
v0とは?使い方は?初心者でもUIが作れるのか実際に使って検証!
v0とは、Vercelが開発したAI搭載のUI生成ツールです。日本語で「商品紹介ページを作って」といった指示を入力するだけで、WebサイトやアプリのUIを自動生成できます。
プログラミングやデザインの知識がなくても、洗練されたレイアウトのページが数分で完成できるので、開発スピードを大幅に短縮できます。
この記事では、v0の特徴や使い方、つまずきやすいポイント、ビジネスでの活用事例までを徹底解説。使ってみた感想や商用利用時の注意点も含めてお伝えするので、ぜひ参考にしてみてください。
目次
v0(ブイゼロ)とは?

v0(ブイゼロ)は、自然言語での指示のみでUIデザインとコード生成を自動的に行うAIツールです。
これまでデザイナーやエンジニアの手で一から構築されていたUIを、v0はAIの力で高速かつ柔軟に生成します。生成されたコードは、開発者が扱いやすい形式で出力されるため、実際のプロジェクトにスムーズに組み込める点も大きな特徴です。
また、v0は単なるノーコードツールとは異なり、複雑な開発にも対応できる柔軟性と拡張性を備えています。Web制作の知識が浅い初心者にとっては「手軽なAIツール」、経験豊富な開発者にとっては「強力な補助ツール」と、幅広い層で使えるツールとして注目されています。
Vercelが開発したUI自動生成ツール
v0は、Web開発で広く使われているNext.jsの開発元であるVercel(ヴァーセル)が手掛けたAIツールです。
v0の強みは、生成されるコードの品質が非常に高いことです。ReactやNext.js向けに最適化された構造でコードが出力されるため、そのまま実際のWebアプリやサイトに組み込んで使用することが可能です。
また、コードの質だけでなく、デザインの美しさにもこだわっています。生成されるUIは、shadcn/uiとTailwind CSSというモダンなデザインシステムを採用しているため、初心者でも完成度の高いUIを作り上げることが可能です。
初心者でも簡単にWebサイトやアプリのUIを作れる
v0を操作する際は、自然言語で「モダンなECサイトのトップページを作って」と入力するだけで良いです。このシンプルな指示により、ナビゲーションバー、ヒーローセクション、商品一覧、フッターといった構成を持つUIが自動で生成されます。
生成されたUIはレスポンシブ対応になっており、PC・タブレット・スマートフォンなど、どのデバイスでも最適な表示がされるように設計されています。ホバー時の動きやスクロールアニメーションといった、ユーザーの操作に反応するインタラクションも自動で組み込まれるため、見た目だけでなく操作性も優れていることは大きな強みです。
v0の特徴

v0は、誰でも手軽に高品質なUIを作成できる次世代のAIツールです。
ここでは、v0がどのような機能を持ち、何が優れているのか、主な特徴を分かりやすく解説します。
日本語の指示だけで操作できる
v0は、日本語に完全対応しており、英語が苦手な方でも安心して使えます。「お問い合わせフォームを作成して」「会社概要ページのレイアウトを生成」など、日本語で自然に指示を出すだけで、期待通りのUIが生成されます。
また、日本語特有の縦書きレイアウトや和風デザインの指定にも対応。例えば、「和モダンな雰囲気のヘッダー」「日本の伝統色を使った配色」といった指示を理解してくれるので、和のテイストを活かしたデザインも思い通りに仕上がります。
shadcn/uiとTailwind CSSによる洗練されたデザイン
v0は、洗練されたReactコンポーネントを提供する「shadcn/ui」と、柔軟で高速なスタイリングを可能にする「Tailwind CSS」を活用して構築を行います。
shadcn/uiとTailwind CSSを組み合わせることで、統一感のあるレイアウトや、細かなカスタマイズのしやすさ、誰でも使いやすいアクセシビリティ対応といった洗練された使いやすいUIデザインを実現。
見た目の美しさと実用性を両立しているので、デザインにこだわりがある方にとっても満足度の高い仕上がりになります。
React・Next.js対応の実用的なコードを自動生成
v0は、ReactやNext.js対応の、実際の開発環境でそのまま使える本格的なコードを作ってくれます。コードの中には、Tailwind CSSを使った分かりやすいスタイルや、shadcn/uiの見やすく使いやすいパーツも組み込まれており、プロのような仕上がりを実現できます。
デザインの考えを言葉だけで説明するのが難しいときも、v0でサンプルを用意することで、デザインとコード実装でよく起こる「うまく伝わらない」「作り直しが多い」といった問題も減らせるでしょう。
デザインパターンを複数提案してくれる
v0は、一つのプロンプトに対して通常3〜4種類の異なるデザインバリエーションを自動生成します。各デザインは異なるスタイルで構成されており、ユーザーは自分のイメージに最も近いものを選んだり、複数の案の良い部分を組み合わせたりすることが可能です。
一つのUI案に縛られることなく、複数の選択肢を比較検討できるため、プロジェクトの要件に合致したUIデザインを作りやすくなります。早い段階で複数の方向性を提示できれば、チーム内の意思決定もスムーズに進められるでしょう。
生成したUIはその場でカスタマイズ可能
v0は、ただUIを生成するだけでなく、その場で自由にカスタマイズできる機能も備えています。生成されたUIは、v0のビジュアルエディタ内でプレビューしながら編集でき、色の変更やテキストの修正、ボタンの形やレイアウトの微調整なども、自然言語での指示のみで簡単に行えます。
「ここをもっと目立たせたい」などの指示を追加すれば、AIが自動でデザインを調整してくれるため、専門知識がなくても理想のUIに近づけることが可能です。繰り返し調整しながら、納得のいく仕上がりを即座に実現できます。
画像を参考にしたUI構築も可能
v0は、テキストによる指示だけでなく、画像を使ってUIを生成することもできます。たとえば、参考にしたいWebサイトのスクリーンショットをアップロードすると、画像をもとにUIの構造やデザインを自動で再現します。
画像の内容をAIが解析し、実際に使えるUIコンポーネントとして形にしてくれるため、言葉だけでは伝えにくいデザインの意図も反映しやすいです。既存のデザインを素早く形にすることも可能で、サイトのリニューアル作業をしたい際にも役立ちます。
作ったUIはすぐに公開・共有できる
v0で作成したUIは、固有のURLを通じて簡単に公開・共有可能です。Vercelのプラットフォームと連携しているため、作成したUIのデモ画面をオンラインで確認でき、チームメンバーやクライアントとのやり取りもスムーズに行えます。
実際の画面を見ながらフィードバックをもらえるので、認識のズレを防ぎやすく、UI改善のスピードも向上します。また、v0で共有されている他のユーザーが作成したプロジェクトを参照することで、より良いデザインにブラッシュアップできるでしょう。
v0の料金プランは?無料でどこまで使える?

