
PAAとは?「他の人はこちらも検索」「関連する質問」に表示させるには
検索エンジンとして最大のシェアを誇るGoogleは、ユーザーの利便性を高めるため、検索結果画面を年々アップデートしています。自然検索の結果のほか、検索クエリに応じて近隣のマップを表示したり、画像を表示したりと、「すぐに知りたい情報にアクセスできる」ような機能が実装されつづけているのです。
現在のWebマーケティングにおいては、自然検索の表示順位を高めるための「SEO」はもちろんのこと、上述のような「検索結果画面の特殊な枠」に自身のコンテンツを表示させるための施策が重視されています。
この記事では、Google検索のリザルト画面に表示される「他の人はこちらも検索(PAA)」や「関連する質問」の枠について、概要や仕組みをふまえ、自身のコンテンツを表示させるためのポイントを解説していきます。
目次
「他の人はこちらも検索」(PAA)とは

「他の人はこちらも検索」とは、Google検索において「最初に検索したワードに関連する質問」を提案する機能です。英語版では“People Also Ask”と表記されることから、この機能を「PAA」と呼ぶケースも多く見られます。
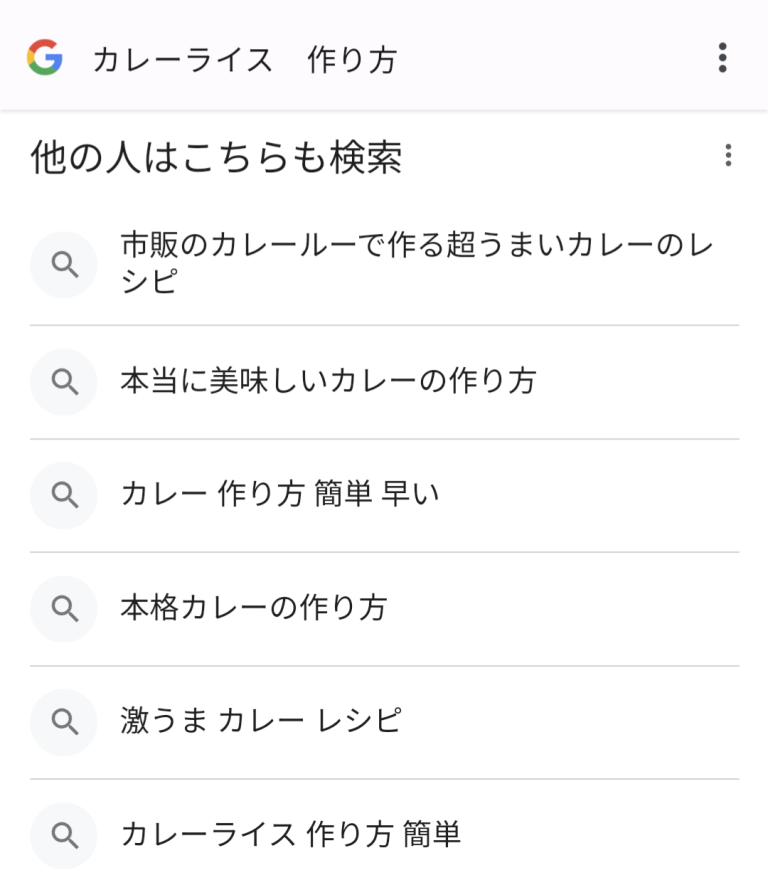
たとえば「カレーライス 作り方」と調べたユーザーに対し、「本当に美味しいカレーの作り方」「カレー 作り方 簡単 早い」など、もとのワードに関連して検索されることの多いクエリが表示されます。

