
リッチリザルトとは?主な種類や設定方法を解説!
Googleで調べたいことを検索したときに、サイトのリンク以外に表示される情報を見たことはないでしょうか。ほかページのリンクや画像、店舗や商品情報などの詳細です。これらは「リッチリザルト」というものです。
ユーザーが知りたい情報が表示されるので、サイトのクリック率が上がりやすくなります。設定できるのであれば、ぜひリッチリザルトを表示させたいですよね。
本記事では、リッチリザルトの設定方法はもちろん、種類やメリット、注意点や表示されないときの対処法などを解説しています。サイト運営をするなら知っておきたい知識なので参考にしてください。
目次
リッチリザルトとは

リッチリザルトとは通常のリンク表示とは別に、Googleが判断して表示する追加情報のことです。そのほかの有益なページへのリンク、画像、レビュー、FAQなどがあります。ユーザーが検索した際に欲しい情報が表示されるので、CTR(クリック率)向上・直帰率減少に効果があります。
以前は「リッチスニペット」「リッチカード」とも呼ばれていましたが、現在は「リッチリザルト」に統一されています。
リッチリザルトと強調スニペットの違い
リッチリザルトと強調スニペットの違いは、主に表示内容です。
強調スニペットは、検索した内容の回答になる部分をサイトから抜き取って表示する機能です。一方で、先に紹介したとおりリッチリザルトは追加情報です。表示する意図が違うので区別されています。
リッチリザルトのSEO効果はない
よく間違えられますが、リッチリザルトは直接的なSEO効果はありません。ユーザーの訪問数が増えることにより、グーグルに評価されて順位が上がるといった、間接的な部分であればSEOに繋がるケースもあります。
なので、SEO対策としてリッチリザルトを表示したいというのであれば、今一度考えを改めたほうが良いかもしれません。
リッチリザルトの主な種類

リッチリザルトは30種類以上あると言われています。その中でもよく見かけるものをまとめました。
- パンくずリスト
- サイトリンク
- 店舗情報
- 価格・レビュー
- イベントスケジュール
- FAQ(よくある質問)
- 商品情報
- レシピ
- ハウツー
- 求人
どういったものなのか簡単に解説していきます。
パンくずリスト

パンくずリストは、そのページがサイトのどの階層にあるか示すものです。画像の通り、URLの横に表示されます。パンくずリストの表示は、構造化データを用いれば表示されます。
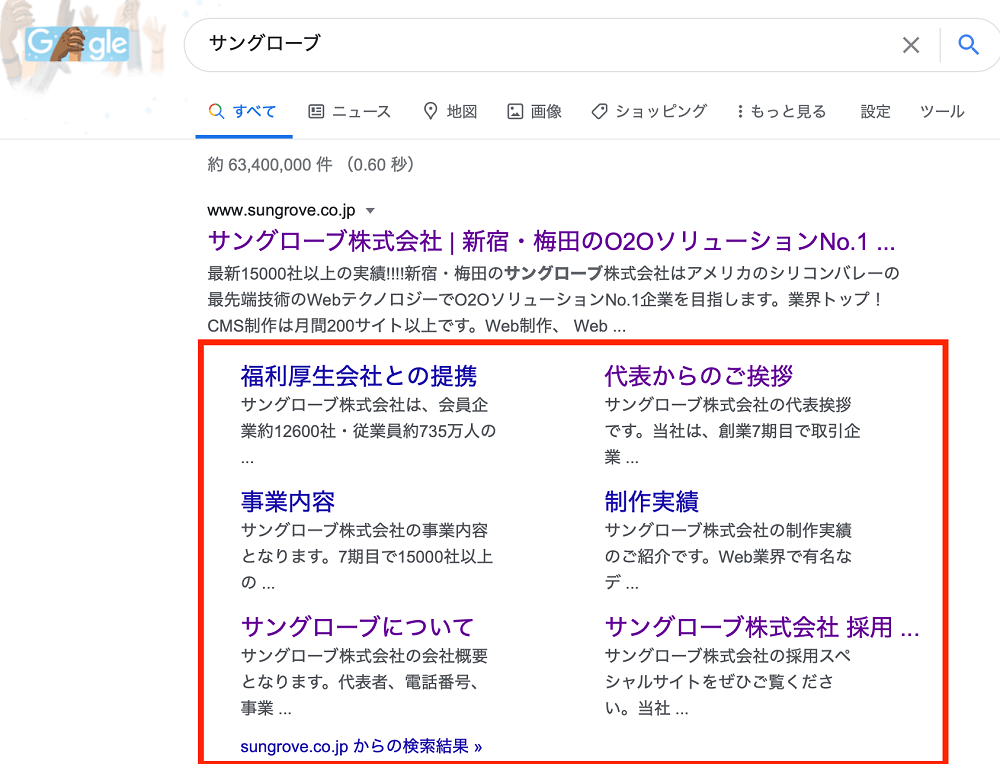
サイトリンク
サイトリンクは、Webサイト内のコンテンツごとのページリンクが表示されます。コーポレートサイトであれば、会社概要・企業理念・事業内容・代表からのあいさつ・採用情報などのリンク表示が出るはずです。
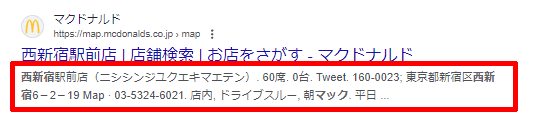
店舗情報

