
reCAPTHCAはWordPressのスパム対策に有効!導入方法を解説
サイトに設置しているお問い合わせフォームから、スパムメールが大量に届くようになってしまい困っている方も多いのではないでしょうか。
そんなスパム対策に効果的なのが、Googleが無料で提供している「reCAPTCHA(リキャプチャ)」です。自動でスパムbotかどうか判断してくれます。
本記事では、reCAPTCHAのバージョンの違いや、導入方法を解説しています。reCAPTCHAを導入するにあたって、把握しておきたいデメリットも紹介しているので、スパム対策にreCAPTCHAを検討している方は参考にしてみてください。
目次
reCAPTCHAとは

reCAPTCHAとは、Googleが無料で提供しているスパム対策のサービスです。「リキャプチャ」と呼び、サイトにアクセスしているのが人間かbotかを判別し、自動でbotをブロックしてくれます。
フォームから送信されるスパムメールやスパムコメントを軽減してくれるので、reCAPTCHAを導入するサイトは多いです。
reCAPTCHAのv1~v3の違い

参照:reCAPTCHAヘルプ
reCAPTCHAのバージョンの違いは主に「UX(ユーザー体験)」と「分析の精度」です。
ユーザーが起こすアクションが違い、最新バージョンはユーザーの負担が少ないです。また、v1とv2は「スパムとbotのブロック」を目的としているので単純な確認でしたが、v3は「高度なリスク評価と個別対応」を可能にしていてスパムの分析精度が上がっています。
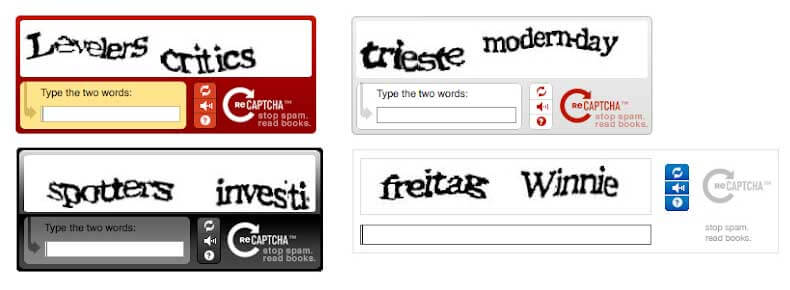
reCAPTCHA v1
reCAPTCHA v1は、歪んだ英数字を入力してbotを弾くというものでした。画像認識制度が向上して突破されるようになったため、2018年3月に提供終了しています。
reCAPTCHA v2

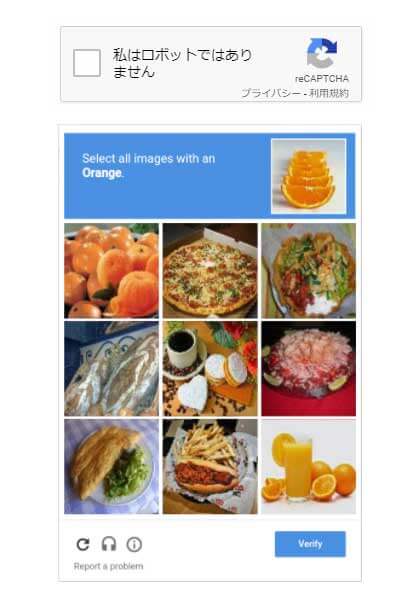
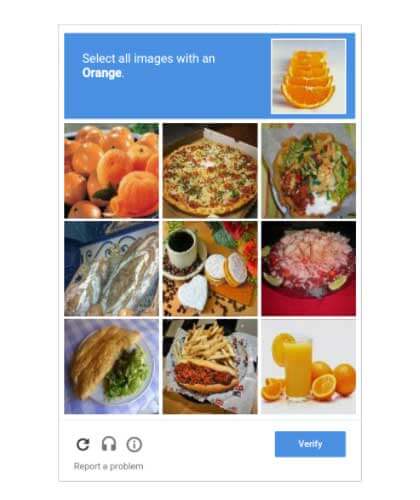
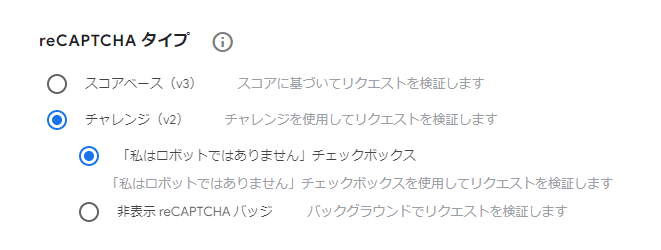
reCAPTCHA v2は、「私はロボットではありません」と書かれたチェックボックスを表示し、指示内容と同じ画像を選択する仕様です。チェックや画像洗濯時の挙動で、botかどうか判断していました。
この画像のチェックが煩わしいうえ、画像が荒くて選択できないなどで、ユーザビリティを損なうデメリットがありました。
reCAPTCHA v2 invisible

