
サイトツリーとは?作成することで得られるメリットや具体的な作成方法とおすすめのツールを紹介
現在のWeb集客においては、「ホームページの制作」が欠かせないものとされています。しかし、いざ制作に取りかかってみると、「どんな情報をどのように掲載すればよいか」に迷うこともあるでしょう。
ユーザーにとって使いやすいサイトを作るうえでは、あらかじめ「サイトの構成」を整理しておくことが大切です。その作業においては、「サイトツリー」という設計図が役立ってくれます。
この記事では、サイトツリーの概要や、サイトマップとの違いを明確にしたうえで、サイトツリーの作り方や作成ツールまで詳しく解説していきます。
目次
サイトツリーとは?サイトマップとの違いも解説

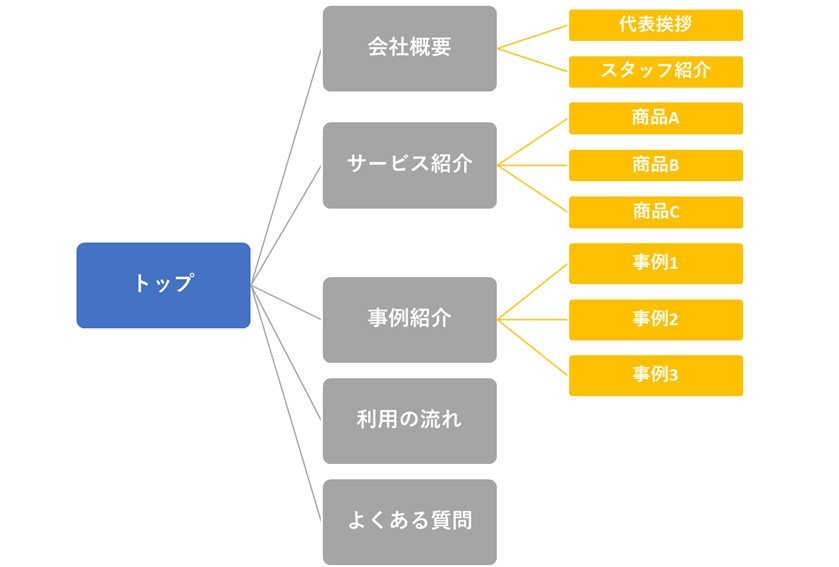
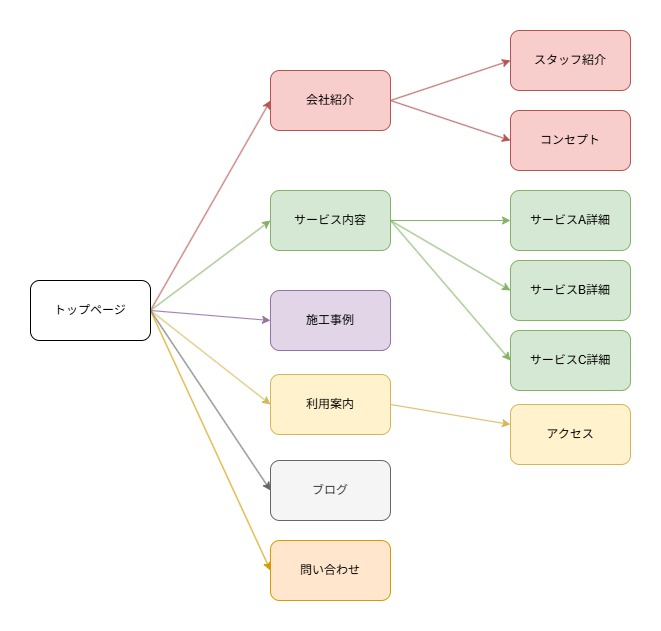
サイトツリーとは、Webサイトを制作するにあたり、「どのページにどのコンテンツを置くか」を整理するための階層図を指します。具体的には、トップページから「サービス紹介」や「会社概要」といった下層ページへと続く構造をツリー状に表現した図です。

