
canonical(カノニカル)とは?SEOで重要なURL正規化とタグの使い方
意図したページをGoogleから正しく評価してもらうための手段として、canonical(カノニカル)タグがあります。SEOにとって重要なタグであり、誤った使い方をすると検索順位に悪影響を及ぼす可能性もあるので、慎重に使用しなくてはなりません。
canonicalタグをよくわからずに使用している。評価して欲しいページの順位が思うように上がってこない。そんな悩みを抱えている方に対して、本記事ではcanonicalタグの正しい使い方を解説しています。
目次
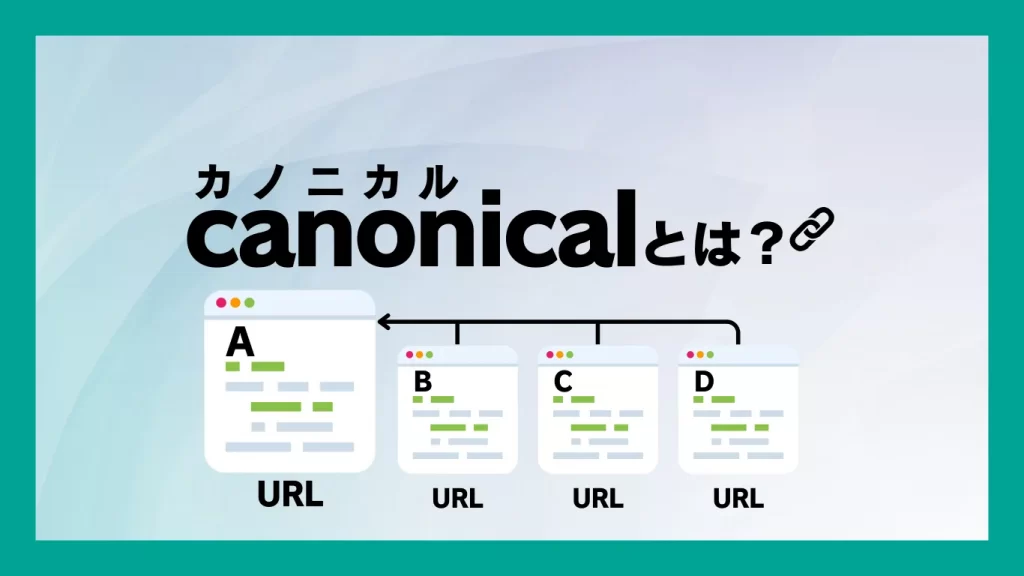
canonical(カノニカル)とは?

canonicalは、サイト内にほぼ同一のコンテンツが存在する場合に、検索エンジンに対してどちらのコンテンツを重要視してほしいか、正規URLを示すことができます。この対応を「URLの正規化」と言います。
サイト運営をしていると、「全く同じ」もしくは「非常に似通った」内容のコンテンツを作らなければならないケースがあります。
しかし、サイト内にそのようなコンテンツがあると、検索エンジンはどちらのページを評価すべきか迷ってしまったり、重複コンテンツとしてペナルティ対象になったりする可能性があるため、SEOを重要視するサイトにおいては好ましくありません。
そのような場合において、役に立つのがcanonicalと呼ばれるタグです。SEOを重要視するサイトを運営するのであれば、必須で覚えておきたいタグと言えるでしょう。
SEOに重要なURLの正規化について

なぜ、URLの正規化がSEOに重要なのか、その理由は大きく分けて二つあります。
- 重複コンテンツによる評価の分散をさける
- リンクの評価を1つのページに集約する
それぞれ、くわしく解説していきます。
1.重複コンテンツによる評価の分散をさける
重複コンテンツがサイト内に存在すると、SEO評価が分散する可能性があります。どちらのコンテンツを優先して検索結果に表示すべきかGoogleも迷ってしまうのです。
Google のスパムに関するポリシーの違反にはなりませんが、上位表示を目指すのであれば避けたい状況と言えます。
同一のコンテンツが多数の異なる URL からアクセスできるようになっていると、ユーザー エクスペリエンスの悪化につながることがあります(たとえば、どれが正しいページなのか、2 つのページに違いがあるかどうかなどの疑問をユーザーが抱く可能性があります)。また、検索結果でのコンテンツのパフォーマンスを追跡することが難しくなる可能性もあります。
引用:URL 正規化とは何か | Google 検索セントラル
上記の通り、Google 検索セントラルでも明記されているため、このような場合は、canonicalタグの設置によって、URLの正規化を行う必要があるでしょう。
2.リンクの評価を1つのページに集約する
URLの正規化がSEOに重要な理由の2つめが「リンクの評価を集約するため」です。重複コンテンツがサイト内にあり、それぞれにリンクがついている場合、canonicalタグを利用し、片方のURLを指定して正規化を行いましょう。
URLを指定する際は、どちらのページを上位表示させたいのかを決めて設定することが重要です。上位表示させたいページにリンクを集めることはSEOにとって効果的な施策となりますので、設定していないのであれば必ず使用しましょう。
canonicalを使用した方がよいケース