v0は、無料で始められるうえに、商用利用にも対応しているため、個人開発者からチーム・企業まで幅広いユーザーにとって柔軟な導入が可能です。 本格的なプロジェクト開発に活用したい際は、有料プランのアップグレードにより、多くのクレジットや機能が利用できるようになります。
v0の各プランの詳細は以下のとおりです。
| プラン名 | 無料 | プレミアム | チーム |
|---|---|---|---|
| 月額料金 | 0ドル | 20ドル | 30ドル/ユーザー |
| クレジット | 毎月5ドル分 | 毎月20ドル分 ※追加購入可 |
毎月30ドル分(ユーザーごと) ※追加購入可 |
| 主な機能 |
作ったUIをすぐにWebで公開 標準的なUI生成モデルの使用可 GitHubとの同期可 |
添付ファイルサイズ5倍 Figmaのデザインを読み込み可 高精度なUI生成モデルの使用可 外部からv0を操作可 |
チーム利用の一括請求対応 チャット共有・共同編集 外部からv0を操作可 |
| 対象ユーザー | 試しに使ってみたい方 | パワーユーザー・個人開発者 | 開発チーム・制作会社 |
無料プランでできること
v0の無料プランでは、毎月5ドル分のクレジット(200クレジット)が付与されます。1回の生成で約10クレジットを消費するため、月に約20回のUI生成が可能です。
無料プランで利用できる機能
UIの作成・編集
コードのコピー
プロジェクト最大10個保存
基本的なカスタマイズ
コミュニティ利用無料プランの制限事項
月200クレジットまで
プロジェクトは10個まで
高度なエクスポートは不可
非公開プロジェクトは作成不可
個人の学習や簡単なプロトタイプ作成であれば、無料プランで十分対応できます。使い始める際は、無料プランで試してみて、必要に応じて有料プランにアップグレードする方法もおすすめです。
有料プラン(Premium/Team)の違い
有料プラン(Premium/Team)の主な違いは、個人利用かチーム利用かという点です。
豊富なクレジットに加え、プライベートプロジェクトの作成など単独での開発業務を効率化する機能が充実しています。一方、チームプランは複数人での共同作業を前提とした構成になっており、プロジェクトの共同編集やアクセス権限の管理、チーム全体でのクレジット共有など、チームでの開発に便利な機能が揃っています。
V0の有料プラン(Premium/Team)の特徴は、以下のとおりです。
プレミアムプラン(月額$20)
20ドル分のクレジット/月
作ったプロジェクトの保存数が無制限
公開せずに「非公開プロジェクト」が作れる
サポート対応が優先される
コードやデザインの書き出し機能が強化されるチームプラン(月額$30/ユーザー)
30ドル分のクレジット/月/ユーザー
複数人で一緒に作業できる
プロジェクトを共同で編集できる
メンバーごとに編集・閲覧などの権限を設定できる
チーム専用の作業スペースが使える
ほかにも、大企業向けにEnterpriseプランが用意されています。Enterpriseプランは、利用クレジット数やセキュリティ対応、サポート体制などを柔軟にカスタマイズできるプランです。専任のサポートチームによる対応やAPI連携、セキュリティ強化オプションなど、大規模開発でも安心して使える機能が揃っています。
有料プランは、月に20回以上UIを生成するようになったり、プロジェクト数の制限(最大10個)に物足りなさを感じたり、チーム作業が増えたりした段階で検討すると良いです。無料プランでも商用利用が可能なので、個人開発や小規模な案件であれば、そのまま活用することも十分に可能です。
v0の始め方

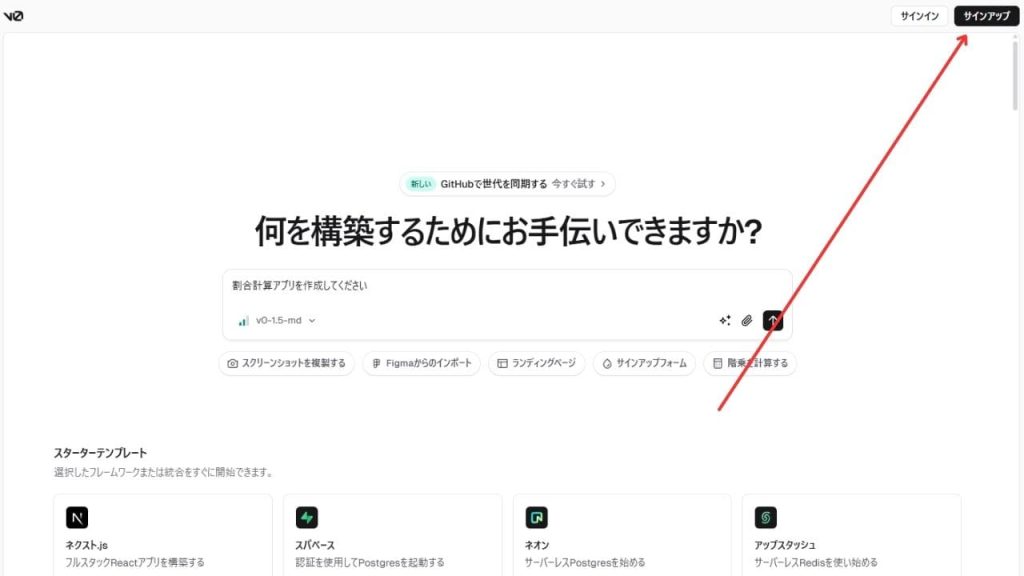
v0を始める際は、公式サイトにアクセスし、画面右上の「サインイン」をクリックします。
v0は、メールアドレス、Googleアカウント、GitHubアカウント、GitLabアカウント、Bitbucketアカウントのいずれかの方法でアカウント作成が可能です。
登録方法で迷った際は、GitHubアカウントがおすすめです。GitHubアカウントであれば、v0で作成したコードをそのままリポジトリに連携できるため、後々のプロジェクト管理に便利です。
メールアドレスで登録する場合は、確認メールが送信されるため、メール内のリンクをクリックして認証を完了させてください。
v0のホーム画面でできること

