
【Webライター向け】オンラインポートフォリオのデザイン案10選
オンラインポートフォリオ(ポートフォリオサイト)とは、自分の写真やイラスト、執筆記事などの作品を公開するWebサイトのことです。
当記事では特にフリーライター向けのポートフォリオに焦点を当て、デザイン案を紹介していきます。
目次
Webライターにもポートフォリオが必要か?
ポートフォリオというと写真やイラストなどグラフィック系のクリエイターが活動をするうえで欠かせないツールというイメージが強いかもしれませんが、文章を生業とするライターにとっても有用です。
ポートフォリオがあることで、「自分がどんな文章を書くのか」「どんなジャンルに興味があるのか」「どんなテーマで書いた経験があるのか」といった、ライターとしての自己紹介ができます。
しかし、ただ素材を並べただけのサイトでは作品をきちんと見てもらえない可能性があるため、デザインにも注力する必要があります。
「ポートフォリオってなに?」と思った方は、「職種別WordPressでポートフォリオを作る方法とおすすめテーマ」という記事で詳しく解説しています。
ライターがポートフォリオを作るには
ポートフォリオには決まった作り方があるわけではありません。極論、メモ帳にタイトルを列挙するだけでもポートフォリオといえないことはないでしょう。しかし、ポートフォリオの目的は主にこれから仕事を依頼してくれるかもしれない人に、自分がどんなライターであるかを伝えることです。
ライターの作品は文章の羅列になることが一般的です。グラフィック系のクリエイターと比べ、ひと目で作品全体のイメージを伝えることが難しいため、ライターの「ただ作品を並べただけ」のポートフォリオは、見る人に対して非常に不親切な印象を与えます。
相手は基本的にあなたのことをあまり知らず、これから知ろうとしている人間なので、ポートフォリオへの印象はそのままあなたへの印象になりえます。不親切なポートフォリオを作るライターは、「不親切なライター」だと思われても仕方ありません。
また、あなたがポートフォリオを見せる相手が、いつでもあなたに興味を持っているとは限りません。むしろあまり興味がないことのほうが多いはずです。そのような人が読みにくいポートフォリオを渡されて、しっかり読み込んでくれるでしょうか?
ポートフォリオをきっかけに自分というライターに興味を持ってもらうには、そのデザイン性や見やすさを高め、「読ませるポートフォリオ」に仕上げることが求められます。
この点は、グラフィック系のクリエイターよりもライターのほうが工夫が必要になることが多いため、より一層気合を入れて作戦を立てる必要があります。
ポートフォリオの活用シーン
ライターのポートフォリオは、次のようなシーンで活用できるでしょう。
- 就職・転職活動
- 営業・宣伝
- 情報整理
それぞれ簡単に説明します。
活用シーン1.就職・転職活動
就職・転職活動中のWebライター、あるいはフリーライターが仕事を得るには「今までなにを作ってきたか」を伝えることが必要です。新たな取引先を開拓しようというときに、「こんなものが作れますよ」とメールにすべて記載するよりも、自分が作ってきたものをまとめたサイトなどを共有するほうが早いでしょう。
活用シーン2.営業・宣伝
どんな仕事をしてきたかという情報は、活動の場を広げる際の武器になります。ポートフォリオをオンライン上に公開すれば、誰でも自由に閲覧できるようになるので、SNSなどに掲載しておくだけで、自分の存在が広まる仕組みを作れます。
先ほどの手法がみずから存在を知らせる「プッシュ型」の活用法だとすれば、インターネットを通じて自然と認知されるこの手法は「プル型」の活用法だともいえるかもしれません。ファンになってくれる方がいれば拡散されるチャンスも得られます。
活用シーン3.情報整理
自分がこれまでどんな仕事をしてきたのかまとめるときにも、ポートフォリオが使えます。仕事を続けていると後回しになりがちですが、携わった案件をまとめることで「自分はこんな経験・強みがあるライターである」とセルフブランディングしやすくなるでしょう。
ライターがポートフォリオに書くべき項目
ポートフォリオは単なる「作品カタログ」ではありません。ただ書いたものを列挙するだけではなく、その作品にライターとして自分がどう関わったのかが分かる情報を加える必要があります。
たとえば次のような項目が考えられるでしょう。
- 作品の情報
- 制作時の考え
- 作品が与えた影響
それぞれ解説します。
作品の情報
ポートフォリオは過去に作ったものを通じてライターの能力を伝えるツールですから、作品のタイトルや公開URLなど、読む人が作品に実際にアクセスできる情報が必要です。
【例】
- タイトル
- URL
- QRコード
- 内容の要約
- サムネイル画像
など
制作時の考え
掲載された作品に対し、ライターとしてどのような思いを持って臨んだのかを言語化してみましょう。高尚な思想を語る必要はありません。あくまで仕事として、どのような態度で作ったのかをシンプルに説明すればOKです。どのような要望にどう応えたのかを説明することで、コミュニケーションができるライターであると相手に印象づけることもできます。
【例】
- 「アットホームな職場を演出したい」というクライアントの希望を反映し、難しい言葉を使わずカジュアルな話し言葉で表現した
- 老舗であることに注目し、あえて現代風の砕けた表現にすることで「頑張って時代に乗ろうとして乗れていないコミカル感」を演出した
- 初心者向けの解説記事であるため、業界用語を使う際には必ず注釈を入れた
など
作品が与えた影響
特に商業的な案件として書いた記事であれば、その記事が世の中にどの程度のインパクトを与えたかを可視化することは重要です。Web記事であればPV数、動画脚本なら視聴数、アフィリエイト記事なら購入数など、数値化できる指標があれば数値を公表すべきです。
数値化しにくい場合も、「こんな感想が届いた」「こんな記事に引用された」など、記事が与えた影響を示す方法はあります。
【例】
- PV数
- 視聴数
- 購入数
- レビューやコメント数
- 引用された記事数
など
ライターにおすすめのwebポートフォリオデザイン10選

