
Font Awesomeとは?使い方やアイコンフォントのカスタマイズ方法を解説
サイトを制作していてSNSのシェアボタンを設置する際など、各SNSのアイコンを使用したいと考えることはないでしょうか。シェアボタンの視認性が高まれば、コンテンツがSNSで拡散されやすくなり、多くの人の目に留まることにつながります。
いざ、自身でボタンを作るとなると難しいと感じてしまうかもしれませんが、「Font Awesome(フォント オーサム)」に登録すれば簡単にアイコンを利用することができ、サイトのデザインに合わせて色を変えたり、サイズを変更したりするといったことも行えます。
本記事とは、Font Awesomeとはどんなサービスなのか、利用料金や会員登録方法を解説しています。アイコンフォントの使い方や、表示されない原因と対処方法も紹介しています。ぜひ参考にしてください。
目次
Font Awesomeとは

Font Awesome(フォント オーサム)とは、Webサイトでアイコンを「アイコンフォント」という文字として利用できるサービスです。各種SNSをはじめ、ペイやクレジットカード、矢印や電池マークなど、33,000種類以上(無料は約2,000種類)のアイコンフォントがあります。
アイコンフォントは画像データと違いベクター形式で保存されるため、サイズを変更しても粗くなることはありません。また、CSSを設定するだけで色やサイズ、アニメーションを付けるといったことも可能です。
▶公式:Font Awesome
Font Awesomeの料金プラン
Font Awesomeの料金プランがあり、自身が運営しているWebサイトの月間PV数によって有料プランが区別されています。
- Free:無料
- Pro Lite:$49/年
- Pro:$99/年
- Pro Max:$499/年
無料版でも使えるアイコンフォントが2,000種類ほど使えるので、ちょっとした利用であれば課金しなくても良いでしょう。
Font Awesomeは商用利用可
Font Awesomeは、無料版・有料版ともに商用利用が可能です。Webサイトだけでなく、デスクトップ・スマホアプリにも利用できます。そのほかWordなどのドキュメントなどへの使用も認められているので、気にせず使えるのが魅力的です。
唯一禁止されていることは、「Font Awesome」の名称利用です。これだけはライセンス違反となります。
公式は日本語対応していない
Font Awesomeの公式サイトは日本語対応していません。アイコンを日本語で検索したい場合は、ネット上で個人がまとめている日本語アイコン一覧を利用したほうが良いです。
Font Awesomeの会員登録方法
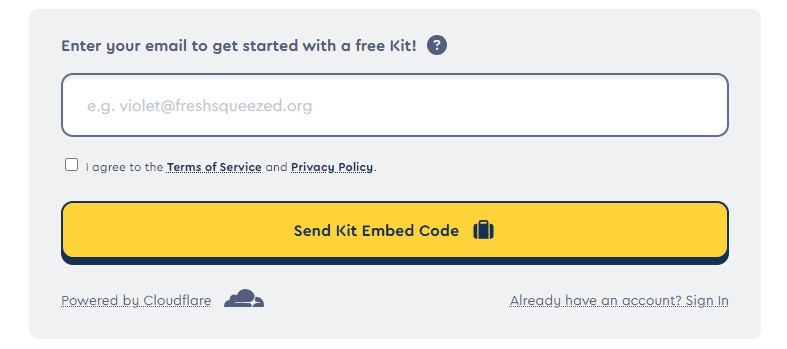
Font Awesomeを利用するには、無料版でもメールアドレスの登録が必須です。

