
【画像つき】HTMLによるホームページの作り方を解説!
「HTMLでホームページを作れるって聞いたけど、なんだか難しそう」と思っていませんか?たしかに、HTMLでホームページを作成することは可能ですし、それが難しいのも事実です。
そこで本記事では、HTMLによるホームページの作り方を画像つきで丁寧に解説します。
また、先に結論をお伝えすると、初心者の方がHTMLでホームページを作成するのはおすすめできません。その理由や代替案を説明しているので参考にしてください。
目次
ホームページをHTMLで作成するメリット

HTMLによるホームページの作り方をチェックする前に、そもそも「HTMLでホームページを作ることによるメリット」を把握しておきましょう。詳細は後述しますが、ホームページの作成方法はHTML以外にも多数存在し、現在はそちらのほうが主流になっているからです。もちろん、あえてHTMLを使う方もいらっしゃいます。
如何せん、ホームページ作成でHTMLを選ぶメリットを知っておいて損はないでしょう。具体的には以下の2つです。
- ページの表示スピードが速い
- セキュリティ性が高い
それぞれ詳細を解説します。
ページの表示スピードが速い
HTMLで作成したホームページは、CMS(コンテンツ管理システム)などを介さないため、ページの表示スピードが速いです。表示スピードの速さは読者のユーザビリティ向上に貢献するので、その点はメリットといえます。
セキュリティ性が高い
HTMLはマークアップ言語を直接記述するので、作成した本人以外からの干渉がありません。外部システムを利用した場合と比較して、セキュリティ性が高いといえるでしょう。
ホームページをHTMLで作成するデメリット

ホームページをHTMLで作成する場合、ある程度の専門知識が必要です。また、後述するCSSの知識も習得することになるので、初心者にはなかなか難しいでしょう。
ほかにも、HTMLで直接作成したホームページは、管理が面倒というデメリットもあります。更新のたびに細部をチェックする必要があるからです。
ブログ記事やニュースなど、ホームページを更新する必要がある場合は、無料のホームページ作成ツールやWordPressを使用したほうがいいでしょう。
【6ステップ】HTMLによるホームページの作り方