このようにPAAは、ユーザーが「知ろうとしている内容」をさらに具体化して提案することで、より「検索意図に沿った結果」にアクセスできるよう促す機能です。
「他の人はこちらも検索」とその他の探索機能の関係性
一般に、検索エンジンによる検索結果ページはSERPあるいはSERPs(Search Engine Result Pages)と呼ばれます。このSERPsは「検索結果画面そのもの」を指すと同時に、「その画面を構成するさまざまな要素」を指す際にも用いられる言葉です。
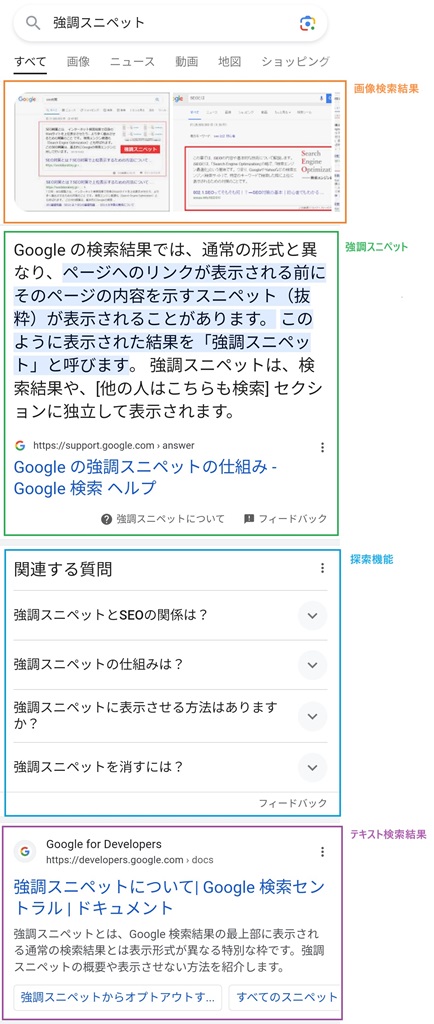
SERPsには通常のテキスト検索に対する結果のほかにも、リスティング広告や画像検索結果など、検索クエリに応じて多様な枠が表示されます。

とりわけ近年のWebマーケティングにおいて重要性を増しているのが、検索結果のリスト内にあらかじめ該当ページの構造化データを表示する「リッチリザルト」や、検索クエリに対する端的な答えを提示する「強調スニペット」など、「ユーザーが求める情報にストレスなくアクセスできる仕組み」の数々です。
SERPsを構成するこれらの便利機能のうち、ユーザーが検索したワードにもとづき「関連性の高い内容をサジェストする機能」のことを「探索機能」と呼びます。PAAはこの探索機能のうちの1つであり、自然検索の結果の一覧に挿入される表示枠です。
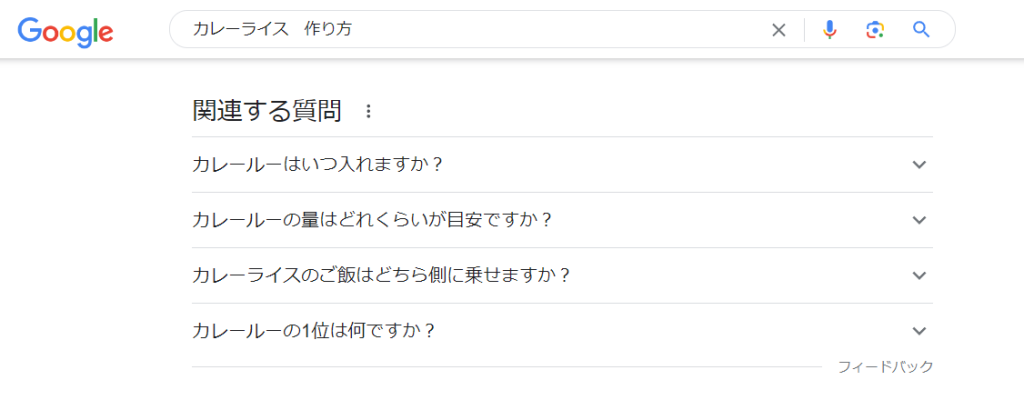
PAAに類する探索機能としては、「関連する質問」や「関連性の高い検索」「他の人はこちらも質問」などがあります。このうち「関連する質問」は、クリックすることで質問の回答部分がページ遷移なしで表示される「アコーディオン形式」を採用する機能です。

