
ハンバーガーメニューとは?デザインの役割、おしゃれなサンプルを紹介
ハンバーガーメニューとは、Webサイトやアプリに使用されるメニューアイコンの呼称です。3本線のアイコンがバンズとパティに似ていることから、そう名付けられています。
本記事は、ハンバーガーメニューが持つデザインの役割やお手本にしたいおしゃれなサンプルなど紹介する内容です。ハンバーガーメニューに対してこれまで理解や印象が漠然としていた方であれば、ぜひご一読ください。学びにお役立ていただけますと幸いです。
目次
ハンバーガーメニューの基本概要

まずはハンバーガーメニューの基本的な知識として配置と内容について言及します。
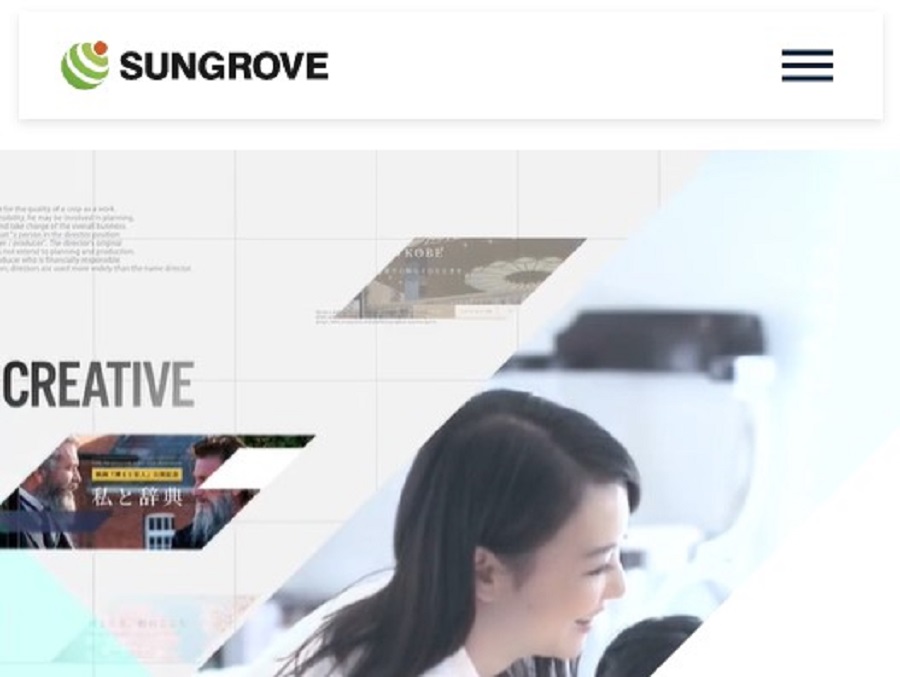
配置に関しては、画面の右上が多いようです。実際、関東にある大学のサイトを調査したデータ(2021年)によると、およそ8割が該当しています。
この結果は、右利き(普段右でスマートフォンを持つ方)向けのサイトが多い現状を伝えています。加えて視認性も考慮されているのでしょう。とはいえ、利き手問わず操作性を重視するならば、下部に置くのも悪くありません。むしろ、上部の位置(固定)だとスクロール時にコンテンツを読む妨げにもなりかねないため、下部が最適解といった見方もできます。
そして、ハンバーガーメニューを開き表示される内容についても、当然、精査や工夫が必要です。含める情報、デザインはしっかり吟味しましょう。
階層、スペース、フォント、サイズ、アニメーション、それら含めたデバイス別の仕様……等々、気を配るポイントは意外と多く存在します。
なお、ハンバーガーメニューのアイコンは主に2種類です。一般的には3本線の形状ですが、3点アイコンのケースもあります。両者の併用によって、中身の区別化(チャンネルメニューと設定メニュー、全体におけるナビゲーションと各メニューに対する詳細)を図ることが可能です。
デザインにおけるハンバーガーメニューの役割について

ハンバーガーメニューがここまで普及したのは、当然のことながら、デザイン上確立された役割を担っているからです。それはいわばメリットと捉えてもいいかもしれません。
具体的には以下の通りです。
サイトメニューの収納
ハンバーガーメニューは、サイトメニューを収納します。画面スペースの狭いスマートフォンには、まさにうってつけの役割です。見栄えを整えつつも導線としての機能を損ないません。スペースを取らずに済んだ分、ヘッダー付近で目立たせたい情報がほかにあれば、状況に応じて、(その情報の)サイズ拡大が図れます。
また、ドロワーページ(ハンバーガーメニューを開いた際の表示画面)をうまく活用すれば、深い階層のページや検索窓、SNSアイコン等々、サイトマップ的に情報を掲載することも可能です。
サイトメニュー修正の簡易化
ハンバーガーメニューを使用していない場合、サイトメニューに追加や変更があれば、Webサイトあるいはアプリ全体のレイアウトに影響が及びます。目配りするポイントが増え、作業としては面倒でしょう。他方、ハンバーガーメニューを使用している場合は、ドロワーメニューで調整を行えば事足ります。
これは、デザイン修正作業の簡易化を意味し、生産性向上にもつながる大事な役割です。
ハンバーガーメニューを用いる際の懸念点

