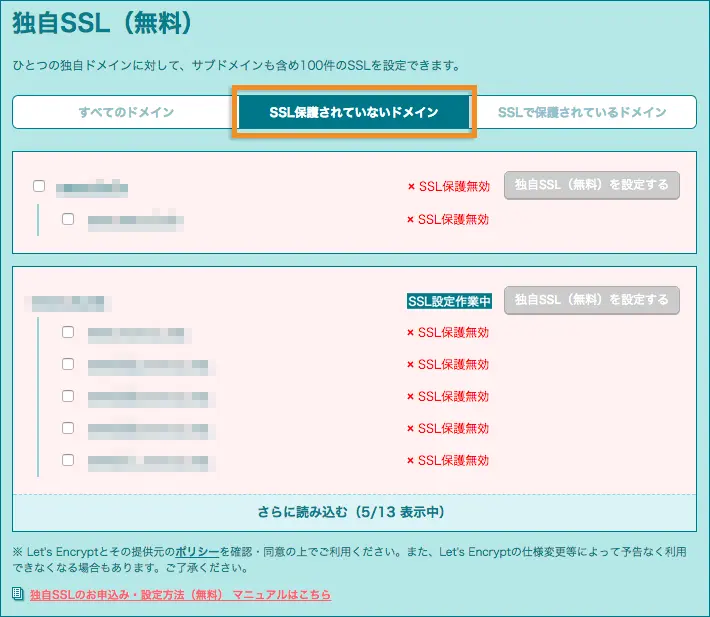
参考までに、本来表示される画面は以下のとおりです。

該当ドメインのチェックボックスにチェックを入れ、「独自SSL(無料)を設定する」を選択してください。
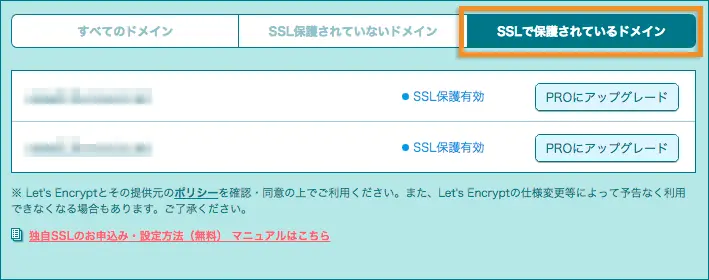
5分ほどのSSL設定作業を経て、下画像が表示されれば完了です。

WordPressでのSSL設定
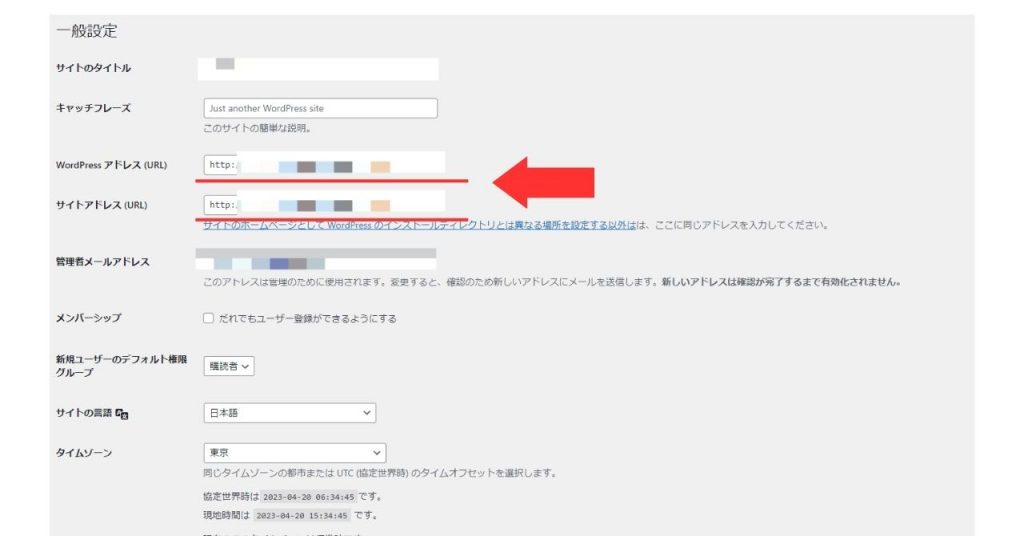
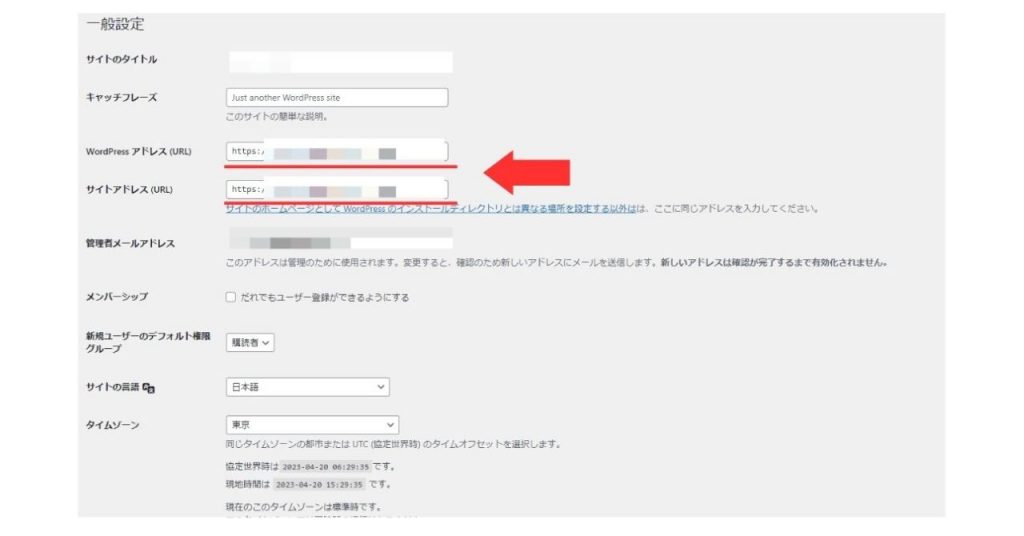
まずはWordPressにログインし、管理画面から「設定>一般」に進みます。WordPressアドレス(URL)とサイトアドレス(URL)が「http」で始まるドメインになっていると思います。

