
サイトのカスタマイズに必須! WordPressの「子テーマ」とは
サイトをより良いものにしたいと思ったとき、デザインのカスタマイズが必要になることがあるでしょう。しかし「デザインを変えるのは難しい」と思ったり「何かあった時に対処できるか不安」になったり、悩みを抱えている方もいると思います。そんな悩みを解消してくれるのが、今回解説する「子テーマ」です。
※この記事ではWordPress 新エディタGutenberg(グーテンベルク)を使用することを前提としています。
目次
WordPressの子テーマとは

WordPressには多くのテーマが存在し、無料で使用できるものがたくさんあります。デザインや構成、使える機能などが一式揃っており、それを適用させるだけで複雑な設定を行うことなく素敵なサイトが出来上がります。
ここでは、Wordpressに欠かせない、「テーマ」についてを紹介しつつ、「子テーマ」とは何か、その必要性を解説していきます。
テーマ(親テーマ)とは
「子テーマ」がどういった機能なのかを知るためには、そもそも「テーマ」とは何か知っておく必要があるでしょう。
WordPressには、HTMLやCSSの知識がない人でも簡単にWebサイトのデザインを構築したり、便利な機能を使用できるようにしたりするテンプレートというものが存在します。そのテンプレートのことを「テーマ」もしくは「親テーマ」と呼びます。
テーマには無料で使用できるものと有料で使用できるものがあり、その他にWordPressの管理画面からインストール可能な「公式テーマ」と、企業や個人が配布しているテーマをWordPressにアップロードし利用する「非公式テーマ」の2つがあります。
テーマによってデザインや使用難易度、機能など扱い方が異なりますので、何を目的に利用するかということを考えて選ぶことが大切です。
子テーマとは
「子テーマ」とは、もととなるテーマのスタイルや機能を受け継ぎ、編集するために使用する別のファイルのことを指します。
テーマを別の領域で編集するための箱という風に思ってください。配布されているテーマの中には専用の子テーマが用意されているものもあり、子テーマを利用すること自体が一般的になっています。もし、利用しているテーマに子テーマが用意されていなくても、簡単な準備をするだけで使用できるので、便利な機能といえるでしょう。
テーマを使い続けていくと「記事ページのレイアウトを変えたい」、「SNSのボタンを設置したい」など、サイトをより良いものにするために、そのテーマにもともと備わっていない機能やデザインを求める欲がでてくることがあります。
そこで、「子テーマ」の利用が役に立つのです。
子テーマの必要性
子テーマを使用するには一手間加えなければならないので、直接、テーマに手を加えた方が早いと思うかもしれません。
しかし、テーマがアップデートされた時やテーマを変えた時に、サイトのデザインは元の状態に戻ってしまいます。そこで子テーマを使用すると、アップデートしても別ファイルで保存されているので、カスタマイズした状態をそのまま保持することができます。テーマをもとに作成するため、一から作る必要がなく、難しいコードを書く必要がないのも魅力です。
また、子テーマを使用するメリットはこれだけではありません。テーマはすべてのファイルを管理する必要があるのに対して、子テーマには必要なファイルだけを入れておけばいいので、仕事の効率化にも貢献してくれます。そのため、何かトラブルがあった時や直したい時にすぐに対処できるでしょう。
子テーマは自分が手を加えたテーマを安全に守り、簡単にカスタマイズできる役割を持っているのです。
WordPressで子テーマを作るメリット

WordPressで子テーマを作成するメリットは多岐にわたりますが、そのなかでも特に重要な以下の3つの項目について詳しく説明します。
- 親テーマのアップデート影響を受け付けない
- テーマ編集が簡単になる
- テーマのバージョン管理がしやすくなる
1.テーマの小規模なアップデートの影響を受け付けない
テーマがアップデートされると、新機能の追加やバグ修正が適用されるなど、メリットがある一方で、カスタマイズした内容が失われる可能性があります。しかし、子テーマを利用すれば、テーマのアップデートの影響を直接受けることなく、カスタマイズした内容を保護できます。
子テーマは親テーマの変更内容を自動的に取り込みますが、独自に定義されたファイルやスタイルは変更されません。そのため、最新のセキュリティパッチや新機能を適用しつつ、自分のサイト独自のデザインや機能を維持することができるのです。
ただし、大規模なアップデートとなると、子テーマにも影響を及ぼす可能性があるため、必ずしもすべてのアップデートの影響を受けないとは限りません。
2.テーマ編集が簡単になる
テーマのコードをそのまま利用しながら、特定の部分のみをカスタマイズすることが可能なため、子テーマを使用することで、テーマ編集が簡単になります。例えば、テーマのヘッダーやフッター、特定のファイルのみを変更したい場合、子テーマに該当ファイルを追加し、そこで編集することが可能です。
子テーマの利用は、複雑なコード全体を理解する必要がなく、自分が変更したい部分だけに集中でき、カスタマイズ作業が簡単になるため、サイト運営の初心者から上級者まで幅広いユーザーにとって便利な機能と言えるでしょう。
3.テーマのバージョン管理がしやすくなる
子テーマを使用することで、サイトの保守・修正管理がしやすくなります。特にサイト運営者が複数いる場合、子テーマを利用することで、誰がどの部分を変更したのかを明確にすることが可能です。
子テーマの変更履歴を管理することで、もし何かのミスやトラブルが起きた場合でも、必要に応じて以前のバージョンに戻すことも可能です。子テーマを使用することで、効率的かつ安全にテーマのカスタマイズとメンテナンスを行うことができます。
WordPressで子テーマを作成する方法