reCAPTCHA v2 invisibleは、「私はロボットではありません」の表示がないバージョンです。reCAPTCHAに人間だと判断されれば、ユーザーはreCAPTCHAの存在を意識することなく利用できます。
送信ボタン等を押した際にbotと疑われた場合は、v2同様に画像選択に入ります。
reCAPTCHA v3

2024年4月時点での最新バージョンがreCAPTCHA v3です。設置したページでの人間の動作を機械学習して、人間かbotかを自動で判断してくれます。
ユーザーが起こすアクションが一切ありません。特別な理由がない限りは、導入するならreCAPTCHA v3がおすすめです。
無料で利用できる範囲
reCAPTCHAを無料で利用できる範囲は、1秒間に1000回。1か月100万評価までです。これ以上のキーリクエストが発生する場合は、有料の「reCAPTCHA Enterprise」に切り替えないと利用できません。
詳しくは、下記reCAPTCHAのFAQを参照してください。
公式:reCAPTCHAサポート
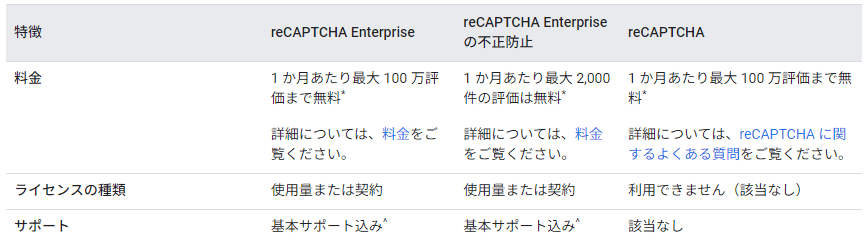
「Enterprise」も1か月最大100万評価まで無料

参照:Google Cloud
reCAPTCHA EnterpriseとはGoogle Cloud の製品であり、reCAPTCHA v3ベースにしたWebサイト保護ソリューションです。モバイル対応や2要素承認などの仕様があります。
同様に1か月最大100万評価までは無料で利用できるので、さらにスパム対策を強化したいのであれば導入するのもありです。100万以上は、呼び出し 1,000 回あたり1ドルです。
導入前にreCAPTCHAのAPIキーを取得する

reCAPTCHAを利用するには、reCAPTCHAのAPIキーが必要です。以下の手順でキーを取得してください。
APIキー取得方法
- 手順1:Googleアカウントへログイン
- 手順2:Google reCAPTCHAのサイトにアクセス
- 手順3:各項目を入力
- 手順4:reCAPTCHA の種類を選択
- 手順5:送信をクリック
- 手順6:サイトキーとシークレットキーの2つのキーを保存
手順1:Googleアカウントへログイン