この「http」を「https」に修正し、「変更を保存」をクリックすればOKです。

「.htaccess」でのSSL設定
「.htaccess(ドットエイチティーアクセス)」とは、webサーバーの基本動作をディレクトリ単位で指定できるファイルのことです。リダイレクトやBASIC認証などさまざまな役割を担っています。具体的には以下のとおりです。
| 機能 | 内容 |
|---|---|
| リダイレクト | 指定ページへのアクセスを別ページに転送 |
| BASIC認証 | IDやパスワードの設定など |
| 常時SSL化(URLの正規化) | 重複コンテンツの回避など |
| IPアドレス制限 | 社外からのアクセス制限など |
新規ホームページをWordPressで作成した場合、契約したレンタルサーバーの種類によっては、常時SSLを行う必要があります。「http」「https」それぞれで始まるアドレスからアクセスできてしまうからです。
| 【Tips】 「tokyoestate.com」というドメインで新規ホームページを解説した場合、レンタルサーバーによっては「http:// tokyoestate.com 」「https:// tokyoestate.com 」の両方でアクセスできてしまうので、常時SSL化を施し、 「http:// tokyoestate.com 」 へのアクセスを自動的に 「https:// tokyoestate.com 」 へと転送させる必要がある。 |
今回はロリポップで常時SSL化させる方法を解説します。
| 【注意点】 今回編集する「.htaccess」は、Apache(Webサーバーのソフトウェア) を使ったサーバーの挙動を制御するファイルです。誤った記述をするとホームページにアクセスできなくなる場合があります。慎重に操作しましょう。 |
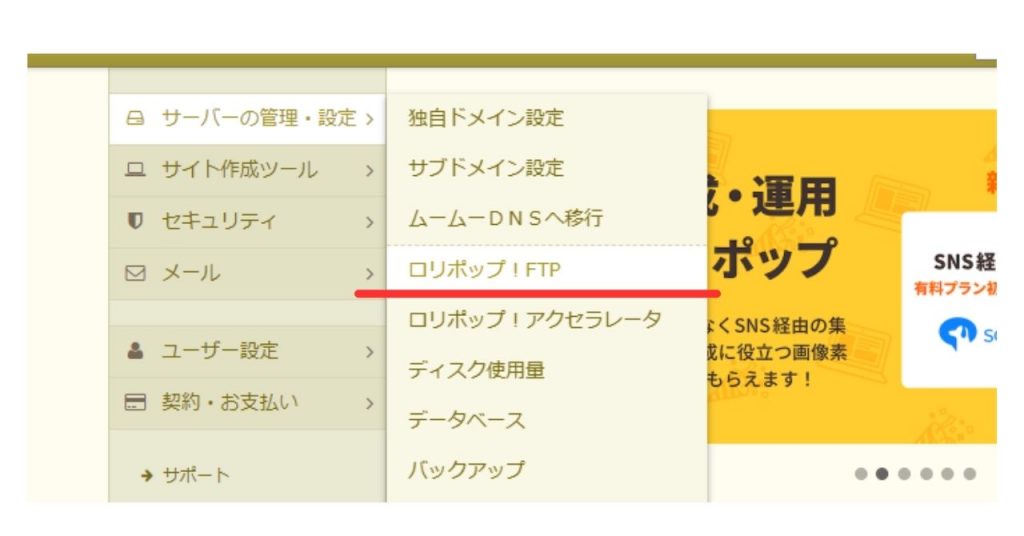
まずはロリポップにログインし、「サーバーの管理・設定>ロリポップ!FTP」へと進みます。