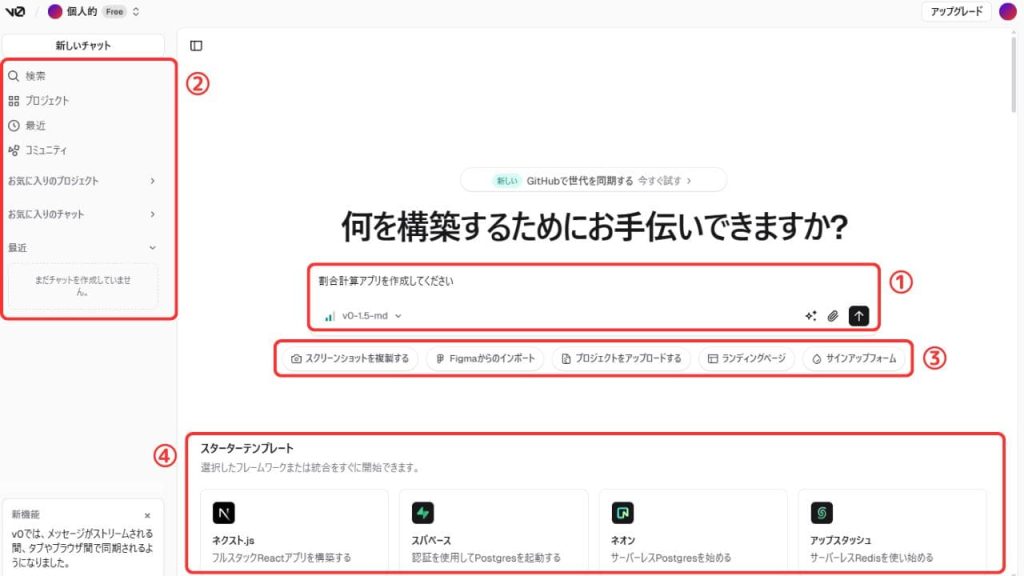
v0のダッシュボードでは、プロンプト入力によるUI構築を中心に、さまざまな操作や管理が行えます。
以下の表では、主な機能をまとめました。
① UIの生成(プロンプト入力)
画面中央のプロンプト入力欄に「〜なアプリを作ってください」などと指示を入力するだけで、UIを自動生成。②プロジェクト管理機能
検索:過去のチャットやプロジェクトを検索
プロジェクト:作成したプロジェクト一覧を管理
最近:最近開いたプロジェクトやチャットの履歴
コミュニティ:他ユーザーのプロジェクトを閲覧可能
お気に入りのプロジェクト・チャット:プロジェクトやチャットをブックマーク③UI生成の補助ツール
スクリーンショットを模倣する:画像からUI生成
Figmaからのインポート:Figmaデザインを取り込み
プロジェクトをアップロード:既存データを元に生成
ランディングページ/サインアップフォーム生成:ひな形を使ってUIを簡単に生成④スターターテンプレートの選択
Next.js、Supabase、Neon、Upstash などのテンプレートを選ぶだけで、すぐに開発を開始する機能。
基本的な設定があらかじめ用意されているため、フルスタックアプリの開発にも便利です。
v0の使い方

ここでは、v0の基本的な使い方を手順に沿って解説します。
- プロンプトでUIを生成
- コードとUIを確認・編集
- コードのエクスポート
では早速、一つずつみていきましょう。
①プロンプトでUIを生成

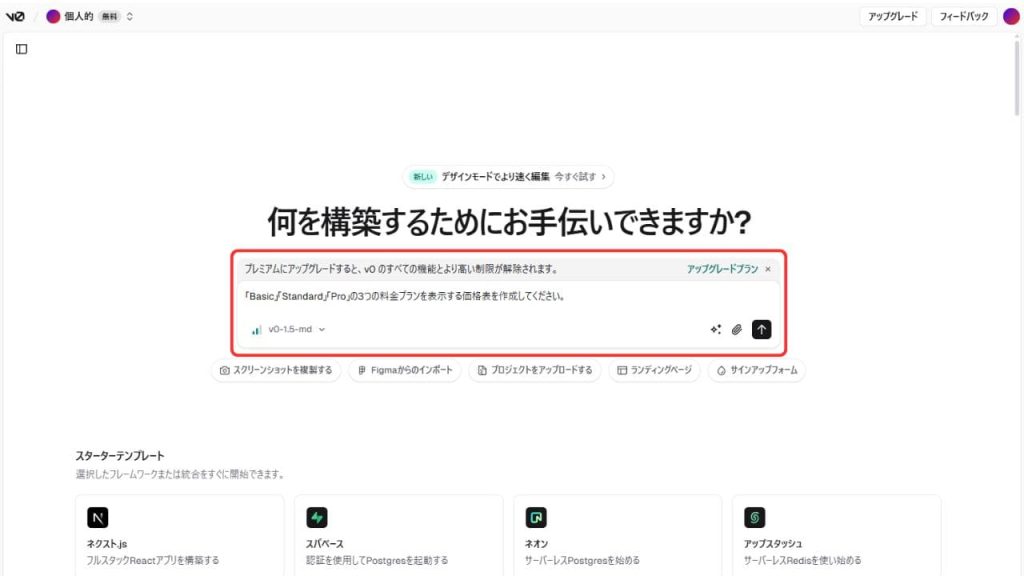
まずは、画面中央のプロンプト入力欄に、作成したいUIの内容を自然言語で入力します。
今回は、「「ベーシック」「スタンダード」「プロ」の3つの料金プランを表示する価格表を作成してください。」と入力しました。

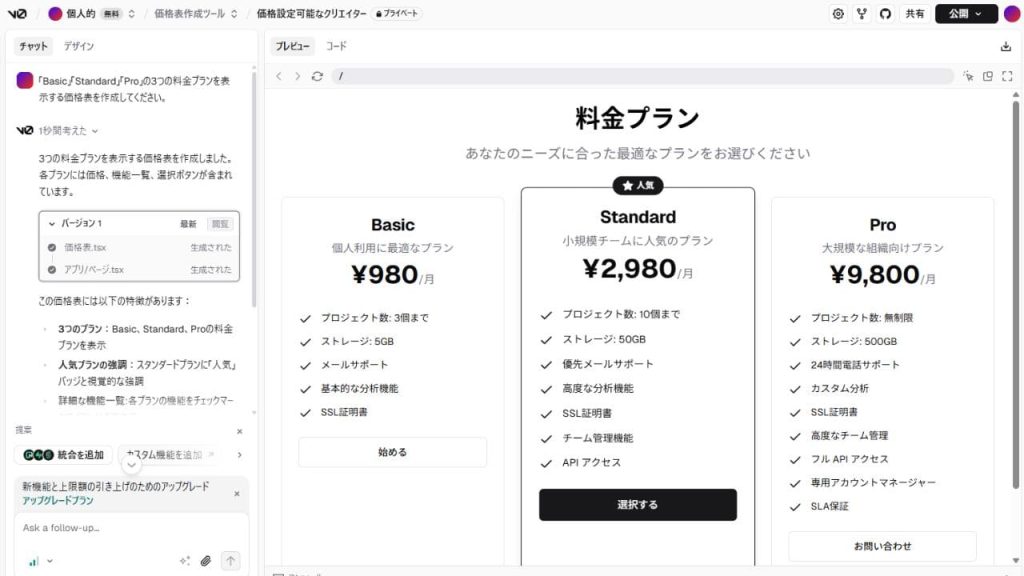
入力後、右下の送信ボタンをクリックすると、AIがReact(Next.js + Tailwind CSSベース)のコードを生成し、すぐにプレビューが表示されます。
指示内容が思いつかない場合は、画面をスクロールすると出てくるコミュニティを参考にしたり、テンプレートを活用したりすると良いです。また、ChatGPTなどのAIツールに「v0で○○を作りたいんだけどプロンプトを考えて」と指示を出し、アイデアを得ることもおすすめです。
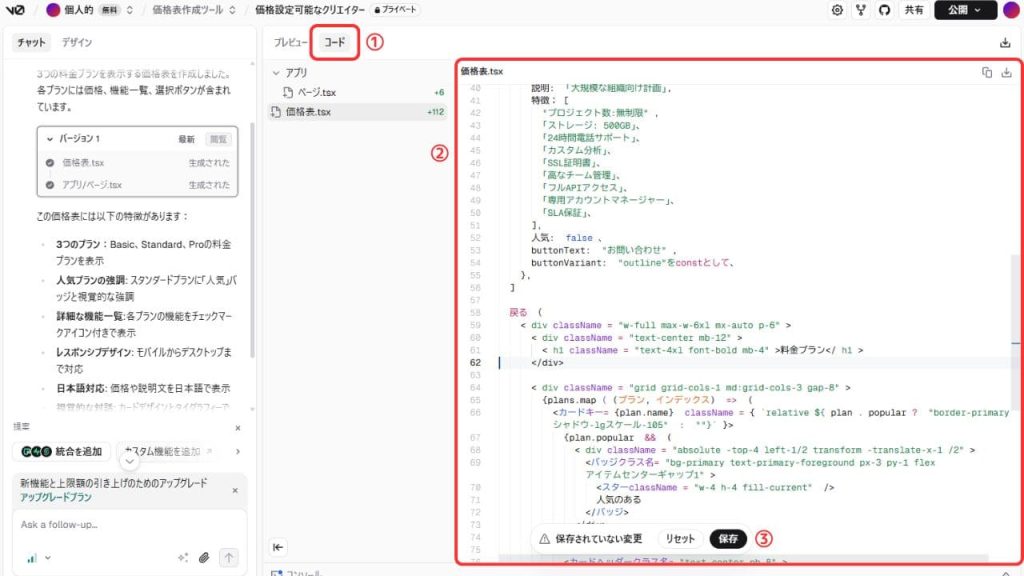
②コードとUIを確認・編集
コードが生成された後は、ビジュアルを確認しながらコードを手動で編集したり、プロンプトを調整して再生成できます。編集方法は主に以下の3つです。
- コードを手動で編集する
- プロンプトを再調整する
- デザイン編集バーからスタイル調整を行う
それぞれの編集方法を説明します。
コードを手動で編集する

