
配色ジェネレーターおすすめ15選!おしゃれなカラーパレットの作成に大活躍
Webページや資料などを作成する際におしゃれに見せたいと思うことはないでしょうか。「おしゃれ」の定義は人それぞれ異なるので確かな正解があるわけではありませんが、色味が洗礼されていると目を引きますよね。
そのくらい、デザインにおいては「色」が大切となっていきます。色味のセンスがないという人でも、ツールを使えばいくらでもオシャレな色味にできちゃいます。そこで活躍するのが「配色ジェネレーター」です。
本記事では、デザイン経験のない人でもオシャレなカラーパレットを作成できるおすすめ配色ジェネレーターを紹介します。無料で使えるものもあるので、ぜひ試してみてください。
目次
配色ジェネレーターとは

配色ジェネレーターとは、色同士の相性を見るためのカラーパレットを作成するのに役立つツールです。カラーパレットジェネレーターと呼ばれることもあります。2色以上の複数の色の相性を一目で見れるメリットがあるので、プロのデザイナーでも活用しているケースが多いです。
配色ジェネレーターの中には無料で使えるものもあるので、デザインに関わる仕事をしているなら1度は試しに使ってみても良いでしょう。
配色の重要性
色は人の感情に影響を与えると言われており、Webページや資料作成においても配色次第では相手にインパクトを与えたり、安心感を与えたりすることができます。Webサイトの閲覧数はもちろん、商品の購入にも影響が出やすい重要なものとなります。
配色を考えるにあたって調和と不調和という言葉があります。調和は共通の要素や性質を持った色同士の自然に見える組み合わせで、不調和は逆に自然に見えない色同士の組み合わせです。調和が取れた配色は好感をもたれやすく、一方で不調和の配色は心地よい印象は与えられませんが目を引くことができるので場面によって使い分けましょう。
シェア率高!人気の配色ジェネレーター
配色ジェネレーターは無数にあります。とりあえず迷ったら、プロも活用している人気のツールを選べばまず間違いないでしょう。ここではシェア率が高い、特におすすめの配色ジェネレーターを4つ紹介します。
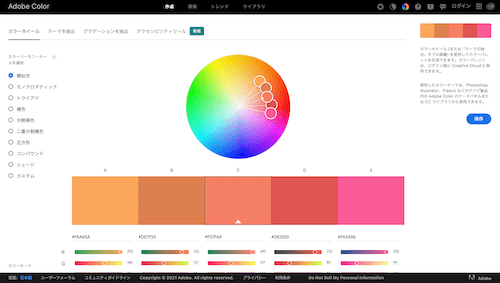
Adobe Color CC
Adobe Color CCは、Photoshopやillustratorで有名な「アドビ」製品です。アカウントを所持していれば、ブラウザ上で利用できる配色ジェネレーターです。カラーホイールを操作するだけでカラーパレット作成が可能なので感覚的に使えます。
「探索」からはコミュニティに参加しているデザイナーが作成したカラーやテーマの閲覧ができるので、自分で作成するのが難しいという場合はこちらを参考にしてみてください。また「トレンド」では、ファッションや建築などジャンルごとに分けられた最新カラーの閲覧ができます。
Adobe Color CCはもちろん他のAdobeソフトと同期もできるので、作成したカラーパレットをそのままPhotoshopやIllustratorで利用可能です。
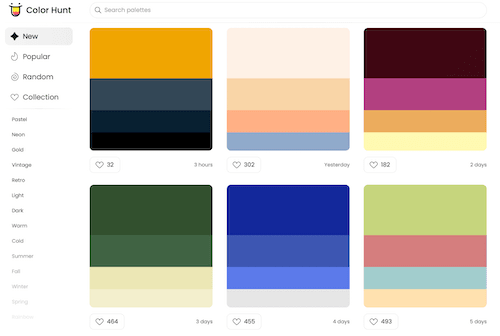
Color Hunt