「Font Awesome」の公式サイトトップにある、会員登録の枠にメールアドレスを入力してください。

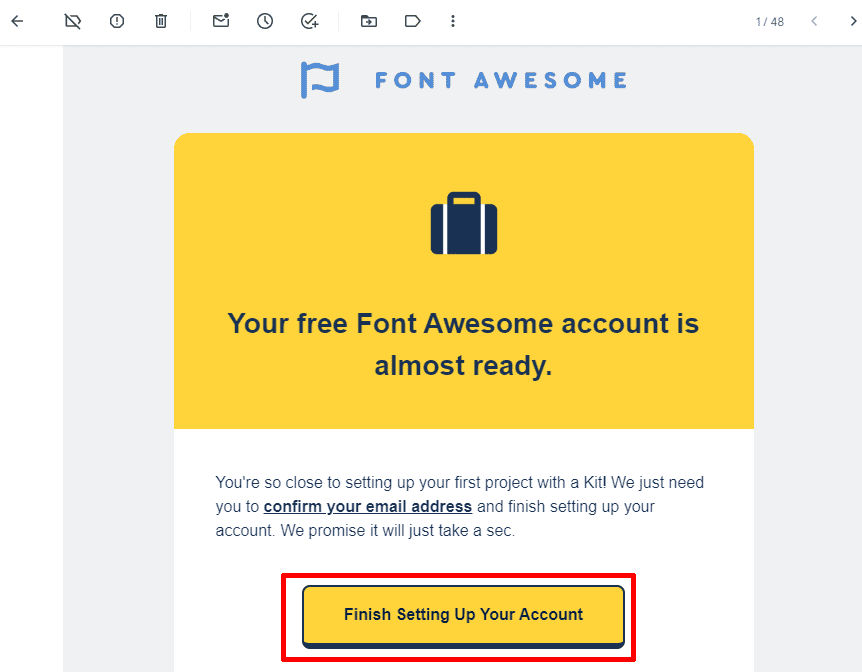
登録したメールアドレスに上記の内容が届くので「Finish Setting Up Your Account」をタップ。

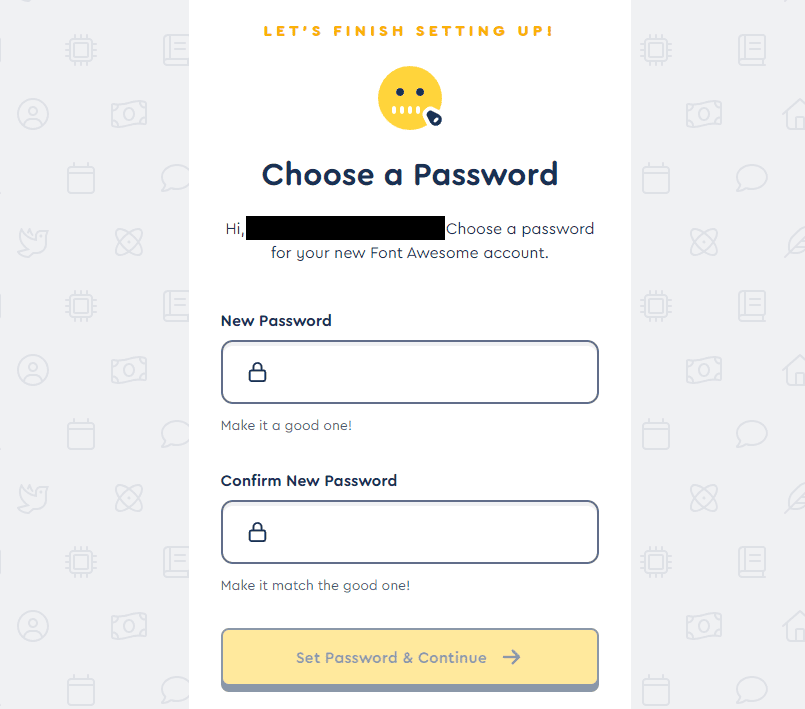
任意のパスワードを設定して次に進みましょう。その後、名前や簡単なアンケートが表示されますが、全てスキップでOKです。