子テーマを自前で作るには1つのフォルダとその中に2つのファイル「style.css」、「functions.php」が必要になります。
まず、WordPress のテーマがあるディレクトリ(/wp-content/themes)にフォルダを作りましょう。フォルダ名はなんでも構いませんが、分かりやすいように「(親テーマ名)-child」とつけると後で見つけやすいのでおすすめです。
フォルダ名に空白が含まれるとエラーが生じるので気をつけてください。フォルダを作成したらその中に先ほど説明した2つのファイルを作ります。
「style.css」の作成
フォルダを作成したら、「style.css」と「functions.php」のファイルを作成します。まずは「style.css」の作成から始めましょう。このファイルには、下記のコードを記述してください。
/*
Theme Name: (子テーマの名前)
Template: (親テーマの名前)
*/
これでstyle.cssの準備は完了です。
「functions.php」の作成
次に、「functions.php」ファイルの作成を行います。このファイルには下記のコードを記述してください。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’,
array(‘style’)
);
}
?>
これで「style.css」と「functions.php」のコードは完了です。上記は最低限のコードなので、必要に応じて追加してください。
最終チェック
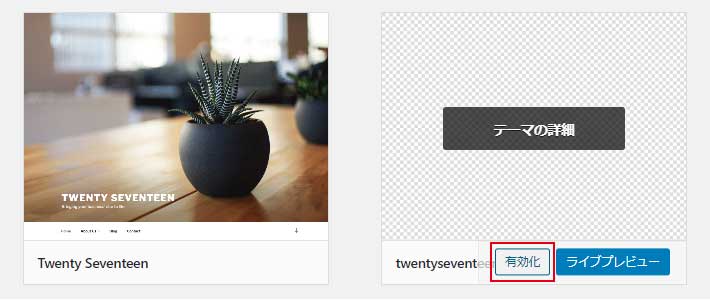
最後にWordPressの管理画面にアクセスし、子テーマが認識できるか確認してみましょう。

「外観」→「テーマ」を選択し、親テーマの横に子テーマが表示されていたら成功です。

子テーマを使用する際の注意点

ここまで紹介したとおり、子テーマの使用はさまざまなメリットがありますが、使用するにあたって気を付けなければならない点もあります。ここでは、子テーマを使用する際の注意点について解説していきます。
テーマの大幅アップデートには対応できない
前述したとおり、テーマのアップデートに際し、何らかの変更があったとしても、子テーマを利用していれば、変わらずそのまま使用できるというメリットがありますが、テーマにあまりにも大きなアップデートがなされた場合、子テーマとの互換性が失われるというケースもあります。
そのような場合は、新しく子テーマを用意しなくてはなりません。どのような場合においても子テーマを利用していればサイト全体が崩れることはないと保証出来るものではないため、留意しておくとよいでしょう。
セキュリティに注意しなくてはならない
テーマのアップデートに対して子テーマが適切に対応できない場合、セキュリティリスクが発生します。テーマのアップデートにはセキュリティパッチが含まれることがあり、子テーマもこれに対応しないと、サイト全体のセキュリティが低下する可能性があるため注意が必要です。
子テーマを定期的に見直し、テーマの更新に合わせて対応することが重要でしょう。
WordPressのテーマをカスタマイズする際は、子テーマを作成しよう
WordPressは初心者でも使用しやすい環境が整っており、テーマをそのまま使うだけでも立派なサイトが構築されます。しかし、デフォルトのままだと無機質でどこか寂しい感じがしますよね。
他サイトとの差別化を図るためにも個性は出したいものです。子テーマを導入すればデザインの幅が広がり、より自由にサイトをカスタマイズすることができます。
自身のサイトに手を加えるということはサイトを良くするだけでなく、新たな可能性を見つける1歩になるでしょう。子テーマを活用して、より素敵なサイトを作り上げてみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/05/15( 更新)
Pinterest(ピンタレスト)のアカウントが停止されるケースを解説!再開方法とは?
情報管理・収集Pinterest
-
ARTICLE
2023/02/17( 更新)
インバウンドマーケティングとは?アウトバウンドマーケティングとの違いについても解説
企業経営事業戦略
- 用語
-
ARTICLE
2023/02/14( 更新)
製造業のマーケティングはニッチさを活かす!基本からWeb戦略まで徹底解説
企業経営業種別
- 集客
-
ARTICLE
2018/07/30( 更新)
【初心者向け】コンテンツマーケティングとは?始め方やよくある落とし穴を解説
企業経営事業戦略
- 用語
