
ファビコンとは?適切なサイズや作り方・設定方法を解説!
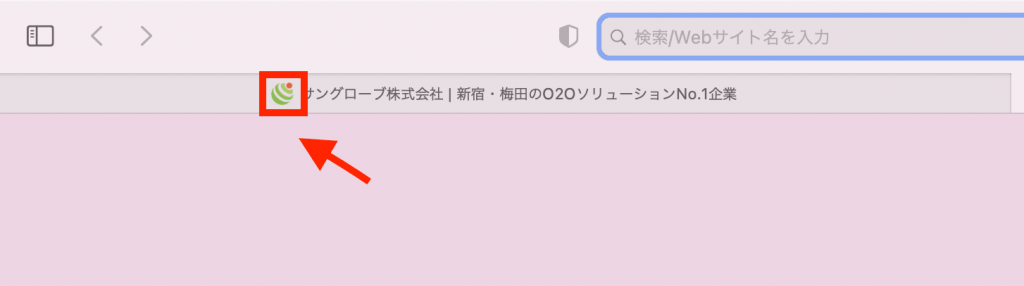
サイトをブックマークしたり、タブを表示したりする際にページタイトルの横に小さなアイコンが出てくることがないでしょうか。これは「favicon(ファビコン)」と言います。
ファビコンの有無はSEOに直接的な影響はありませんが、ユーザーにサイトを覚えられやすくなり、信頼度が増すなど、ユーザーアビリティの向上に繋がります。覚えてもらえれば、企業の認知度も高くなるなどメリットが多いです。
本記事では、ファビコンの適切なサイズやファイル形式、設定するメリットや作成方法を解説しています。設定するためのHTMLコードや、ファビコン作成ツールも紹介しているので、ぜひ参考にしてください。
目次
ファビコンとは

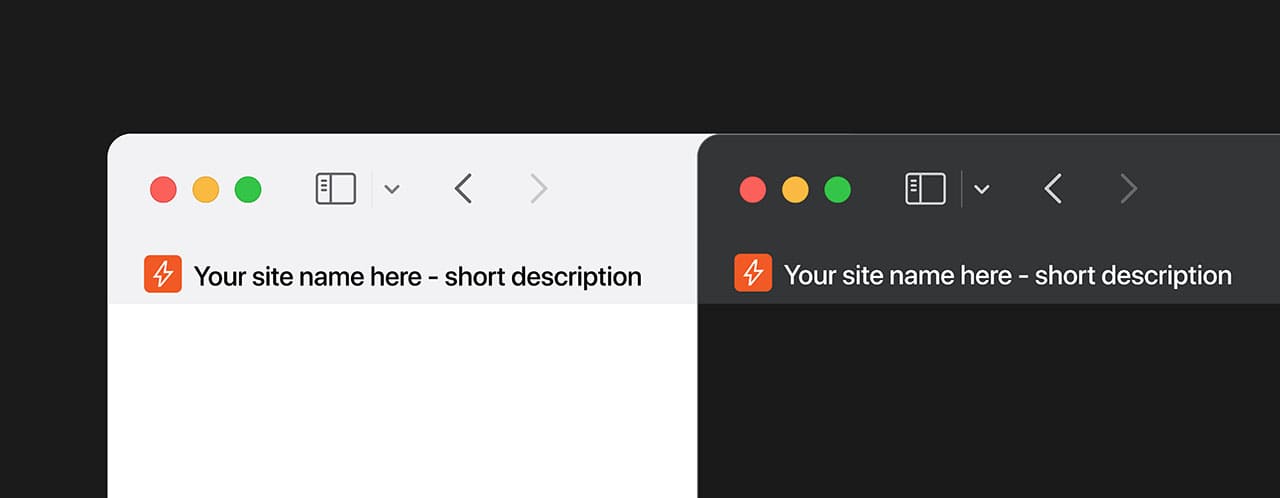
ファビコン(favicon)とは、ブラウザタブや検索結果、アドレスバーやホーム画面などに表示されるアイコン画像のことです。「Favorite icon(お気に入りアイコン)」の略でファビコンと言います。
ファビコンはサブドメイン単位での設定が可能で、特徴的な画像にしておくことで視覚的認知度が向上します。今では多くのサイトがファビコンを設定しているので当たり前のようになっていますが、ブランディングのためにも企業側は必ず設定するようにしましょう。
ファビコンの基本サイズ
ブラウザタブに表示されるファビコンのサイズは「16px×16px」が一般的ですが、近年はモバイルファーストなのでできれば大きめのサイズで作成しておくと良いです。基本的な用途に合ったファビコンサイズを一覧にまとめました。
| 推薦サイズ | 用途 |
|---|---|
| 16px×16px | Chrome・Internet Explorer・Safariブラウザ |
| 24px×24px | Internet Explorer 9のピン留め |
| 32px×32px | ブックマークアイコン |
| 48px×48px | Google検索の検索結果 |
| 180px×180px | iOSのホーム画面 |
| 256px×256px | Androidのホーム画面 |
どのサイズで作成したらよいか迷う場合は、Google検索が公式で推薦している「48px×48px」もしくはその倍数で作っておくと間違いはありません。
ファビコンのファイル形式
ファビコンの推薦ファイル形式は以下の4種類です。
- ICO(.ico)
- SVG(.svg)
- GIF(.gif)
- PNG(.png)
ブラウザの場合はICO形式が優先表示されるので、特別なこだわりがない限りは拡張子「.ico」で保存すると良いです。なお、ICOは1つのファイルに複数画像を保存することができる「マルチアイコン」を作成することも可能です。サーバー側で表示箇所ごとに最適なサイズを選択できます。
ファビコンを設定しないとデフォルト表示
ファビコンは設定しないと、ブラウザやCMS(WordPressなど)のデフォルト画像が表示されます。ただし、ブランディングやUI向上は見込めないので、企業でサイトを運営するなら設定したほうが良いです。
ファビコンを設定する3つのメリット