たとえば先の「カレーライス 作り方」という検索クエリであれば、「カレールーはいつ入れるか」「カレールー半箱は何人分か」などさらに具体的な質問が表示され、クリックによりそれに対する端的な回答が確認できるようになっています。

なお、「関連する質問」の枠には質問への回答のほか、引用元となっているサイトへのリンクが表示されます。ここに自身のコンテンツを表示させることができれば、サイトへのトラフィック増大が期待できるでしょう。
「関連する質問」が表示される仕組み

「関連する質問」において表示される質問内容は、「ユーザーの検索行動に関するデータ」をもとに生成されたものです。そのアルゴリズムについては公開されていないものの、特定の検索ワードを入力したユーザーが、実際にどのような内容のページを長く閲覧したか、その後にどんなワードで検索を続けたかなどのデータが参照されているものと推察されます。
一方の回答内容は、特定のWebページのコンテンツのうちから抜粋された記述であり、この情報の抽出はAIによって自動的に行われます。掲載元を選定するアルゴリズムについても詳細は明かされていませんが、検索ワードに対する回答の適切さや、メディアの信頼性などが基準とされていると考えられるでしょう。
つまり「関連する質問」の回答部分に自身のコンテンツを表示させるには、リスティング広告のような金銭契約が必要なわけではありません。小さな媒体であっても、狙うべき検索クエリを選定し、Webページ内のコンテンツを改善していくことで、枠に表示させられる可能性があるのです。
「関連する質問」に自社コンテンツが表示されるメリット
ユーザーは検索行動において、必ずしも自身のなかで「これが知りたい」という意図を自認しているわけではありません。ユーザーのなかには、数度の検索を通じて自身が知りたい内容を明確にしていく人も多く存在するでしょう。
Webマーケティングにおいては、このような「本当の検索意図」を見定めることが重要です。この点で、「関連する質問」はユーザー行動の蓄積データを反映したものであるため、「ユーザーが本当に知りたがっていた内容」と重なる可能性が高いと考えられます。
こうした点をふまえると、「関連する質問」の回答部分に表示されるメリットは、「自社ページへのトラフィック増大」だけではなく、「検索意図が明確になったユーザーを呼び込める」という点にもあるでしょう。
たとえば「ガーデニング 初心者」と調べるユーザーは、これから実際にガーデニングの趣味を始めようと考えているかもしれません。ここで「関連する質問」に「初心者でも育てやすい植物」や「初心者が揃えるもの」などが表示されていれば、それを見たユーザーが「次の行動」に移る可能性も高まると考えられます。

この段階に至ったユーザーを自身のWebサイトに呼び込むことは、マーケティングの確度を高めるうえで大きな効果をもつでしょう。
関連する質問に自社コンテンツを表示させるには