サイトツリーを作る目的は、サイトを作成する前に「全体的な構造」を整理し、ページ間のつながりや、階層関係を明確にすることにあります。つまり「ユーザーに対して、どこでどのような情報を提示するのが効果的か」を検討するための図だといえるでしょう。
加えて、サイト構造を視覚的に表すことにより、チーム内で共有しやすくなることもポイントです。開発やデザインの初期段階における「全体像の共有」がスムーズになり、その後の工程を効率的に進められるようになるでしょう。
サイトツリーが役立つ場面
サイトツリーは新規サイトの立ち上げ時はもちろん、既存サイトのリニューアルやコンテンツの見直し、またキャンペーン用ランディングページの構成整理といった場面にも活用されています。
たとえばすでに自社のコーポレートサイトをもっており、新たに特定商品のランディングページを作成するというケースでも有効です。
サイトツリーを使って既存サイトとランディングページの関係を明確にすることで、「ランディングページで強調すべきポイント」や「既存ページへのリンクで十分補足できるポイント」などが見えやすくなります。
またサイトツリーの作成は大きなリソースを必要としないので、複数の案を作って比較・検討する際にも役立ちます。
とくにサイトの立ち上げ時やリニューアル時などは、構成がなかなかまとまらないことも多いので、サイトツリーによる視覚化が意思決定の土台になってくれるでしょう。
サイトマップとの違い
サイトツリーと混同されやすい言葉として、「サイトマップ」が挙げられます。どちらも「サイトの構造を把握するためのもの」という点では共通していますが、「誰に向けたものか」という点で違いがあります。
まず、サイトツリーは主に「開発前の段階」で作成されるものであり、基本的に「社内向けの設計資料」として用いられる場面が多いでしょう。
対してサイトマップは、主に運用段階において社外向けに提供されるものです。具体的には、訪問ユーザーや検索エンジンがWebサイトの構造を把握するための「ページリスト」を指します。
訪問ユーザー向けのサイトマップ(HTMLサイトマップ)は、そのサイトに含まれるページを網羅的に記載したもので、Webページの最下部(フッター)に配置する形が一般的です。
一方、検索エンジン向けのサイトマップ(XMLサイトマップ)は、Googleなどのプラットフォームに自サイトの構造を伝える目的で作成されます。とくに大規模なサイトや、新しいサイトの場合には、XMLサイトマップによってGoogleに正しくサイト構造を伝えることがSEO上の効果につながります。
総じて、サイトマップは「見せるもの」であり、サイトツリーは「作るためのもの」と整理すると理解しやすいでしょう。
ただしサイトツリーを「サイトマップの一種」として用いる例も多く、ツリー上の階層図を指して「サイトマップ」と呼ぶケースも見られます。
▼合わせて読みたい
サイトマップとは?HTMLやXMLの違いや作成方法を解説!
ワイヤーフレームとの違い
サイトツリーと混同されやすい言葉として、「ワイヤーフレーム」という用語もあります。どちらもサイトやページ制作の設計図にあたるものですが、形式の面で大きな違いがあります。
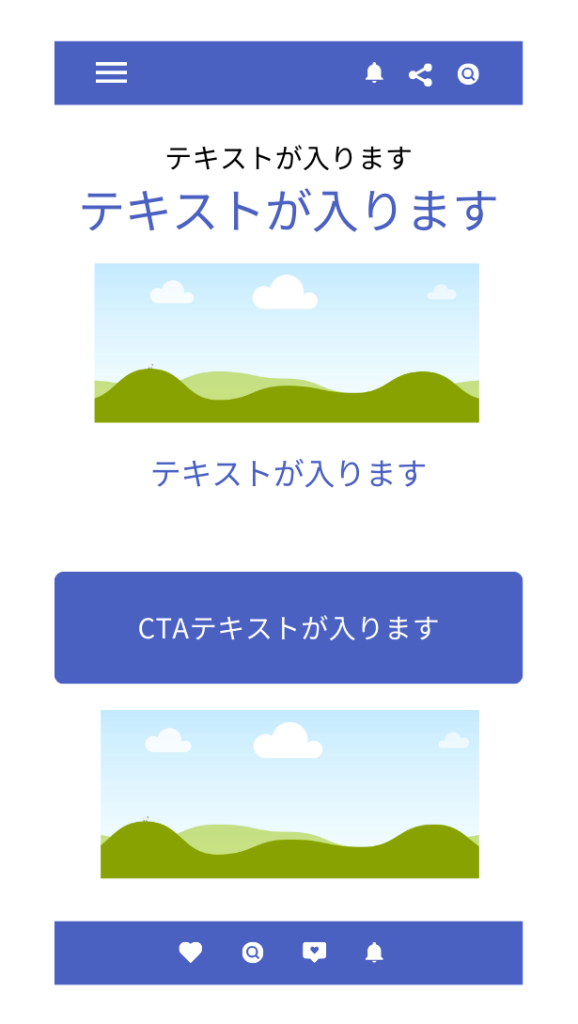
ワイヤーフレームは「ページ単位の設計図」であり、実際のインターフェースを吟味する目的で制作される資料です。そのため形式としては、「画像やテキストなどの要素をページ上に仮置きした骨組みだけの形」をとります。