公式:Color Hunt
Color Huntは、ユーザーが投稿した4色のカラーパレットを閲覧することができます。
新着や流行、人気といったカテゴリーから好みの配色を探すことが可能です。気になる色を見つけたらカーソルを合わせるとカラーコードが表示されるので、すぐにコピーして制作中のサイトや資料に活用しましょう。
サイト上に表示されているカラーパレットはいいねを押すことでストックでき、そのまま配色パターン画像を生成してPNG保存したり、リンクを取得したりしてほかの人に共有できます。Chromeの拡張機能としても利用可能です。
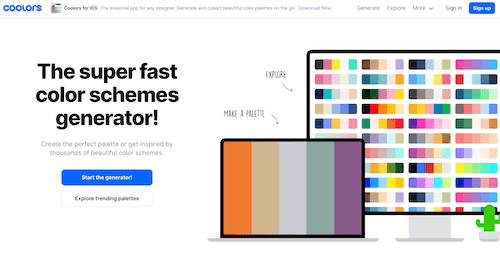
Coolors

公式:Coolors
Coolorsは、多くの色を使用した組み合わせを考えたいという場合におすすめのツールです。デフォルトでは5色のカラーパレットが表示されますが、最大10色の配色パターンを作ることができます。スペースバーを押すだけで自動生成できるので、簡単に操作できるのもおすすめポイントです。
さらに画像をもとにカラーパレットを作成したり、カラーコードを直接入力して新たなパターンを作り出したりすることも可能ですし、グラデーションの微調整もできます。Chrome拡張機能とiOSアプリでも展開されているツールです。
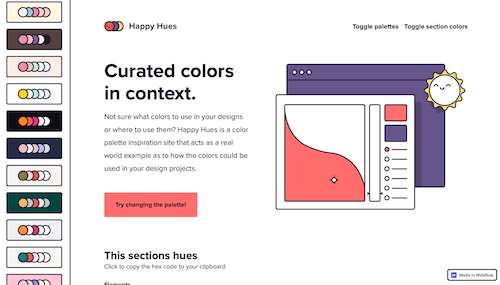
Happy Hues

公式:Happy Hues
初心者におすすめの配色ジェネレーター
次は、感覚的に使える配色ジェネレーターを紹介します。初めての人でも何となく使えるものばかり集めたので、初心者に特におすすめです。
Hello Color

公式:Hello Color
画面を選択するだけで2色の配色パターンが確認できるというとてもシンプルなツールです。画面下には表示された2色と共通の要素を持ったカラーも表示されるので、3色以上に増やしたいときや近い組み合わせを探したいときに利用できます。
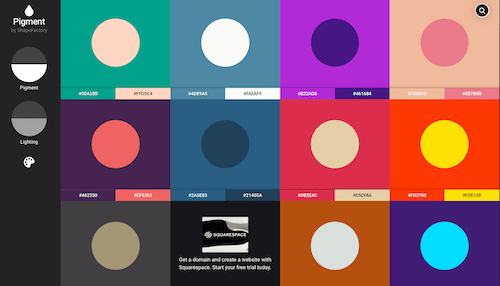
Pigment

公式:Pigment
Pigmentは、2色の配色パターンを確認できるツールで、いろんなバリエーションの組み合わせを確認したい人におすすめです。顔料(Pigment)と光量(Lighting)を調整することで一覧表示された配色パターンの色彩やコントラストを変化させられます。「Start a Logo」というメニューから、作成したカラーパレットをもとに、テキストを打ち込むだけでロゴデザインも生成してくれる機能搭載されています。
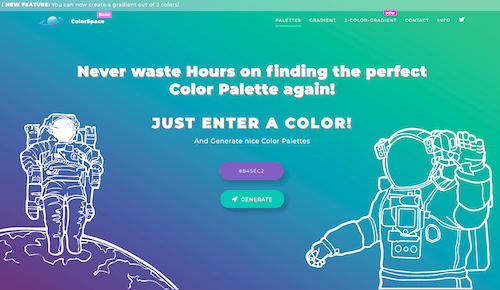
ColorSpace