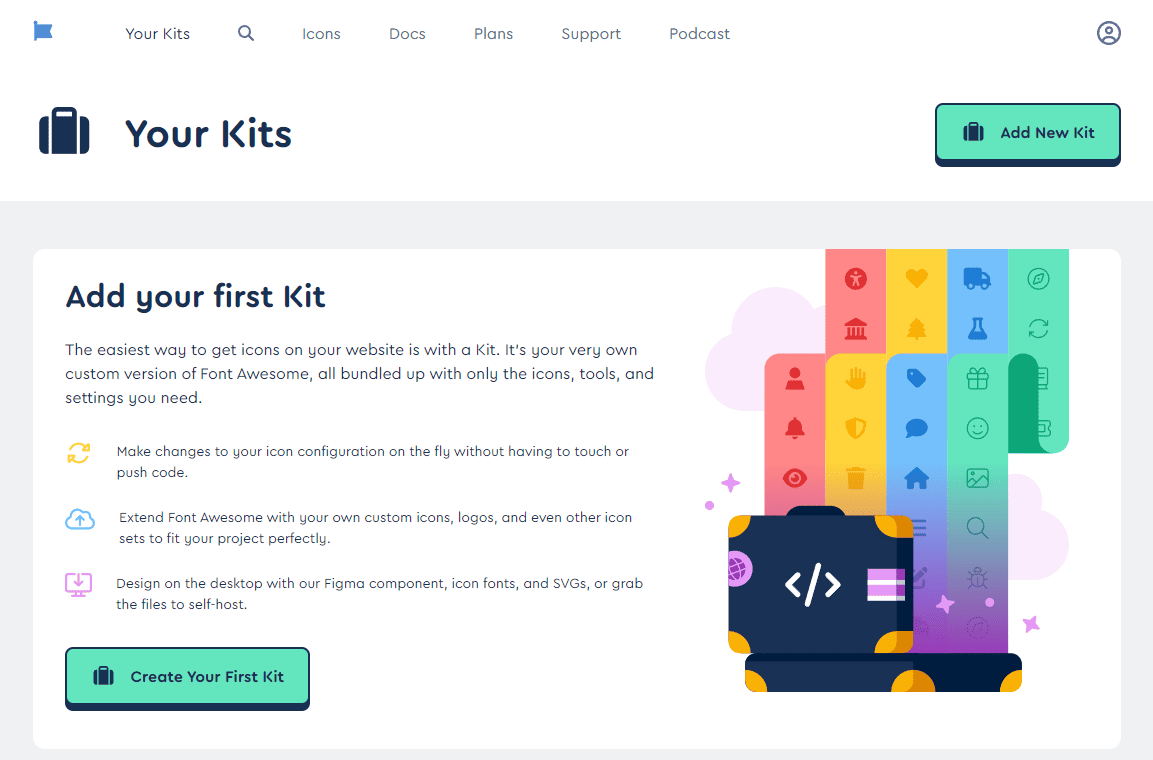
「Your Kits」のページに無事遷移できたら、会員登録完了です。有料版に切り替える時は、右上にある「マイページ設定」のアイコンを押し、「General」タブからアップグレードしてください。
Font Awesomeの使い方

Font Awesomeの会員登録が出来たら、実際にWebサイトでアイコンフォントを使用しましょう。アイコンフォントの使い方は主に3種類あります。
- 使い方①:CDNコードを利用
- 使い方②:Font Awesome kitを使用
- 使い方③:ファイルをダウンロードして埋め込む
それぞれについて解説していくので、自分に合ったやり方を見つけてみてください。
使い方①:CDNコードを利用
CDNコードは、Content Delivery Network(コンテンツデリバリーネットワーク)の略で、インター家っと経由でファイルを配信する仕組みです。つまり、専用コードをCSSとJavaScriptに記載するだけで、簡単にアイコンフォントを使えます。
以下、コードの記述例となります。
【CSS】
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.6.0/css/all.css">【JavaScript】
<script defer src="https://use.fontawesome.com/releases/v6.6.0/js/all.js"></script>
CDNコードは、「<head>〜</head>」の間に埋め込むだけで使えます。なお、「v6.6.0」は2024年10月時点のバージョンなので、記述するときは最新のものに変更しましょう。
あとは、アイコンフォントを入れたい箇所に、アイコンのコード「<i class=”※アイコンの種類※”></i>」を記述するだけで使えます。
使い方②:Font Awesome kitを使用
Font Awesome kitは、公式サイトが提供しているものです。アイコンがアップデートしても、コードを変更することなく使い続けられます。