APIキーを取得するには、Googleアカウントにログインした状態で作業する必要があります。
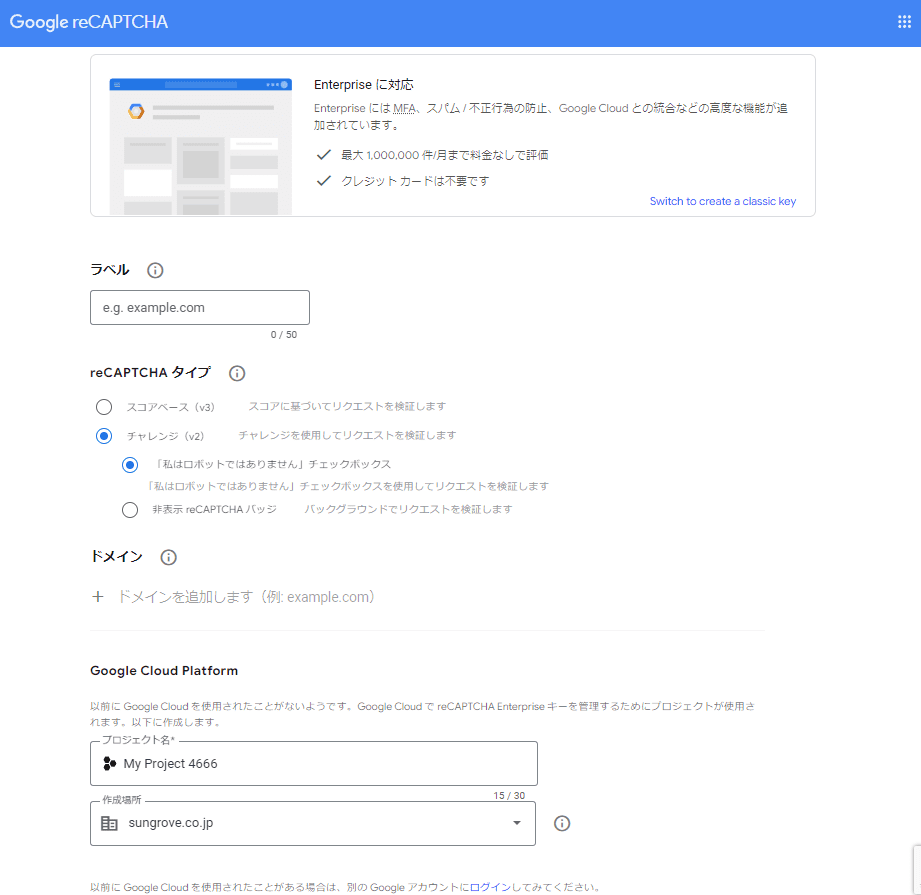
手順2:Google reCAPTCHAのサイトにアクセス