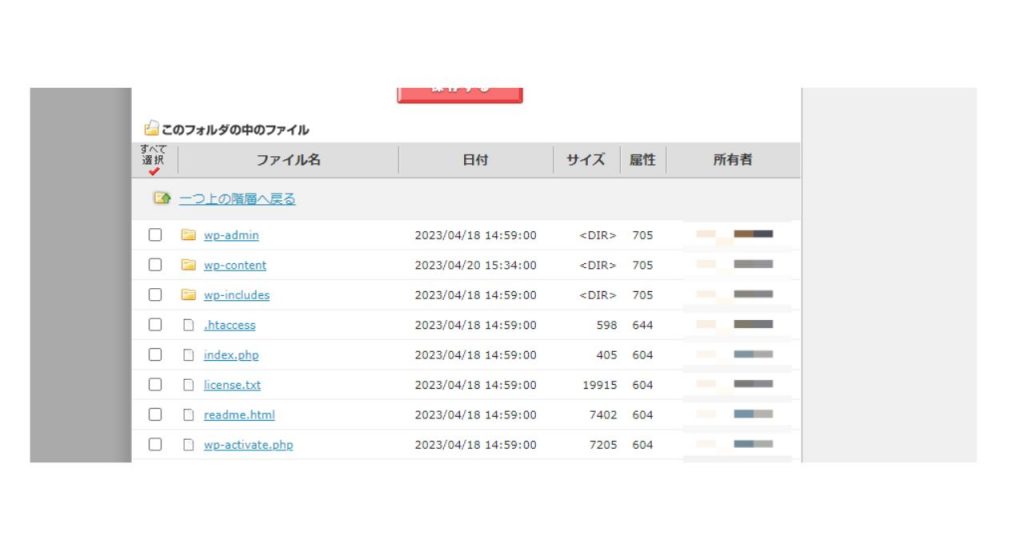
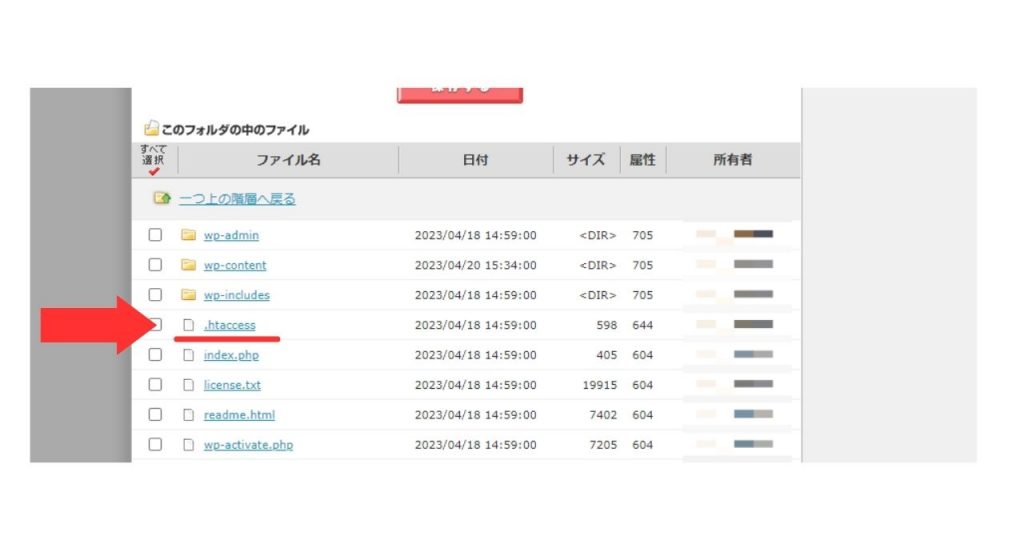
該当ドメインフォルダをクリックすると以下のガメンガ表示されます。