一方、サイトツリーは「サイト全体の設計図」であり、シンプルなツリー状の階層図で表現されます。つまり一般的には、サイトツリーで全体像を見通したあと、ワイヤーフレームによってページごとのレイアウトや構成を練っていく、といった流れになるでしょう。
サイトツリーを作成するメリット

サイトツリーを作成することで、事前にサイト全体の構造が明確になり、多くの面で効果が期待できます。以下では、サイトツリー作成の具体的なメリットについて解説していきます。
「使いやすいサイト」が作れる
Webサイトを作成する際、事前に構成を固めないまま着手してしまうと、「サービス紹介のページに購入手順や注意事項が記載されて見づらい」など、1つのページに情報が混在してしまう可能性があります。
あらかじめサイトツリーを作ることで、「Webサイト内にどんな情報を掲載するか」を洗い出しながら、「どこに何を置けばよいか」を整理できるでしょう。
加えて、「どのページとどのページを結びつけるか」といった導線も練れるので、「ユーザーの意識の流れに沿った構造」を実現しやすくなるでしょう。
ユーザーの意図に即して適切に情報を提供するサイトは、コンバージョンの向上や離脱率の低下といった具体的な効果にもつながりやすいと考えられます。
マーケティング戦略と連動しやすい
サイトツリーを作る際は、「どのページにどの情報を置くのか」を整理するとともに、「それぞれのページの目的」を明確化することが重要になります。
たとえば「ブランド紹介ページで自社のイメージを確立する」「サービス紹介ページで優位性を明確にする」など、ページごとのゴールが明確になれば、コンテンツ制作にもたしかな軸が据えられるでしょう。
さらにマーケティング戦略の面でも、ユーザーの購買行動にあわせて各ページの目的を設定することで、集客に最適化されたサイトが構築できると考えられます。
SEOに効果的な構造を作れる
Googleをはじめとする検索エンジンは、さまざまなサイトの構造を理解するため、「クローラー」というサイト巡回プログラムを使用しています。
サイトツリーそのものには直接的なSEO効果はないものの、事前にツリーを使って適切に階層構造を設計することで、「検索エンジンが把握しやすい構造」を実現しやすくなるでしょう。
重要なページとトップページとの関係を強調するなど、SEOにおいて重要とされる「内部リンク」の構造も計画的に設計可能です。このように、サイト全体のSEOパフォーマンスを高めるうえでも、事前のサイトツリー作成は欠かせないプロセスだといえるでしょう。
チーム間の認識を統一できる
Webサイトの制作や運用には、企画やデザイン、開発、コンテンツ作成など、さまざまな担当者が関わることになります。
サイトツリーを事前に共有しておくことで、ページ構成やコンテンツ量などに対する共通認識をもてるので、制作上の手戻りや認識違いを防止できるでしょう。
またクライアントにサイトツリーを共有すれば、完成イメージを具体的に想像しやすくなり、フィードバックもスムーズになると考えられます。
サイトツリーの作り方

サイトツリーは特別な準備がなくても作成可能ですが、以下のようなステップを踏むことにより、サイト構造をスムーズに整理できると考えられます。
目的・ターゲットを明確にする
サイト構築の出発点として、まずは「誰に向けて」「どのような価値を提供するのか」を明確にしましょう。新規顧客の獲得や、既存顧客のリピート率向上など、最終的な目的によって必要な情報や導線も変わってきます。
自社の特性や商品のアピールポイントを考えながら、具体的なターゲット像を描き、そのニーズや購買行動をモデル化しておくとよいでしょう。「ターゲットがどう動くか」を十分に検証しておくことで、「サイトをどう組み立てればよいか」も見えやすくなります。
必要なページとコンテンツ要素を洗い出す
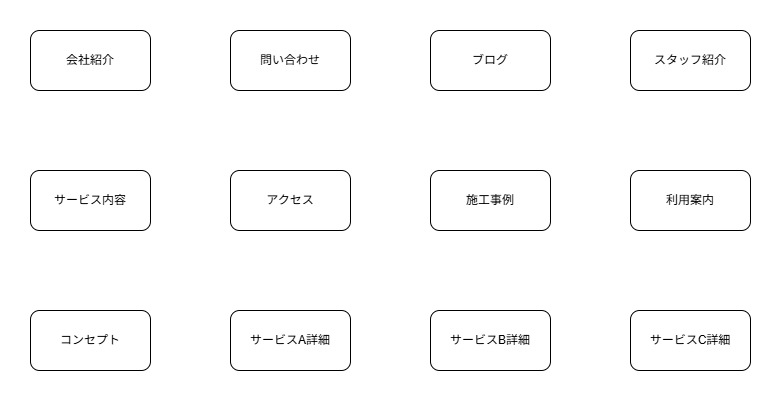
新規にサイトを作成する場合には、サイト上に掲載したい商品情報や、サービスについての案内など、「必須となる要素」をリストアップしていきます。
リストアップの際には「自社がアピールしたいポイント」だけでなく、「利用の流れ」や「アクセス方法」など、ユーザーが利用時に求める情報も網羅しておきたいところです。