店舗情報は、お店の住所・電話番号・営業時間・席数などの情報が表示されます。すぐに調べたいユーザーにとっては、検索結果で知りたい情報を確認できます。
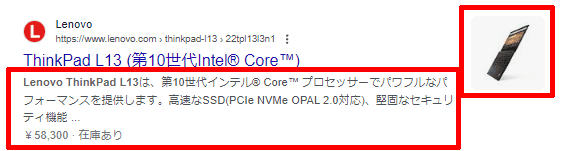
価格・レビュー

価格・レビュー・在庫状況などの商品情報が検索結果に表示されることがあります。こちらも、ページのディスクリプションではないのでリッチリザルトです。
イベントスケジュール
イベントスケジュールは、日時やイベント名が一覧のように表示されます。花火大会・ライブ・セミナー・キャンペーンなどを頻繁にまとめるサイトであれば、表示される可能性が高いです。
FAQ(よくある質問)
FAQ(よくある質問)は、特定のトピックに対しての質問と回答が上位3件まで表示されます。サイト内にあるFAQページをマークアップしたり、質問コンテンツを作成されば表示されやすいです。
レシピ

レシピのリッチリザルトは少し独特で、検索窓の下に画像のように複数サイトが表示されることがあります。もしくは、レシピサイトのレビュー・調理時間・手順などの詳細が表示されます。
ハウツー
使い方や作り方などを紹介するハウツーコンテンツであれば、一連の作業が完結する流れを動画、画像、テキストを使用して表示させることができます。ステップを1つずつ読んでもらいたい場合は、「HowTo 構造化データ」を使うことで可能です。
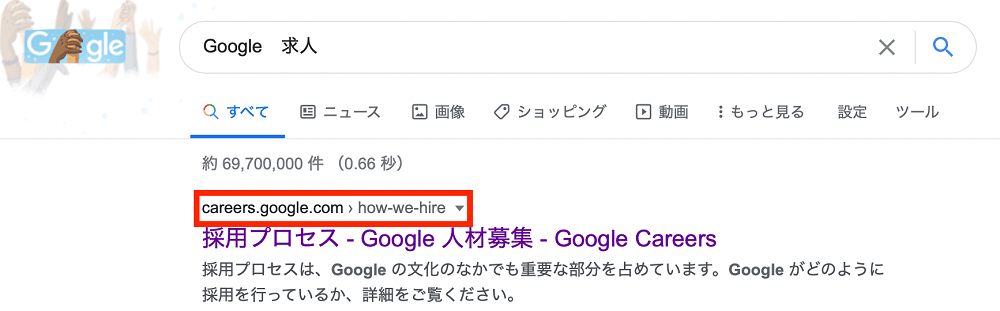
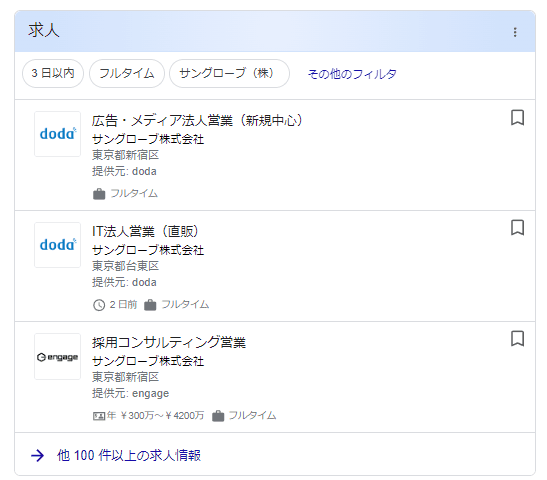
求人