ファビコンはWebサイトのSEOに直接的な影響はありませんが、以下のようなメリットがあります。
- 認知度・使いやすさ向上
- ブランディング
- リピート確保
各メリットについて簡単に解説していきます。
認知度・使いやすさ向上
ファビコンは無意識に見ているかもしれませんが意外と目立ちます。この色・デザインならこのサイトだということがわかるので、複数のタブを開いた際の目印になります。すなわち、ユーザーアビリティの向上に繋がるわけです。
ブランディング
ファビコンはサイトごとのブランディングにも一役買います。独自のファビコンを設定すると、ユーザーがどこのサイトか把握しやすくなるのでブランディングに繋がりやすくなります。
リピート確保
設定した独自のファビコンを認識してもらえれば、検索結果からサイトに飛ばなくてもどこの情報かわかりやすいです。このサイトの情報なら読もうと考える人も多く、リピーターの確保がしやすくなります。
ファビコンの作り方と設定方法

ファビコンの作り方と設定方法は、主に以下4ステップです。
- 作り方①:デザイン案を出す
- 作り方②:ツールを利用してデザインを作成
- 作り方③:適切なサイズとファイル形式で保存
- 作り方④:ファビコンを設定
デザインを作成してしまえば簡単に設定可能です。
作り方①:デザイン案を出す
ファビコンのデザインは、企業やサイトのメインカラーやロゴを意識しつつ、シンプルな図形にしましょう。表示されるファビコンは丸の形が多いですが、文字のみ・正方形・三角形などどんなものでも大丈夫です。
作り方②:ツールを利用してデザインを作成
デザイン案ができたら、作成ツールを使ってファビコンを作ってください。ゼロベースから作り上げても良いですし、手持ちの画像を整えてファビコンにしても良いです。もちろん、illustratorやPhotoshopなど、ファビコン専用のツール以外で作成した画像も使用できます。
作り方③:適切なサイズとファイル形式で保存
作成したファビコンは、適切なサイズとファイル形式に変更して保存しましょう。サイズは縦横同じものにしないと設定したときに歪みます。また、ブラウザによってはファビコンに設定できないファイル形式があるので、先述した適切なファイル形式で保存してください。
作り方④:ファビコンを設定
ファビコンを作成したら、表示させるためにHTMLファイルのヘッダー部分にコードを記述しましょう。以下にHTMLコードを記載しておきます。なお、ICO形式とPNG形式の場合もコードが異なるので注意してください。
Chrome・IE11・Firefox・Safari・Opera・Edgeの場合
link rel="icon" href="/image/favicon.ico"Google検索の場合
link rel="icon" href="/path/to/favicon.ico"IE9の場合
link rel="icon" type="image/vnd.microsoft.icon" href="/image/favicon.ico"ファビコン作成ツールおすすめ5選
ファビコン作成ツールのおすすめを集めてみました。ゼロベースからファビコンを作成できるものから、リサイズ・ファイル形式変更できるツールまで集めています。ここで紹介しているツールは全て無料で使えるので、ぜひ試してみてください。
favicon.cc
![]()
公式:favicon.cc
favicon.ccは、会員登録不要でファビコンを作成することができるツールです。画面右から色を選択し、真ん中のスペースにデザインします。画面下から、描いた画像が実際にどう表示されるかプレビューの確認もできます。完成したら、プレビュー下にあるダウンロードを選択するとファイルがICO形式で保存可能です。
ICONSFLOW
![]()