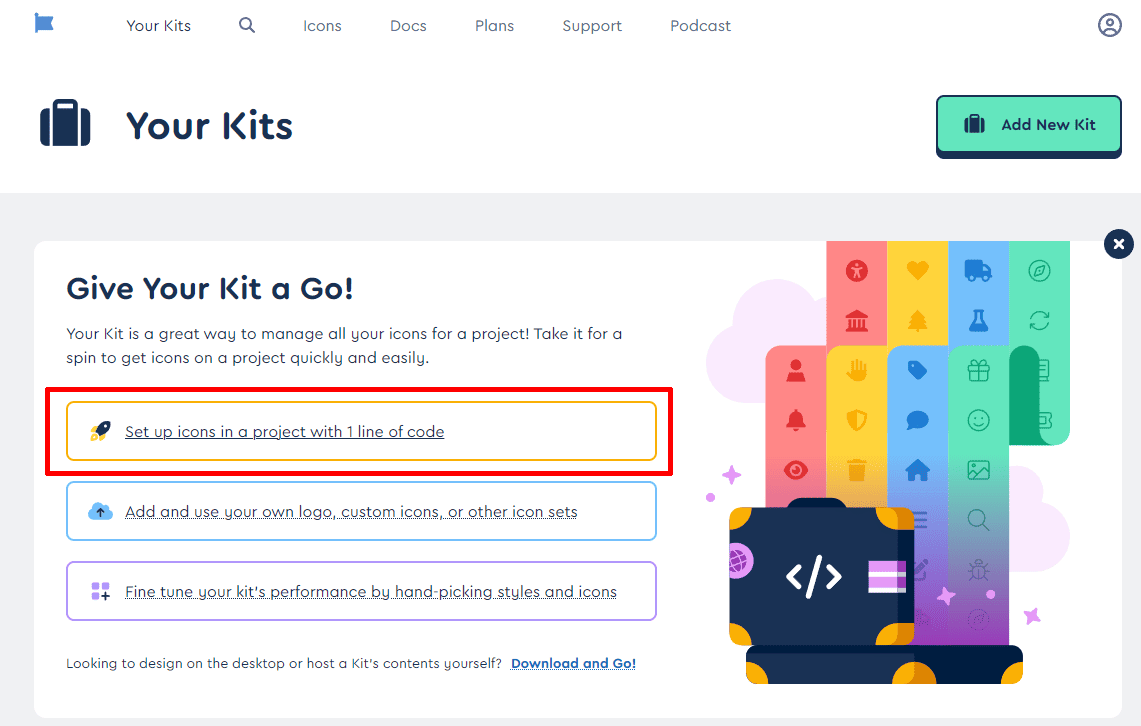
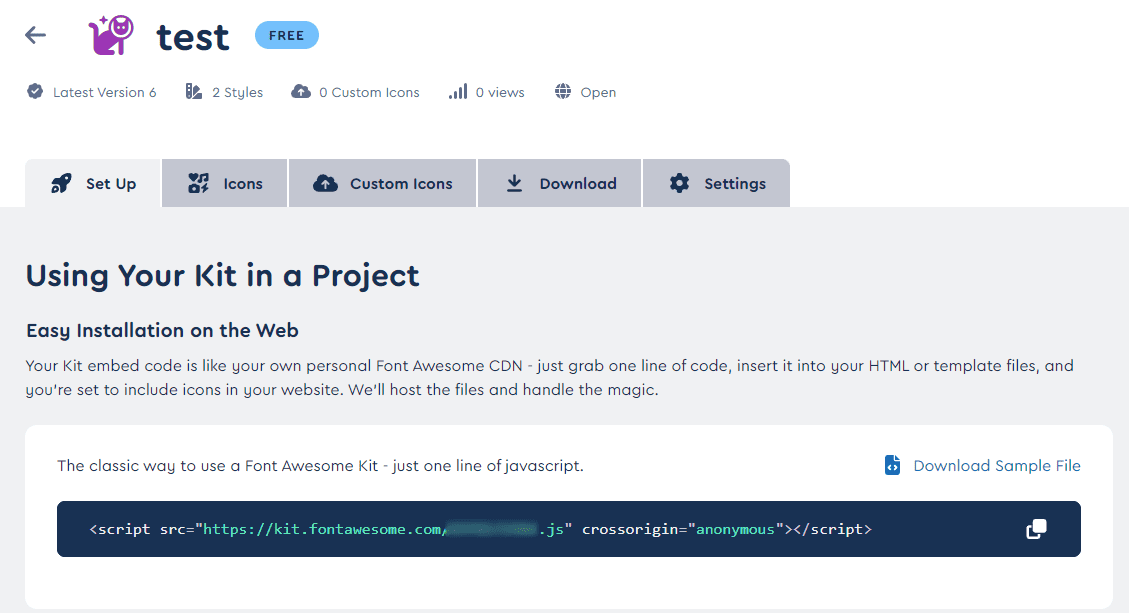
Font Awesomeにサインインして、マイページに入りましょう。その際表示される画面の「Set up icons in a project with 1 line of code」をクリック。