ここでは、HTMLによるホームページの作り方を具体的に解説します。
以下のフローに従っていただければ、専門知識のない方でも6ステップでホームページを作成できます。
- 必要なツールを用意する
- ベースのHTMLを記述する
- ページ内容ごとのHTMLを記述する
- HTMLファイルを作成する
- 完成したHTMLファイルをブラウザで確認する
- HTMLファイルをサーバーにアップロードする
少し難しそうな言葉が並んでいますが、実際の作業内容はシンプルです。
それぞれ順番にチェックしていきましょう。
必要なツールを用意する
HTMLでホームページを作成する際は以下のツールを使用します。
- Google Chrome
- テキストエディタ
Google Chromeはご利用している方も多いと思うので詳細は省きますが、要するにブラウザのことです。
一方テキストエディタは聞き馴染みがないかもしれません。「HTMLを記述する」ためのメモ帳をイメージしていただければわかりやすいと思います。
実際、テキストエディタはWindowsに標準搭載されているメモ帳アプリでも大丈夫です。
他にも、「Sublime Text」「Atom(2022年に開発終了)」「Visual Studio Code」など、HTMLを記述することに特化したテキストエディタもあります。
本記事では、HTMLでホームページを作る基本を押さえるという意味も含めて、メモ帳を利用した方法を解説します。
OSごとのメモ帳へのアクセス方法は以下のとおりです。
- Windowsの場合:Windowsアイコン > メモ帳
- Macの場合:Finder > アプリケーション > テキストエディット.app
ベースのHTMLを記述する
まずは、ベースとなるいくつかのHTMLを記述します。
| <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <title></title> </head> <body> </body> </html> |
ベースとなるHTMLは上記コードをコピペして貼り付けても大丈夫です。
また、アルファベットがたくさん並んで難しそうに見えるかと思います。
しかし、それぞれのタグが意味することは非常にシンプルです。
| タグ | 意味・役割 |
|---|---|
| <!DOCTYPE html> | HTMLを記述するうえで必須の宣言 |
| <html>~~~</html> | HTMLの始まりから終わりの指定 |
| <head>~~~</head> | ページ上には表示されない裏側のエリア |
| <meta charset=”utf-8″> | 文字化けを防ぐコード指定 |
| <meta name=”viewport” content=”width=device-width, initial-scale=1″> | ページをさまざまな画面幅のデバイスで適切に表示させるための記述 |
| <title>~~~</title> | ページタイトルを指定 |
| <body>~~~</body> | 実際にページ上で表示される要素 |
「Sublime Text」などのテキストエディタでは「<ht」と入力すると、入力補助機能で上記コードを一括で挿入できます。
タグの意味・役割を理解しておく必要はありますが、丸暗記する必要はないでしょう。
ページ内容ごとのHTMLを記述する
次に、ページ内容ごとのHTMLを記述します。
先にのべたとおり、記述する場所は「<body>~~~</body>」の間です。
具体例として、以下のページ内容を表示させるコードを解説します。
見出し1は「<h1></h1>」、見出し2は「<h2></h2>」です。
なので、まずは以下のように記述します。
| <h1>飲食店の集客方法3選</h1> <h2>ホームページ</h2> <h2>SNS</h2> <h2>ビラ配り</h2> |
番号なしリストのタグは「<ol></ol>」です。箇条書するリストごとに「<li></li>」を使用するので、記述は以下のようになります。
| <ol> <li>Twitter</li> <li>Instagram</li> <li>TikTok</li> </ol> |
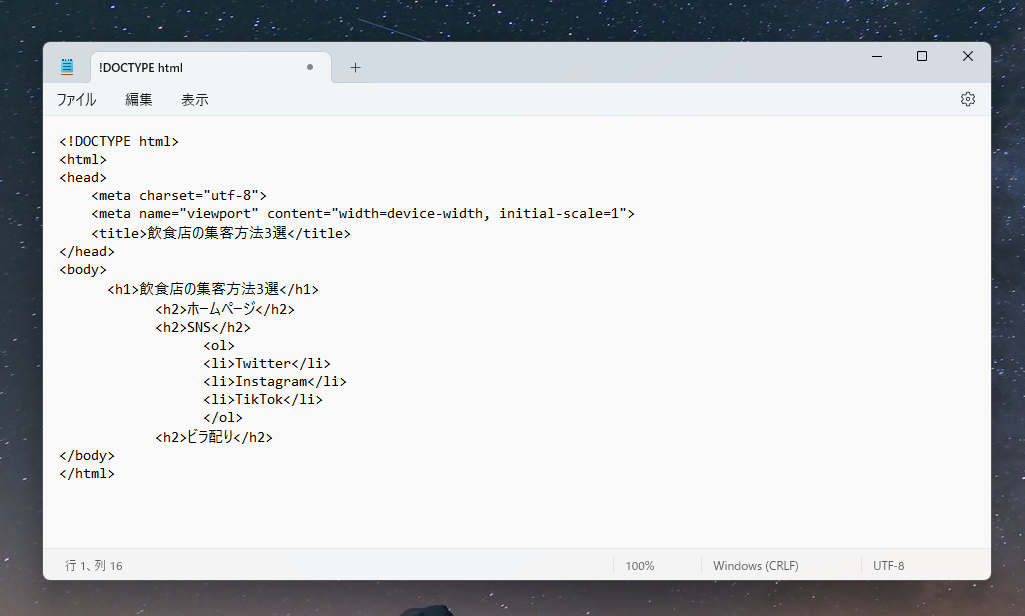
最終的に以下のような記述になります。
| <h1>飲食店の集客方法3選</h1> <h2>ホームページ</h2> <h2>SNS</h2> <ol> <li>Twitter</li> <li>Instagram</li> <li>TikTok</li> </ol> <h2>ビラ配り</h2> |
ちなみに、近ごろ話題の「ChatGPT」を利用すると、簡単な指示だけでHTMLのコードを記述してくれます。

ChatGPTの詳細についてはこちらの記事を参考にしてください。
HTMLファイルを作成する
ページ内容の記述が完了したあとは、HTMLファイルを作成します。
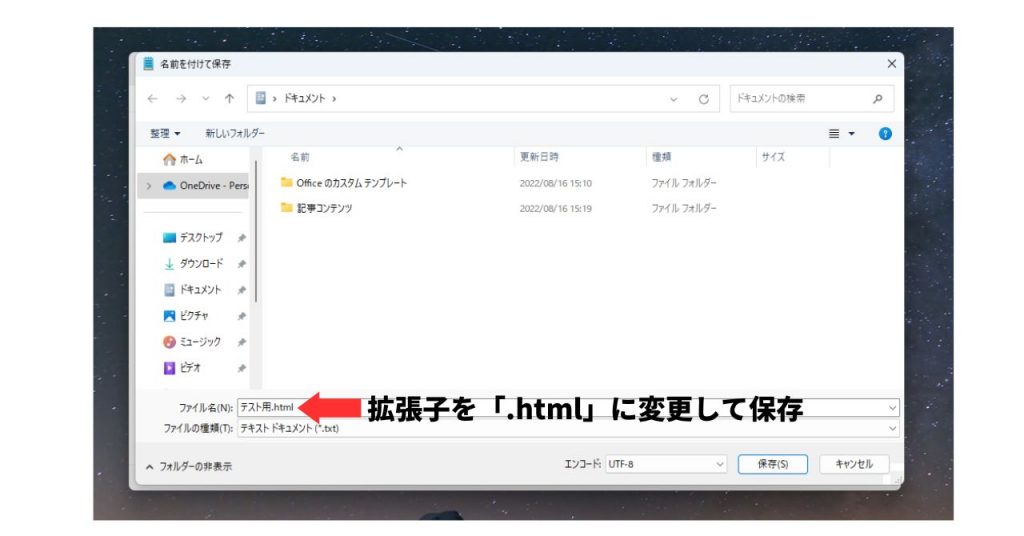
通常、メモ帳アプリで作成した文章はテキストファイル(.txt)で保存されます。しかし、HTMLファイルは拡張子(※)を「.html」に変更する必要があるのでご注意ください。