それでは、ライターがオンライン上にポートフォリオを作る際に参考になりそうなデザイン実例を10種紹介します。
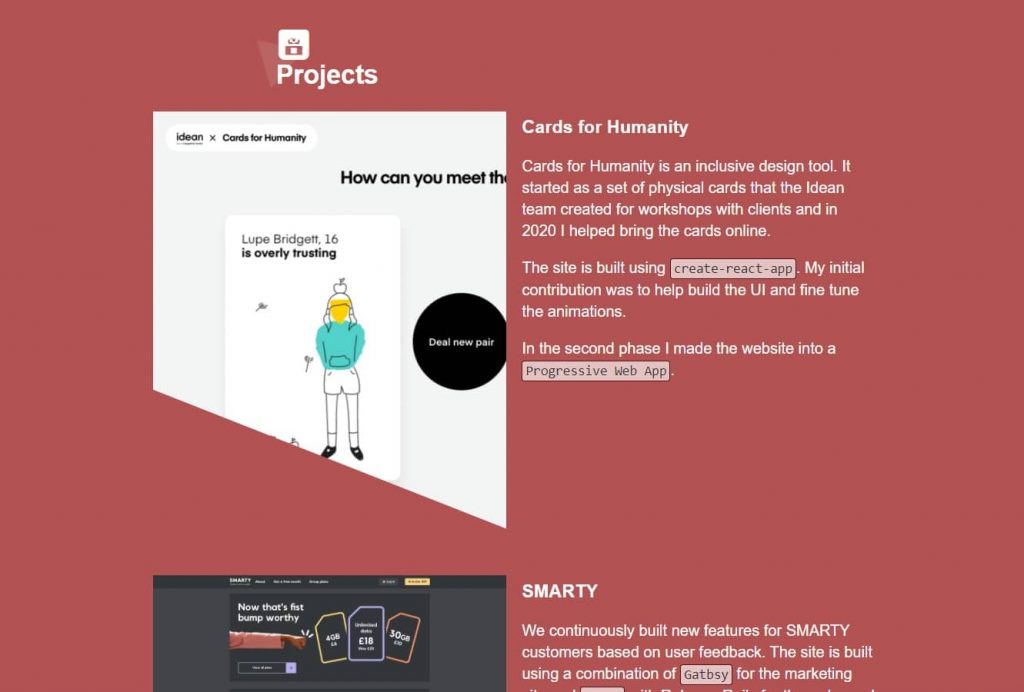
①斜めの線を多用する

Webサイトは基本的に縦に区切りを入れるか横に区切りを入れるレイアウトが多く、縦横に展開されたページ構成になりがちです。縦横で構成されたWebページは静的なイメージが強く、情報が整理された印象がある一方で躍動感に欠けます。
三角形や斜線などをあえて利用することでページ内に動きを出すように工夫をする手法は、アクティブな印象を伝えたいときにおすすめです。個性を出すこともでき、訪問者にインパクトを与えることができるデザインといえるでしょう。
ライターであれば当然ながら文章を読んでもらうことが重要ですが、テキストだけが並んだサイトは見にくいというのが正直なところです。記事のスクリーンショットなどを貼りつけて、視覚的に興味を惹くことが大事です。
▼参考になるのはWebデザイナーのJoyce Van Herck氏のポートフォリオサイトです。
http://www.joycevherck.com/
②白黒×文字を強調させる

