
パンくずリストとは?種類や設置するメリットとSEO効果、注意点などを解説
パンくずリストはサイト上における現在地を教えてくれるものです。
パンくずリストが表示されていれば、ユーザーは移動したいページにワンタッチで移動することができるほか、サイト全体の構造を理解しやすくなり、ユーザビリティの向上が期待できるでしょう。また、SEOにも良い影響を与えるので、サイトに設置すると様々な効果が期待できます。
そこで、本記事では、パンくずリストとは何かをくわしく解説するとともに、SEOに対してどのような効果をもたらすか、解説していきます。ぜひ参考にしてみてください。
目次
パンくずリストとは

パンくずリストとは、ホームページにアクセスしたユーザーが、「現在どのページに滞在しているのか」を示した、標識のような役割を担うリンクの行を指します。
基本的には、ページ上部か下部に設置されることがほとんどで、ユーザーは現在の位置を視覚的に知ることはもちろんのこと、パンくずリストを使ってひとつ前の階層に移動することも可能です。
・コーポレートサイトの場合
トップページ > 事業概要 > 事業所一覧 > 東京本社
・サービスサイトの場合
トップページ > 料金 > スタンダードプラン
・ECサイトの場合
トップページ / スイーツ / クッキー / クッキー缶
・オウンドメディアの場合
トップページ / 記事一覧 / SEO / 記事タイトル
上記のように、「>」や「/」でホームページの階層を表すことで、現在の位置をわかりやすくしています。ホームページを立ち上げる際は、必ずつけておきたいナビゲーションといえるでしょう。
パンくずリストの由来は?
「パンくずリスト」という名前の由来は、グリム童話の「ヘンゼルとグレーテル」からとされています。
この物語では、兄妹のヘンゼルとグレーテルが森の中で迷わないよう、帰り道を示すためにパンくずを少しずつ落としていくというシーンがあります。
この「迷わないようにパンくずを落とす」という行為が、Webサイトのなかでユーザーが辿ってきたルートや、現在の位置を把握するために用いる階層表記と似ているため、「パンくずリスト」と使われるようになったのです。
パンくずリストの種類
パンくずリストには「位置型パンくずリスト」「属性型パンくずリスト」「パス型パンくずリスト」の3種類があります。それぞれについて説明します。
位置型パンくずリスト
ユーザーが閲覧しているページがサイトの階層構造においてどこの位置かを示すパンくずリストです。同じページであれば、どんな導線でアクセスしても表示されている階層のリストが同じで、上位の階層に戻りやすくなります。例えば、ユーザーがトップページ以外のページにアクセスした場合に、他のページも閲覧してくれる確率が高まるでしょう。
例:トップページ>〇〇特集>〇〇記事
このパンくずリストは静的で、どのような形でサイトにアクセスをしても表示が変わることはありません。
属性型パンくずリスト
ユーザーの操作によって変化するパンくずリストです。ユーザーが閲覧しているページがサイト内でどのカテゴリーなのかを示すもので、ジャンルやカテゴリー検索を行うECサイトなどに適しています。
位置型とは反対的に動的なので、ユーザーの行動によってパンくずリストが変動します。例えば、「新商品」→「家電」→「暖房」と検索すれば下記のように表示されます。
例:新商品>家電>暖房
一方で、新商品、家電、冷蔵庫と検索すれば下記のように表示されます。
例:新商品>家電>冷蔵庫
位置型のように前に戻ることはできませんが、疑似商品を探したい場合などに役立ちます。
パス型パンくずリスト
ユーザーがどのようにしてページに辿り着いたかを示すパンくずリストです。辿り着いた経路によってリストの表示が変わります。現在ではブラウザバックで履歴から過去ページに戻れることから、あまり使われていません。
属性型同様に動的で、ユーザーが閲覧しているページまでの行動がパンくずリストとして表示されます。例えば検索で「家電」と調べてページに辿り着いた場合、下記のように表示されます。
例:検索結果「家電」>商品ページ
パンくずリストを設置するメリット