右側のコード欄にカーソルを合わせ、テキストやクラス名などを直接書き換えることで、UIを自由にカスタマイズできます。
たとえば「お問い合わせ」ボタンの文言を「資料請求」に変えたり、Tailwindのクラスを変更して配色やレイアウトを調整することができます。変更後、「保存」を押せばプレビューに反映されます。
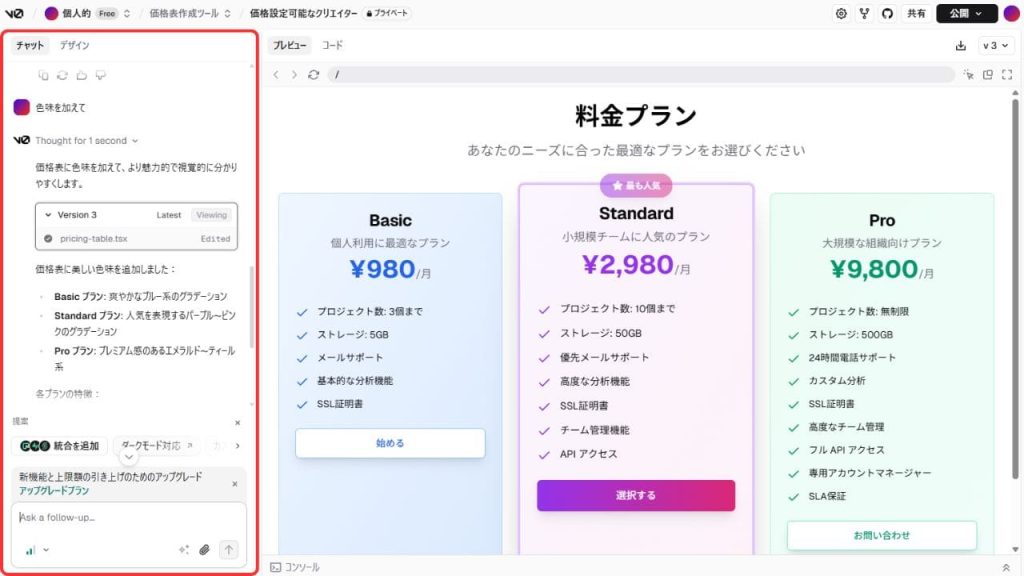
プロンプトを再調整する

画面左にあるプロンプト入力欄に、新たな指示を出すことでもUIを編集できます。
「ボタンを青くしたい」「3つの料金プランを2つに変更したい」「お問い合わせフォームに電話番号を追加したい」など、プロンプトの内容を自由に書き換えられるので、細かい変更から大きな構成変更まで柔軟に対応できます。
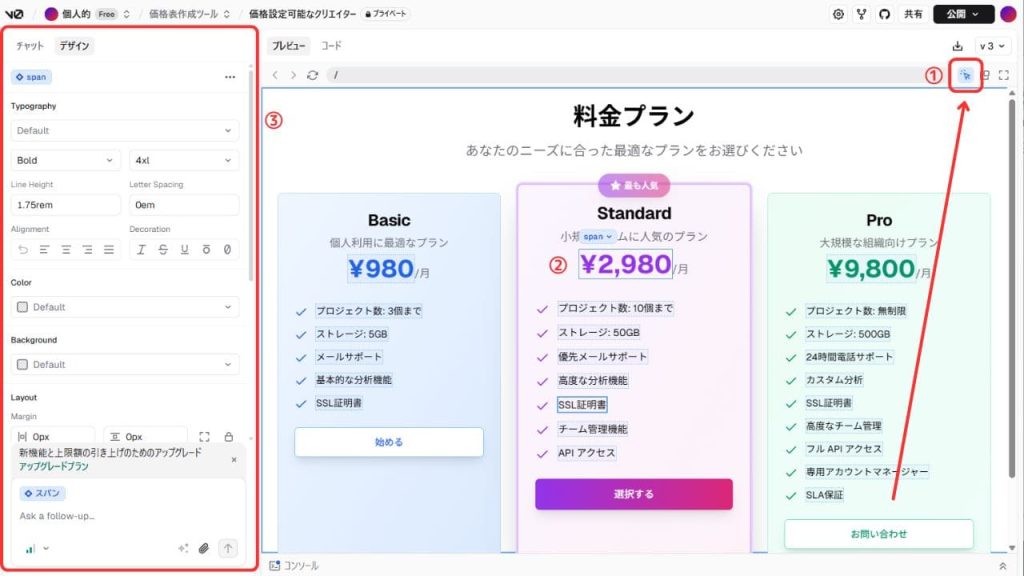
デザイン編集バーからスタイル調整を行う