Webサイトを格好良く見せようとすると写真を背景に使用したり、カラフルなデザインにしがちですが、あえて白と黒を基調としたモノクロデザインにするのもおすすめです。
また、ライターであることがひと目で伝わるよう、文字を際立たせたデザインのサイトにするのもユニークでユーザーを引きつけます。色味が少ないと見ていて疲れにくいため、滞在時間を自然に長くする効果も期待できます。
内容がシンプルであるがゆえに、デザインに気をつけなければならないのはプロフィール文章です。白黒の背景に文字だけの紹介文では信頼度こそあるかもしれませんが、流し読みされてしまう可能性があるため、アイコンなどを使用する工夫が必要です。
▼グラフィックデザイナーの西村沙羊子氏のポートフォリオサイトが参考になります。
https://www.oniguili.jp/
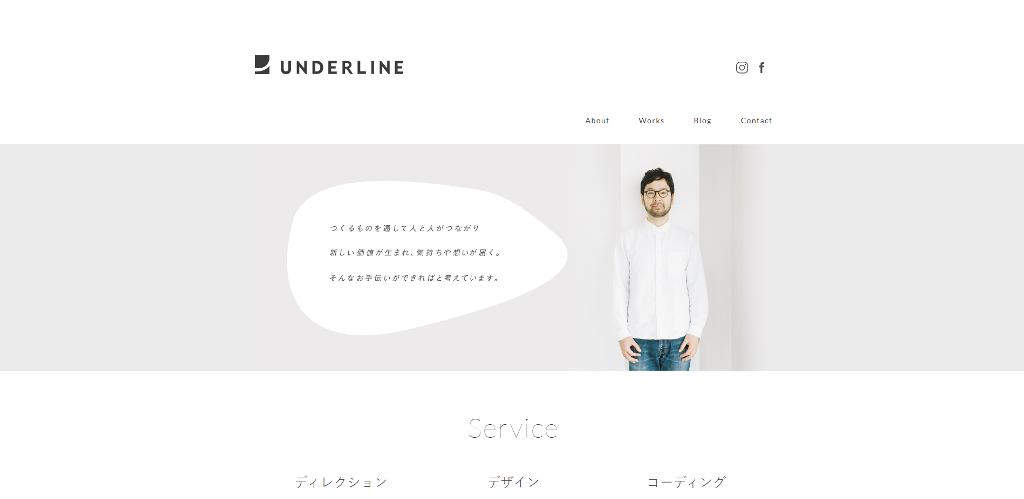
③自分の顔を見せる

ポートフォリオは作品を見せることだけでなく、ライターとしての自分を知ってもらう「名刺」としての役割も持っています。あえて顔写真やポートレート写真をキービジュアルに配置し「自分」を前面に出すことで、ライターとしての自分を総合的にアピールすることができるでしょう。
グラフィック系のクリエイターに比べてビジュアルで見せる要素に乏しいライターは、画面構成が殺風景になり、冷たい印象を与えがちです。人物写真を見せることで、初めてサイトを訪れた人にも親しみを持ってもらうことができます。
ただしあまり自分の写真を使いすぎると、かえってクドく感じられかねません。主張が強くなりすぎないよう注意し、あくまで作品と自分に興味を持ってもらうフックとして利用するのがオススメです。
▼フリーでWebサイト制作をおこなう徳田優一さんのサイトが参考になります。
https://u-d-l.jp/
④英語を交える