また現状のサイトがある場合は、ページごとのアクセス数や滞在時間なども参考にしながら、再構成が必要なページをチェックしていきましょう。必要に応じて既存顧客へのヒアリングやアンケートなども行いながら、新たに追加すべきページがないかなどを検証します。
なおリスト化する際は、スプレッドシートや付箋ツールなど、自社の環境で管理や共有がしやすいツールを使うとよいでしょう。
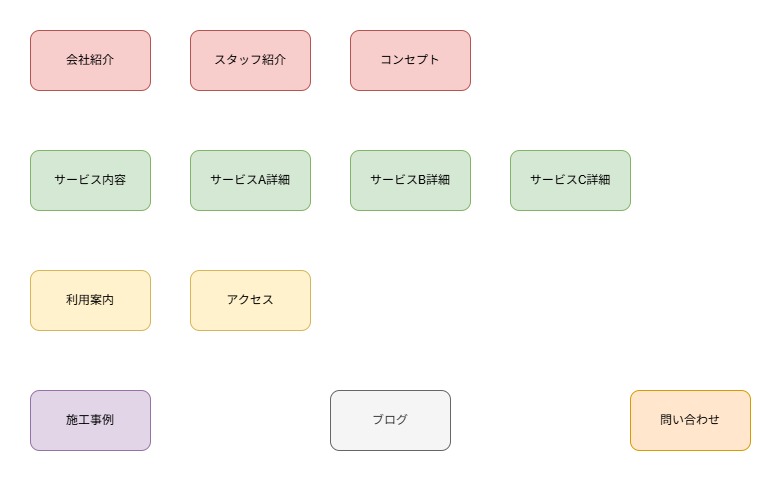
カテゴリと階層を設計する
サイトに必要な要素を洗い出したら、それぞれの内容ごとにグループ分けしていきます。この段階では厳密に区分する必要はないので、「商品情報」「商品A」や「会社概要」と「代表挨拶」など、ある程度の重複や階層のズレは気にせずグルーピングしていくとよいでしょう。

すべての要素をグループに割り振ったら、それらを階層化していきます。たとえばトップ→商品情報→商品Aというように、「大きな項目から小さな項目に移るごとに詳しい情報が提示される」という流れを意識してください。

なお構造が4階層以上になる場合は、情報にたどり着くまでの経路が複雑になり、ユーザーが迷ってしまう可能性があります。なるべく3階層程度にまとめ、どうしても階層が増えてしまう場合には案内リンクやパンくずリストの併用も検討しましょう。
また一方で、1つのグループに属するページ数が多すぎると、ユーザーがサイトを巡回する際に負担に感じてしまう可能性があります。必要に応じてグルーピングを見直すなど、ストレスなく興味を深めていける構造を意識するとよいでしょう。
ナビゲーションや内部リンクを設計する
グローバルナビゲーション(サイト上部の主要メニュー)やフッターナビゲーション、サイドバー、パンくずリストなどの配置もこの段階で構想しておくとよいでしょう。
SEO対策の観点から、重要なページ同士を内部リンクでつなぐ構造も意識しておきましょう。この際、必要な情報にどのページからでもアクセスできる構造も大切ですが、その反面、同じページへのリンクが多すぎると混乱を招く可能性もあるので、バランス感を大事にしてください。
▼合わせて読みたい
内部リンクとは?SEOに重要な理由と効果的な貼り方を解説
図として可視化し、チーム間で共有する
サイトの構造について見通しがついたら、それを視覚的に整理するための図を作成します。手書きでもよいですが、視認性を考慮すると、後に挙げるような専用ツールの利用が望ましいでしょう。
複数案を並行して作成し、比較検討するのも有効です。図が完成したら、チーム間で共有し、実際の運用担当者や営業部門、SEOチームなど、さまざまな視点からの意見を取り入れながら修正を加えていきましょう。
サイトをリリースしたあとも、定期的なアクセス解析などを通じて改善点を見つけ、必要に応じてアップデートを繰り返していくことが大切です。
サイトツリー作成に役立つおすすめツール