「.htaccsess」をクリックしてください。


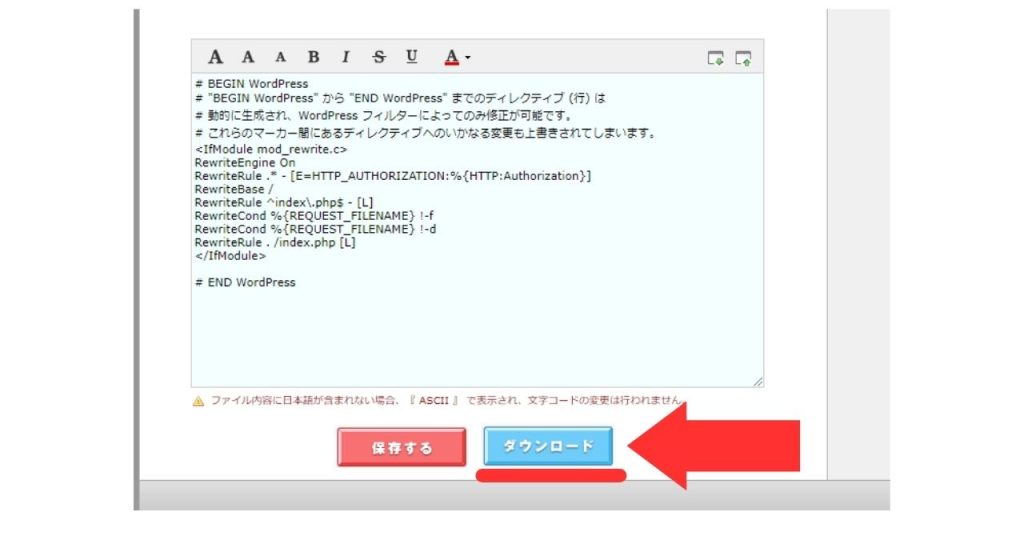
コードを追記する前に、「ダウンロード」を選択して一旦バックアップをとっておきましょう(必須)。