「.txt」で作成してしまった場合、あとから「名前の変更」で拡張子を書き換えれば大丈夫です。その際、アラートメッセージが出ますが無視して構いません。
※ ファイルの種類を識別するための文字列
完成したHTMLファイルをブラウザで確認する
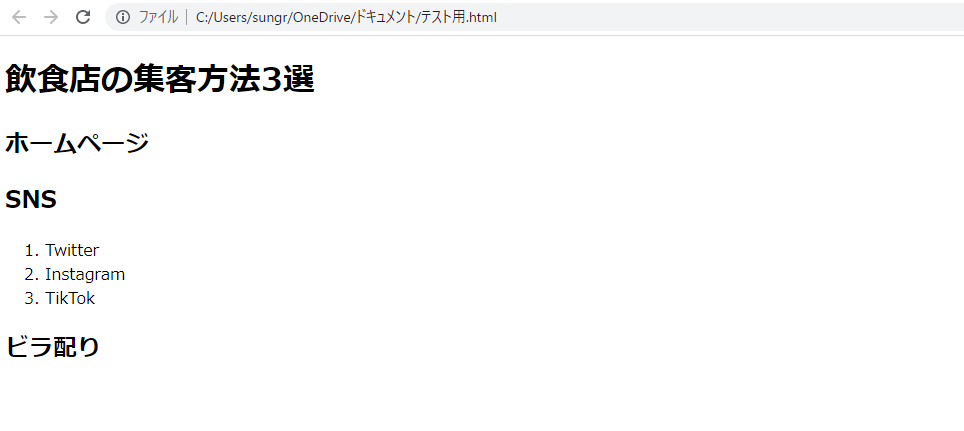
完成したHTMLファイルが問題ないかブラウザで確認しましょう。保存先のフォルダを開き、該当ファイルをダブルクリックすれば開きます。