右上にある矢印マークを選択した上で、プレビューの該当箇所をクリックすれば、デザイン編集バーからスタイル調整が行えるようになります。
デザイン編集バーでは、選択した要素(例:見出しや段落、ボタンなど)のスタイルを以下のように変更できます。
- 文字サイズ・太さ・行間などの調整
- 文字揃え(左寄せ・中央・右寄せ)
- 装飾(太字、斜体、下線など)
- カラーの変更(テキスト色や背景色)
- マージン・パディングの数値調整(要素の余白)
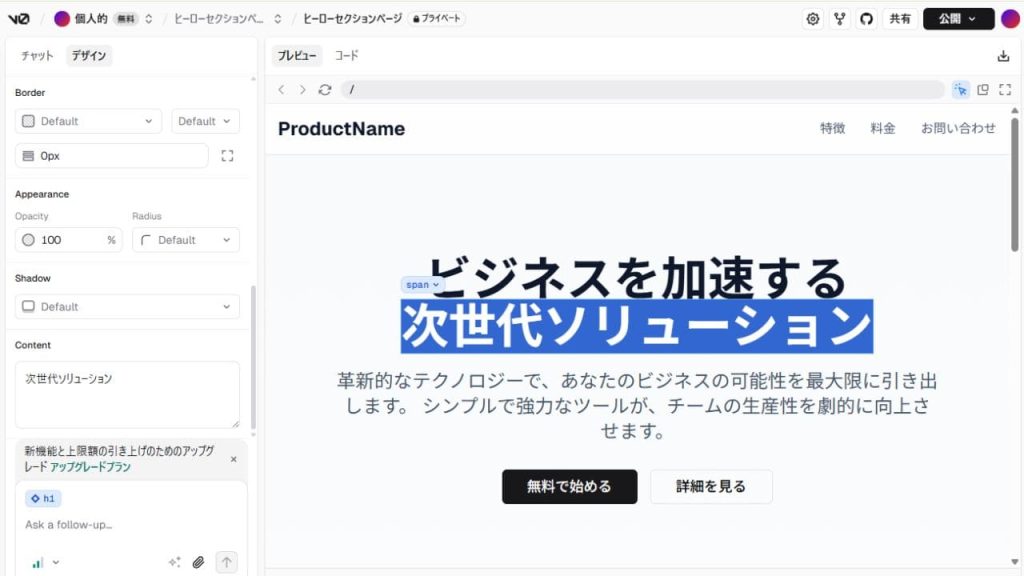
また、装飾のない見出しや説明文などのシンプルなテキストは、編集バーから編集できます。
一方で、カードの説明文やバッジの文字などコードの中に埋め込まれていたり、装飾や構造が複雑だったりする文言は、編集バーでは変更できないため、「コード」タブに切り替えて編集する必要があります。
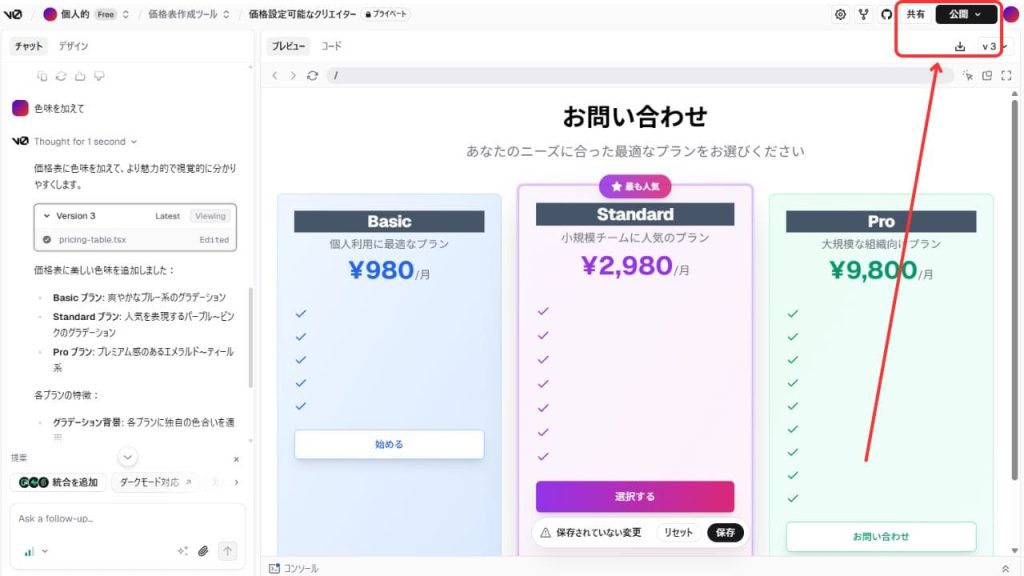
③コードのエクスポート

デザインが完成したら、画面右上の共有ボタンや公開ボタンから、コードをエクスポートできます。
コードのエクスポート方法は以下の4つです。
-
コードのコピー
「ダウンロードコード」をクリックすると、表示されているコードがクリップボードにコピーされます。
コピーされたコードは、Visual Studio Codeなどのエディタや、既存のReactプロジェクトにそのまま貼り付けて使うことができます。 -
ZIP形式でのダウンロード
「ダウンロードコード → ZIPをダウンロード」を選択します。
ダウンロードしたZIPを解凍すれば、ローカル環境で即座に開発やカスタマイズを始められます。 -
チャット自体を共有
「共有」ボタンをクリックし、共有範囲(パブリックまたは限定公開)を選択して「リンクをコピー」を押します。
そのリンクを Slackやメールなどで他の人に送れば、同じUI編集画面をそのまま共有できます。
リアルタイムで作業状況を確認できるので、チーム内でのフィードバックや共同編集に便利です。 -
Vercel へのデプロイ(Webサイトとして公開)
「公開」をクリックし、「本番環境へのデプロイ」を選ぶと、v0で作ったUIがそのままWebサイトとしてVercel上にアップロードされ、誰でも見られる状態になります。
「サイトを訪問する」からブラウザで確認でき、サイトURLを共有することも可能です。
ローカルに保存しなくても、Web上ですぐに動作を確認できるため、クライアント共有・ポートフォリオ公開に使えます。
v0でつまずく5つのポイントと解決方法

