
アイキャッチとは?重要性や画像作成のポイントを解説!
Webサイトやブログ、TVアニメなどで見かける1枚の画像「アイキャッチ」。なんとなく日常に溶け込んでいるけど、その意味や重要性を理解している人は少ないのではないでしょうか。実は、ユーザーの興味を引くのに重要な役割があるのです。
本記事では、アイキャッチの意味やサムネイルとの違い、アイキャッチを活用する場所や重要性、作成する際のポイントなどをわかりやすく解説しています。業界問わずマーケティングに携わる人はこの機会に理解を深めてみてください。
目次
アイキャッチの意味とは

アイキャッチとは、Webサイトやブログ、SNSや広告などにおいてユーザーの目を引き付けるための画像です。直訳通り、「目(eye)を捉える(catch)」ことを意味します。
画像でユーザーの目を引き集客や収益に繋げるため、マーケティング業界では重要なものと言えるでしょう。
サムネイルとの違い
アイキャッチとサムネイルの違いは、画像のサイズにあります。
そもそもサムネイルとは、動画サイトの一覧やSNSなどで表示される縮小画像です。コンテンツの中身を要約して画像にまとめるケースが多いです。そのためアイキャッチ画像を縮小し、そのままサムネイルとして使用することもあります。
アイキャッチの活用例

アイキャッチは、Webサイトやブログ以外でも活用されます。アイキャッチとは知らずに、日常の中で目にしているかもしれません。アイキャッチの主な活用例は以下の通りです。
- Webサイト、ブログ
- SNS
- チラシ、宣伝物
- ラベル(アイキャッチシール)
- TVアニメ
それぞれの媒体でのアイキャッチについて簡単に解説していきます。
Webサイト・ブログ
アイキャッチと聞くと、Webサイトやブログを思い浮かべる方が多いはずです。インターネット社会においてもっともポピュラーな活用シーンと言えるでしょう。
実際に、コンテンツをクリックしてもらうために、アイキャッチは欠かせないものです。
SNS
オウンドメディアの記事やブログをSNSでシェアする際に、タイムラインに表示される画像もアイキャッチです。コンテンツ内容をいち早く伝えるための画像となります。
なかには、画像でユーザーの興味を引くために、SNS向けに独立してアイキャッチを作成する人もいます。それだけアイキャッチには、こだわる価値があります。
チラシ・宣伝物
チラシやスーパーのPOPなどの宣伝物でも、アイキャッチを取り入れてユーザーの視線を集めたりします。手な色や太い文字で商品名やメリットをアピールすることで、購入意欲を掻き立てる役割となります。
ラベル(アイキャッチシール)
シャンプーやリンスなどのアメニティや、衣料品や化粧品、ペットボトルなどに貼られているラベルも、アイキャッチということは知っていましたでしょうか。
アイキャッチシールというもので、宣伝物やチラシ同様、商品を目立たせるためのPOP用シールです。
TVアニメ
TVやCMの中でも、特にアニメ番組でアイキャッチを使った手法がよく見られます。
具体的には、番組が放送されている中盤、CMの前後に流されるタイトル画面がそうです。3秒ほどの短い時間で、お決まりのBGMやナレーションにあわせて挿入されるあの映像は、まさしく視聴者の目を引き付けるためのものだと言えます。
なお、TVやアニメで使われるアイキャッチにはそのまま流動的にCMを見てもらうよう促すだけでなく、以後、番組が続くことをわかりやすく伝える役割もあります。
アイキャッチの重要性

Webサイトやブログ含め、アイキャッチを設定することにより以下のような効果が得られます。そのため、アイキャッチの設定は重要なものを言えるでしょう。
- サイトへの流入増加
- サイト内の回遊率増加
- ユーザーの興味を引きやすい
- コンテンツの見栄えが良くなる
それぞれについて簡単に解説していきます。
サイトへの流入増加
ユーザーの目を引くアイキャッチを設定できれば、サイトないし記事への流入が増加します。クリック数やPVなどの数字が伸びることは間違いありません。SNSにシェアされる回数が多ければ、そこから記事への遷移も増えるはずです。
また、アイキャッチは画像検索やリッチスニペット表示からの流入も見込めます。あらゆる箇所から流入が増えるので、上手くいけば大幅な数字の増加にも期待できるでしょう。
サイト内の回遊率増加
アイキャッチは、サイトトップや記事一覧、関連記事(内部リンク)などでも表示されます。ほかの記事にも興味を持ってもらいやすくなり、サイト内の回遊率増加にも繋がります。
ユーザーの興味を引きやすい
アイキャッチは画像なので、視覚的情報が記憶に残りやすいです。SNSにおいても、文章より画像のほうが一瞬で情報を伝えられます。ユーザーの興味を引くにはもってこいのアイテムと言えます。
コンテンツの見栄えが良くなる
アイキャッチは、一般的にキャラクター画像、イラスト、写真、ロゴ、文字などが複合的に用いられます。単純にコンテンツの見栄えが良くなるという効果もあります。
コンテンツの見栄えが良くないと、ユーザーに好印象を与えられません。離脱の原因にもなりえるので、アイキャッチには力を入れておいた方が良いです。
アイキャッチ作成時に意識したいポイント