ハンバーガーメニューを用いるなら、メリットだけでなく当然、懸念すべきポイントも知っておく必要があります。
以下、念頭に置くようにしましょう。
存在が目立たない
ハンバーガーメニューはシンプルなデザインかつアイコンが小さいため、メニューアイコンと認識されず見落とされる可能性があります。「そんなことありえない!」と思われる向きもあるかもしれません。しかし、普段Webに精通していない方であれば決して珍しくないのも事実です。それゆえ、そうした方々向けに3本線の近くに「Menu」「メニュー」といったテキストで補足しているサイトもよく見受けられます。
また、メニューの中身をデフォルトで認識できない分、ファーストビューで全体像を掴みたい方にはストレスを与えるかもしれません。わざわざタップすることを煩わしく思うユーザーだっているでしょう。
無論、便利なボタンですが、人によってはデメリットになり得る要素でもあるのです。
ドロワーメニューが閲覧画面を圧迫する
サイズによっては、スマートフォンの画面全体がドロワーメニューで埋め尽くされることがあります。仮にサイトの情報が少なければ、あるいはアプリの機能が絞られている場合は、無理にハンバーガーメニューを使う必要はないでしょう。画面の見やすさはWebサイトにとって非常に大事な要素です。
おしゃれなハンバーガーメニュー【サンプル紹介】

巷に溢れるハンバーガーメニューを細かく見ていくと、実はサイトによってさまざまな工夫が施されていることがわかります。そこには、思わず唸りたくなるおしゃれなデザインも少なくありません。以下、参考にしたいサンプルを集めました。
ONTOMO
検索窓やメルマガ登録への導線、公式SNSがハンバーガーメニューの中で一瞥してわかるよう明確にまとめられています。重要な情報が埋もれないレイアウトに加え、見出しのフォントを大きくしカテゴリーごとに個別のアイコンを付けている点も秀逸です。
音楽っていいなぁ、を毎日に。| Webマガジン「ONTOMO」
A3!(エースリー)
画面全体が切り替わる仕様です。ハンバーガーアイコンをタップすると一転して背景が黒くなり、でかでかと文字だけのサイトメニューが並びます。インパクト十分。遊び心に満ちたハンバーガーメニューです。
POGG
MENU”の補足テキストや背景とのコントラストでアイコンを目立たせている点に、ユーザービリティへの配慮を感じます。サイトデザインとバランスも絶妙。ユニークかつ魅力的です。
Fhoke Studio
タップすると音が出ます。サイトデザインのコンセプトにあわせて、こうしたギミックを取り入れてみるのも面白いかもしれません。
Fhoke Studio – Your Digital Partner
Steve* inc.
PCとスマートフォンでハンバーガーメニューの開き方が異なります。前者はアイコン下のスペースで軽やかにスライドイン。後者はパッと華やぐグレーと黄色を基調とした配色の背景へと切り替わって表示される仕様です。
ハンバーガーメニューについてのまとめ、考察

今や当たり前のようにハンバーガーメニューが使われている背景には、拙稿で述べた通り重用したいメリットが備わっているからです。いわゆるUI/UXの向上につなげられる要素であること、はたまたWebサイトやアプリでインパクトやオリジナリティを持たせられる点は、ハンバーガーメニューのポテンシャルそして可能性の高さといっても過言ではないでしょう。だからこそ、デザインや表示内容、仕様にはこだわりたいところです。一つ間違えると視認性や使い勝手が悪くなってしまう恐れもあります。それを避けるためにも意識すべきはユーザー目線です。あらゆるシチュエーションを想定しつつ、本質的な目的(サイト回遊率の向上、リピーター増加)からずれない、見誤らないよう気を付けて取り組んでみてください。状況に応じてアイデア、工夫を凝らしていくことはもちろん、普段からトレンドへの目配りも兼ねた情報収集、インプットを怠らない習慣も大事です。そうしたなかでいかに上質なリファレンス(サンプル)と出会えるかもまた、作成時のカギを握ります。
そうこう踏まえたうえで、ハンバーガーメニューに対してただ何とはなしに知覚するのではなく、視座を高めて向き合っていくことが大切です。サイト制作はもちろん、マーケティング、集客といったビジネス課題が、浮き彫りあるいは従来の施策で停滞した時に、(ハンバーガーメニューが)一つの突破口、打開策になり得るかもしれません。そもそもハンバーガーメニューの必要性についてもケースバイケースで検討していく柔軟なスタンスが求められるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2025/06/17( 更新)
業種別営業メールテンプレート大全|成果につながる例文&ChatGPT(AI)プロンプト25選
AI
-
NEW ARTICLE
2025/07/01
ホームページで集客できない原因とは?効果が出るまでの期間や改善案を解説
CMS・サイト制作サイト運用
- 集客
-
ARTICLE
2025/02/12( 更新)
ホームページでやってはいけないこと25選!失敗しないための注意点を解説
CMS・サイト制作
-
ARTICLE
2025/02/13( 更新)
ホームページの更新代行を依頼するメリット・デメリット!費用相場や業者の選び方を解説
CMS・サイト制作サイト運用