今回はGoogle Chromeを採用しましたが、Microsoft EdgeやSafariなど、ブラウザならどれでも構いません。
また、現段階ではHTMLしか記述していないので、ページの見た目が非常に粗いです。デザインを整えるためにはCSSを記述する必要があります(詳細は後述)。
HTMLファイルをサーバーにアップロードする
作成したHTMLファイルをホームページとして公開するためには、サーバーにアップロードする必要があります。
具体的なフローは以下のとおりです。
- レンタルサーバーの契約(内部リンク)
- 独自ドメインの取得・設定(内部リンク)
- FTPソフトのインストール
- FTPソフトの初期設定
- FTPソフトでHTMLファイルをアップロード
FTPソフトの使い方は少し難しいので、1つづつチェックしていきましょう。
レンタルサーバーの契約
レンタルサーバーとは、文字通りレンタルして利用するサーバーのことです。規模が大きい企業では自社サーバーを用意していることもありますが、通常はレンタルサーバーを利用してホームページを公開するのが一般的です。
また、レンタルサーバーには幅広い種類が存在します。どのサービスが自社にマッチしているかの見極めはなかなか難しいです。
独自ドメインの取得・設定
レンタルサーバーを契約したあとは独自ドメインを取得します。独自ドメインとはインターネット上における住所のことです。
レンタルサーバーの契約と独自ドメインの取得は、順番が前後しても問題ありません。各レンタルサーバーの手順に従い、独自ドメインの初期設定を行います。
FTPソフトのインストール
FTPソフトはファイル転送用のソフトウェアです。File Transfer Protocolの頭文字をとって「FTP」と略されています。押さえておきたい機能は以下のとおり。
- 送信機能:パソコン内のファイルをサーバーにアップロード
- 受信機能:サーバー内のファイルをパソコンにダウンロード
簡単に説明すると、ローカルPC内のデータをインターネット上に公開し、誰でもアクセスできるようにするためのツールです。
FTPソフトはいくつかメジャーなものがありますが、なかでも「FFFTP」と「FileZilla(ファイルジラ)」がよく使用されています。
インストール方法に関してはこちらの記事を参考にしてください。
FTPソフトの初期設定
ここから、少し専門的な話になります。
まずはFTPソフトの初期設定を完了させます。今回は「ロリポップ×FFFTP」の方法で解説しますが、レンタルサーバーごとにやり方が違うのでご注意ください。
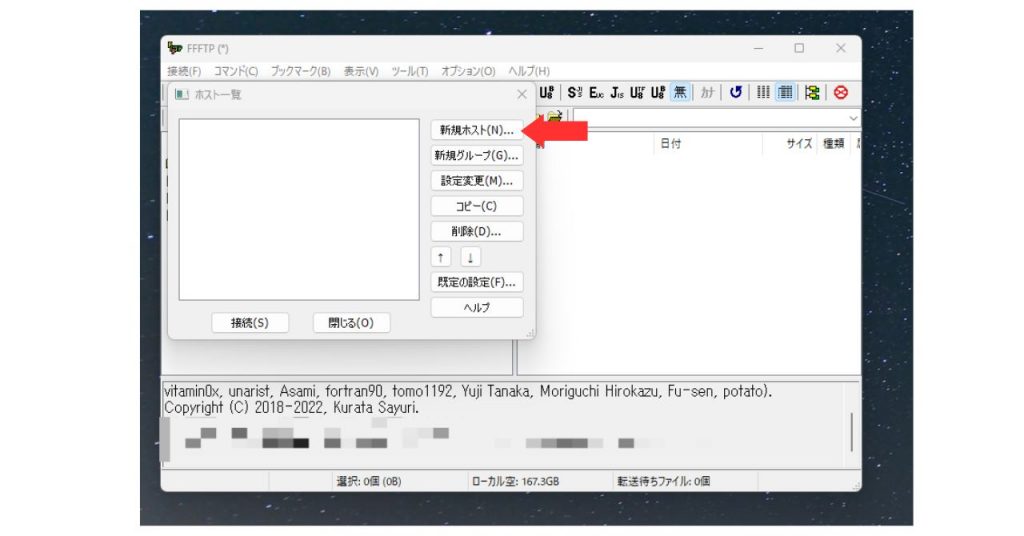
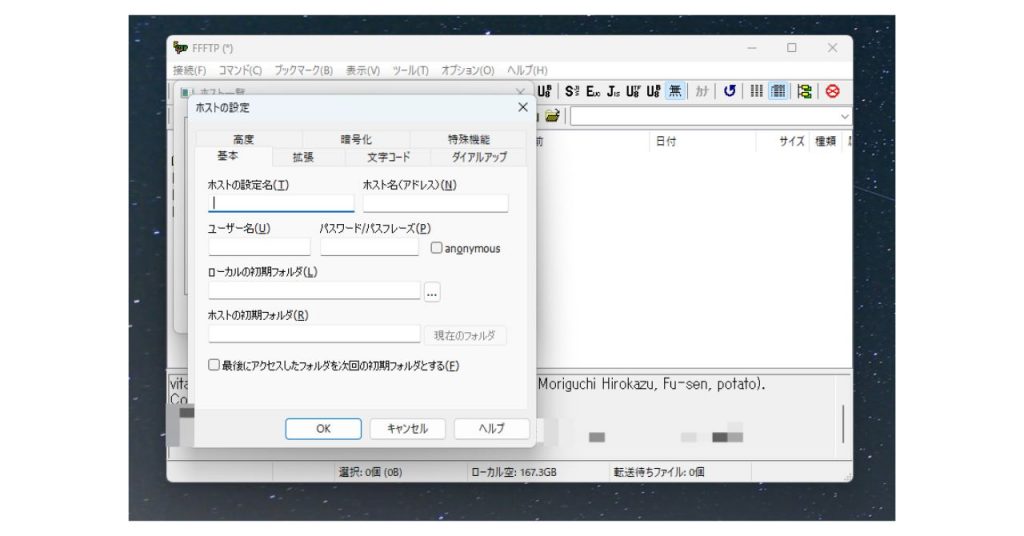
まずはFFFTPを起動し、「新規ホスト」をクリックします。