Webの世界に国境はありません。サイトを開設すれば世界中で閲覧することができるため、ターゲットを日本人に絞るのはもったいないです。
翻訳ライティングや海外に進出する計画がなくても、今や日本で活躍している外国人もたくさんいるため、どこから仕事につながるかわかりません。日本語だけでなく英語も上手に取り入れたWebサイトは、より広い視点で活躍するチャンスを与えてくれるかもしれません。
英語の読み書きが不得意という方でも、今は便利な自動翻訳ツールがたくさんあります。また、かならずしも英語だけで書かれたサイトを作る必要もありません。たとえば重要な情報だけマウスオーバーで英語に切り替えたり、日本語と英語を併記したりと、表現方法はたくさんあります。
英語を取り入れることでデザインによってはWebサイトをスタイリッシュに見せることもできるため、日本人相手にも純粋に「かっこいい」と思わせる効果も期待できます。
▼フロントエンドエンジニアの平尾誠氏のポートフォリオサイトが参考になります。
https://hiraomakoto.jp/
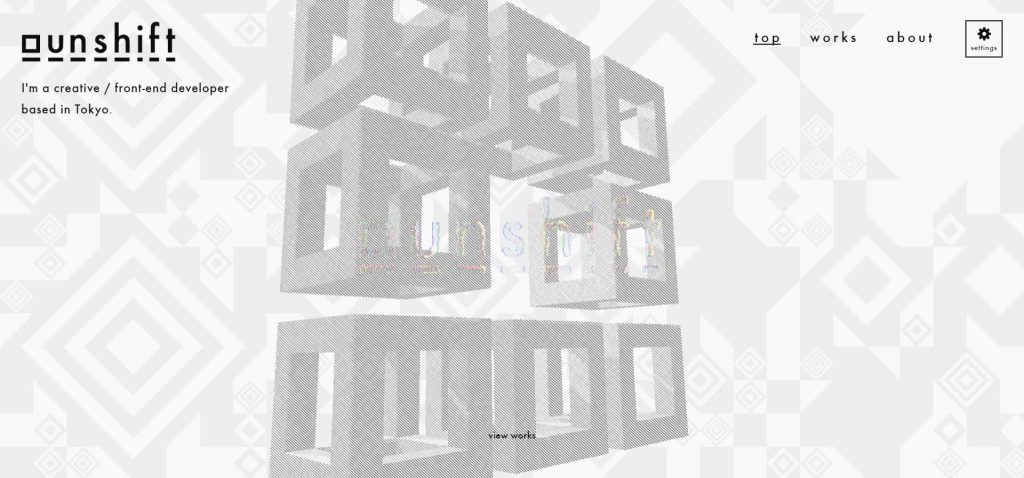
⑤上級者向けインタラクションデザイン

よりユーザビリティーを高め、多くの人に楽しんでもらえるサイトを作りたいなら、「インタラクションデザイン」の考え方を取り入れることも検討してみましょう。
インタラクションデザインの厳密な定義とは少々異なりますが、ポートフォリオ作成のために言い換えるなら「ユーザーの反応を想定し、より使いやすいデザインにすること」だといえるでしょう。
たとえば自分のポートフォリオのユーザーは「『作品を作る過程』が知りたい」と考えるか、「『これまでの作品の量』が知りたい」と考えるかで、デザインは変化するはずです。前者を想定するなら1作品ごとの情報量を増やし、ユーザーにクリエイターの思考を追体験させるデザイン、後者なら作品一覧ページをしっかりと作り込んで整理されつつ量を見せるデザイン……などが考えられます。
自分だけでは実現が難しい場合は、プロのデザイナーやコーダーに相談するのも手です。
▼Takumi Hasegawa氏のポートフォリオサイトが参考になります。
https://unshift.jp/
⑥1ページ完結型で見やすさを追求