「Google reCAPTCHA」のサイトにアクセスすると、すぐに画像のような画面が表示されます。
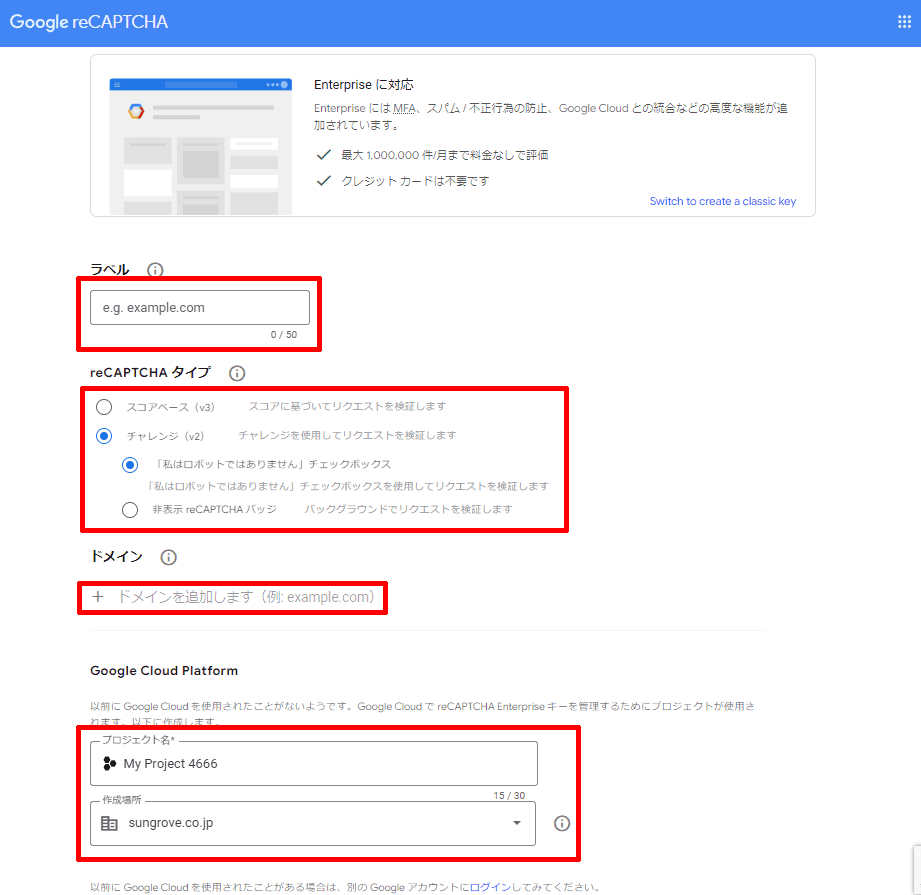
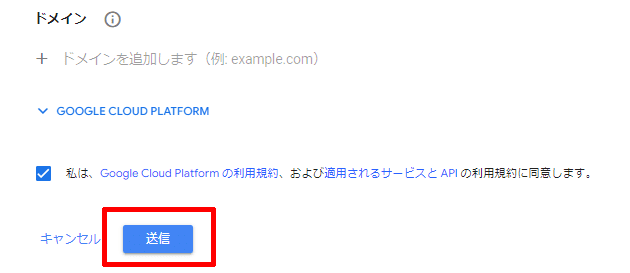
手順3:各項目を入力

サイトに表示されている「ラベル」「タイプ」「ドメイン」などの情報を入力してください。
手順4:reCAPTCHA の種類を選択

「v2」か「v3」のバージョンの選択を忘れないようにしましょう。特にこだわりがないなら、分析精度が高いv3がおすすめです。
手順5:送信をクリック

各種情報をすべて入力したら、利用規約に同意をしたのちに「送信」をクリックしてください。
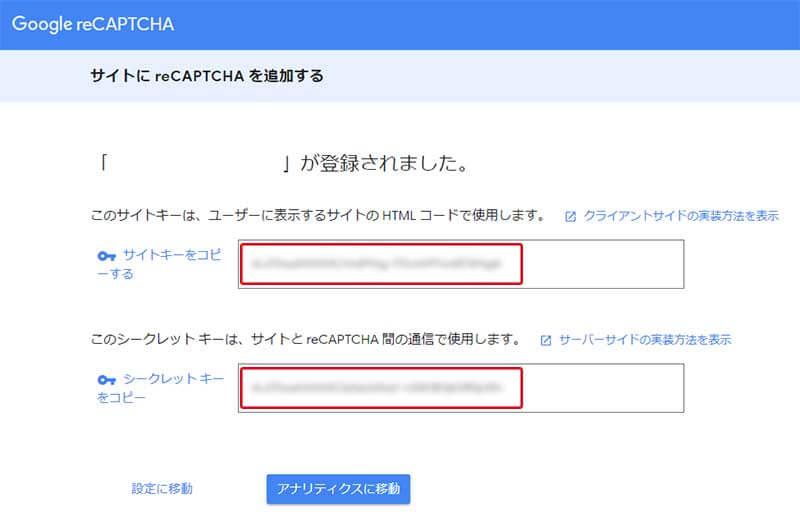
手順6:サイトキーとシークレットキーの2つのキーを保存

「サイトキー」「シークレットキー」が表示されるので、必ず保存しておきましょう。メモ帳などにコピーしておくと記述ミスを防げます。この2つのキーは、reCAPTCHA導入時に使います。
reCAPTCHA v3をWordPressのContact Form7に導入する方法