次のページで、登録アカウントに紐づいたJavaScriptのコードが発行されます。これをコピーして「<head>〜</head>」に貼り付ければ完了です。
あとはCDNコードと同じく、アイコンのコードを好きな場所に記述して使ってください。
ただし、Font Awesome kitは自サイトの月間PV数に制限があります。無料版では月間1万PVまで、有料版はプランにより月間PV10万~1,000万までが上限となります。
使い方③:ファイルをダウンロードして埋め込む

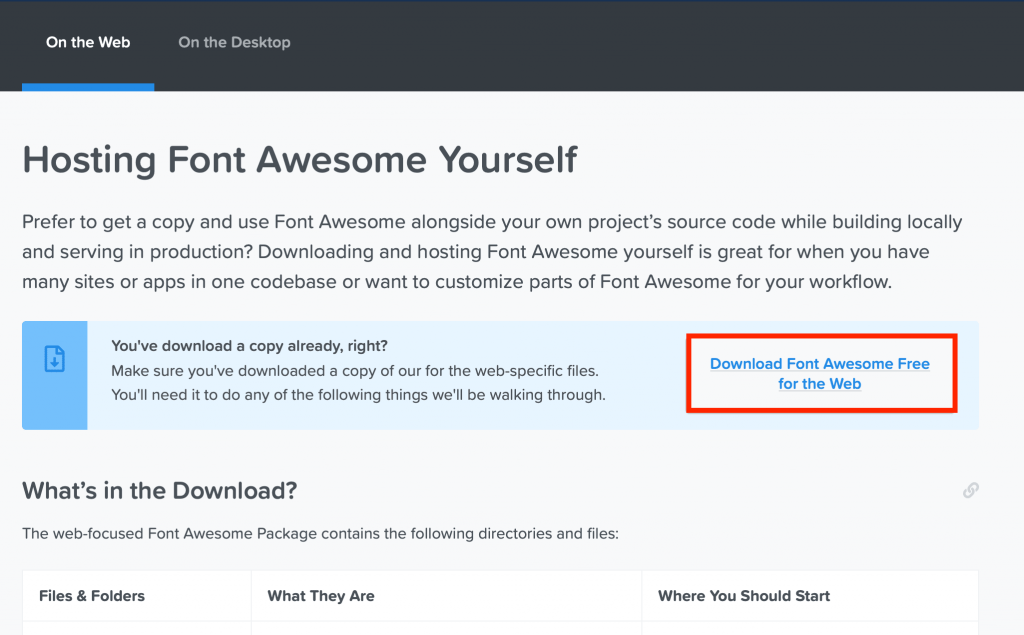
「公式ドキュメント」からFont Awesomeの必要なファイルをダウンロード。ダウンロードファイル中からCSSフォルダ内にある「all.min.css」と「webfonts」をサーバーのCSSディレクトリなどに設置してください。その際、同じ階層に合わせて設置しましょう。
次に「all.min.css」を「<head>〜</head>」の間に埋め込んだら完了です。
Font Awesomeのカスタマイズ