アイキャッチを作るにあたって、何の目的もなしに着手してしまっては、大概うまくいかないものです。以下の6つのことを意識して作成しましょう。
- 記事の内容に関連した素材を選ぶ
- 的確なキャッチコピーを入れる
- フォントやサイズで文字を目立たせる
- 見栄えを重視した配色にする
- 用途に応じてサイズを変更する
- 著作権違反、無断転載は厳禁
意識したいポイントについて解説していきます。
記事の内容に関連した素材を選ぶ
アイキャッチの素材を選ぶときは、記事の内容に関連したものを選ぶようにしましょう。極端に違うものだと、アイキャッチと記事の内容に相違が生まれるので離脱されやすくなります。
どうしてもイメージに合う素材がない時は、シンプルで無難なものにしたほうが良いです。
的確なキャッチコピーを入れる
アイキャッチは、1枚の画像の中に情報を入れます。タイトルもしくはキャッチコピーは内容にあった的確なものが好ましいです。
ちなみに、アイキャッチ内の文字もGoogleレンズは判断します。画像検索として表示される可能性もあるので、SEOを意識したキーワードを入れることをおすすめします。
フォントやサイズで文字を目立たせる
フォントの種類やサイズなども、文字を目立たせるうえでは重要なものです。丸文字、手書き、毛筆、行書体など、フォント1つ変えるだけでも見た目の印象がわかります。サイズも然り。目立たせたいキーワードだけを大きくするなど、メリハリをつけるのも良いでしょう。
見栄えを重視した配色にする
もちろん配色も重要です。背景素材に対しての文字の色、サイトのメインカラーに合っているか、記事の内容のイメージに沿っているかなど、色を変えるだけでもユーザーが受ける印象が異なります。
ただし、目立たせたいからといってビビットカラーを何色も使うと「うるさい」画像になってしまいます。慣れないうちは同系色で2~3色におさえて作ることをおすすめします。
用途に応じてサイズを変更する
アイキャッチは、掲載する媒体や使用用途に応じてサイズを変更しましょう。以下は、画像サイズ目安をまとめたものです。
- ブログ:横1200px×縦630px
- はてなブックマーク:横1200px×縦840px
- LINE:横630px×縦630px
- X(旧Twitter):横960px×縦1280px
- Instagram:横1080px×縦1350px
アイキャッチを作成した後は、投稿画面で画像が見切れていないかも確認しておきましょう。
著作権違反・無断転載は厳禁
アイキャッチを作るうえで、著作権違反と無断転載は絶対にしないでください。商用可能なフリー素材を使う、Googleレンズなどで他のサイトから無断転載されたものでないか調べるなど、できる限りのリスクヘッジはしておくべきです。また、生成AIの画像を使うときも必ず利用規約は確認しておきましょう。
アイキャッチを作る際におすすめしたいサイト・ツール

アイキャッチを作る際におすすめしたい素材サイトと、画像編集ツールをまとめました。各3つずつ紹介していくので、これから作成しようと考えている人は試しに使ってみてください。
アイキャッチ作成時のおすすめ素材サイト
アイキャッチを作成するときに、元となる画像が必要となります。商用利用可能な素材サイトを3つ紹介します。
photoAC【無料】

公式:photoAC
photoAC(写真AC)は、無料会員でも1日9枚まで素材のダウンロードが可能です。人物から風景や雑貨、幅広いジャンルの写真が使えます。無料の会員登録さえしておけば、同サービスのイラスト・デザイン・シルエットなどの素材もダウンロードできます。
ぱくたそ【無料】

公式:ぱくたそ
ぱくたそは、人物写真の豊富なバリエーションが好評を博している素材サイトです。独特な写真が多いので、一目でぱくたそとわかってしまうのが難点ですが、登録不要なうえ商用利用可能なので気軽に活用できます。
Adobe Stock【有料】

公式:Adobe Stock
Adobe Stockは、Photoshopやillustratorで有名なAdobe社が提供している素材サイトです。3億点以上の画像が利用できます。なかには、アイキャッチ用のテンプレートや、生成AI画像なども含まれています。デザイン性に優れた写真が多いので、目を引くアイキャッチを作成したいなら有料でも契約しておいて損はないでしょう。
アイキャッチ作成におすすめのツール
アイキャッチを作成するのにおすすめな画像編集ツールを3つ紹介します。
Canva【無料】