APIキーを取得したら、いよいよWordPressのContact Form7にreCAPTCHA v3を導入します。以下の4の手順で導入を完了させてください。
reCAPTCHA v3の導入方法
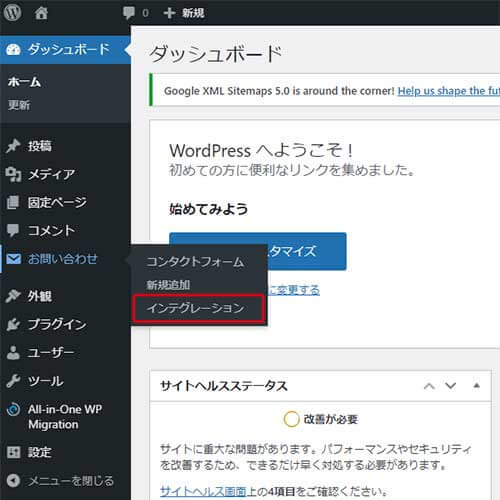
- 手順1:サイドバー「お問い合わせ→インテグレーション」を選択
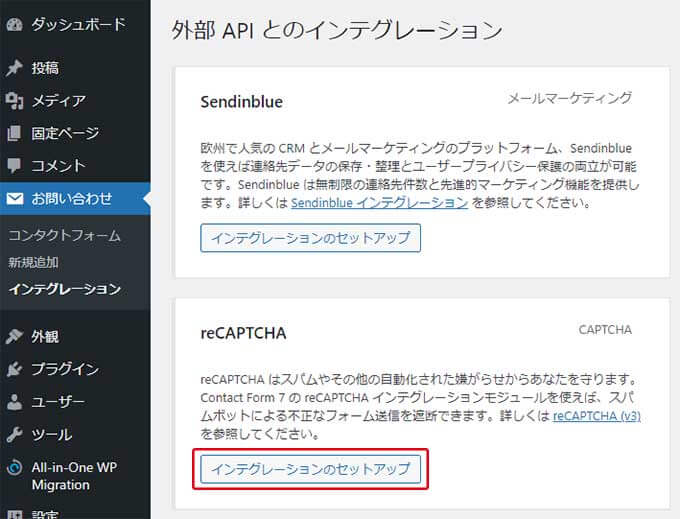
- 手順2:「インテグレーションのセットアップ」をクリック
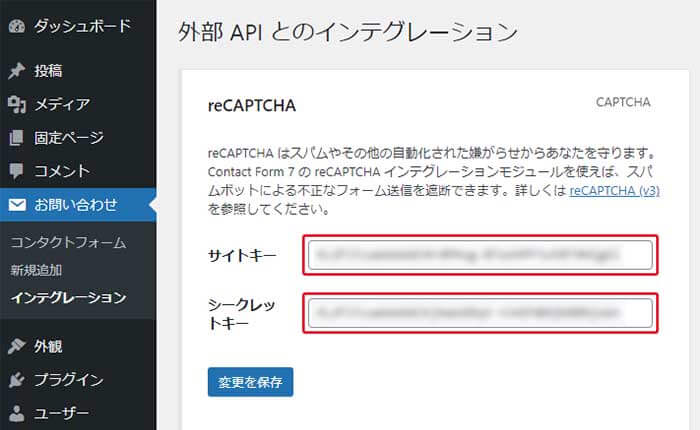
- 手順3:取得したサイトキーとシークレットキーを入力→保存
- 手順4:サイト表示でバッジが表示されているか確認
なお、この導入方法はWordPressのプラグイン「Contact Form7」がインストールされていることが前提となります。入っていない人は、先にContact Form7をインストールしてください。
手順1:サイドバー「お問い合わせ→インテグレーション」を選択

WordPressの編集画面にログインしたら、横のサイドバーより「お問い合わせ→インテグレーション」の順に進んでください。Contact Form7がインストールされていないと、この「お問い合わせ」の項目がありません。
手順2:「インテグレーションのセットアップ」をクリック

外部APIとのインテグレーションというページが開かれます。reCAPTCHAのコンテンツの「インテグレーションのセットアップ」をクリックしましょう。
手順3:取得したサイトキーとシークレットキーを入力→保存