ここまでcanonicalタグの使い方と用途について触れてきましたが、具体的にどんな場面でcanonicalを使用するのかを詳しく見ていきましょう。
.htaccessが利用できない
一般的にwwwのあり・なしの統一は、.htaccessを用いた301リダイレクトを利用します。しかし、レンタルサーバーによっては.htaccessが利用できなかったりする場合もあるので、そういった際はcanonicalで、wwwの有無を統一するとよいでしょう。
301リダイレクトについて知りたい、使用方法がわからないという方は以下の記事にて説明していますので、ぜひご覧ください。
A/Bテストを行う場合
ABテストを複数のURLを用いて行う場合は、正規ページのURLをcanonicalタグで指定することで、優先されるべきページを検索エンジンに示すことが可能です。
テストページをnoindexにしてしまうと、元のページまでインデックスから除外されてしまう場合があるため、異なるURLでABテストを行う際は、canonicalタグの利用が推奨されています。
参考:検索における A/B テストのベスト プラクティス | Google 検索セントラル
ECサイトで商品ページの重複を避ける場合
同一商品のカラーやサイズ違いで、それぞれURLが異なる場合などは、重複コンテンツと認識されたり、評価が分散されるたりすることを避けるために、canonicalタグを使って正規化するとよいでしょう。
(例)
https://www.sungrove.co.jp/item01
https://www.sungrove.co.jp/item01?color=blue
https://www.sungrove.co.jp/item01?color=green
https://www.sungrove.co.jp/item01?color=red
上記のように、1つの商品に対して「青」「緑」「赤」のカラーバリエーションがあり、それぞれURLが異なる場合は、下記のようにcanonicalタグを設定します。
<link rel=”canonical” href=”https://www.sungrove.co.jp/item01″>
PCとスマホでURLが異なる場合
最近はレスポンシブデザインが主流ですが、PCとスマホでURLの異なるサイトを作成する場合は、重複コンテンツと判断されないために、canonicalタグとalternateタグを利用して、PCとスマホページのURLを紐づけます。
・PCページ(例)
<link rel=”canonical” href=”https://www.sungrove.co.jp/”>
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://www.sungrove.co.jp/sp/”>
・スマホページ(例) <link rel=”canonical” href=”https://www.sungrove.co.jp/”>
canonicalの記述方法とタグを設置する場所について

それでは、canonicalタグの記述方法と設置個所について解説をしていきます。記述方法については2つ紹介します。参考にしてみてください。
記述方法と記述場所(head要素)
<link rel=”canonical” href=”https://www.sungrove.co.jp/” />canonicalタグの記述方法は上記のとおりです。上記の例ですと、「https://www.sungrove.co.jp/」が正規URLとなります。
これをページの<head></head>の間に記述します。body要素内に記述しても、検索エンジンには伝わらないので、必ずhead要素内に記述しましょう。
WordPressを使用しているならプラグインで設定が可能
WordPressを使用している場合、プラグインを利用するのがおすすめです。「All in One SEO」や「Yoast SEO」などの主要なSEO対策プラグインは、canonicalタグの設定に対応しています。
ただし、WordPressのテーマが標準でcanonicalタグを設定できる機能を持つ場合は、タグが重複してしまう可能性があるので注意が必要です。
プラグインを利用せずに、任意のURLのcanonicalタグを出力するのは難易度が高くなります。PHPに詳しくない方は、canonicalタグの設定が可能なテーマを利用するか、プラグインを利用するようにしましょう。
canonicalを使用する際の注意点

ついやってしまいがちな、canonicalの誤った使い方や、タグを設置する際の注意点について見ていきましょう。
canonicalを複数設置する
1つのページ内にcanonicalタグを複数設置してしまうと、タグが効かない(正規化されない)可能性があります。
WordPressを使用している際は、テーマに標準でcanonicalタグを挿入する機能があるにもかかわらず、プラグインでもcanonicalタグを入れてしまうと、意図せずに複数設置されてしまいます。
WordPressを利用しているウェブマスターは、意外とやってしまいがちなので注意するようにしましょう。
URLの記述ミス
基本的なことですが、URLの記述ミスには気をつけましょう。検索結果に表示されなくなるなどの大きな影響を与えるタグになるので、うっかりミスでは済まされません。
特にcanonicalに記述したURLが404ページやエラーページであると、サイト全体の評価に悪影響を及ぼしかねないので、手動で設定する際は慎重に行うようにしましょう。
内容が異なるページに対してcanonicalを設定しない
類似ページや重複コンテンツの統合、正規化のために使われるのがcanonicalタグです。全く内容の異なるページのURLを指定すると、そのページがインデックスされなくなったり、評価を落としてしまったりする可能性があります。
URLは絶対パスで記述する
canonicalタグのリンク要素は、相対パスではなく絶対パスで記述します。Googleのガイドラインにも、絶対パスを使用すると記載があります。
>>>相対パスと絶対パスの違いとは?サイト製作ではどちらを使うべき?
canonicalを設定して検索エンジンから正しくページを評価してもらう
外部からのリンク評価の統合や、URL正規化による重複コンテンツの解消によって、検索エンジンから意図した通りのページを評価してもらうために、canonicalタグを利用します。
評価されるべきページが正しく評価されることで、検索順位の上昇にもつながるため、SEO対策を考えるうえでも重要です。
ただし、設定を間違えると逆に検索順位が下がったり、検索にヒットしなくなったりすることもありますので、canonicalタグの使い方、使う意味をしっかり理解したうえで、慎重に設定するようにしましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2025/01/29( 更新)
写真共有アプリ「TapNow(タップナウ)」とは?使い方や危険性などを解説
SNS
-
ARTICLE
2025/04/02( 更新)
新ECサービス「TikTok Shop」とは?出店方法や売上アップのコツを解説【25年7月最新】
SNSTikTok
-
ARTICLE
2024/12/04( 更新)
FacebookのMessenger(メッセンジャー)とは?機能や使用するメリット・注意点を解説!
SNSFacebook
-
NEW ARTICLE
2025/07/09
フルフィルメントとは?FBA・Shopifyなど主要サービスをEC初心者向けに徹底比較
EC
- 収益化
- 販促
- 通販
- 集客