v0は直感的に使えるツールですが、初心者がつまずきやすいポイントがいくつかあります。ここでは、よくある問題とその解決方法を具体的に解説します。事前に知っておけば、スムーズに作業を進められます。
思い通りのデザインにならない
入力したプロンプトに対して、イメージ通りのデザインにならない場合、プロンプトの書き方に原因があるケースがほとんどです。AIは指示を文字通りに解釈するため、曖昧な表現や抽象的な指示では意図しない結果になることがあります。
具体的に指示を出す
NG:「企業サイトのトップページ」
OK:「ヘッダーにロゴとナビゲーション、ヒーローセクションに大きな画像とキャッチコピー、3カラムの特徴紹介を含む企業サイトのトップページ」-
制約条件を明確に伝える
「レスポンシブデザインに対応」「モバイルファーストで」「デスクトップではサイドバーを非表示」など、レイアウトや表示に関するルールをはっきり指示しましょう。 -
要素同士の関係を明示する
「ヘッダーの下にナビゲーションバーを配置し、その右側に検索アイコン」など、各パーツの位置関係や構造を具体的に説明します。 -
参考画像を提示する
v0では画像からUIを構築することも可能です。イメージに近い既存デザインのスクリーンショットなどをアップロードすれば、より意図に沿ったアウトプットが得られやすくなります。 -
微調整を繰り返す
一度で理想通りのUIができることは稀です。 生成されたデザインを確認し、「何がどう違うのか」を具体的に指摘してプロンプトを修正してみると良いです。
エラーが出てUIが表示されない
生成されたコードをエクスポートして使用する際に、エラーが発生することがあります。
-
依存関係のエラー
原因:必要なパッケージがインストールされていない
解決:コードを動かすために必要なライブラリが入っていない状態。
npm installまたはyarn installを実行してパッケージをインストール。
主な使用パッケージ:shadcn/ui、tailwindcss、lucide-react -
インポートエラー
原因:コンポーネントのパスが異なる
解決:ファイルの場所と読み込みパスが合っていない状態。
表示されたエラーを見て、ファイルの位置やパスを確認・修正。 -
TypeScriptエラー
原因:型定義の不一致
解決:Propsや関数の引数などに正しい型を指定する必要あり。
interfaceやtypeを使って型を定義するのが基本。
どうしても直せない場合は、// @ts-ignoreで一時的にスキップも可能(※非推奨)。
Vercelにデプロイしてエラーが出たら、ダッシュボードのログでエラー内容を確認しましょう。ローカルで(例: npm run dev )を実行し、ブラウザの開発者ツールでエラーがないかチェックするのもおすすめです。
インポート忘れやPropsの渡し方などコードのミスがないか見直し、必要に応じてVercelやNext.jsなどの公式ドキュメントを参照しましょう。それでも解決しない場合は、VercelのDiscordやStack Overflowで質問してみると良いです。
日本語が文字化けする
AIが生成する日本語テキストが文字化けしたり、期待通りの表示にならないケースがあります。文字化けする際は、フォント・文字コード・ビルド設定・AI入力など複数の要因が考えられるので、以下のポイントを確認してみましょう。
フォント設定の確認
CSSやTailwindの設定で、日本語に対応したフォントが指定されているかを確認します。
推奨されるフォントスタックの例:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Hiragino Sans", "Yu Gothic", "Noto Sans JP", sans-serif;
Tailwind CSS を使っている場合は、tailwind.config.jsのtheme.extend.fontFamilyで日本語フォントを追加するとより安定します。文字コードの確認(UTF-8)
HTMLファイルの<head>に以下のタグが含まれていることを確認します:<meta charset="UTF-8">
また、ファイル自体も「UTF-8」で保存されている必要があります。エディタやIDEの文字コード設定も確認しましょう。Tailwind CSSのパージ設定
Tailwind CSSのJIT(Just-in-Time)モードでは、使われていないクラスやテキストがビルド時に削除されることがあります。
日本語テキストがパージ対象にならないよう、tailwind.config.jsのsafelistに必要なクラス名や文字列を追加することで対応できます。Next.jsでのフォント最適化
Next.jsを使っている場合は、next/fontモジュールを使って日本語フォント(例:Noto Sans JP)を明示的に読み込むことが可能です。
これにより、フォントの読み込みエラーや表示崩れのリスクを軽減できます。プロンプトの見直し
AIにプロンプトを入力する際、特殊文字や全角記号、絵文字などが混在すると文字化けの原因になることがあります。
シンプルで明瞭な日本語文を使用することで、表示の安定性が向上します。
レスポンシブ対応がうまくいかない
v0はレスポンシブデザインを意識してUIを生成しますが、複雑なレイアウトではスマートフォンでの表示が崩れることがあります。
レスポンシブ対応で困ったら、「プロンプトの指示 → クラス確認 → プレビュー確認 → CSS調整」の流れで1つずつチェックしていくのがポイントです。それでもうまくいかない場合は、メディアクエリの追加も検討しましょう。
プロンプトで明確に指示する
生成前に「モバイルファーストで設計して」「スマートフォン、タブレット、デスクトップに対応して」などと明示的に伝えることで、v0がレスポンシブを意識した構造を生成しやすくなります。Tailwind CSSのブレイクポイントを確認する
v0で生成されたコードには Tailwind CSS が使われています。
クラス名にsm:、md:、lg:などのレスポンシブプレフィックスが適切に使われているか確認しましょう。
また、v0のエディタ内でブレークポイント設定も確認可能です。プレビューモードを活用する
v0にはデバイスごとの表示切り替え機能があります。
スマホ・タブレット・PCサイズで表示を切り替え、表示崩れがないかチェック。
問題があれば、再プロンプトで調整指示を出すのが効果的です。CSSプロパティの見直し
レイアウトが乱れている場合は、flexやgridの設定が原因であることが多いです。justify-betweenやitems-centerなどの配置プロパティが意図どおりに機能しているか、クラス名を見直して調整します。開発者ツールでの確認
ブラウザの開発者ツール(DevTools)で、異なる画面幅をシミュレートして表示崩れの箇所を特定しましょう。
表示が崩れる画面サイズに合わせて調整することで、より正確な対応が可能になります。必要に応じてメディアクエリを追加する
Tailwind CSSのクラスだけでは対応しきれないような特殊な表示条件がある場合は、手動でCSSメディアクエリを追加するのもひとつの手です。
特定デバイスのみのスタイル変更などが可能になります。
無料クレジットが足りない
v0はクレジット制のサービスです。無料プランでは月に使える回数(クレジット数)に限りがあるため、何度も試すうちに使い切ってしまうことがあります。以下では、クレジット消費を抑えるためのコツをお伝えします。
プロンプトをよく考えてから入力する
思いつきで何度も生成せず、「どんな画面を作りたいか」を具体的にまとめてからプロンプトを入力しましょう。最初の1回で近い結果を出せると、クレジットの無駄が減ります。簡単なUIは手動で作る
ボタンやテキスト入力などのシンプルなパーツは、自分でコードを書く方が早くて確実。v0はレイアウトが複雑なページや、複数の要素を組み合わせたいときに使うのがおすすめです。既存のUIを再利用する
過去に作ったUIや、shadcn/uiなどのライブラリから部品を使い回すことで、毎回ゼロから生成せずに済みます。再利用は大きな節約になります。必要なら有料プランも検討する
大きなプロジェクトや頻繁な利用が前提なら、有料プランを使った方が結果的に効率がよく、安心して作業できます。
v0で実際に製品案内ページを作ってみた感想
今回は、ホームページを試作してみるという目的で、v0を使ってみました。プロンプトに「ヒーローセクションにタイトルとキャッチコピー、3カラムの特徴紹介を含むシンプルな製品案内ページを作成して」と入力したところ、わずか数秒でレイアウト付きのUIが生成されて驚きました。

特によかった点は、生成されたコードがすぐに編集可能な状態で表示されることです。細かい文言や色味を変更したい場合、エディタ上で簡単に操作できました。(AIへの指示でも編集可能)
資料内で使うボタンやバナーなどの小さなコンポーネントは、手動で書いた方がクレジット節約にもなり効率的だと感じました。v0は、複雑なセクション構成や全体のデザインラフを一気に作りたいときに特に向いています。
全体としては、「構成イメージを素早く形にしたい」「ノンデザイナーでもWebで資料のたたき台を作りたい」といったシーンにぴったりのツールだと実感しました。
v0のビジネスシーンでの活用事例

v0は、プロンプトを入力するだけでWeb UIをすぐに形にできるため、企画、提案、開発、マーケティングなど、幅広いビジネスシーンで活用可能です。例えば、キャンペーン用のランディングページを即座に作ったり、プレゼン資料を構成ごとに自動生成したりする活用方法があり、作業時間の短縮に貢献しています。
ここでは、実際のビジネスシーンでv0がどのように活用できるのか、具体的なプロンプト例とともにご紹介します。
ランディングページの作成