公式:ColorSpace
ColorSpaceは、指定したカラーをもとに配色パターンを作成できるツールです。基準となる1色を選択すると、様々なカラーパレットが自動で作成されます。また、「GRADIENT」という機能があり、指定した2つのカラーのグラデーションを8方向から確認することができます。この機能ではCSSコードが自動で作成されるので、Webページを作りたい方はぜひお試しください。
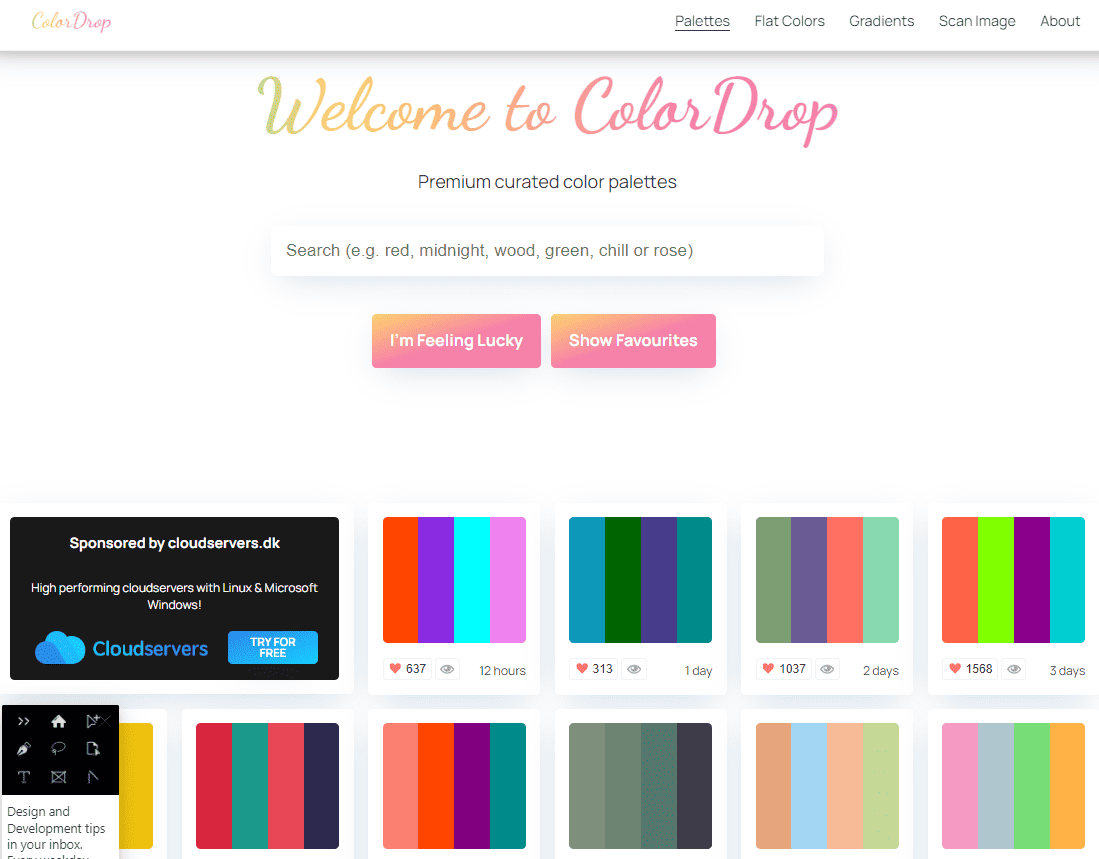
ColorDrop

公式:ColorDrop
ColorDropは、4色パレットを提供する無料の配色ジェネレーターです。通常は白背景、ダークモードで黒背景にどの色を当てるかを確認できます。カラーパレットは更新月やお気に入り数でソート可能です。また、カラーコード作成や、グラデーション作成機能も付いています。ログインなしでブラウザから利用できるので、誰でも気軽に使えるのもメリットと言えます。
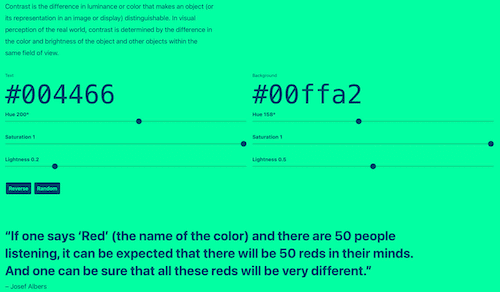
Colorable