次に各種情報を入力します。

それぞれの項目内容は以下のとおりです。
- ホストの設定名:自由に決定
- ホスト名(アドレス):接続するサーバーのホスト名
- ユーザー名:FTP・WebDAVアカウント
- パスワード/パスフレーズ:FTP・WebDAVパスワード
作成されたホストを選択し、「接続」をクリックしてください。その際、「暗号化の状態の保存」のポップアップが表示されることがありますが、「はい」で問題ありません。
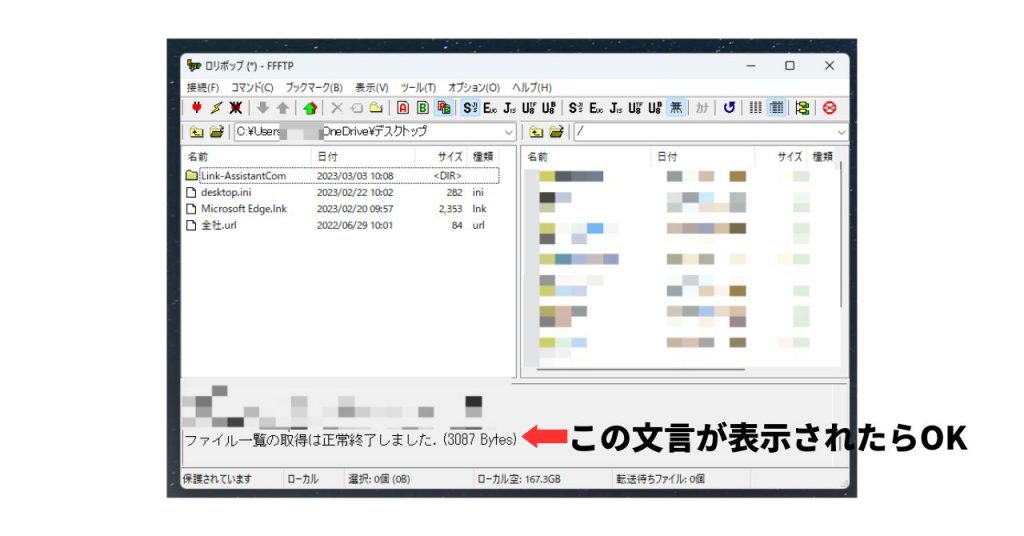
画面下部に「ファイル一覧の取得は正常終了しました」と表示されれば初期設定の完了です。

FTPソフトでHTMLファイルをアップロード
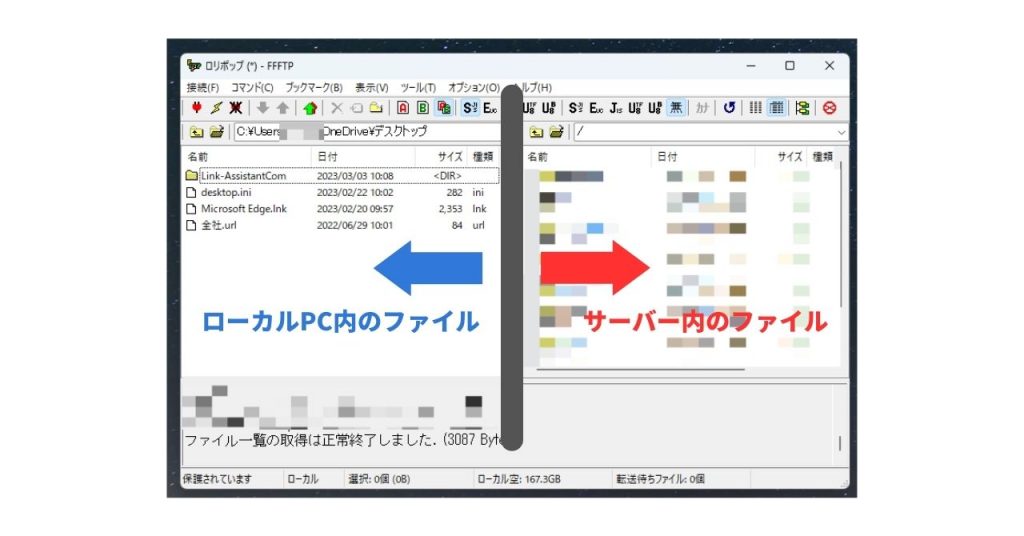
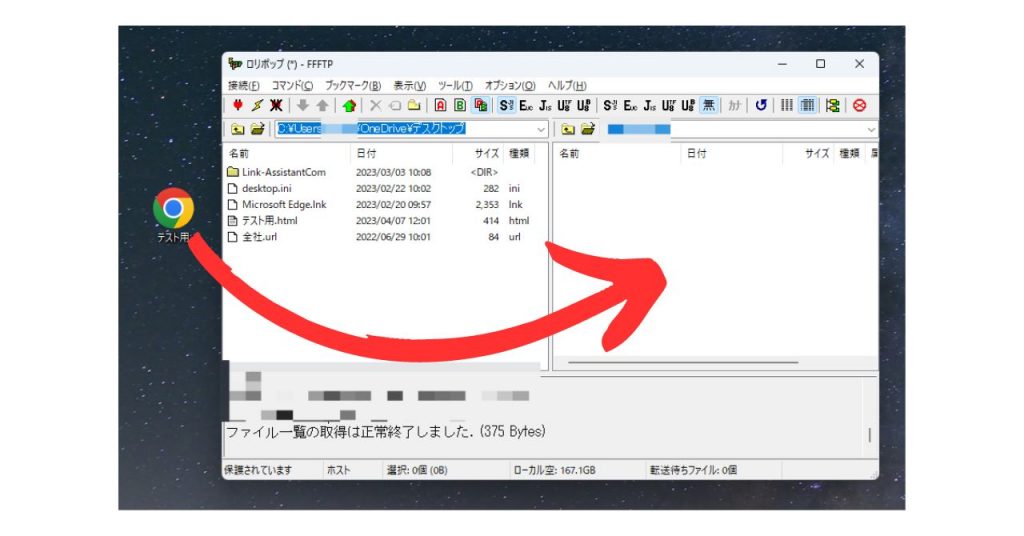
FFFTPでは、左側がローカルPC内のファイル、右側がサーバー内のファイルという配置になっています。