Font Awesomeのアイコンは、そのまま使うだけでなく自分好みにカスタマイズできます。
- サイズ変更
- 色を指定
- 角度を変更
- 回転アニメーションを付ける
なお、これらのカスタマイズは、アイコンフォントのコード「<i class=”※アイコンの種類※”></i>」に必要な情報を追加していくだけです。
サイズ変更
アイコンのサイズ変更は、「fa-xs(0.75倍)」「fa-2x(2倍)」のようにサイズを変更するコードを追記します。
主な倍率は以下を参考にしてください。
- fa-xs:0.75倍
- fa-sm:0.875倍
- fs-lg:1.33倍
- fa-2x:2倍
- fa-3x:3倍
- fa-4x:4倍
記述例は「<i class=”fab fa-500px fa-xs”></i>」となります。
色を指定
アイコンフォントの色変更は、CSSを指定するだけです。
.fa-500px{
color:#000000
}
あとは、アイコンフォントのコードに色味を追記しましょう。記載例は「<i class=”fab fa-500px fa-black”></i>」となります。
角度を変更
アイコンの角度を変えたいときの、指示コードをまとめました。
- fa-rotate-90:90度回転
- fa-rotate-180:180度回転
- fa-rotate-270:270度回転
- fa-flip-horizontal:水平方向に回転
- fa-flip-vertical:垂直方向に回転
記述例は「<i class=”fab fa-500px fa-rotate-90″></i>」です。
回転アニメーションを付ける
アイコンフォントは、回転のアニメーションを付けることも可能です。「fa-spin」は通常の滑らかな回転、「fa-pulse」は8ステップかけて回転します。
記述例は
「<i class=”fab fa-500px fa-spin”></i>」
「<i class=”fab fa-500px fa-pulse”></i>」
となります。
アイコンが表示されない原因と対処方法

アイコンが表示されない場合、原以下の4つのいずれかが原因となっている可能性が高いです。
- CDNコードミス
- 無料会員なのに有料のアイコンを使用
- font-familyが正しく指定されていない
- WordPressで「Cocoon」テーマを使用
それぞれの原因に対して、対策方法を紹介していきます。
CDNコードミス
CDNコードが間違っている、コピペミスでコードが削れた、<head>〜</head>の間に入れていないなどのミスがあった場合は、アイコンが表示されません。最新のコードを出しなおして、正しく記述しましょう。
フリープランなのに有料のアイコンを使用
フリープランでは使用できるアイコンに制限があります。無料会員のProプランのアイコンコードを間違って使用していた場合は、表示されません。アイコンの表示でグレーになっているものは避けてください。
font-familyが正しく指定されていない
font-familyとは、サイト上に表示するフォントを指定するコードです。このコードが間違っている場合もアイコンは表示されません。
以下は、ver.6の無料版のコード例です。
.icon::before {
font-family: “Font Awesome 6 Free”;
font-weight: 900;
content: “\f000”;
}「font-family: “Font Awesome 6 Free”;」は無料版を利用する際の表記です。有料版を使用する場合は「font-family: “Font Awesome 6 Pro”」と指定してください。
WordPressで「Cocoon」テーマを使用
WordPressの無料テーマである「Cocoon」には標準でFont Awesomeの機能が備わっていますが、「ver.4」のものとなっています。新しく追加されたアイコンは表示されません。そのため、最新のバージョンに変更する必要があります。
バージョンの変更はWordPressの管理画面左にあるメニューバーの「Cocoon 設定」を選択します。設定画面が表示されたらタブの中から「全体」を選択します。次の画面内に「サイトアイコンフォント」という項目があるので、ver.6を利用する場合は「Font Awesome 6」にチェックを入れます。最後に「変更をまとめて保存」を選択したら完了です。
ユニークなアイコンをサイト上に設置したい人におすすめ

Font Awesomeには様々なアイコンがあり、制作中のサイトのメニューボタンに利用すれば、ユーザーにその内容を感覚的に伝えることができるでしょう。うまく配置すれば、個性的なサイトを作り上げることもできます。
アイコンはよく使われるSNSのシェアボタンだけでなく、あらゆる用途で使用することができます。無料版でも使えるアイコンはたくさんあるので、サイトに変化をつけたい場合はFont Awesomeを使用してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