伝えたい情報が多ければ多いほど複数ページにわたるケースが多くなり、情報量は豊かになる一方で見やすさは失われてしまいます。1ページに掲載できる内容にとどめ、シンプルに完結させることにこだわりを持ったデザインもおすすめです。
Webサイトは書籍と異なり入口と出口が決まっておらず、どこから入ることもできるのが特徴です。間口が広いのは「多くの人に見られる機会がある」というメリットがある反面、「作り手が想定している順序通りに読まない人が多い」というデメリットもあります。
そのため、常に全ての情報を順番通りに見せられる1ページ構成は、情報の網羅性が高く、とても見やすいWebサイトといえます。
1ページ内に記載するのは作品はもちろん、コンセプトや説明文、プロフィールまですべてです。タイトルなどから記事や作品そのもののページに直接遷移するようにリンク設定することで、「1ページ構成」という構造を保ちます。
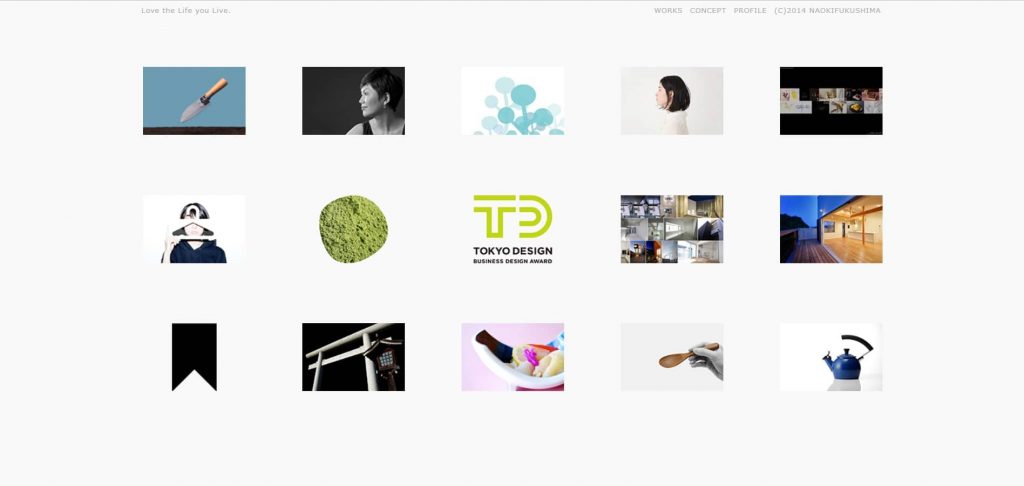
▼デザイナーのフクシマナオキ氏のポートフォリオサイトが参考になります。
https://fukushimanaoki.com/
⑦色づかいにこだわる

Webサイトでは色をいかに上手に使うのかがデザインのポイントです。何色使うのか、配色はどうするのかなど、色の組み合わせは無限大なので、色を上手に使うのは難易度が高いです。
色に凝り始めると、多色づかいをしてとにかく目立つようにしたり、グラデーションなどを活用する方法が思い浮かびますが、色数が多すぎるとページ全体がうるさくなり、かえって見にくくなってしまうこともあります。
基本的には色づかいはシンプルなものがよいでしょう。たとえば全ページにおいて2,3色しか使わないと決めたり、上半分をベージュ、下半分を白の背景にしたら、次のページでは上下の色を反転させるなどです。配色が難しい場合には、同系色や同じトーンの画像などを使うことで同じような効果を導き出すこともできます。
▼アートディレクター田淵将吾氏のポートフォリオサイトが参考になります。
https://www.s5-studios.com/
⑧文章力を強調する縦書き

横書きのWebサイトが多いので縦書きであるというだけでインパクトが大きいことに加え、小説などの書籍を想起させることで文学的な印象を与えることができます。文字が主役になるため、特に文章力を前面に出したいライターにはオススメです。
フォントで統一感を演出するなどこだわれば、よりスタイリッシュなポートフォリオに仕上がるでしょう。また、縦書きだとスマートフォンやタブレットなど縦長のデバイスとも相性がいいので、初めて会うクライアントに見せるときなどにも好印象でしょう。
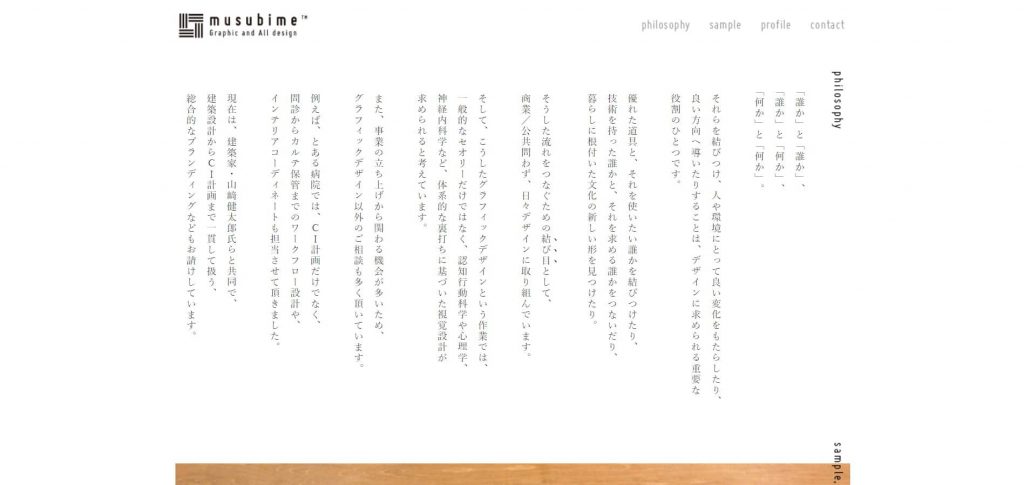
▼グラフィックデザイナーのカワセタケヒロ氏のポートフォリオサイトが参考になります。
http://www.musubime.jp/
⑨視点をコントロールする