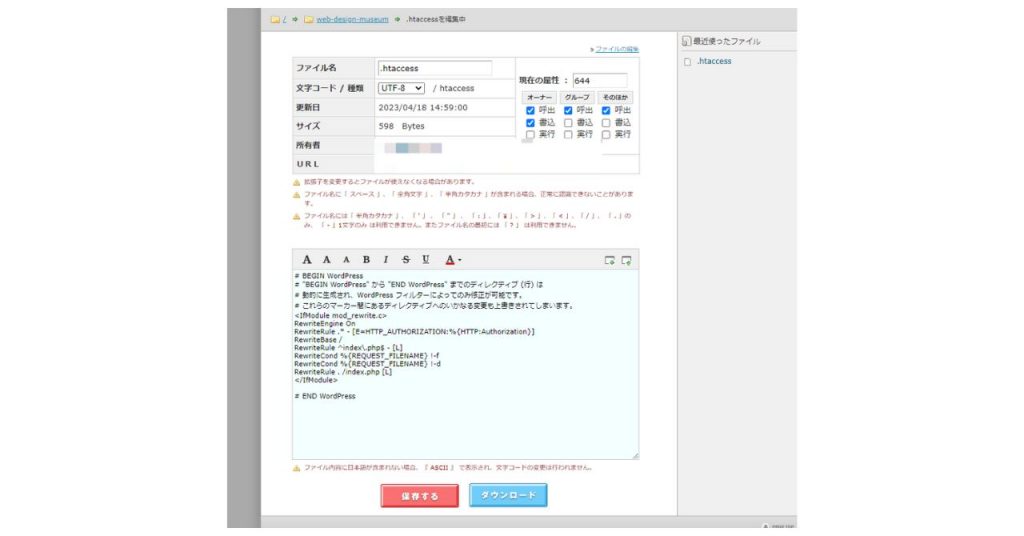
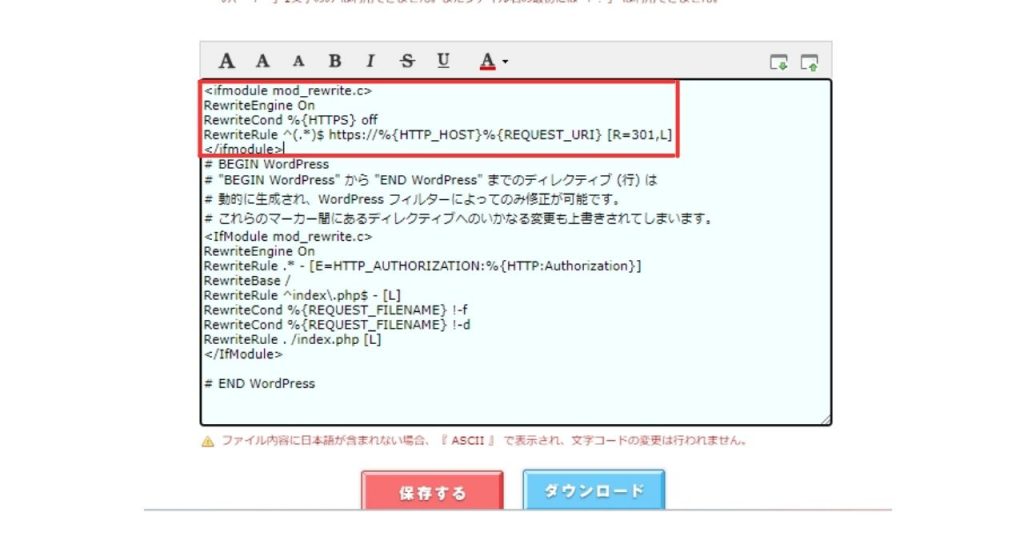
画面下部の編集部分に以下のコードを記述します。追記する箇所は一番上です。
| <ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </ifmodule> |
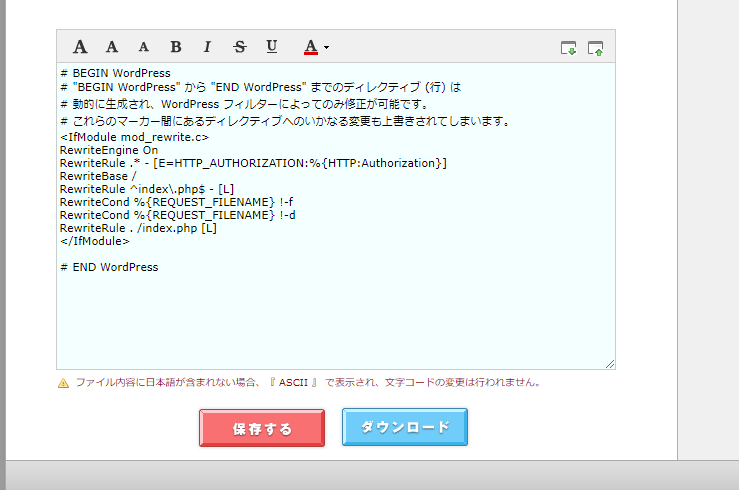
ビフォーアフターは以下のとおり。


最後に「保存する」をクリックしてください。
念のため、常時SSL化が成功したのか確認しておきましょう。
「http」で始まるドメインにアクセスし、「https」で始まるドメインにリダイレクト(転送)されればOkです。

「.htaccsess」の詳細はこちらの記事を参考にしてください。
ステップ5:WordPressのテーマを適用させる
ステップ5ではWordPressのテーマを適用させます。
テーマとは、ホームページのデザインや追加機能がパッケージ化されたものです。有料・無料それぞれたくさんのテーマが存在しますが、なかでもおすすめは「Cocoon」。無料でありながら有料テーマ級という呼び声が高く、ダウンロード数は200万件以上(2022年時点)です。
エックスサーバーやロリポップなど一部レンタルサーバーでは、WordPressの簡単インストール機能を利用した際、Cocoonを初期テーマに設定するかどうかを選べます。
今回は、初期テーマにCocoonを選ばなかった際の適用方法を解説します。
まずは公式サイトを開き、「ダウンロードはこちら」をクリックしてください。