公式:Colorable
Colorableは、文字色と背景色の相性を確認できるツールです。文字と背景の色バランスを調整できる配色ジェネレーターは多くはなく、特にこちらはスライドバーを動かすだけですぐに色の変化が反映される簡単な仕組みなので、ぜひ押さえておきたいものです。「AAA」が最高で「Fail」だと問題ありと表示される、コントラストの評価機能もあります。
AIが搭載されたおすすめ配色ジェネレーター
AIが搭載されたおすすめ配色ジェネレーターは、ユーザーの好みやトレンドに合わせて人工知能がカラーパレットを生成してくれる仕組みなどが搭載されているケースが多いです。色彩感覚に自信がない人でも、バランスの取れた配色ができます。ここでは、特におすすめのAI搭載配色ジェネレーターを5つ紹介します。
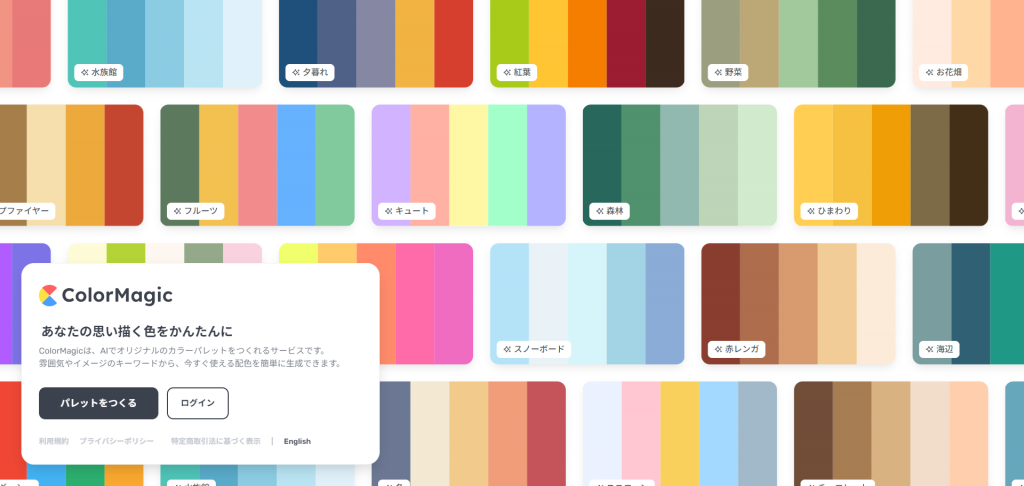
ColorMagic

公式:ColorMagic
ColorMagicは、キーワードを入力することで、AI(人工知能)がカラーパレットを生成してくれる、クラウドサービスです。インストールが不要でWeb上で利用が可能。無料プラン+アカウント作成なしでも1日3回、無料プラン+アカウント作成ありで1日5回まで利用できます。
使い方は、「パレットをつくる」から、色の雰囲気やイメージなどのキーワードを入力すると、AIがカラーパレットを生成してくれます。表示されたカラーパレットの各色をクリックまたはタップすると、カラーコードのコピーが可能です。
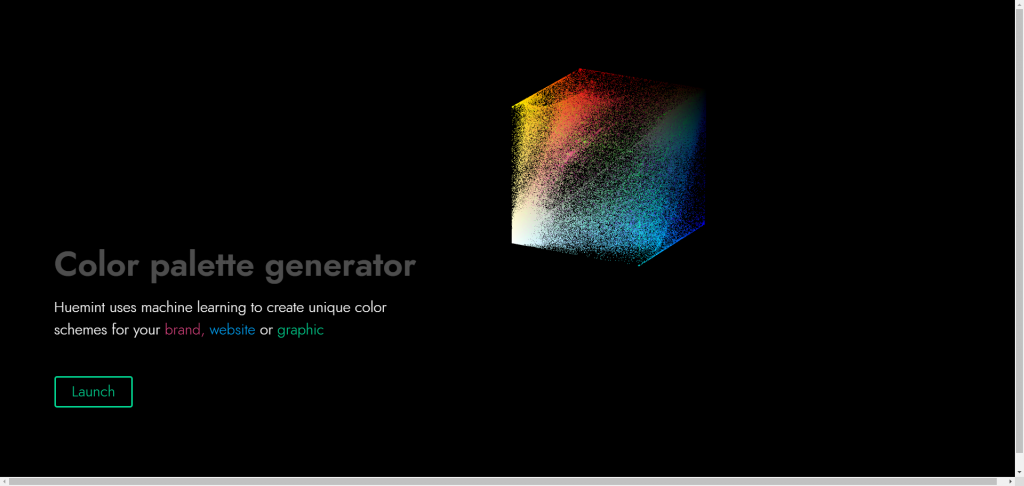
Huemint