パンくずリストを設置することで得られるメリットを紹介していきます。メリットは以下のとおりです。
- SEOに良い効果を期待できる
- ユーザビリティの向上に貢献できる
- リッチスニペットとして表示される可能性がある
それぞれ紹介していきます。
1.SEOに良い効果を期待できる
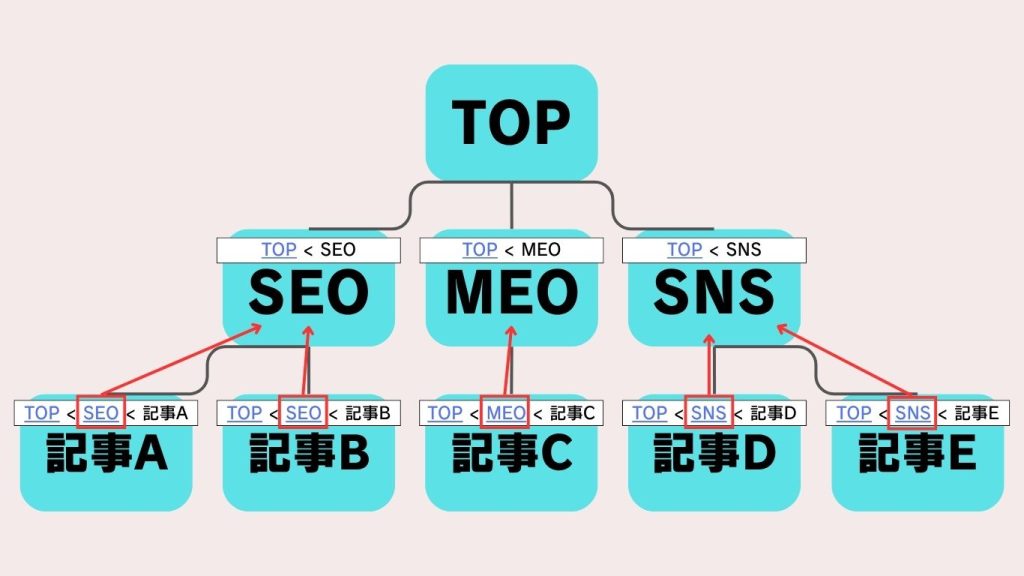
パンくずリストの設置はクロールのサポートに繋がります。クロールとは、検索エンジンがホームページ上にある情報を収集する際、リンクを辿ったりサイトマップを読み込んだりしながら巡回することを指します。
Webページを検索結果に表示させるためには、サイト内を効率的にクロールしてもらう必要があり、パンくずリストを設置すると、検索エンジンがサイトの構造を理解しやすくなるため、検索エンジンがサイト内にある情報を収集しやすくなるのです。