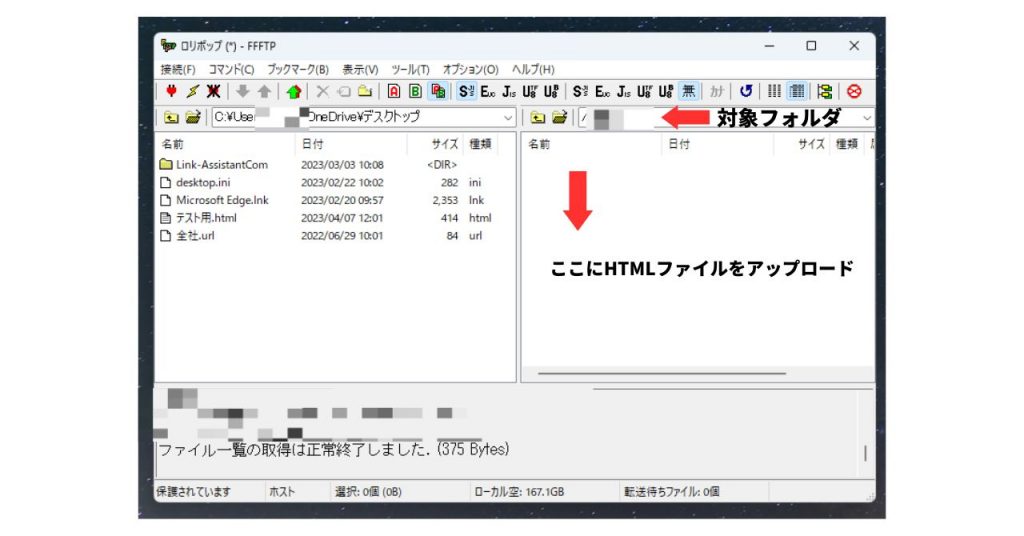
HTMLファイルをアップロードするフォルダを選択してください。

一般的には、左画面から対象のHTMLファイルを選択してからアップロード作業を行います。
しかし、デスクトップ画面からドラッグ&ドロップでアップロードすることも可能です。