上述のように、「関連する質問」に自社コンテンツを表示させるには、広告のように金銭的な契約が必要なわけではありません。自社のWebサイトを見直し、Googleのアルゴリズムによって「ユーザーにとって役立つコンテンツ」だと判定されるようなページ作りをしていく必要があります。
以下では実際に、関連する質問の枠にコンテンツを表示させるためのポイントについて解説していきます。なおこれらのポイントは、SEO対策としても、あるいは「強調スニペット」に自社コンテンツを表示させる施策としても有効だと考えられますので、Webページを作る際にはぜひ押さえておきましょう。
検索クエリを絞りこむ
「関連する質問」に自身のコンテンツを表示させようと考えるメディアは多いため、検索ボリュームの大きなワードではおのずと枠を獲得するための競争も激しくなります。そのため規模などの面で不利なメディアが表示枠を勝ち取るには、できるだけ検索クエリを絞りこむ必要があるでしょう。
表示を狙うクエリを選定するうえでは、自社のターゲットを明確にすることはもちろん、「購買行動のどのステージにいるターゲットを狙うか」という点も熟慮しておきたいところです。
先のガーデニングのケースであれば、やはり「ガーデニング 初心者」といった検索クエリに関連する質問は検索ボリュームが大きくなると考えられます。対して、特定の植物名や、その植物に特有の性質をめぐる検索クエリであれば、競合メディアも少なくなっていくでしょう。
特定の分野で流通している専門用語など「間口の狭いワード」は、検索ボリュームが少ない一方で、検索ユーザーに占める「コア層」の割合が高くなる可能性もあります。必ずしもビッグワードでの表示が成果につながるわけではなく、自社の特性やターゲットに応じたクエリを狙うことが大切です。
ただし、検索母数の少ないワードでは、「関連する質問」を生成するための十分なデータがなく、枠がそもそも表示されないこともあります。検索ボリュームを調査するツールを使ったり、実際に自身でさまざまなクエリを調べてみたりすることで、狙い目となりそうなものを見定めていきましょう。
「端的な説明」や「定義づけ」を意識する
「関連する質問」への回答としてピックアップされるには、ユーザーの疑問に対する「明確な答え」をページのなかに用意しておくことが大切です。
とくに端的な答えが求められるのは、「方法・手順」や「意味・定義」に関わる記述でしょう。ボリュームのあるコンテンツのなかでも、「○○するには△△をしましょう」「●●とは▲▲を意味します」というように、特定の疑問への「直接的な答え」にあたる文章を掲載することが求められます。
なお、回答部分で抜粋される文字数は、強調スニペットと同程度の「100字~200字」であるケースが多いので、このボリュームを意識して答えを用意するとよいでしょう。
文字数や文章のフォーマットの面では、「FAQ」形式のコンテンツを用意することも有効です。「端的に質問への答えを示す」という意味で、上述の条件を満たしやすいといえます。
HTMLタグを適切に使用する
ユーザーの疑問に対する回答としてピックアップされるには、HTMLタグを適切に用いて「どこに質問への回答があるのか」を明確にすることが求められます。答えに該当する箇所があっても、それが重要な箇所であることをページ構造のうえで明確にしていないと、AIによる抽出の網にかかりにくくなってしまいます。
ページ制作にあたっては、見出しタグを使って内容ごとにブロックを区切るほか、strongタグで重要箇所を強調するなど、「ユーザーがとくに知りたい部分」を構造的に示すことが大切です。また、何かの手順ややり方を説明する際には、olタグやulタグによって順序を整理することも有効でしょう。
十分にページ構成を精査したうえで、「どこに何の情報があるのか」を形式面から整理していきましょう。
検索意図を理解する
どのような内容を扱うにしても、自社のターゲットとなるユーザーが「何を求めて検索するのか」を意識することがコンテンツ制作には欠かせません。
たとえばページのどこかに有益な情報が記載されていたとしても、検索ワードと関連性の薄い内容が長く記載されていては、ユーザーにとってのストレスとなり、早々に「このページに必要な情報はない」と離脱されてしまう可能性があります。
ユーザーにとって過不足のない情報を掲載するうえでは、「制作側が掲載しておきたい内容」と「ユーザー側が本当に求めている内容」との齟齬をなくしていく必要があります。アクセス解析などを通じてボトルネックを特定し、コンテンツの内容や形式を見直していくことが求められるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2024/02/05( 更新)
【無料】文章生成AIおすすめ12選!自動で記事を作成してくれるツールを紹介
AI文章生成AI
-
NEW ARTICLE
2024/07/26
Instagram(インスタグラム)のメッセージリクエストとは?表示されないときの対処法も解説
SNSInstagram
-
ARTICLE
2024/05/14( 更新)
TikTok(ティックトック)のウェブ版/ブラウザ版の使い方!アプリなしで見る方法を紹介
SNSTikTok
-
ARTICLE
2023/12/28( 更新)
【iPhone/Android】ChatGPTアプリの始め方を解説!本物はどれ?日本語でOK?
AI文章生成AI