「企業名 求人」「職種 求人」などで検索した場合、上記の画像のような表示がされることがあります。こちらもリッチリザルトです。気になるものをクリックすれば、掲載ページに直接飛びます。
リッチリザルトを表示させるメリット

リッチリザルトは、以下の3つのメリットがあるので表示させたいと考える企業は多いです。
- CTR(クリック率)が向上する
- 検索結果に表示されやすくなる
- 直帰率を抑えられる
CTR(クリック率)が向上する
検索結果に追加情報があれば、他社と差別化を図ることができます。ユーザーの目につきやすいので、CTR向上が見込めます。なお、FAQのリッチリザルトのCTRは平均87%で最も高いと言われています。
検索結果に表示されやすくなる
コンテンツに関する情報を細かく設定することで、Googleのクローラビリティが向上します。検索順位が上がりやすくなるので、ヒットしやすいんです。例えばユーザーが、数値など細かな情報を検索に盛り込んだ際、情報が多ければ多いほどピンポイントで当てはまる確率が高くなります。
直帰率を抑えられる
リッチリザルトに詳細情報が載っているので、ページに飛んだ時に知りたい情報のミスマッチが少ないです。結果、ユーザーの滞在時間が伸びて直帰率を抑えられます。リッチリザルトを見たうえで訪問しているなら、興味を惹くコンテンツがあるということだからです。
リッチリザルト追加に必要な構造化データの設定方法

リッチリザルトの追加は、ある程度設定でどうにかできます。設定方法は、構造化データのマークアップです。構造化データで記述すれば、Googleに対して「リッチリザルトで表示させてほしい」というリクエストを送ることができます。
手動マークアップ
HTMLに直接コードを記入すれば、手動でマークアップができます。使用できる規格は「Microdata」「RDFa」「JSON-LD」の3種類で、Googleでは「JSON-LD」を推奨しています。
なお、構造化データでリッチリザルトを追加できるかは、Googleがジャンルごとに明確に示しています。記載がないジャンルは、Googleが勝手に判断して表示する仕様となります。
参照:Google 検索がサポートする構造化データ マークアップ
自動マークアップ
自動マークアップしたい場合は「データハイライター」というツールが必要です。専門知識がなくても、サイトデータを自動で構造化してくれる優れものです。使い方や仕様は、リンク先のサーチコンソールヘルプを参照してください。
リッチリザルトが表示されないときの確認方法
リッチリザルトが表示されない場合は、何かしらのエラーが生じている場合が考えられます。Googleが提供している「リッチリザルト テスト」を開いて問題がないか確認しましょう。URLもしくはコードを入力すると、エラーが発生している箇所が一目でわかるのですぐに対処することができます。
なお、リッチリザルトが追加されているか確認したいときは「サーチコンソール」を使ってください。サーチコンソールの左のメニューバーから「解析不能な構造化データ」を選択してサイトの様子を確認できます。
リッチリザルトの2つの注意点

リッチリザルトを追加する際、以下の2つの注意点は頭に入れておきましょう。把握しておかないと、追加したのに表示されないのはなぜかという疑問が付きまといます。
リッチリザルトの表示はGoogleが判断
リッチリザルトを追加しても、必ず表示されるわけではありません。Googleがガイドラインに沿った内容か、コンテンツの質は良いかなどを総合的に判断して表示するか否かを決めています。
基本的にGoogleはユーザーファーストで表示を決めています。SEO対策をしっかりして、質の良いコンテンツを作れば表示する可能性が高くなります。
必ず順位が上がるわけではない
最初のほうでも記載しましたが、リッチリザルトはSEOに直接関係はありません。そのため、設定したからといって必ずしも順位が上がるわけではないです。
あくまで、リッチリザルトを追加して表示されたら、CTRが向上するものと考えましょう。クリックして流入が増えれば、母数が多くなるのでコンバージョンに繋がりやすくなります。
リッチリザルトが表示されるようコンテンツの質を上げることが大切

リッチリザルトを表示してCTRを増やしたいのであれば、コンテンツの質を上げることが大切です。Googleに良い評価をもらえば、リッチリザルトも表示されるし、検索順位も上がる。その積み重ねにより、サイト全体のドメインパワーも上がるはずです。一石二鳥どころかそれ以上の成果となります。
ただし、リッチリザルトは構造化データをマークアップしないと追加できません。手動の設定が難しいと感じた場合は、紹介したデータハイライターというツールを使ってみてください。ユーザーの目に留まる機会が増えれば、数に比例してコンバージョンがあることに期待しましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