マーケティングで成果を出すには、見た人の心をつかみ、行動に移してもらうための「ランディングページ(LP)」がとても大切です。v0を活用すれば、LPの構築を誰でも短時間で完成できるので、マーケティング施策の実行〜改善までの流れをスピーディかつスムーズに進められます。
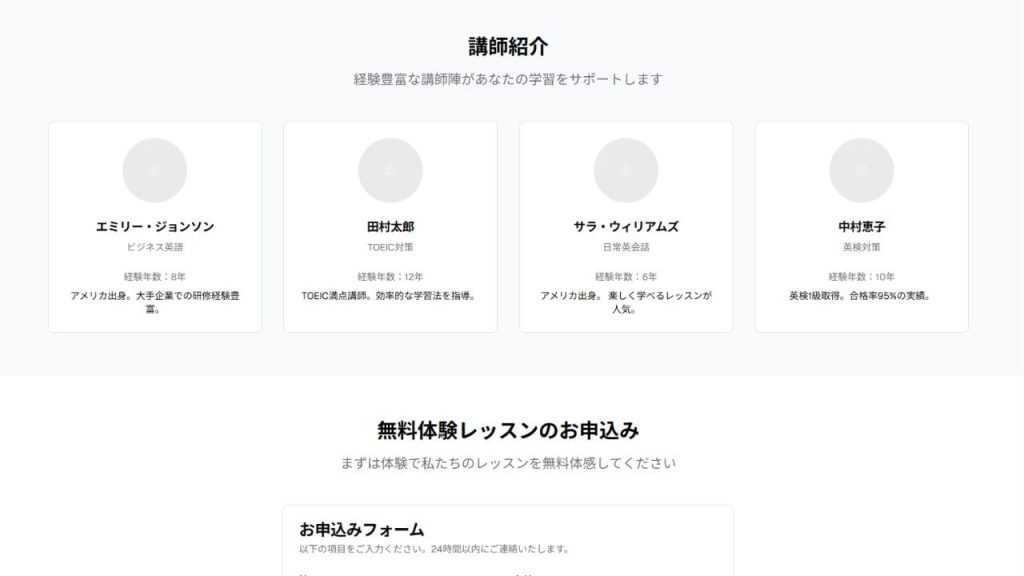
例えば、オンライン英会話サービスのLPを作成する際、「上部に受講者の声スライダー、続いて料金プランと講師一覧、下部に無料体験フォームがあるLP」とプロンプトを入力すれば、主要な要素が揃ったページ構成が自動生成されます。生成後は、テキストや画像を差し替えるだけで、短時間で魅力的なページを完成させることができ、広告配信やA/Bテストの実施にもすぐに移行可能です。
管理画面・ダッシュボードの構築

ビジネス向けの管理画面やダッシュボードは、入力フォームやデータの一覧表示、グラフなど、さまざまな要素が必要になるため、開発に時間と手間がかかりやすいです。v0を使えば、こうした複雑なレイアウトも簡単な指示だけで効率よく生成することができます。
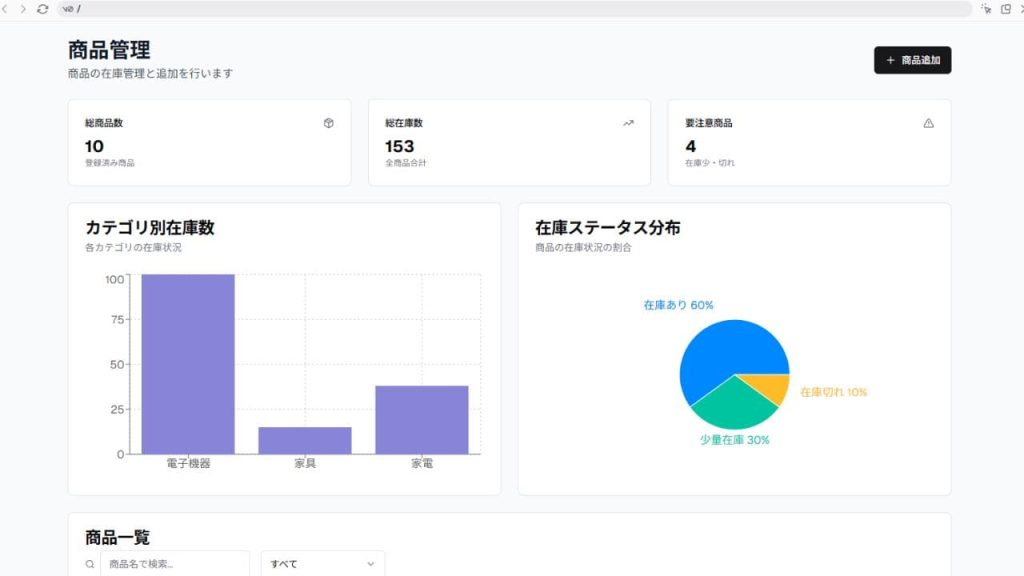
例えば、ECショップの商品管理画面を作成したい場合、「商品一覧、カテゴリ絞り込み、在庫グラフ、商品登録フォームがある管理画面」と入力するだけで、管理画面に必要な要素が整ったUIをすぐに生成できます。そのまま業務に合わせて内容を調整すれば、在庫管理や商品登録といった日常業務をサポートするツールを短時間で整備でき、開発コストの大幅な削減につながるでしょう。
プレゼン資料・スライドの作成


v0は、プレゼンテーション資料やスライドの作成にも活用できます。特に、Reveal.jsなどのWeb技術を使ったスライド制作と相性がよく、企画書やピッチ資料のたたき台を素早く形にしたいときにもおすすめです。
例えば、「左に見出し、右にアイコンと箇条書きが並ぶスライド」「グラデーション背景のコンセプト紹介スライド」とプロンプトを入力するだけで、文章まで挿入されたスライド構成を簡単に生成できます。テンプレートをもとに、テキストや色、レイアウトを少し調整するだけで、社内プレゼンや顧客向けの資料を効率よく準備できるため、資料作成にかかる手間を減らせるでしょう。
Webアプリのプロトタイプ開発