サイトツリーは開発段階におけるサイト構造の整理だけではなく、「事前の共有」という目的でも作成されます。そのためチーム制作の場面では、「一目でサイト全体の構造がわかる」ような形でツリーを作成することも重要です。
以下では具体的に、見やすいサイトツリーを作成するのに適したツールを紹介していきます。
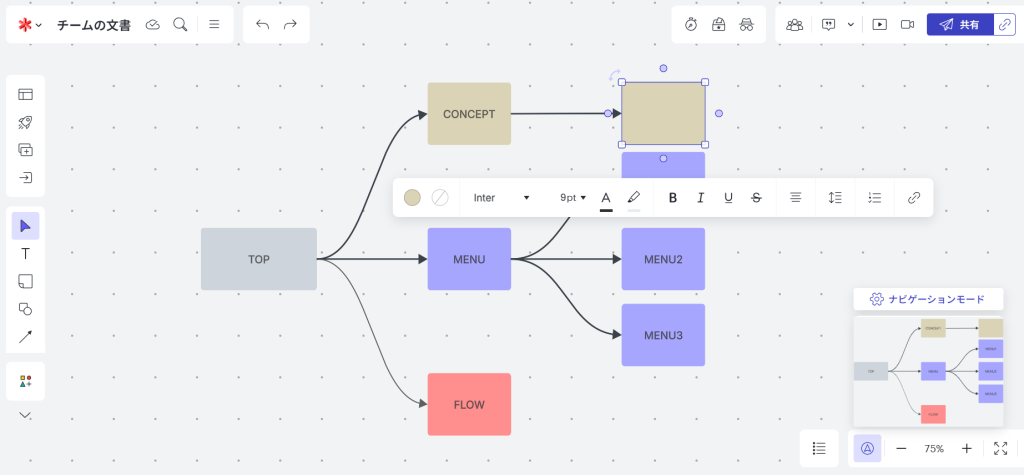
Lucidchart
Lucidchart(ルシッドチャート)は、図解作成に特化したブラウザベースのツールです。組織図やフローチャートなどビジネスに役立つテンプレートを使って、簡単な操作で多様な図を作成できます。

ツリー状のテンプレートも複数用意されており、操作に悩まずサイトツリーを作成可能です。その他、ユーザーフローやワイヤーフレームの作成にも対応しているので、サイト制作のさまざまな場面で役立つでしょう。
多くの機能を無料で利用でき、作成中の図の共有や共同編集も可能です。デザイン性と共有のしやすさを兼ね備えたツールとして、手軽な共同作業に適したツールだといえます。
Xmind
Xmind(エックスマインド)は、頭のなかにあるアイデアを整理する「マインドマップ」の作成に向けて開発されたツールです。ツリー構造にも対応しているので、サイトツリーの作成にも役立つでしょう。