先ほど習得した「サイトキー」「シークレットキー」を入力する項目が表示されるので、記入のうえで「変更を保存」してください。
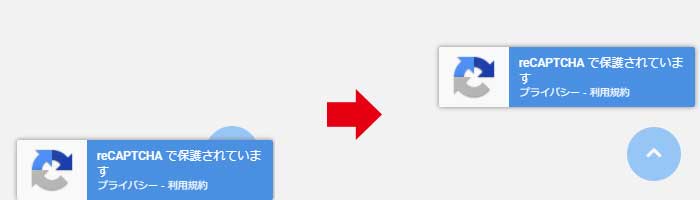
手順4:サイト表示でバッジが表示されているか確認

実際のWebサイトを表示した際に、reCAPTCHAの保護バッジが表示されているか確認しましょう。表示されていたら導入は完了です。
表示されていない場合は、APIキーが間違っている可能性が高いので改めて確認してください。もしくは、reCAPTCHAに「v2」を選択した弊害かもしれません。プラグインのContact Form7の仕様が「v3に対応」になっているからです。reCAPTCHA v3で導入しましょう。
【Google公認】reCAPTCHAのバッジを非表示にする方法

reCAPTCHAのバッジは、Google公認で非表示にできます。デザイン的に不要、メニューやコンテンツに被って邪魔などの場合は、非表示設定してもよさそうです。
非表示にする方法はCSSを使います。下記の記述を「カスタマイズ→追加CSS(もしくは子テーマCSS)」で追記してください。
また、reCAPTCHAのバッジを非表示にするにあたり、Webサイト上にテキストの記載をしなければいけません。以下の文言とリンクを必ず記載してください。規約違反になってしまいます。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
【日本語版】
本サイトはreCAPTCHAによって保護されています。Googleのプライバシーポリシーと利用規約が適用されます。
reCAPTCHAのバッジの位置を変える方法

reCAPTCHAのバッジを表示したまま位置だけ変更したい場合は、下記の記述をCSSに追記して調整してください。
「90px」部分の数字を変更すると、位置を調整できます。
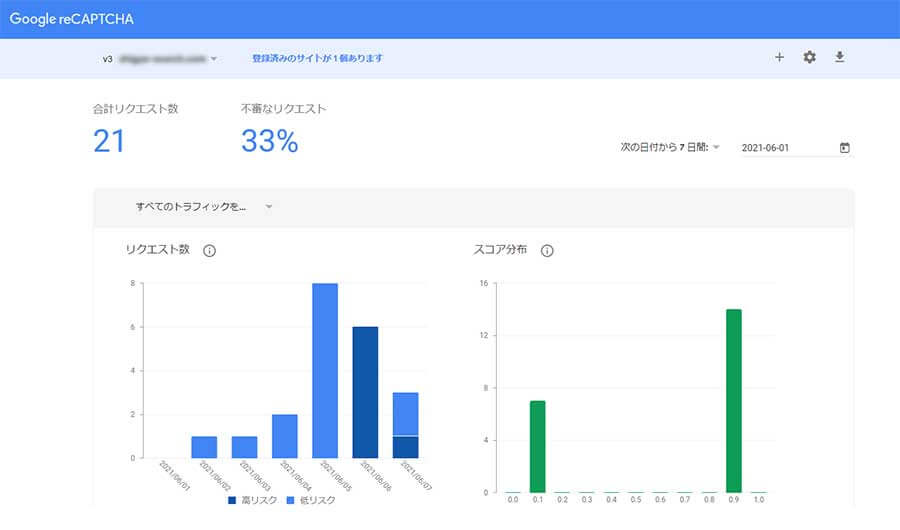
reCAPTCHAの管理画面