次に、親テーマと子テーマをそれぞれダウンロードします。


親テーマと子テーマの細かい説明は省略しますが、WordPressのテーマをご自身でカスタマイズする際、編集するのは子テーマのほうです。親テーマは開発者によってアップデートされるケースがあるので、編集しても内容が上書きされてしまいます。なので子テーマをダウンロードし、そちらを適用させる方法が一般的です。
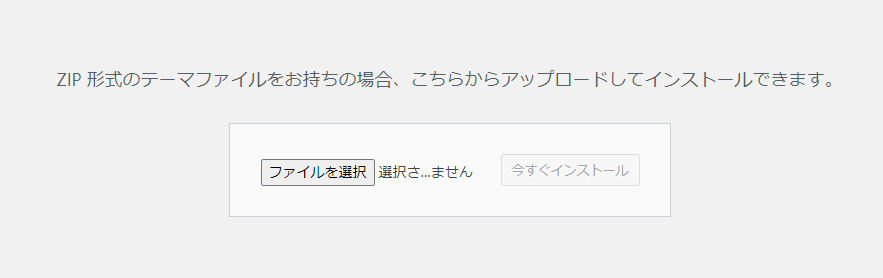
WordPressの「外観>テーマ」に移動し、「新規追加>テーマのアップロード」をクリックします。

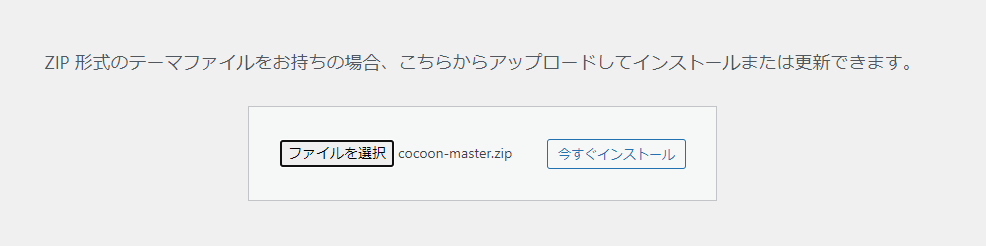
まずは親テーマをアップロードします。

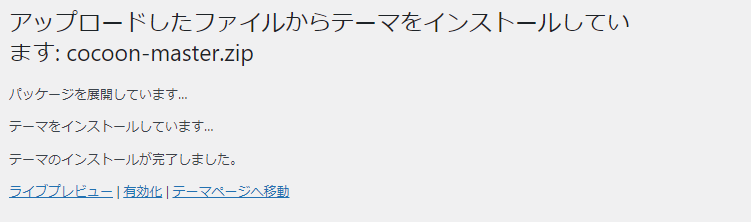
「今すぐインストール」をクリックし、正常に完了すれば下画面が表示されます。

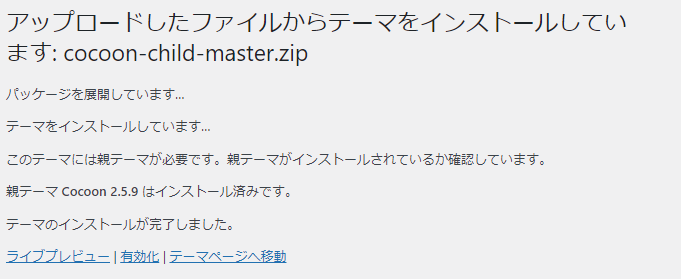
同様の手順で子テーマをアップロード、インストールします。

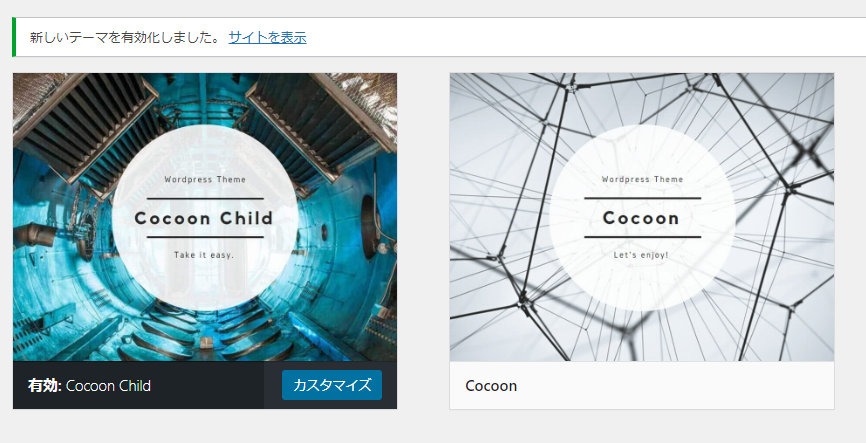
画面下部の「有効化」をクリックすれば完了です。有効化=適用という認識で問題ありません。