公式:Huemint
Huemintは、商品パッケージやブランドロゴ、Webサイトなどひな形が用意されており、どのように配色が使用されるかデザインに落とし込んで視覚的に確認ができる配色ジェネレーターです。AI機能が搭載されていて、配色の提案をしてくれます。
また、用意した画像をアップロードをすると、適切なカラーに変更をしてくれる機能もついており、多種多様な機能から配色を検討することが可能です。
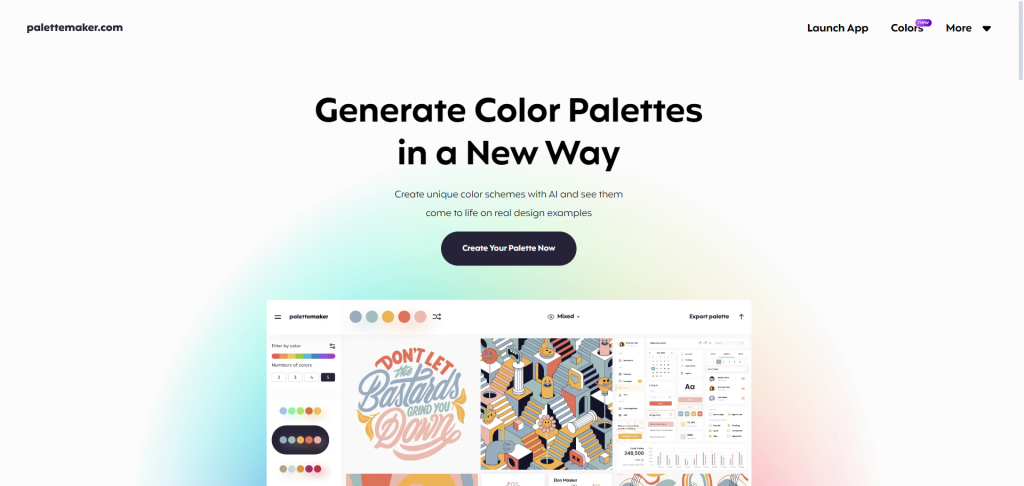
Palettemaker

公式:Palettemaker
Palettemakerは、大量のサンプルがサイト内に掲載されているので、それでイメージを固めてAIが配色パレットを作成してくれるツールです。全機能無料で使えるうえ、ロゴデザイン、UI/UX、ポスターなどのデザイン例での動作テストもできる優れものです。こちらのツールは配色パターンを自動で「大量」に生成してくれるため、さらに豊富なパターンを見たいという方におすすめです。
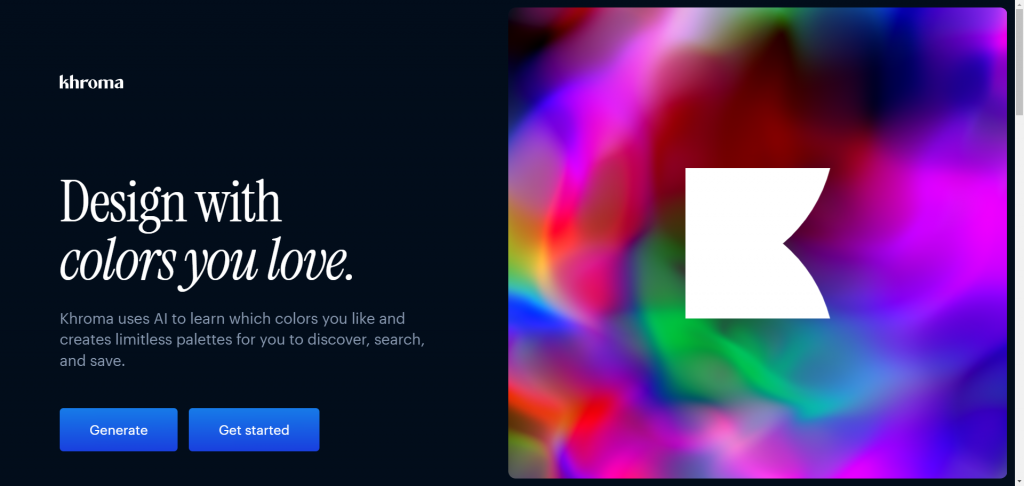
Khroma