reCAPTCHAを設置後は、管理画面から不審なリクエスト数や割合、リスクの高いアクションがどのぐらいあるのかなどを確認できます。
新しくreCAPTCHAを設置したいサイトを登録する際も、reCAPTCHAの管理画面から登録・作成が可能です。
管理画面:Google reCAPTCHA
reCAPTCHAの導入リスクはサイトの表示速度が遅くなる
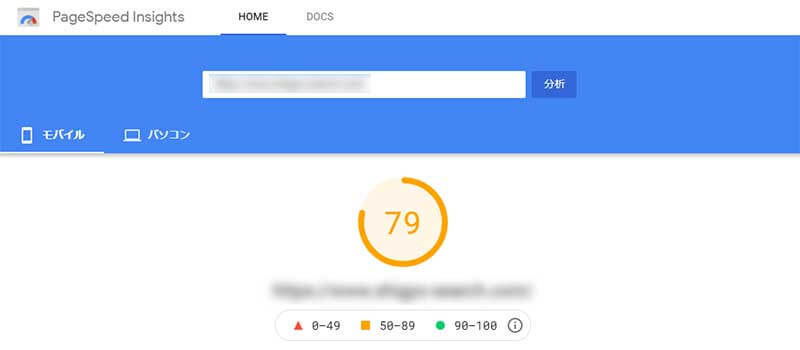
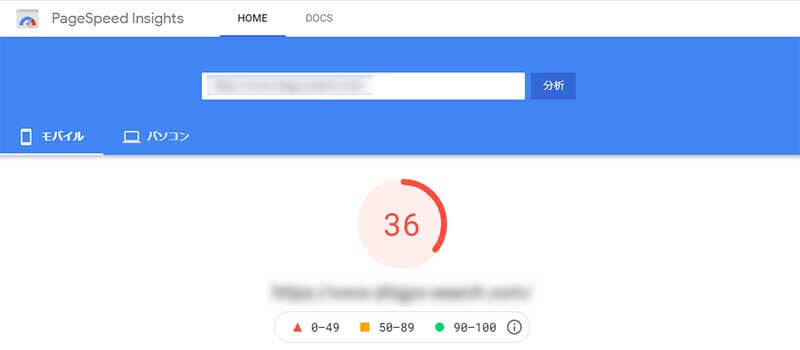
reCAPTCHAは問合せのスパム対策に有効ですが、導入するとサイトの表示速度が遅くなるというデメリットがあります。「PageSpeed Insights」で、導入前と導入後でどのくらい表示速度が遅くなるか検証してみました。
全ページにreCAPTCHAのロゴを表示している状態で検証した結果、表示速度のスコアが半分ほどになりました。サイトの状況によって結果は異なりますが、導入するなら表示速度の改善施策もとっておいたほうが良さそうです。
| 【導入前】 |
|---|
 |
| 【導入後】 |
 |
全ページにreCAPTCHAのロゴを表示している状態で検証した結果、表示速度のスコアが半分ほどになりました。サイトの状況によって結果は異なりますが、導入するなら表示速度の改善施策もとっておいたほうが良さそうです。
スパムに悩んでいるならreCAPTCHAを導入すると良い

問い合わせやコメントのフォームからスパムが多くて悩んでいるなら、reCAPTCHAを導入したほうが良いです。無料なうえ、導入手順が簡単なのですぐにスパム対策できます。
フォームからスパムが大量に入ってくると、重要なメールを見逃してしまいます。また、ウイルス感染のリスクもありますし、フォームの不正利用をされると不本意ながらスパムに加担する懸念も拭えません。
WordPress自体の利用者が多いので、狙われる可能性も高くなります。reCAPTCHAを導入して、サイトのセキュリティを強化してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/02/05( 更新)
【無料】文章生成AIおすすめ12選!自動で記事を作成してくれるツールを紹介
AI文章生成AI
-
NEW ARTICLE
2024/07/26
Instagram(インスタグラム)のメッセージリクエストとは?表示されないときの対処法も解説
SNSInstagram
-
ARTICLE
2024/05/14( 更新)
TikTok(ティックトック)のウェブ版/ブラウザ版の使い方!アプリなしで見る方法を紹介
SNSTikTok
-
ARTICLE
2023/12/28( 更新)
【iPhone/Android】ChatGPTアプリの始め方を解説!本物はどれ?日本語でOK?
AI文章生成AI