上記画像は、当メディアのサイト構造を簡易的に表した図です。適切なサイト構造になっていると図のようにトップページやカテゴリーページなどに内部リンクが集まるピラミッド型の構造になります。
また、多くの場合、パンくずリストは内部リンクとして設置されます。内部リンクが充実していると、検索エンジンはサイト内の各ページを関連性のある重要なページとして評価しやすくなり、さらに、パンくずリストに含まれるテキスト(カテゴリ名やページ名など)には重要なキーワードを含めることができ、検索エンジンがページの内容をより正確に理解できるようになるのです。
2.ユーザビリティの向上に貢献できる
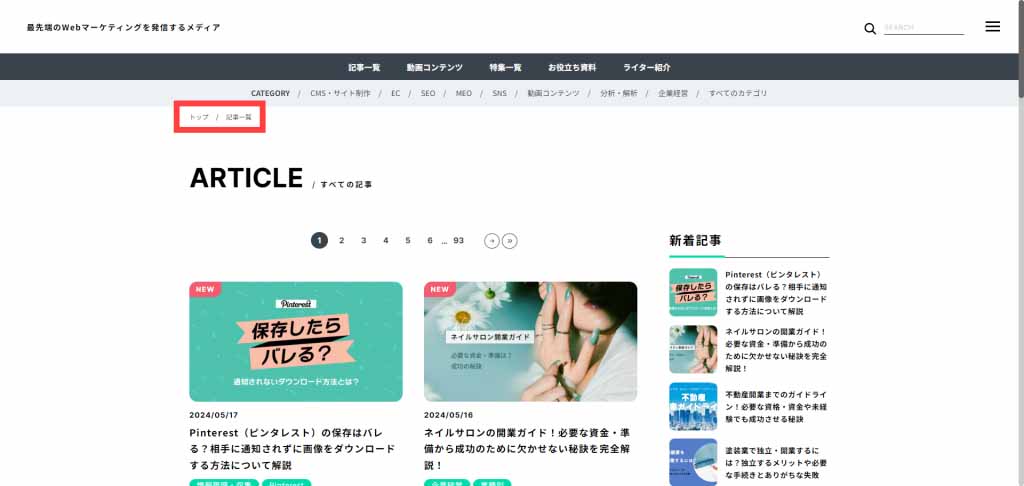
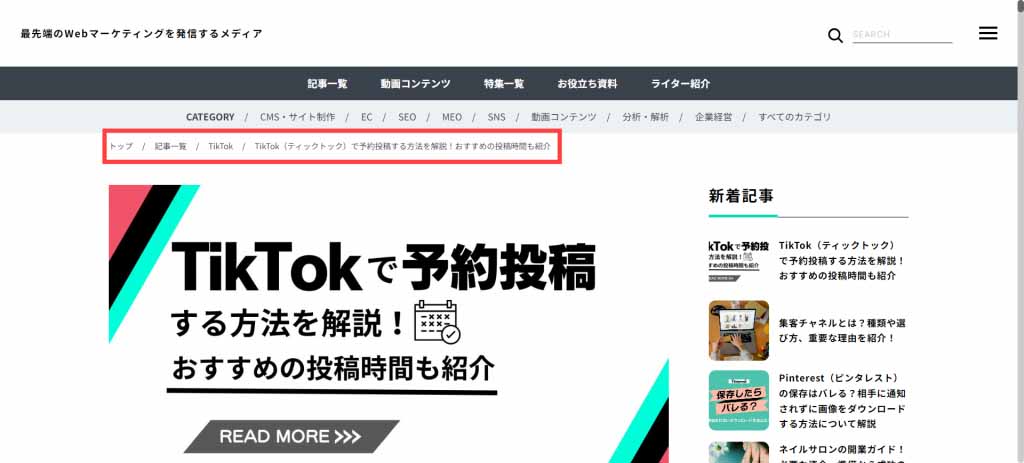
パンくずリストを設置すると「閲覧しているページがサイト内のどこにあるのか」「別のページには何があるのか」ということが認識しやすくなるので、ユーザーは欲しい情報を見つけやすくなり、ユーザビリティの向上に貢献します。

当メディアを例に解説をすると、上記のようにパンくずリストが設置されていれば、一目でアクセスしたページが「TikTokで予約投稿をする方法を解説した記事」だと判断できます。
また、もっとTikTokについて知りたい、他の記事も読んでみたいと思ったとしても、「TikTok」もしくは「記事一覧」のテキストリンクから、他のページへと遷移が可能です。
ユーザーは必ずしもトップページからアクセスしてくるわけではなく、検索エンジン上に登録されたすべてのページからアクセスしてくるため、パンくずリストを設置していた方が、親切な構造となるでしょう。
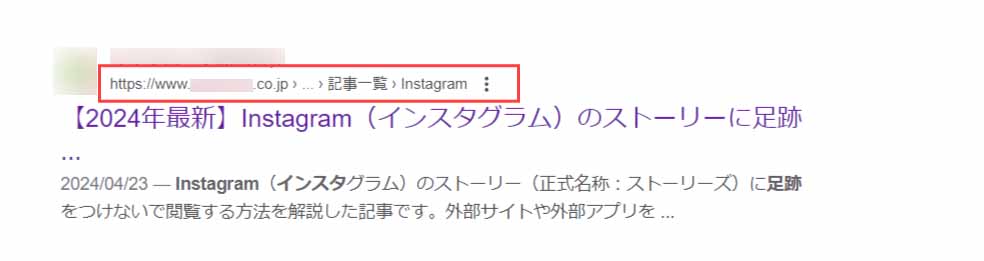
3.リッチスニペット(リッチリザルト)として表示される可能性がある
SEOにおいて「スニペット」とは、GoogleやYahoo!などといった検索エンジンで検索をしたときに、検索結果に表示されるWebページの内容を要約した説明文のことを指します。リッチスニペットは文字通り、リッチに表示される、つまり「通常とは異なる表示方法」がなされることを指すのです。
パンくずリストの設置だけでなく、構造化データも合わせて実装すると、検索結果にパンくずリストが表示されることがあります。
参考に当メディアのリッチスニペットをご覧ください。