上の画像のように、「Cocoon Child」が有効になっていればOKです。
ステップ6:WordPressの初期設定を行う
WordPressのテーマを適用したあとは初期設定を行います。具体的には以下の2つです。
- サイトタイトルの設定
- パーマリンクの設定
それぞれの詳細はこちらの記事で解説しています。
ただ、文章構成の都合上、テーマを適用させたあとにSSLか設定を行う流れになっているのでご注意ください。本記事ではステップ4でSSL化、ステップ5でテーマを適用させていますが、両者の順番が入れ替わっても特に問題ありません。
ステップ7:記事を投稿する
最後に記事を投稿しましょう。詳細はこちらの記事で解説しています。
ホームページ作成後の注意点

ホームページを作成したらそれで終わりではありません。やるべき作業がいくつか残っています。具体的には以下のとおりです。
- 定期的にバックアップをとる
- Google Search Consoleを導入する
- Google Analyticsを導入する
それぞれ詳細を解説します。
定期的にバックアップをとる
WordPressを利用する際は、定期的にバックアップをとるようにしましょう。なぜバックアップが必要なのか、その主な理由は以下の2つです。
- 第三者によるクラッキング被害
- WordPress自体の不具合
クラッキングとは悪意のあるハッキングのことです。要するに第三者からホームページが攻撃されることを意味します。
このクラッキング被害はホームページの規模にかかわらず意外と多いです。趣味目的でクラッキングを楽しむ人もいるので、セキュリティ対策は必須といえます。
また、WordPressをバージョンアップしたせいで、プラグインが対応しなくなったなど、WordPress自体の不具合もよく耳にします。
このような事態に備えてバックアップをとっておくと、あとからホームページを復元することが可能です。
Google Search Consoleを導入する
Google Search Console(グーグルサーチコンソール)とは、ホームページにアクセスする前のユーザー行動を分析するツールです。具体的な導入方法は以下のとおり。
- Googleアカウントを作成
- Google Search Consoleにアクセス
- 「今すぐ開始」をクリック
- 「URLプレフィックス」にwebサイトのURLを入力
- 「続行」を選択
- 「TMLタグ」の下矢印をクリックし、認証コードをコピー
- WordPressに「All in One SEO」と呼ばれるプラグインを導入
- 「All in One SEO」に認証コードを貼り付け
- サーチコンソールに戻り、「確認」をクリック
- 「所有権を自動確認しました」と表示されたら完了
Google Analyticsを導入する
Google Analytics(グーグルアナリティクス)とは、ホームページを訪れたあとのユーザー行動を分析するツールです。「どの記事の離脱率が高いか」「記事がどれだけの時間読まれたか」などを知ることができます。
具体的な登録手順は以下のとおりです。
- Google Analyticsにアクセス
- 「さっそく始める」をクリック
- アカウント名の入力
- プロパティの作成
- 「詳細プションを表示」をクリック
- 「ユニバーサルアナリティクス プロパティの作成」をオン
- ビジネス情報の入力
- 「作成」を選択
- 利用規約に同意
- WordPressにトラッキングコードを貼り付ければ完了
以上でWordPressによるホームページ作成は完了です。お疲れ様でした。
WordPressでホームページを作成しただけでは集客につながらない
ここで残念なお知らせです。
実は、WordPress(ワードプレス)でホームページを作成しただけでは集客につながりません。苦労して作ったホームページも、ネット集客のコツを知らなければ無用の長物になってしまう可能性があります。
たとえば、Google検索で上位表示を狙うならSEO対策が必要です。飲食店や美容室など地域に根ざしたビジネスの場合、MEO対策やInstagramでの集客が重要になります。いかんせん、ネット集客の方法は1つではないということです。
スマホ普及率が100%近くなった現代で、この先何年・何十年と生き残れるかどうかは、ネット集客のコツをどれだけ知っているかにかかっています。
ー有料級のお役立ち資料を配布中!ー

ホームページ作成の鉄則を解説
本当にお客様が増えるホームページの作り方を徹底解説!初心者の方でも取り組めるお役立ち資料を配布中です。まずはこの資料をご覧ください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