直感的なインターフェースが特徴で、簡単な操作でページの階層関係を図示できます。PCはもちろんスマートフォンからもアクセス可能であり、ダウンロード版とWeb版とをニーズに応じて使い分けることができます。
無料でも利用可能ですが、その場合チームでの共同編集には対応していません。共有する際は、作成済みの図をPDFなどで一旦ダウンロードする必要があります。
有料版に加入することで、共同編集や多様なファイル形式での出力が可能になります。なお有料プランの料金は組織の規模や利用人数によって異なり、個別に見積もりが必要です。
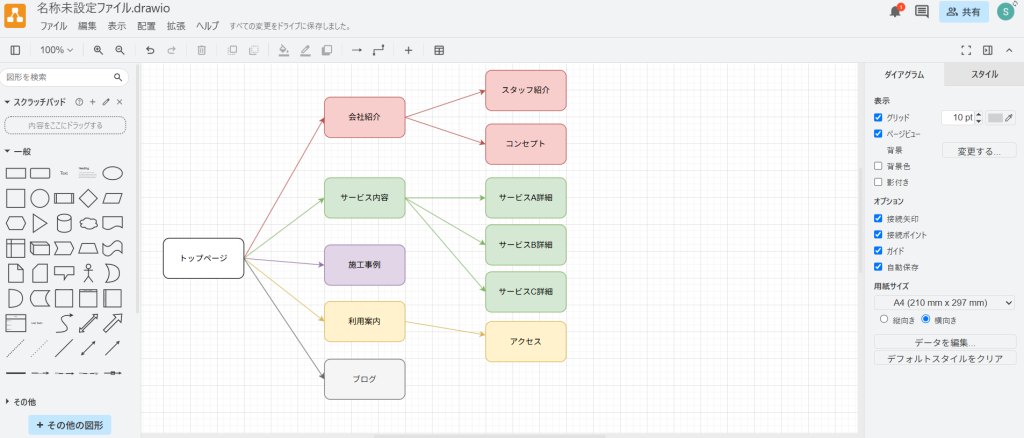
Draw.io
Draw.io(ドローアイオー)は、完全無料で使える図解作成ツールです。Webブラウザから利用でき、GoogleドライブやOneDriveなどのクラウドサービスとの連携にも対応しています。

豊富な種類から図形を選びながら、キャンバス上で必要な図を作成していく形式であり、使い方次第でさまざまな図表の作成が可能です。ガイドが簡素なので操作には少し慣れが必要ですが、サイトツリーの作成や共有には十分な機能が揃っています。
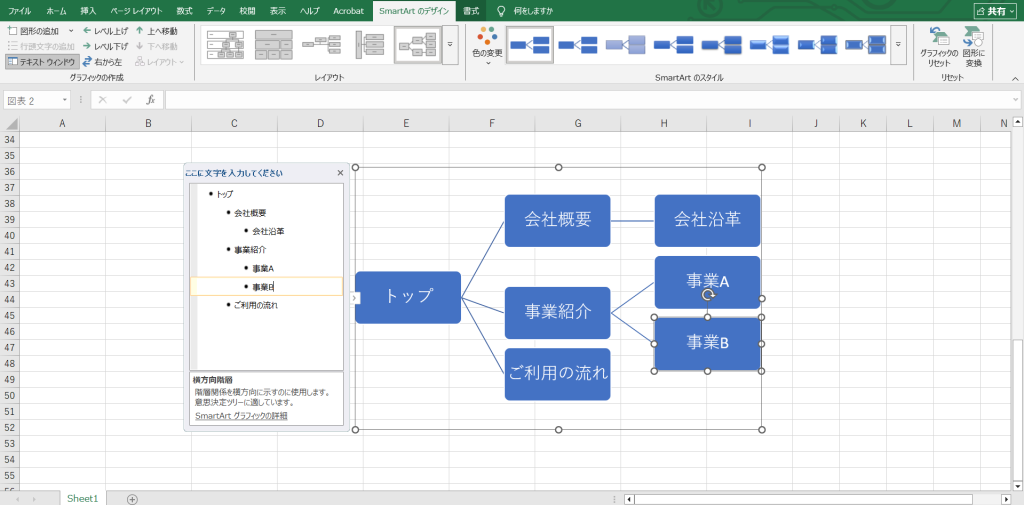
Microsoft Office
WordやExcel、PowerPointと、すでに社内でMicrosoft Office製品が導入されている場合には、図形やスマートアート機能を使ってツリーを作成するのも有効です。

とくにスマートアートには「階層構造」というツリー図のテンプレートが用意されているため、簡単な操作で視覚的に整理された図を作成できるでしょう。
まとめ
サイトツリーはWebサイト全体の構造を可視化した「設計図」であり、サイトの設計・開発に見通しを与える役割があります。
サイトの構造をあらかじめ整理しておくことで、ページ間の情報の混在を防ぎつつ、ユーザーの意識に沿った導線を作れるようになるでしょう。開発段階における社内の意思疎通をスムーズにするうえでも、「サイトの全体像」を図示しておく意味は大きいといえます。
実際にサイトツリーを作成する際は、しっかりとユーザーの視点を取り入れながら、必要な情報を洗い出し、適切にグルーピングしていくことが大切です。
チーム間で密にコミュニケーションをとりながら、公開後も定期的にフィードバックをしていくなど、改善に向けてアップデートを繰り返していくことが成功の鍵になるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