これだけでクリック率(CTR)が大きく向上することはありませんが、構造化データを実装することで、検索エンジンによりパンくずリストを理解してもらいやすくなります。実装しなくても問題はありませんが、基本的にはパンくずリストの設置とセットで実装しておくとよいでしょう。
パンくずリストを設置する際の注意点

ここまで、パンくずリストとは何か、設置するメリットについて解説してきました。ここからは、実際にパンくずリストを設置する際に注意すべき点を紹介していきます。導入の際は参考にしてみてください。
構造化データを設置する
前述したとおり、構造化データを設置すると、検索エンジンがパンくずリストを理解しやすくなります。また、リッチスニペットとして検索結果に表示される可能性もあるため、基本的にはパンくずリストの設置とセットで実装するようにしましょう。
構造化データのパンくずリスト設置方法には「JSON-LD」「RDFa」などの種類があります。GoogleではJSON-LDを推奨していますが、どちらの方法でも問題はありません。なお、WordPressをお使いの場合は、パンくずリストに特化したプラグインが複数あるのでこちらもお試しください。
また、マークアップが完了したら、最後にリッチリザルトテストあるいはスキーマ マークアップ検証ツールを利用して正しく認識されているかを確認します。どちらも、サイトのURLを入力すれば簡単に調べることが可能です。忘れずに確認をしましょう。
参考:パンくずリスト(BreadcrumbList)のマークアップを追加する方法 | Google 検索セントラル
トップページ以外の全てのページに設置する
検索エンジンに正しくサイト構造を理解してもらうためや、ユーザーの利便性を向上するためにも、基本的にはトップページ以外、全てのページでパンくずリストを設置するようにしましょう。
また、デザインも一貫性のあるものにすることが重要です。それぞれのページでデザインが異なると、ユーザーの混乱を招きかねません。
なお、コンバージョンを狙ったページに関しては、離脱率を抑えることを目的にあえてパンくずリストを設置しないという選択肢もあります。
わかりやすい場所に設置する
必ずこの位置に設置しなくてはならないというルールはありませんが、ユーザーの利便性を考えたときに、わかりやすい位置に設置することを推奨します。また、見にくいリストにならないよう注意しましょう。
そもそも、ユーザビリティの向上を狙った設置でもあるため、わかりにくい位置に設置したり見にくいデザインにしたりしてしまうと、ユーザビリティが向上するどころか、むしろわかりにくいパンくずリストになってしまいます。
スマートフォンでも見やすいように設計する
パンくずリスト設置後に、よくあるミスとして多いのがスマートフォンでページを見たときに、デザインが崩れてしまうことです。
デザインが崩れたままだとせっかく見やすい形にしたパンくずリストがかえって邪魔になってしまう恐れがあります。
とくに、ブログ記事ページのようにタイトルがパンくずリストに表示される場合は、複数行にわたって表示されてしまうので、フォントサイズを調整し、スクロールできるようにするなど調整をすようにしましょう。
まとめ

パンくずリストは、ユーザーにとってサイトの目印となる存在であり、サイト利用を快適にする役割を担っています。
目的のページ以外にアクセスしてもらえる可能性が高まる、SEOの高評価にもつながると言われていることから、複数のメリットをもたらす有用な情報であると言えるでしょう。
追加による大きなデメリットはないので、積極的に設置を検討してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