公式:Canva
Canva(キャンバ)は、オンライン上で利用できる画像編集ツールです。パソコンはもちろん、Android・iPhoneからも利用できます。テンプレートが豊富で、媒体に合わせたアイキャッチの作成が容易です。画像のリサイズ、文字入れなども手軽にできるので、初めてアイキャッチを作るという人でも安心できるはずです。
Photopea【無料】

公式:Photopea
Photopea(フォトピー)は、UIがAdobe製品のPhotoshopに似ている無料の画像編集ツールです。インストール不要で、Web上で気軽に始められます。リサイズ・切り取り・明るさや色味調整・背景透過・スポット修正など、画像編集に必要な機能は一通り揃っているので、素材さえあれば簡単にアイキャッチの作成ができます。
Photoshop【有料】

公式:Photoshop
Adobe社のPhotoshop(フォトショップ)は有料の画像編集ツールです。オリジナリティあふれるプロ仕様なアイキャッチを作成したい、ほかのAdobe製品も使うという人におすすめです。先に紹介した「Adobe Stock」とクラウド(Adobe CC)連携しているので、Photoshopに直接素材のダウンロードができます。
WordPressでのアイキャッチ設定方法
ここでは、WordPressを使ってブログ記事を投稿する際のアイキャッチ設定方法を解説します。今回は「ブロックエディター(グーテンベルグ)」の画面で紹介していきます。

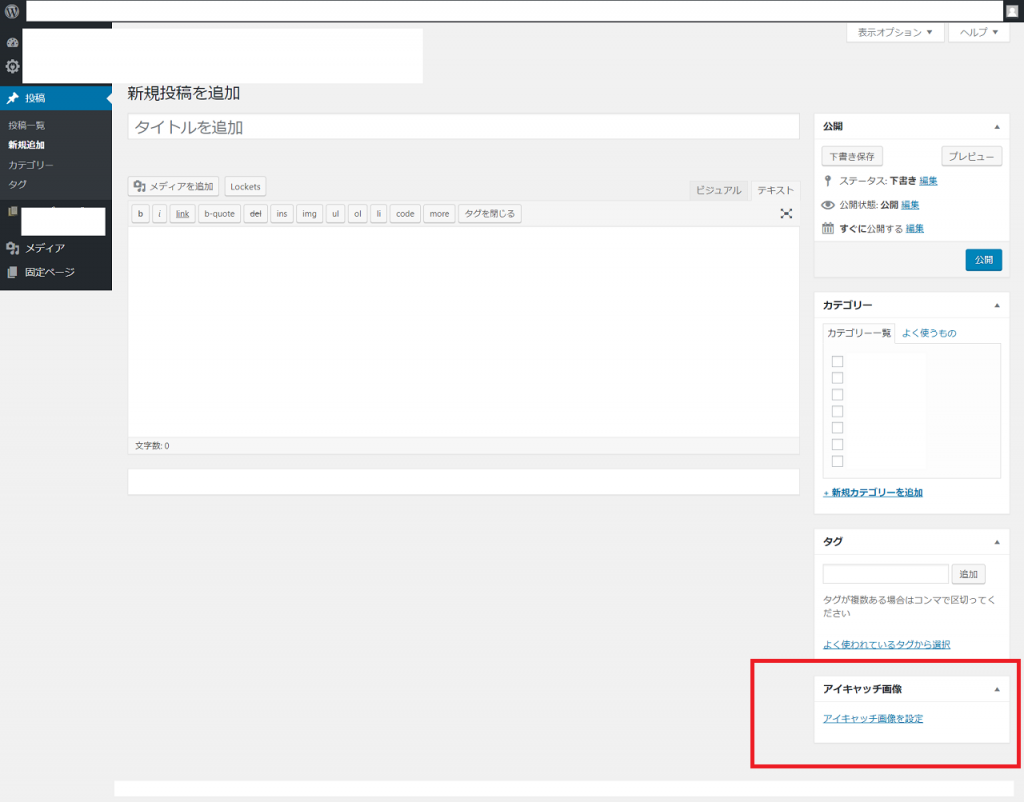
WordPressにログイン後、投稿画面の右側に表示されている「アイキャッチ画像」枠の“アイキャッチ画像を設定”をクリックしてください。
WordPressのバージョンにもよりますが、右側の上部もしくは下部のどちらかにアイキャッチ画像の枠があります。