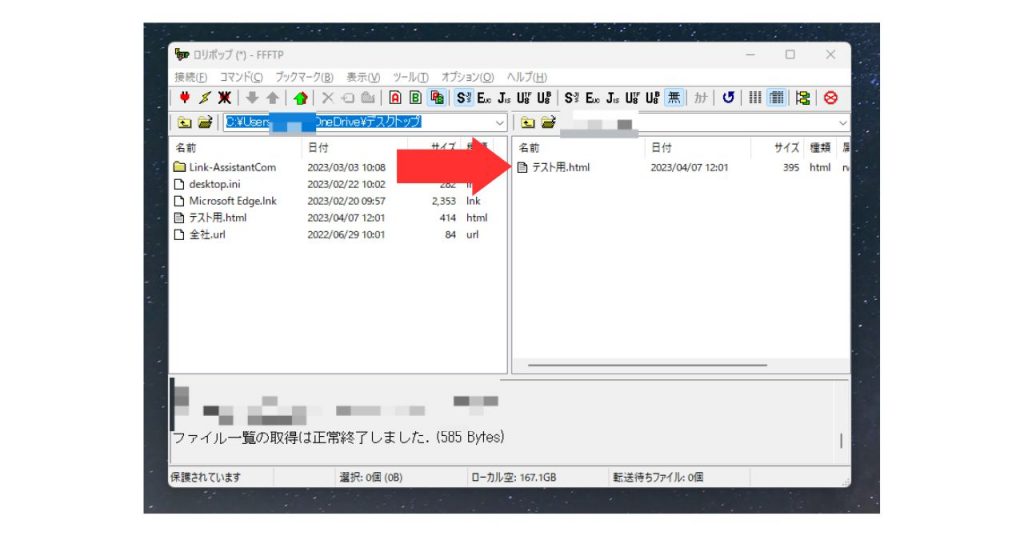
下画像のように、HTMLファイルが表示されたらOKです。

基本的には、この作業を繰り返してホームページを完成させます。
また、今回は「テスト用.html」しかアップロードしていないので、このファイルがトップページになります。
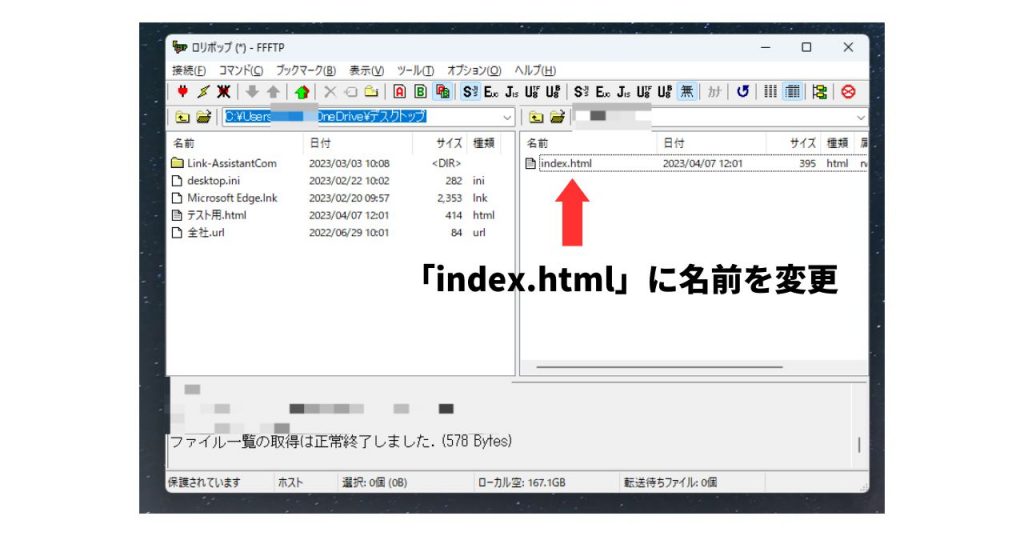
しかし、トップページは「index.html」で作成したほうがいいので、名前を変更しましょう。該当ファイルを右クリックし、「名前変更」を選択してください。

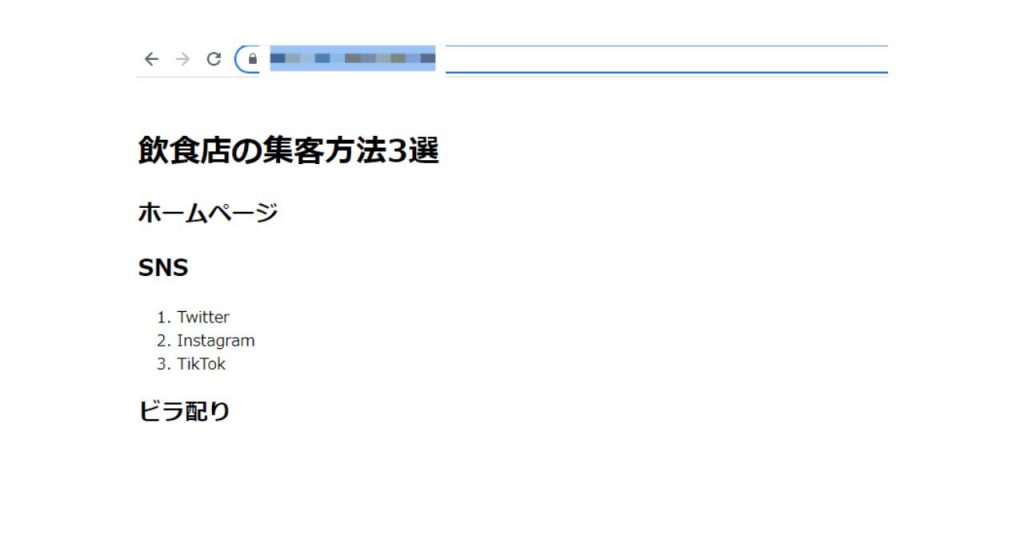
この状態で該当URLをGoogle Chrome(ブラウザなら何でもOK)で検索すると、アップロードしたページ内容が表示されます。

HTMLだけでは簡素なホームページしか作れない
HTMLだけで作成したホームページの場合、簡素な仕上がりにしかならないという注意点があります。そもそも、HTMLの役割はwebサイトの構造を指定することだからです。webサイトの装飾を指定したい場合、CSSと呼ばれる別のマークアップ言語を記述する必要があります。
マークアップ言語とは、文章を構造化させるための言語のことですが、あまり細かく覚えなくても大丈夫です。「HTML/CSSを意味する」という認識で問題ありません。
また、両者の違いは以下のとおりです。
- HTML:webサイトの構造を指定するマークアップ言語
- CSS:webサイトの装飾を指定するマークアップ言語
わかりにくいという方は、webサイトを箱に見立ててイメージしてください。