公式:Khroma
Khromは、最初に自分好みの色を50色選択することで人工知能(AI)が機械学習を行い、その人におすすめのカラーパレットを自動で生成してくれる配色ジェネレーターです。
機能が豊富で、テキストカラーと背景色の2色で作成される「Type」、2色を縦に並べる「Poster」、2色を合わせたグラデーションが確認できる「Gradient」2色を画像に落とし込んだ「Image」、そして4色の配色パターンが確認できる「Palette」などが利用可能です。さまざまな視点で配色パターンを確認することができます。
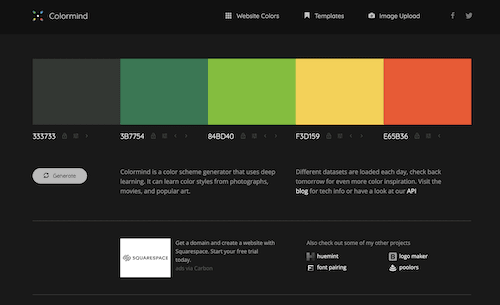
Colormind

公式:Colormind
Colormindは、AIが自動でカラーパレットを作成してくれるツールで、気に入ったカラーは固定させたり、自身で調整したりすることが可能です。「Website Colors」という機能があり、その名の通りWebサイトに適した配色をAIが提案してくれます。デザイン例も表示されるので、実際にその色を使用した場合、どのようなサイトが出来上がるのかイメージすることができるでしょう。
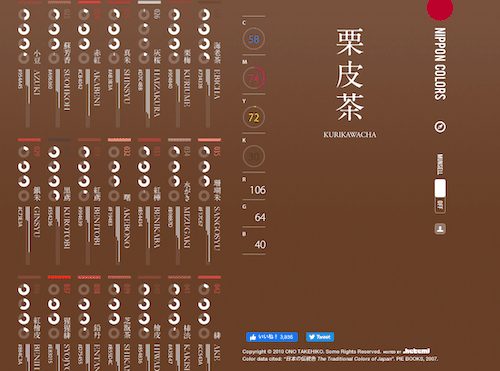
「Nipponcolors」は色に関する知識を学べる

公式:Nipponcolors
Nipponcolorsは、日本ならではの色を探せるツールであり、配色ジェネレーターでもあります。日本語での色の名前がしっかり記載されているので、色に関する知識の勉強にもうってつけです。2024年8月時点では、「撫子」「苺」「桜」など250種類のカラーが搭載されています。
「MUNSELL」をオンにするとそれぞれのカラーがランダムに立体化されて表示されるので、色の仕組みを勉強する際に役立つはずです。使用したいカラーを見つけた場合はCMYK・RGB比が表示されるので、これを参考に入力、もしくはカラーコードをコピーすることもできます。
ツールによっておしゃれな配色パターンは学べる

デザインという言葉を聞くと専門的な知識がないと難しいと考えてしまうかもしれませんが、今回紹介した配色ジェネレーターを使用すれば、誰でも簡単に色の相性を学びながらおしゃれなデザインを作ることができるでしょう。
配色にこだわることでWebサイトや資料は素晴らしいものに仕上がり、場合によっては以前とは異なる反響があるかもしれません。デザイン未経験の方もぜひ、この機会に触れてみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/05/15( 更新)
Pinterest(ピンタレスト)のアカウントが停止されるケースを解説!再開方法とは?
情報管理・収集Pinterest
-
ARTICLE
2023/02/17( 更新)
インバウンドマーケティングとは?アウトバウンドマーケティングとの違いについても解説
企業経営事業戦略
- 用語
-
ARTICLE
2023/02/14( 更新)
製造業のマーケティングはニッチさを活かす!基本からWeb戦略まで徹底解説
企業経営業種別
- 集客
-
ARTICLE
2018/07/30( 更新)
【初心者向け】コンテンツマーケティングとは?始め方やよくある落とし穴を解説
企業経営事業戦略
- 用語