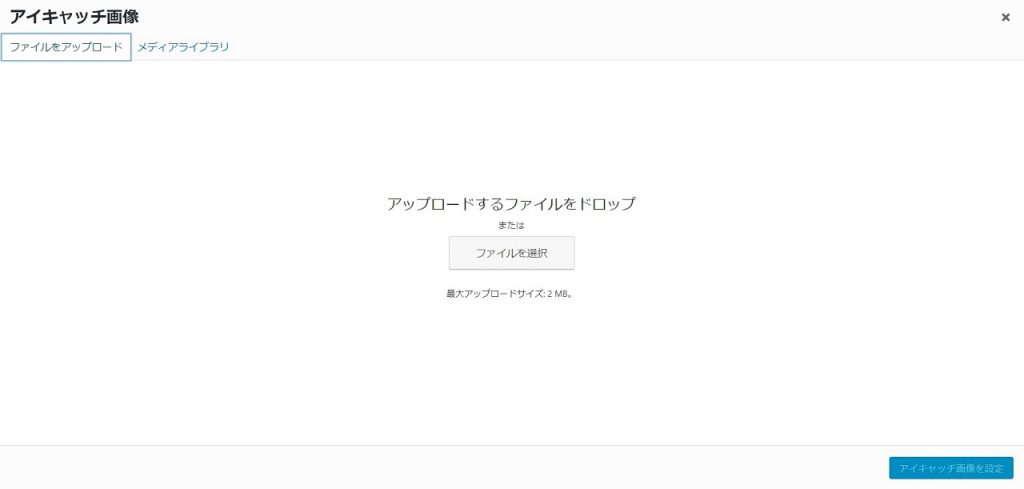
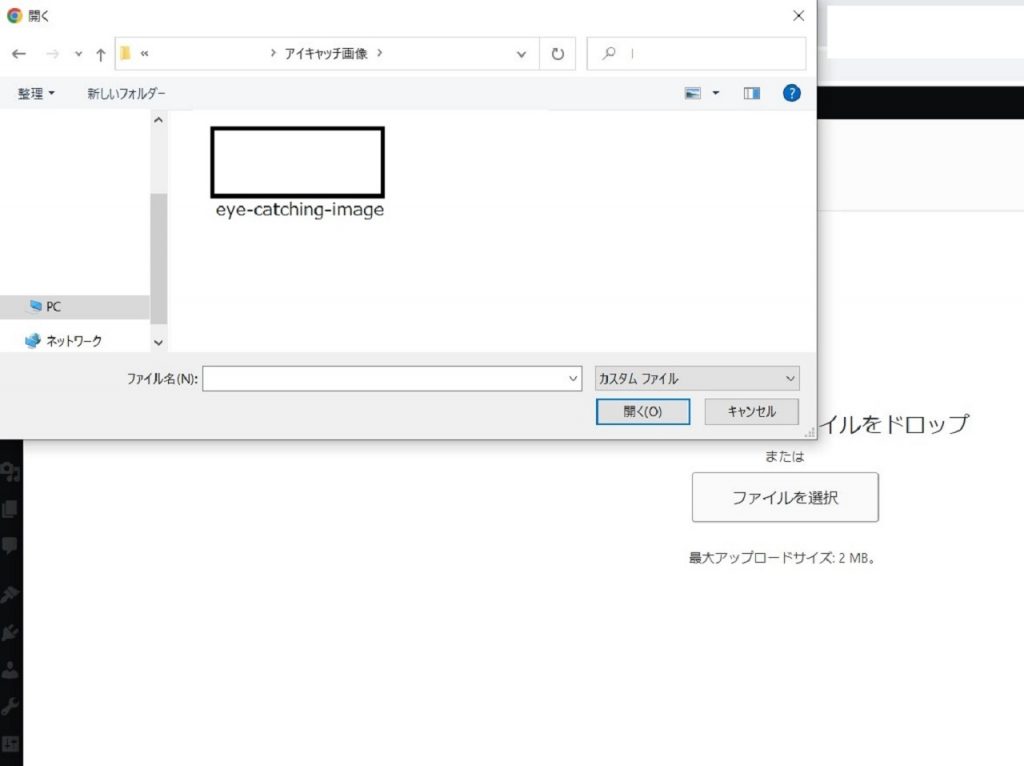
左上のタブから「ファイルをアップロード」に切り替えていただき、中央の“ファイルを選択”をクリックしてください。

アイキャッチ画像をアップロードし、右下の“アイキャッチ画像を設定”をクリックすれば設定完了です。あとは、下書き保存・公開・更新でアイキャッチが反映されます。プレビュー画面で画像が見切れていないか確認しておきましょう。
訴求力の高いアイキャッチ作成を目指そう!

アイキャッチは、コンテンツごとに流入を増やすのに有効です。単純に1枚の画像を使うのではなく、ユーザーが興味を示すような内容を心がけて作成してみてください。自分が思う以上にクリック数やPV数が伸びる可能性があります。Webサイトによっては、アイキャッチを作成する人が専任でいるほどです。
また、サイトないしはコンテンツの見栄えが良くなるという役割も果たしてくれます。見た目が良くなるだけで、ユーザービリティが向上するので離脱率を防げることでしょう。ぜひ本記事の内容を参考に、訴求力の高いアイキャッチを作成してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