v0を使えば、Webアプリケーションの画面構成を素早く作成できます。コーディングに時間をかけずにたたき台を作成できるため、チーム内やクライアントとの要件確認や合意形成を効率的に進められるでしょう。
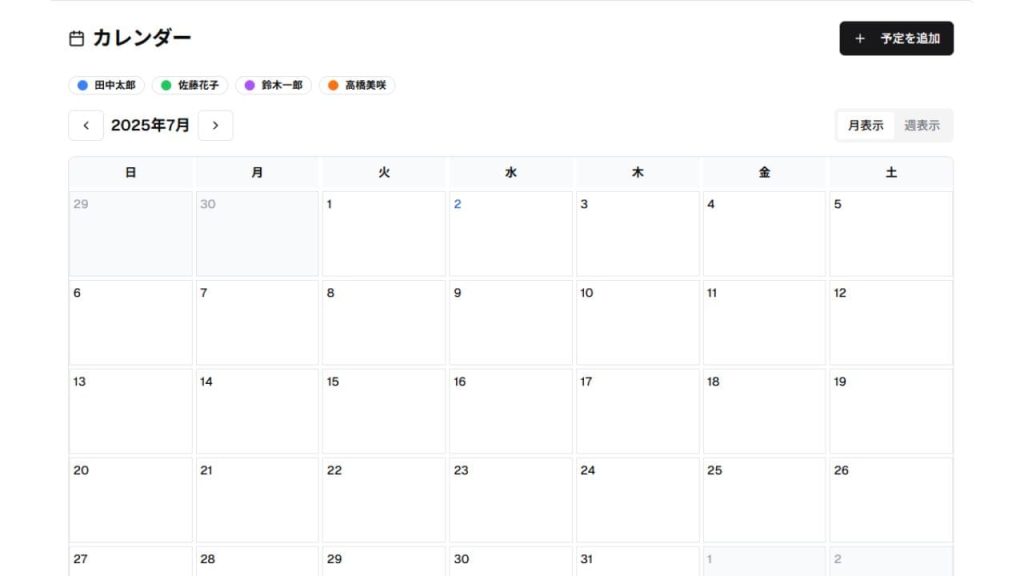
例えば、「カレンダーと予定追加、色分け、週・月切り替えのある画面」といったプロンプトを入力すれば、日程管理アプリに必要な基本構成がすぐに生成されます。生成されたビジュアルをもとに話し合うことで、設計ミスや認識のズレを早期に防げて、実装に入る前の仕様確認やフィードバック反映がスムーズに行えます。
製品紹介ページの作成

製品の魅力をわかりやすく伝えるページや、告知ビジュアルを作成する際の構成デザインのたたき台作りにもv0は活用できます。
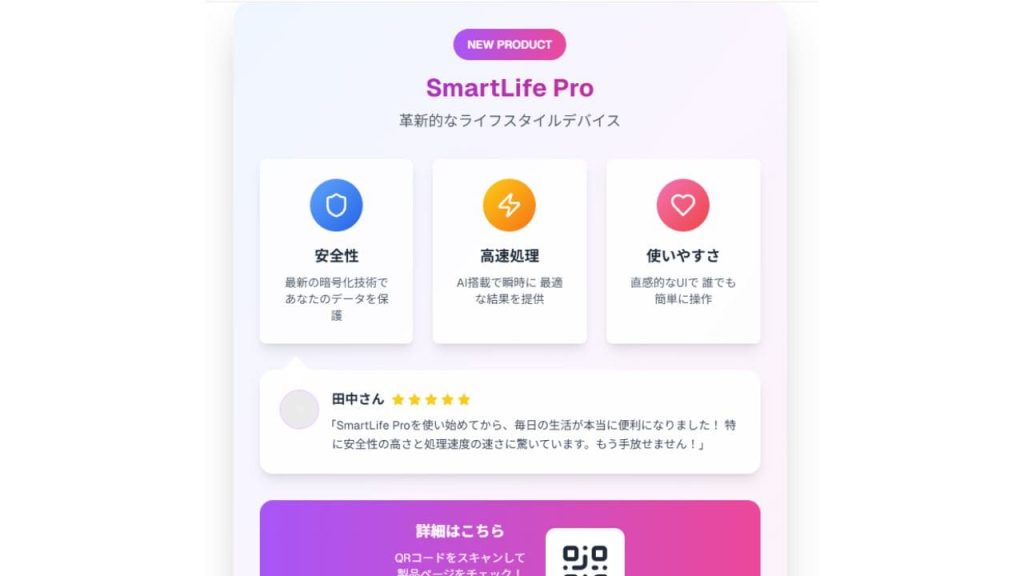
例えば、新製品リリース告知用のビジュアルが欲しい場合、「3つのアイコン付きカードで特徴を紹介し、下にレビューの吹き出しとQRコードを配置した製品紹介ビジュアル」といったプロンプトにより、洗練されたページレイアウトを自動で生成できます。テンプレートとしての完成度も高いため、内容を差し替えるだけで実用的なページが完成します。
v0は商用利用OK!利用時の注意点はある?

v0で生成したコードは、商用利用が可能です。ただし、コードに含まれるライセンスによっては利用ができない、データがAIの学習に使用される可能性がある、などいくつか注意すべき点があるのでプロジェクトで使用する前に確認しておくと良いです。
商用利用における注意事項
v0の利用規約では、生成されたコードの商用利用を明確に許可しています。商用利用の扱いは無料プランでも同様で、生成物を事業用に活用することが可能です。
v0 からの出力を商用目的で使用できますか?
Vercelは、お客様のクエリやプロンプトに基づいて生成されたコードを所有するものではありません。ただし、お客様が受け取る出力は、他のユーザーや第三者のIPアドレスの出力と同一または類似している場合や、不完全であったり、バグを含んでいたり、お客様の用途に適していない場合があります。
v0を通じて生成したコンテンツを評価し、商用目的またはその他の目的への適合性についてご自身で判断する責任はお客様にあります。
引用:よくある質問|v0
要約すると、v0で生成されたコードは商用利用できますが、コードの品質や適合性、ライセンス面については自己責任で確認する必要があるということです。
v0では、AIが過去の学習データをもとにコードを自動生成することから、他ユーザーと出力内容が重複したり、バグ・不具合が含まれたりする可能性があります。また、外部ライブラリの利用条件によっては商用利用に制限がかかる恐れがあるので、公開前にしっかり精査しておくと良いです。
データ学習とプライバシーにおける注意点
v0に入力したプロンプトや、そこから生成されたコードは、サービス改善のために学習データとして使われる可能性があります。入力内容がサーバー側で保存・分析される可能性があるので、企業の機密情報、個人情報、APIキー、顧客データなどの重要な情報は入力しないよう注意が必要です。
安全に使用するためには、プロンプトには誰でもわかるような一般的な説明だけを記載すると良いです。具体的な企業名や製品名などは、生成後にあとから差し替えるようにすれば、情報漏えいのリスクを避けながら安心してv0を活用できます。
v0まとめ
Vercelが開発した「v0」は、テキストで指示を出すだけでWebサイトやアプリの画面を自動生成できるAIツールです。プログラミング未経験者でも使いやすく、ボタンやフォームといったUIを簡単に形にできます。ランディングページの作成や業務管理ツールの制作など、ビジネスシーンにおいて幅広く使うことができ、複雑なレイアウト設計の時間短縮にも役立ちます。
利用を開始する際は、日本語で「こういうページを作って」と入力するだけで良く、誰でもすぐに使い始められます。v0は商用利用が可能ですが、他ユーザーと似た構成になることもあるため、出力コードの品質やライセンスなどを事前に確認しておくことが大切です。
正しく利用すれば、アイデアをすぐに形にできる強力な開発支援ツールとなるので、作業効率を高めたい方はv0の導入を検討してみるとよいでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