HTMLは箱を組み立てるための設計図です。一方、CSSはその箱をおしゃれにするためのデザインツールの役割を担っています。
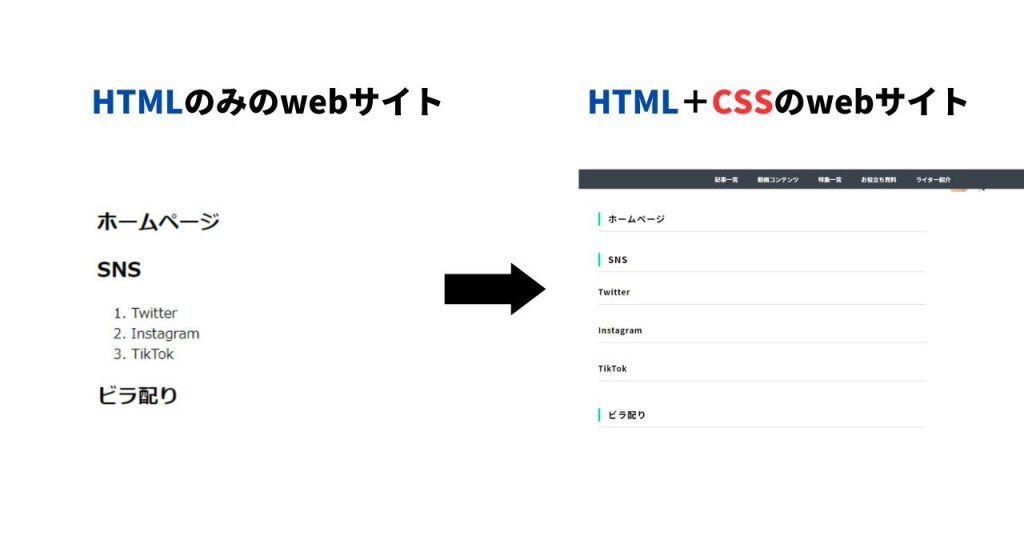
実際のホームページ例は下画像のとおりです。

ちなみに、ホームページを作成する際は、JavaScriptやPHPなどのプログラミング言語が使われることも多いです。
CSSも覚えることが多い言語ですが、JavaScriptやPHPと比べるとシンプルでとっつきやすくなっています。裏を返せば、JavaScriptやPHPはかなり難易度が高いということです。
以上のことから、初心者の方が本格的なホームページを作成するのはかなり難しいといえます。基本的には、WordPressのようなCMS(コンテンツ管理システム)を使ったほうがいいでしょう。
HTML以外のホームページの作り方
ここでは、HTML以外のホームページの作り方を解説します。
- WordPress
- 無料作成ツール
ただ、厳密にはどちらもHTMLを使っています。あくまでも「自分でHTMLを記述する必要がない作り方」という意味なので、誤解しないようにしてください。
WordPress
WordPressとは、webサイトやブログを簡単に開設できるCMSです。詳細はこちらの記事で解説しています。
一言で表現するなら、「無料で利用できる優秀なホームページ作成ツール」です。レンタルサーバー代とドメイン代は必要ですが、それは自力でHTMLファイルを作成した場合も同じなので、費用面の差はありません。
また、WordPressは日本をはじめ、世界シェア1位のCMSです。個人ブログから企業のコーポレートサイトまで幅広い用途に使われています。初心者から上級者まで対応可能です。
ホームページを作成する場合、「WordPressかそれ以外か」といえるほど存在感があります。
無料作成ツール
近ごろはホームページの無料作成ツールも注目を集めています。詳細はこちらの記事を参考にしてください。
ドラッグ&ドロップでコンテンツを追加できるなど、直感的な操作に対応しているツールが多いです。あまり本格的でなくてもいいから、見栄えのいいホームページを開設したい方におすすめします。
HTMLによるホームページの作り方まとめ
本記事では、HTMLによるホームページの作り方について解説しました。押さえておきたいポイントは以下のとおりです。
- テキストエディタに記述する
- FTPソフトでアップロードする
- 基本的にはCSSでのカスタマイズが必須
HTMLをテキストエディタに記述してホームページを作成する方法にもメリットはあります。しかし、管理面や難易度、手間の問題を考慮すると、WordPressなどのCMSを利用したほうがいいでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/02/05( 更新)
【無料】文章生成AIおすすめ12選!自動で記事を作成してくれるツールを紹介
AI文章生成AI
-
NEW ARTICLE
2024/07/26
Instagram(インスタグラム)のメッセージリクエストとは?表示されないときの対処法も解説
SNSInstagram
-
ARTICLE
2024/05/14( 更新)
TikTok(ティックトック)のウェブ版/ブラウザ版の使い方!アプリなしで見る方法を紹介
SNSTikTok
-
ARTICLE
2023/12/28( 更新)
【iPhone/Android】ChatGPTアプリの始め方を解説!本物はどれ?日本語でOK?
AI文章生成AI