ポートフォリオとは自分の作品を見てもらうためのものなので、いかにその主役となる作品をよりよい状態で見てもらうか工夫することが最重要項目です。しっかりとコンテンツを見てもらうためには、ユーザーがどのように視線を動かすかを想像し、コンテンツを配置する必要があります。
たとえば同じ情報が掲載されていても、全ての情報がまったく同じ大きさで配置されているものと、特に見てほしい情報を大きく配置したものでは、ユーザーがなにに注目しやすくなるかは変わります。また人は動きのあるものに無意識に注目するという性質を持っているため、見せたいものにアニメーションを付けることも視点をコントロールすることにつながります。
たとえば「特に見てほしい自信のあるコンテンツ」が複数あるなら、カルーセルなどを活用し、ユーザーの注目をそこに集めるデザインを考えましょう。
スマートフォンなどの小型のデバイスでは、複数のコンテンツを横並びにすると一つひとつがどうしても小さくなってしまいますが、カルーセルを取り入れることで、ひとつひとつを最適な大きさで見せることもできるようになるでしょう。
▼グラフィック、webデザイナーの北尾知大氏のwebサイトが参考になります。
http://kitao.grub.jp/
⑩スクロールに合わせて情報を表示する

ユーザーのスクロールをトリガーとしてWebサイト全体にアニメーションをさせ、情報を表示させるという手法も目を引くポートフォリオデザインです。
ユーザーのアクションに応じて姿を変える動的なページは、ユーザーがただ眺めるだけではない楽しさが演出できるため、「このサイトは良かった」という印象を与えやすいといえるでしょう。
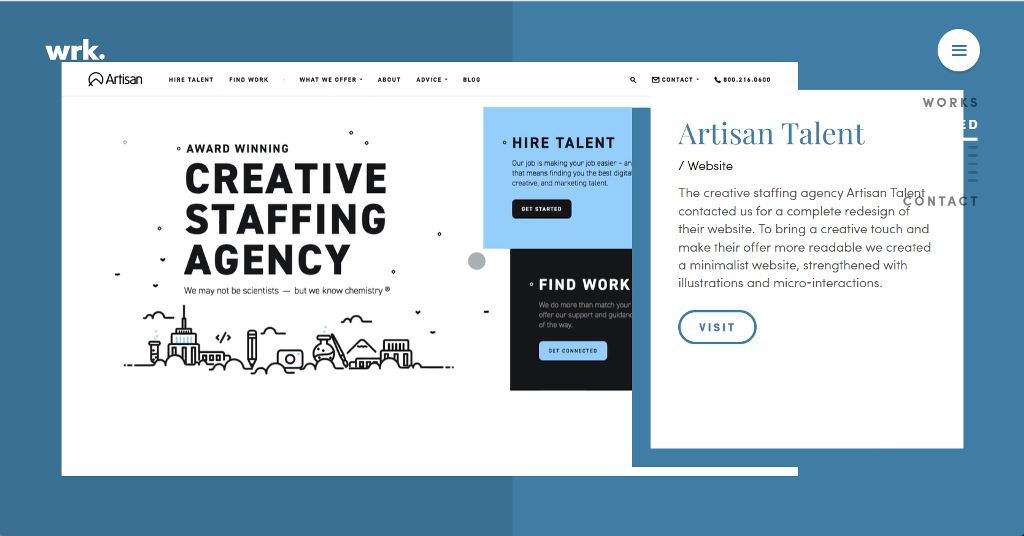
▼フランスのWebデザイン会社「Waaark」の公式サイトが参考になります。 スクロールでのアクション以外にも、マウスカーソルの動きに合わせてサイト要素が動くため、「ここはどんな動きをするかな?」とちょっとした宝探しをしているような楽しさを演出することができます。
https://legacy.waaark.com/works.html
オンラインポートフォリオのデザインはさまざま

ポートフォリオサイトはコンテンツを主役として作るのが一般的ですが、見せ方次第で印象を変えることができ、デザインの幅も広げることができます。一から作るのは難しいですが、最近では無料のツールなどもあるため、デザイナーに依頼する前に一度自分で試してみてもいいかもしれません。今までのライティング実績を、より格好良く見せてみませんか?
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