公式:ICONSFLOW
ICONSFLOWは、ダウンロード時に会員登録が必要ですが無料で使えるファビコン作成ツールです。「Create Amazing Icons!」をクリックし、テンプレートを選択もしくはデザインの作成を行いましょう。土台ができたら、「Edit」から編集してください。編集が完了したら右上の「Apply」を選択すればダウンロードできます。
Faviconジェネレーター
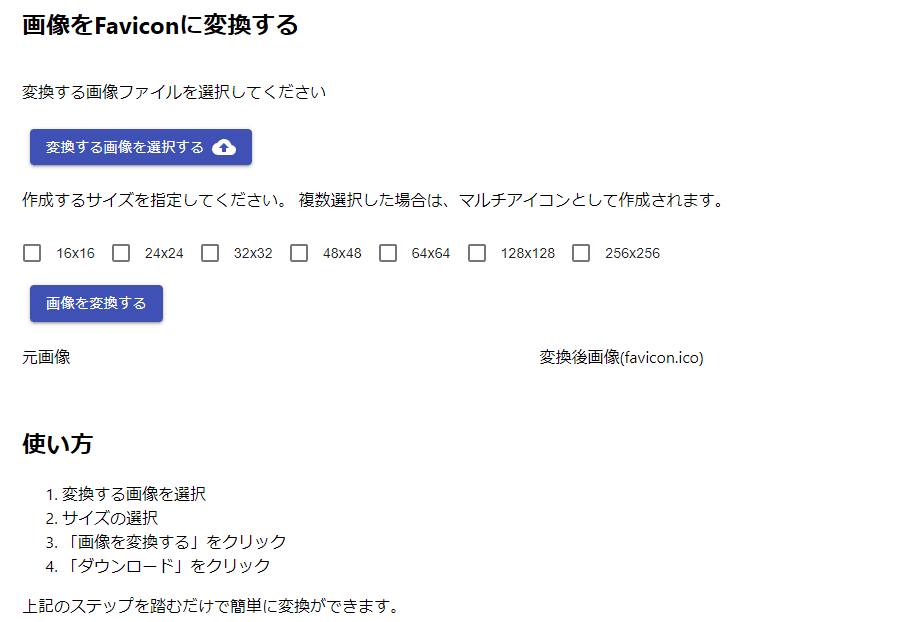
Faviconジェネレーターは準備した画像ファイルから、拡張子「.ico」のファビコン用画像を生成するサービスです。透過画像も変換可能ですし、サイズを複数指定すればマルチアイコンの作成もできます。ローカル保存のため、ネット上に画像が流出する心配もありません。
favicon generator
favicon generatorも手持ちのPNG・JPG・GIF画像を、ファビコン用の拡張子・サイズに変換してくれるツールです。機種ごと・サイズごとに応じたファビコンを一括で作成できます。画像を変換した際にHTMLファイルも生成されるので、コードをそのまま利用することも可能です。
favicon.ico
![]()
公式:favicon.ico
favicon.icoは、種類のサイズのマルチアイコンが簡単に作れるサービスです。「16×16」「24×24」「32×32」「48×48」「64×64」に対応しているので、ブラウザ向けとなります。サイト上にHTMLの記述例も掲載されているので、コピペで利用できるのも嬉しいところです。
ファビコン作成時の注意点

ファビコン作成時のポイント・注意点を3つ紹介します。
- デザインはシンプルにする
- 丸か正方形の画像がおすすめ
- BASIC認証があると表示されない場合がある
デザインはシンプルにする
ファビコンは小さく表示されるので、細かな部分はほとんど見られません。複雑なデザインを避け、シンプルなデザインにすることをおすすめします。また、ツールを使用してファビコンを作成する場合は、ドットを整えていないとぼやけて表示されてしまうので注意しましょう。
丸か正方形の画像がおすすめ
2024年9月時点では、スマートフォンのホーム画面・Google検索上のファビコンは丸(iPhoneは正方形だが角が丸い)です。正方形の場合は、角を切り落として表示されます。それを踏まえて、ファビコンを作るなら丸か正方形がおすすめです。丸であれば、枠いっぱいまで表示されます。正方形の場合は、角が表示されなくても大丈夫なようにしましょう。
BASIC認証があると表示されない場合がある
サイトにBASIC認証をかけていると、ファビコンが表示されないことがあります。この場合は、
この場合はBASIC認証を解除することでファビコンを表示できます。
ちなみにBASIC認証とは、サイトにアクセス制限をかける認証方法のことです。該当のサイトにアクセスするとユーザー名(ID)とパスワードが求められ、許可したユーザー以外は閲覧できないという仕組みです。
ファビコンはユーザーの意識を変えるアイテム

ファビコンは設定しなくてもサイト運用において大きな影響を及ぼすことはありません。しかし、設置することでユーザーの記憶に残りやすくなり、リピーターにつながることがあります。
ネットユーザーの多くは、常に無意識に多くのファビコンを見ており、それがサイト利用の行動を促す結果になりえます。例えば、お気に入りに登録してあるサイトがアイコンで判別できればスムーズにサイトアクセスが可能です。
今回紹介したように初心者でも簡単に作成できるツールがあるので、自作のWebサイトをお持ちの方は試してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT